html の第一天(上)-----适合新手入门前端
学习目标:
- 了解浏览器的内核
- 知道web标准的三大结构组成
- 标签的分类与关系标签的分类与关系
- p标签的使用p标签的使用
- h系列标签的使用.h系列标签的使用
- 文本格式化标签熟记文本格式化标签熟记
- 标签的属性标签的属性
- img标签的使用img标签的使用
- a标签的掌握a标签的掌握
- 相对路径的掌握 相对路径的掌握
认识网页(基本功)
网页主要由文字、图像和超链接等元素构成。当然,除了这些元素,网页中还可以包含音频、视频以及Flash等。

❤ 思考: 网页是如何形成的呢?

常见浏览器介绍
浏览器是网页运行的平台,常用的浏览器有IE、火狐(Firefox)、谷歌(Chrome)、Safari和Opera等。我们平时称为五大浏览器。

查看浏览器占有的市场份额(知晓)
浏览器内核(了解)
浏览器内核又可以分成两部分:渲染引擎(layout engineer 或者 Rendering Engine)和 JS 引擎。
渲染引擎 它负责取得网页的内容(HTML、XML、图像等等)、整理讯息(例如加入 CSS 等),以及计算网页的显示方式,然后会输出至显示器或打印机。浏览器的内核的不同对于网页的语法解释会有不同,所以渲染的效果也不相同。
JS 引擎 则是解析 Javascript 语言,执行 javascript语言来实现网页的动态效果。
最开始渲染引擎和 JS 引擎并没有区分的很明确,后来 JS 引擎越来越独立,内核就倾向于只指渲染引擎。有一个网页标准计划小组制作了一个 ACID 来测试引擎的兼容性和性能。内核的种类很多,如加上没什么人使用的非商业的免费内核,可能会有10多种,但是常见的浏览器内核可以分这四种:Trident、Gecko、Blink、Webkit。
(1)Trident(IE内核)
国内很多的双核浏览器的其中一核便是 Trident,美其名曰 “兼容模式”。
代表: IE、傲游、世界之窗浏览器、Avant、腾讯TT、猎豹安全浏览器、360极速浏览器、百度浏览器等。
Window10 发布后,IE 将其内置浏览器命名为 Edge,Edge 最显著的特点就是新内核 EdgeHTML。
(2)Gecko(firefox)
Gecko(Firefox 内核): Mozilla FireFox(火狐浏览器) 采用该内核,Gecko 的特点是代码完全公开,因此,其可开发程度很高,全世界的程序员都可以为其编写代码,增加功能。 可惜这几年已经没落了, 比如 打开速度慢、升级频繁、猪一样的队友flash、神一样的对手chrome。
(3) webkit(Safari)
Safari 是苹果公司开发的浏览器,所用浏览器内核的名称是大名鼎鼎的 WebKit。
现在很多人错误地把 webkit 叫做 chrome内核(即使 chrome内核已经是 blink 了),苹果感觉像被别人抢了媳妇,都哭晕再厕所里面了。
代表浏览器:傲游浏览器3、 Apple Safari (Win/Mac/iPhone/iPad)、Symbian手机浏览器、Android 默认浏览器,
(4) Chromium/Bink(chrome)
在 Chromium 项目中研发 Blink 渲染引擎(即浏览器核心),内置于 Chrome 浏览器之中。Blink 其实是 WebKit 的分支。
大部分国产浏览器最新版都采用Blink内核。
了解一点:移动端的浏览器内核主要说的是系统内置浏览器的内核。
目前移动设备浏览器上常用的内核有 Webkit,Blink,Trident,Gecko 等,其中 iPhone 和 iPad 等苹果 iOS 平台主要是 WebKit,Android 4.4 之前的 Android 系统浏览器内核是 WebKit,Android4.4 系统浏览器切换到了Chromium,内核是 Webkit 的分支 Blink,Windows Phone 8 系统浏览器内核是 Trident。
Web标准(重点)W3C
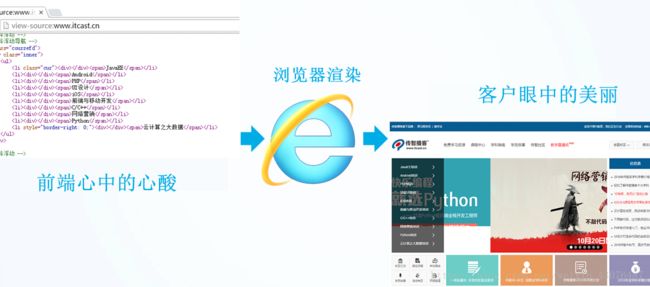
通过以上浏览器的内核不同,我们知道他们工作原理、解析肯定不同,显示就会有差别。
问: 哪个语言再全国基本都可以听得懂?
广东话:嗨佬!
河南话:弄啥嘞!
东北话:你瞅啥!
Web 标准的好处(知晓)程序员一份代码可以运行在所有的浏览器
- 让Web的发展前景更广阔
- 内容能被更广泛的设备访问内容能被更广泛的设备访问
- 更容易被搜寻引擎搜索更容易被搜寻引擎搜索
- 降低网站流量费用降低网站流量费用
- 使网站更易于维护使网站更易于维护
- 提高页面浏览速度提高页面浏览速度
Web 标准构成(重点)
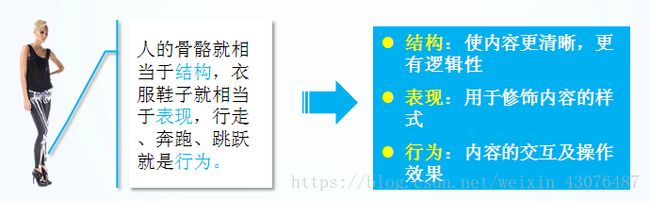
Web标准不是某一个标准,而是由W3C和其他标准化组织制定的一系列标准的集合。主要包括结构(Structure)、表现(Presentation)和行为(Behavior)三个方面。(三层分离原则)
结构标准:结构用于对网页元素进行整理和分类,主要包括XML和XHTML两个部分。
样式标准:表现用于设置网页元素的版式、颜色、大小等外观样式,主要指的是CSS。
行为标准:行为是指网页模型的定义及交互的编写,主要包括DOM和ECMAScript两个部分
理想状态我们的源码: .HTML .css .js do onething(三层分离原则)
专业的人,写专业的代码
直观感受:
总结WEB标准:
- 结构标准: 决定你是否有个好天然身体,身体好,你好我好他也好

- 样式标准: 决定你是否打扮的美丽外观,长得丑没关系,主要想得美

- 行为标准: 决定你是否有吸引人的行为,上帝关了你的门,放心,那门连缝都没留

结构层:html 表现层:css 行为层:js
HTML 初识
一般先学习HTML+CSS, 这里我们先定一个小目标,先学HTML,后学习CSS。
HTML(英文Hyper Text Markup Language的缩写)中文译为“超文本标签语言/超文本标记语言”,主要是通过HTML标签对网页中的文本、图片、声音等内容进行描述。
我是加粗的字体
注意:文本 标签 语言 几个词语
**HTML骨架格式(固定结构代码)**
日常生活的书信,我们要遵循共同的约定。
同理:HTML 有自己的语言语法骨架格式:固定结构代码
❤ 课堂练习1: 书写我们的第一个HTML 页面!
1、 新建一个demo 的 TXT 文件。
2、里面写入刚才的HTML 骨架。
3、把后缀名改为 .HTML。
4、右击–谷歌浏览器打开。
1 HTML标签:
作用所有HTML中标签的一个根节点。
2 head标签:
作用:用于存放头部标签:
title,meta,base,style,script,link
注意在head标签中我们必须要设置的标签是title
3.title标签:
作用:让页面拥有一个属于自己的标题。
4.body标签:
作用:页面在的主体部分,用于存放所有的HTML标签:
p,h,a,b,u,i,s,em,del,ins,strong,img
为了便于记忆,我们请出刚才要辞职回家养猪的二师兄来帮忙, 我称之为 猪八戒记忆法

HTML标签分类
在HTML页面中,带有“< >”符号的元素被称为HTML标签,如上面提到的 HTML、head、body都是HTML标签。所谓标签就是放在“< >” 标签符中表示某个功能的编码命令,也称为HTML标签或 HTML元素(人类看不懂,但是,计算机认识)
1. 双标签
<标签名> 内容
该语法中“<标签名>”表示该标签的作用开始,一般称为“开始标签(start tag)”,“” 表示该标签的作用结束,一般称为“结束标签(end tag)”。和开始标签相比,结束标签只是在前面加了一个关闭符“/”。
比如 我是文字
2. 单标签
<标签名 />
单标签也称空标签,是指用一个标签符号即可完整地描述某个功能的标签。
比如
HTML标签关系
标签的相互关系就分为两种:
1.嵌套关系
<hr>
测试题:
请问下列哪个标签是错误的?
A
B
C </head>
D
倡议: 如果两个标签之间的关系是嵌套关系,子元素最好缩进一个tab键的身位。如果是并列关系,最好上下对齐。(必须要养成良好的缩进习惯,不然那绝对吃大亏)