"狗屁不通文章生成器"登顶GitHub热榜,分分钟写出万字形式主义大作
前言
GitHub 被誉为全球最大的同性交友网站,……,陪伴我们已经走过 10+ 年时间,它托管了大量的软件代码,同时也承载了程序员无尽的欢乐。
上周给大家分享了一篇10个让你笑的合不拢嘴的Github项目,而且还拿了7万+个Star哦,有兴趣的朋友,可以看看,
印象最深刻的是 “ 呼吸不止,码字不停 ”:
老实交代,你是不是经常准备写个技术博客,打开word后瞬间灵感便秘,码不出字?
有什么办法能让自己一直激情四射的疯狂码字?
一位程序员大佬给出了答案:“不许停止码字,停下来就删稿!”
这个项目它的功能用 “丧心病狂”、“变态” 的式逼你创作来形容都不为过,因为只要你开始码字了,就不能停下来,停下超过5秒直接删稿,所以时刻都在担心到5秒了,稿子会不会被删除,这种高产的方式如果被老板发现,并应用在工作日常写代码中,简直是程序员的恶梦,粹死机率直线上升~
当然产品经理 or 老板 被打死的机率也直线暴增,比如:
又或者这样:
正文从这里开始~
抱歉,太太太太久没写文章了,扯蛋有点多~
俗话说:上有政策,下有对策,小学六年、初中三年、大学四年,多少作文、论文等等,是不是都把你折磨的曾幻想过,如果有一个自动帮你写文章的机器人就好了,而且还是只要输入一个标题、标题、标题的那种~,当然如果要是能根据老师的喜好来生成,那是不是太完美了???
就在上周,这个神器诞生了,来源于GitHub上一个名叫:BullshitGenerator的项目(中文名:狗屁不通文章生成器),
是不是圆了你儿时的梦想??
万字申请,废话报告,魔幻形式主义大作怎么写?
兄dei,**狗屁不通文章生成器**了解一下。
这个富有灵魂的项目名吸引了众人的目光。项目仅仅诞生一周,便冲上了GitHub趋势榜榜首,是榜首哦。
听说你只要输入简单的一句话作为标题,系统就会给你一篇万字长文!!
忐忑不安
其实我也是今天看朋友群里说,才知道这个神器的,立马就怀着忐忑不安的心,赶紧来试了一下,毕竟它也承载着我多年的梦:
-
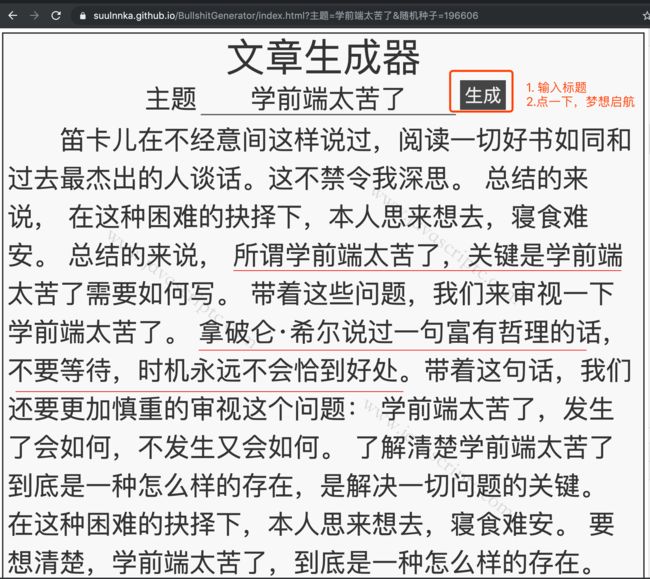
测试标题:学前端太苦了
"拿破仑·希尔说过一句富有哲理的话,不要等待,时机永远不会恰到好处。带着这句话,我们还要更加慎重的审视这个问题: 学前端太苦了,发生了会如何,不发生又会如何。 了解清楚学前端太苦了到底是一种怎么样的存在,是解决一切问题的关键。 在这种困难的抉择下,本人思来想去,寝食难安……“
我去,都要忍不住暴粗口了,说好的狗屁不通呢?这不是头头是道吗??还引用了“拿破仑”说过的话 —— 拿破仑:我压根没说过~
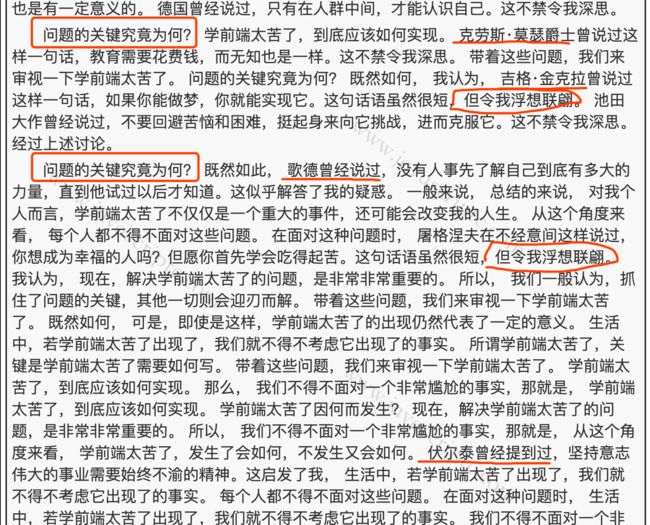
不过我按耐住自己激动的心,往下看,心也就慢慢的凉了下来:

克劳斯·莫瑟爵士曾说、吉格·金克拉曾说、歌德曾经说、屠格涅夫在不经意间这样说、** 伏尔泰**曾说…………
字数不够,专家废话来凑 ?不过至少比我们少年时强,那时的我们还写不出这么多人名来,虽然他们自己都不确定有没有说过这些话~哈哈!
各种尝试:
知道它有名人引言的特性后,于是我尝试了各种试玩~~
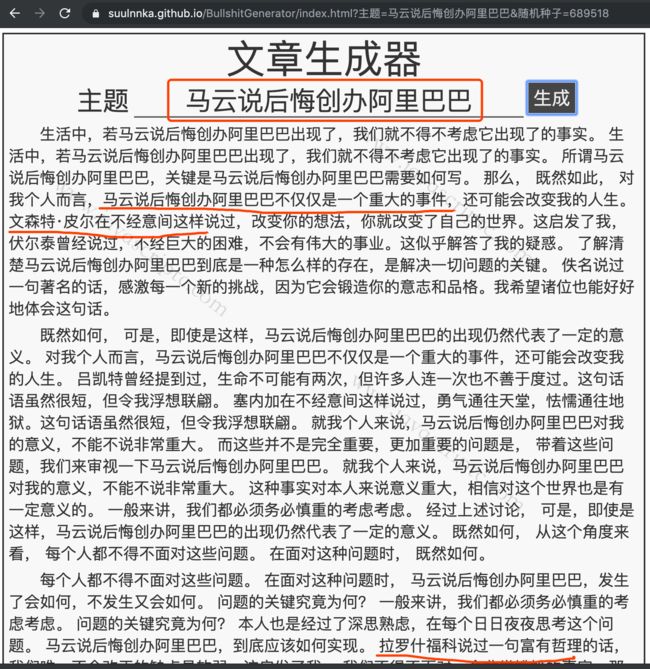
- 马云说后悔创办阿里巴巴
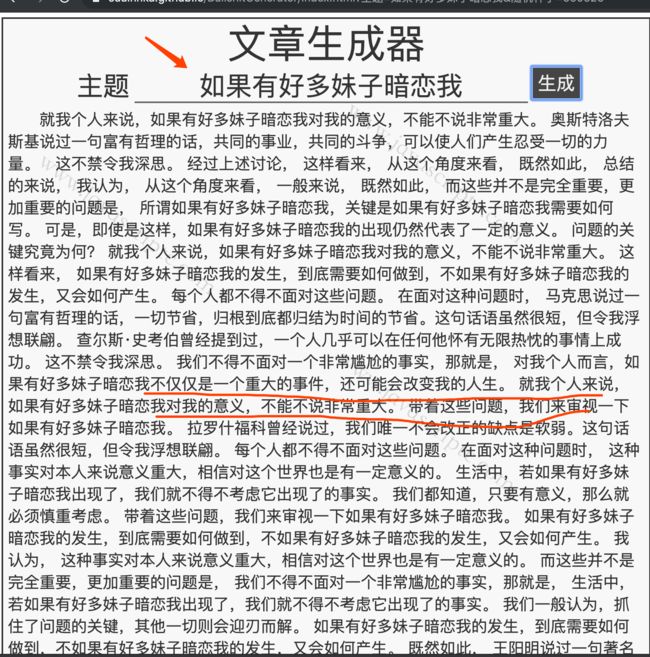
- 如果有好多妹子暗恋我?
Js中文网 - 前端进阶资源教程 www.javascriptC.com,typescript 中文文档
一个帮助开发者成长的社区,你想要的,在这里都能找到
尝试过几次,发现还有一定规律的,就是不停的引用,某某说、某人说……,
那么,狗屁不通文章生成器,对这份远大的理想有怎样的看法呢?它是如何实现的呢??
对此,狗屁不通文章生成器究竟是一个怎样的算法,萌老师在项目里写道:
鄙人才疏学浅并不会任何自然语言处理相关算法,而且目前比较偏爱简单有效的方式达到目的方式。除非撞到了天花板,否则暂时不会引入任何神经网络等算法。
是不是可以理解为,其实就是把许多废话拼到一起,没有任何上下文的识别和理解。这样反而有洗脑效果才更好???
萌老师还列出了下一步计划:
- 防止文章过于内容重复
- 加入更多啰嗦话.
- 加入马三立<开会迷>里的内容
- 加入手写体直接渲染出图片的功能(仅仅用于测试本人的打印机是否工作正常, 请勿做它用).
广邀天下贤士
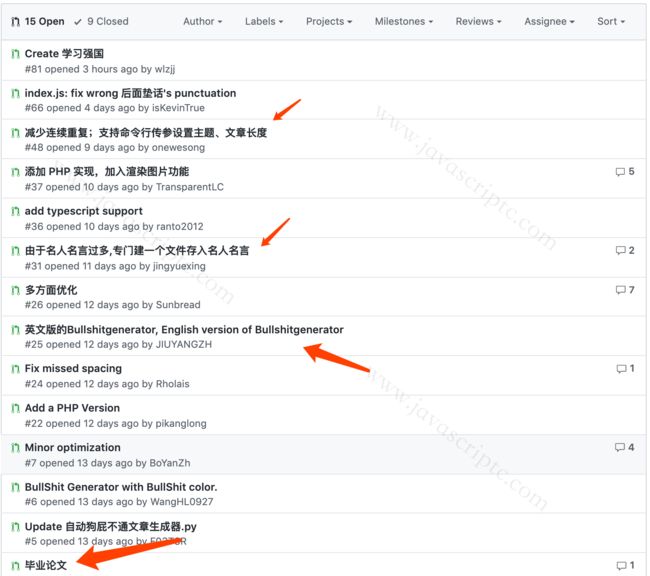
一个人的力量,毕竟是有限的,萌老师也发出了英雄贴——广邀天下贤士,为自己的项目添砖加瓦,迄今为止收效显著:
从上面的PR可以看出,自古高手在民间啊,一个比一个有才~
其中很多条PR已经被merge进去了哦,如果你有奇葩的点子,也可以试着去提个PR,就能参与数万 Star的项目~
Js中文网 - 前端进阶资源教程 www.javascriptC.com,typescript 中文文档
一个帮助开发者成长的社区,你想要的,在这里都能找到
我干了啥?
- 网上曾经有个段子:
程序猿去相亲网站找女友,结果找到一个bug...
当然,我没有找到Bug,但作为一个切图崽,这么牛皮的项目,特别想知道代码是怎么写的,于是我发现了这个:
/*
* @Author: Admin
* @Date: 2019-11-01 16:52:52
* @Last Modified by: jingyuexing
* @Last Modified time: 2019-11-01 17:36:11
* @Js中文网 - 前端进阶资源教程 www.javascriptc.com
*/
const fs = require("fs")
function 读JSON文件(fileName=''){
var strList = fileName.split(".");
var string;
if(strList[strList.length-1].toLowerCase()=="json"){
string = fs.readFileSync(fileName);
}
return JSON.parse(string.toString())
}
module.exports={
读JSON文件:读JSON文件
}
读、JSON、文件 ——————,中文变量名,哈哈,强啊~
虽然萌老师在主页里写道,在这个项目里使用中文变量名只是因为懒得切英文输入法,但同学们似乎都觉得,中文变量名也是这个项目的亮点之一。
中文变量名能赋予生成器一种“粗制滥造”的意义,而“粗制滥造程序应对敷衍了事需求”更显其戏谑性。
国际化
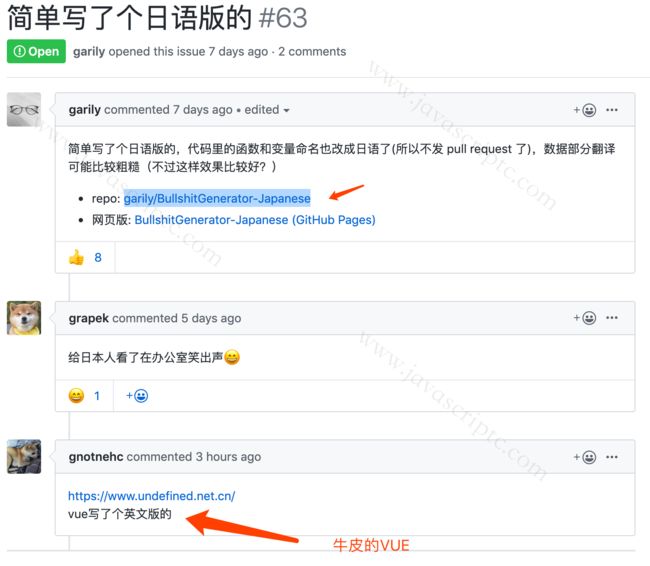
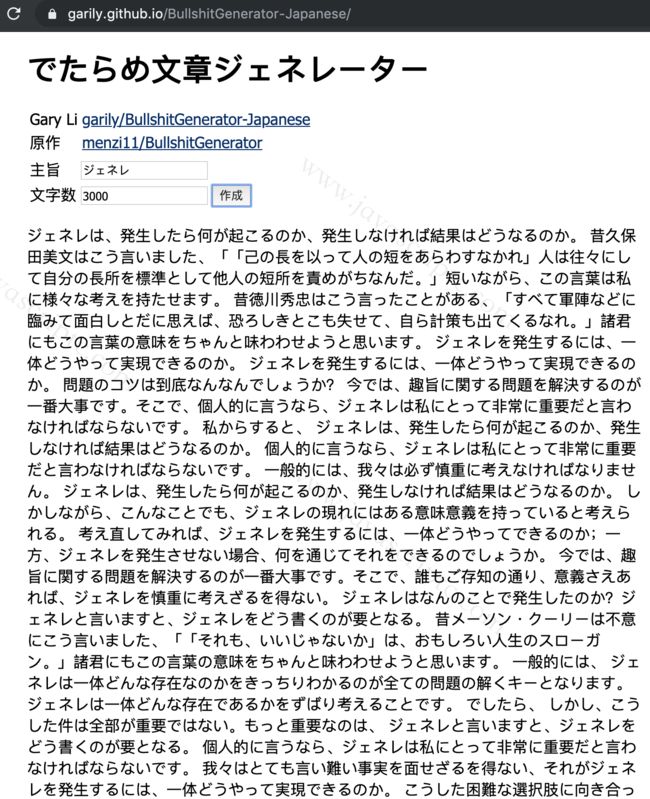
最后还发现,这个 狗屁不通文章生成器,在强大网友的推动下已走向了国际。
于是,目前英文版和日本版的诞生了
萌老师的梦想
萌老师说,他的两大小梦想就是上github趋势榜和上热搜,没想到因为这一次“突发奇想”,全都实现了。
传送门
是不是觉得这个一枝独秀的项目已经俘获了你的心,赶紧去试试吧
狗屁不通文章生成器:
https://github.com/menzi11/BullshitGenerator
推荐阅读:
- Babel - 中文文档 · Babel 中文网
- 最基础,但又常用的前端vscode插件
- Chrome插件千千万 ,最适合开发者的却只有这几个
作者:IT平头哥联盟
链接:https://susouth.com/
本文原创,著作权归作者所有。商业转载请联系@IT·平头哥联盟获得授权,非商业转载请注明原链接及出处。