智慧树网课刷题助手
每次看网课都有相应的测试,相信大家一般都是去网课找答案,但这样很浪费时间,有什么好办法可以解决这类问题呢,我最近发现了一个好用的东西(作者 wyn665817),分享给大家,教大家如何使用
使用油猴脚本管理器,添加下列脚本(不会下载和用油猴插件的可以先了解怎么使用插件,建议浏览器用谷歌浏览器)
关于使用油猴添加以下脚本的方法:
油猴Tampermonkey可以通过浏览器添加,但是对于谷歌浏览器来说,应用商店不通过科学上网是打不开的,这里我们选择离线添加
第一步:下载油猴插件离线程序,网上都可以找到,这里我提供一个现成的
下载链接:https://pan.baidu.com/s/15YccCZX2v0bA-rI1zE-QdQ
提取码:5hml
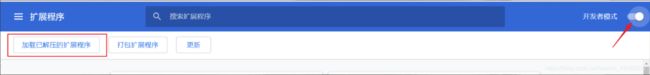
第二步:下载解压离线添加插件


选择你解压的油猴插件目录

添加完成之后,可以看到谷歌浏览器上出现这样一个图标,打开添加下面的脚本就行

脚本代码如下
// ==UserScript==
// @name 智慧树网课助手
// @namespace [email protected]
// @version 1.4.0
// @description 自动挂机看知到MOOC,支持屏蔽弹窗题目、自动切换视频,在线搜索题目答案,支持自动倍速播放、线路选择、默认静音
// @author wyn665817
// @match *://*.zhihuishu.com/*
// @connect forestpolice.org
// @run-at document-end
// @grant unsafeWindow
// @grant GM_xmlhttpRequest
// @grant GM_setClipboard
// @supportURL https://greasyfork.org/zh-CN/scripts/380506/feedback
// @license MIT
// ==/UserScript==
// 设置修改后,需要刷新或重新打开网课页面才会生效
var setting = {
// 5E3 == 5000,科学记数法,表示毫秒数
time: 5E3 // 默认响应速度为5秒,不建议小于3秒
,token: '' // 捐助用户可以使用上传选项功能,更精准的匹配答案,此处填写捐助后获取的识别码
// 1代表开启,0代表关闭
,video: 1 // 视频支持课程、见面课,默认开启
,work: 1 // 自动答题功能,支持章测试、考试,高准确率,默认开启
,jump: 1 // 自动切换视频,支持课程、见面课,默认开启
// 仅开启video时,修改此处才会生效
,line: '流畅' // 视频播放的默认线路,可选参数:['高清', '流畅', '校内'],默认'流畅'
,vol: 0 // 默认音量的百分数,设定范围:0 ~ 100,0为静音,默认0
,rate: 1.5 // 默认播放速率,可选参数:[1.0, 1.25, 1.5],默认1.5
// 上方参数支持在页面改动,下方参数仅支持代码处修改
,que: 1 // 屏蔽视频时间点对应的节试题,取消屏蔽则自动切换为模拟点击关闭弹题,默认开启
,pic: 1 // 屏蔽视频时间点对应的节图,默认开启
,danmu: 0 // 见面课弹幕,关闭后在网页中无法手动开启,默认关闭
// 仅开启work时,修改此处才会生效
,none: 0 // 无匹配答案时执行默认操作,默认关闭
,limit: 1 // 解除选择、右键、复制、剪切、粘贴的限制,用于在答题页面复制题目和选项,默认开启
},
_self = unsafeWindow,
url = location.pathname,
$ = _self.jQuery;
if (!$) {
} else if (url.match('/learning/videoList')) {
setting.video && hookVideo(_self.vjsComponent, 1);
setting.jump && setInterval(checkToNext, setting.time, 0);
} else if (url.match('/live/vod_room.html')) {
setting.video && hookVideo(_self.vjsComponent, 0);
setting.jump && setInterval(checkToNext, setting.time, 1);
} else if (url.match('/learning/lessonPopupExam')) {
setting.que || setInterval(doTest, setting.time);
} else if (location.hash.match(/(dohomework|doexamination)/)) {
setting.work && beforeFind();
}
function hookVideo(Hooks, tip) {
tip && $.ajaxPrefilter(function(options) {
if (options.url.indexOf('loadVideoPointerInfo') < 0) return;
var oldSuccess = options.success;
options.success = function() {
var dto = arguments[0].lessonDtoMap;
setting.que && (dto.lessonTestQuestionDtos = null);
setting.pic && (dto.popupPictureDtos = {});
// dto.videoThemeDtos = null;
// dto.knowledgeCardDtos = null;
return oldSuccess.apply(this, arguments);
};
});
_self.vjsComponent = function() {
var config = arguments[0],
line = $.map(config.options.sourceSrc.lines, function(value) {
return value.lineName.replace('标准', '高清');
});
config.options.autostart = true;
config.options.rate = $.inArray(setting.rate, [1.0, 1.25, 1.5]) < 0 ? config.options.rate : setting.rate;
tip && config.callback.playbackRate(config.options.rate);
config.options.chooseLine = $.inArray(setting.line, line) + 1 || config.options.chooseLine + 1;
config.options.src = config.options.sourceSrc.lines[--config.options.chooseLine].lineUrl || config.options.src;
if (setting.vol > 100) {
config.options.volume = 1;
} else if (setting.vol < 0) {
config.options.volume = 0;
} else if (Number(setting.vol) >= 0) {
config.options.volume = Math.round(setting.vol) / 100;
}
if (!setting.danmu) {
config.defOptions.control.danmuBtn = false;
delete config.options.control.danmuBtn;
}
Hooks.apply(this, arguments);
config.player.on('loadstart', function() {
this.loop(true);
this.play();
});
};
$(document).on('click', '.definiLines b', function() {
setting.line = {'xiaonei': '校内', 'line1gq': '高清', 'line1bq': '流畅'}[this.classList[0]];
}).on('mouseup click', function() {
setting.vol = _self.ablePlayerX($('.able-player-container').attr('id')).obj.player.volume() * 100;
}).on('click', '.speedList div', function() {
setting.rate = Number($(this).attr('rate'));
});
}
function checkToNext(tip) {
if (tip) {
$('.current_player:contains("100%") + li').click();
// $('.finish_tishi').hasClass('disNo') || console.log('签到已完成');
} else if ($('.current_play .progressbar')[0].style.width == '100%') {
_self.ablePlayerX($('.able-player-container').attr('id')).obj.callback.playerNext();
}
}
function doTest() {
if ($('.answerOption :checked').length) {
$('.popboxes_btn span', parent.document).click();
// _self.ablePlayerX($('.able-player-container').attr('id')).obj.player.play();
} else {
var $input = $(':radio, :checkbox', '.answerOption');
($input[Math.floor(Math.random() * $input.length)] || $()).click();
}
}
function beforeFind() {
setting.div = $(
'<div style="border: 2px dashed rgb(0, 85, 68); width: 330px; position: fixed; top: 0; left: 0; z-index: 99999; background-color: rgba(70, 196, 38, 0.6); overflow-x: auto;">' +
';"></span>' +
'正在搜索答案...' +
'' +
'' +
'' +
'' +
'' +
'' +
'' +
'' +
'题号 ' +
'题目(点击可复制) ' +
'答案(点击可复制) ' +
' ' +
'' +
'' +
'' +
'答案提示框 已折叠 ' +
' ' +
'' +
'' +
'' +
'' +
' ' +
'' +
'
' +
'' +
'进入答题

可以发现它自动帮你搜索答案

答完之后它不会自动帮你提交,需要手动提交,不过比起自己网上一个个找答案方便多了

P.S.更新:刷题助手更新篇