Spring Boot 实战(4)springboot中的国际化
写在前面: 我是「扬帆向海」,这个昵称来源于我的名字以及女朋友的名字。我热爱技术、热爱开源、热爱编程。
技术是开源的、知识是共享的。
这博客是对自己学习的一点点总结及记录,如果您对 Java、算法 感兴趣,可以关注我的动态,我们一起学习。
用知识改变命运,让我们的家人过上更好的生活。
相关文章:
Springboot 系列文章
文章目录
- 一、springmvc实现国际化的步骤
- 二、springboot 实现国际化的步骤
- 1. 编写国际化配置文件,抽取页面需要显示的国际化消息
- 2. 使用ResourceBundleMessageSource管理国际化资源文件
- 4. 在配置文件中指定国际化资源文件的文件路径
- 5. 去页面获取国际化的值
- 6. 点击链接实现国际化
在项目中,很多时候需要国际化的支持,这篇博客介绍一下 Spring Boot 项目中多语言国际化的使用。
Spring Boot 是默认支持国际化的,而且不需要写过多的配置,只需要在resources/下创建国际化配置文件即可, 并且有默认的语言配置文件,当找不到其他语言的配置的时候,使用该文件进行展示。
一、springmvc实现国际化的步骤
- 编写国际化配置文件
- 使用ResourceBundleMessageSource管理国际化资源文件
- 在页面使用fmt:message取出国际化内容
二、springboot 实现国际化的步骤
1. 编写国际化配置文件,抽取页面需要显示的国际化消息
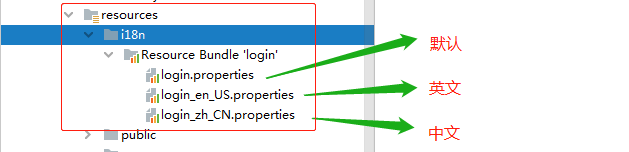
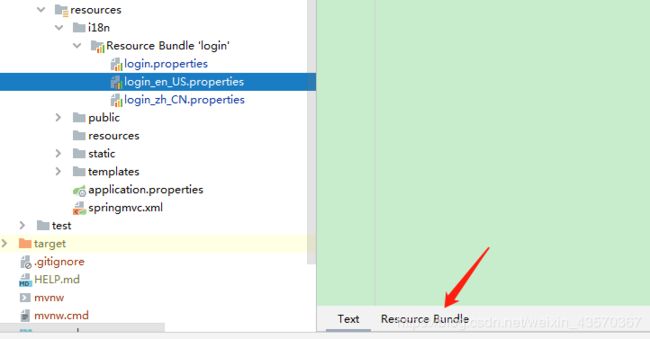
1.1 新建一个名叫“i18n”的包,我们用来存放国际化配置,然后在这个包下,我们再创建几个properties的配置文件(文件名_区域_语言.properties),用来配置语言:
1.2 点击login_en_US.properties 的配置文件,然后点击下边如图所示的Resource Bundle按钮
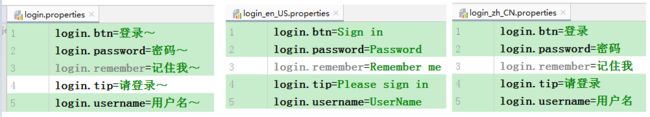
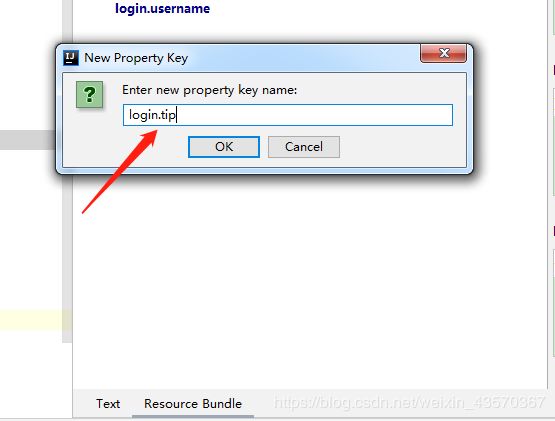
1.3 写配置,添加属性

1.4 分别填写右边的提示信息,第一个是默认的、第二个是英文、第三个是中文

2. 使用ResourceBundleMessageSource管理国际化资源文件
首先看看底层源码
@ConfigurationProperties(prefix = "spring.messages")
public class MessageSourceAutoConfiguration {
/**
* Comma‐separated list of basenames (essentially a fully‐qualified classpath
* location), each following the ResourceBundle convention with relaxed support for
* slash based locations. If it doesn't contain a package qualifier (such as
* "org.mypackage"), it will be resolved from the classpath root.
*/
private String basename = "messages";
//我们的配置文件可以直接放在类路径下叫messages.properties;
@Bean
public MessageSource messageSource() {
ResourceBundleMessageSource messageSource = new ResourceBundleMessageSource();
if (StringUtils.hasText(this.basename)) {
//设置国际化资源文件的基础名(去掉语言国家代码的)
messageSource.setBasenames(StringUtils.commaDelimitedListToStringArray(
StringUtils.trimAllWhitespace(this.basename)));
}
if (this.encoding != null) {
messageSource.setDefaultEncoding(this.encoding.name());
}
messageSource.setFallbackToSystemLocale(this.fallbackToSystemLocale);
messageSource.setCacheSeconds(this.cacheSeconds);
messageSource.setAlwaysUseMessageFormat(this.alwaysUseMessageFormat);
return messageSource;
}
从源码可以看出:SpringBoot自动配置好了管理国际化资源文件的组件
4. 在配置文件中指定国际化资源文件的文件路径
在 application.properties 中
#指定从哪个包下面找ָ
spring.messages.basename=i18n/login
将国际化配置文件让Spring Boot 配置的 ResourceBundleMessageSource管理起来,让我们的配置生效
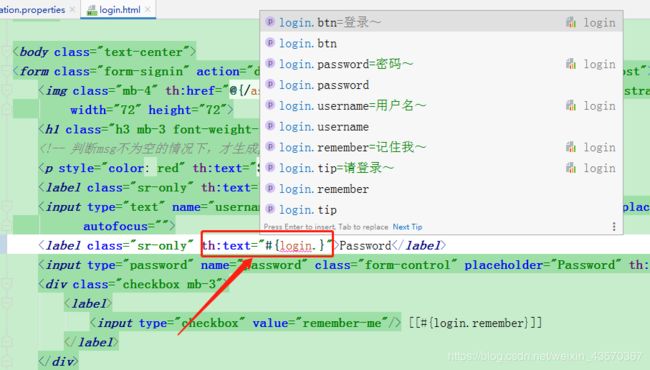
5. 去页面获取国际化的值
语法是
Message Expressions: #{...}
注意:input输入框不能使用th:text取值,text是标签里面的内容,input输入框是字节数,没有标签体
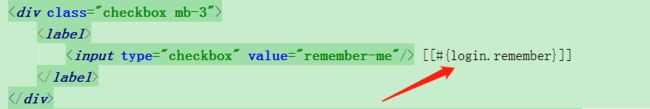
使用 thymeleaf的行内表达式,双中括号里面写表达式
<p>Hello, [[${session.user.name}]]!</p>
配置好以后,浏览器切换语言格式的时候将会切换语言
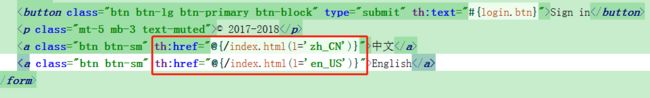
<a class="btn btn-sm" th:href="@{/index.html(l='zh_CN')}">中文</a>
<a class="btn btn-sm" th:href="@{/index.html(l='en_US')}">English</a>
6. 点击链接实现国际化
6.1 为了让自定义的配置生效,覆盖或改变默认的配置,新建一个文件 MyLocaleResolver,用来实现 LocaleResolver 接口的作用
/**
* @Description: 可以在链接上面携带区域信息
* @Author: zhangxy
*
*/
public class MyLocaleResolver implements LocaleResolver {
@Override
public Locale resolveLocale(HttpServletRequest httpServletRequest) {
String l = httpServletRequest.getParameter("l");
// 获取系统默认的
Locale locale = Locale.getDefault();
// 如果参数带了区域信息,则使用参数的
if (!StringUtils.isEmpty(l)) {
String[] s = l.split("_");
locale = new Locale(s[0], s[1]);
}
return locale;
}
@Override
public void setLocale(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse,
Locale locale) {
}
}
6.2 为了使得区域解析器生效,需要把它加入到容器中
在mvc的配置类里面添加一个组件
@Bean
public LocaleResolver localeResolver() {
return new MyLocaleResolver();
}
可以看到浏览器请求路径带了区域信息
由于水平有限,本博客难免有不足,恳请各位大佬不吝赐教!