阿里的前端开源神器——Fusion Design
2018年12月16号,Fusion 在OSC 深圳源创会年终盛典上对外开源开放了, 这个在阿里内部跑了三年的产品,终于正式对外了。

可能一些业界的同学在这之前已经在某些渠道听说过阿里的 Fusion Design
比如这篇 16 年就传得很火的 阿里最新神器-fusion design
比如知乎上面 17年讨论得很热烈的话题 阿里巴巴的 Fusion Design 是如何运作的?
也有可能来自 16 年 d2 论坛上周源同学的对外分享 距离上次对外发声
Fusion 在阿里内部又走了两年,这两年内我们技术领域又有了一些突破。这次重点介绍我们的突破吧。不过介绍前还是要说下 Fusion 是做什么的,毕竟还是有很多同学是第一次听说的!
1. Fusion 是做什么的
1.1 解决设计师和前端工作协同的问题
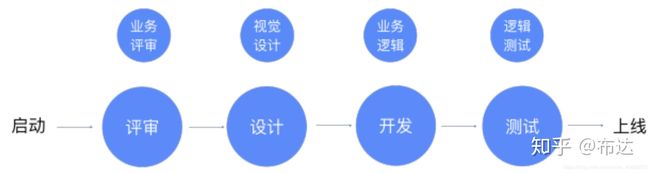
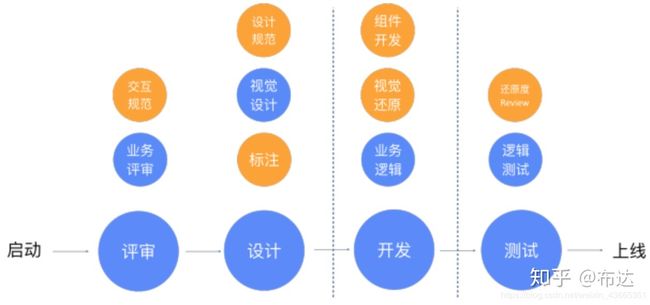
一般一个项目的上线流程基本都要经历,评审、设计、开发、测试 这几个阶段。
项目上线流程而各个阶段又可以再深入进去的拆分,大致如下:
评审:业务交互(产品功能交互),业务逻辑的评审
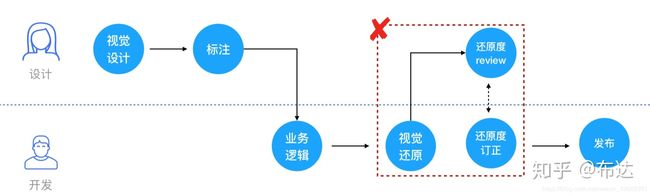
设计:设计规范(设计师对整个产品在视觉规范上面的定义),视觉设计(绘制视觉稿),标注稿(产出标注搞给到前端)
开发:前端一般都会有一套组件库;但是组件库可能和自己业务线的品牌并不是对应的(比如阿里橙、天空蓝,基本每类业务线都会有个自己的品牌),所以第一步需要在组件层面做UI的定制,然后是业务逻辑的开发。
测试:最常见的就是设计师和前端坐在一起两天专门做UI还原度review;业务逻辑测试是必做流程不多说。
这里重点说下流程中的两个问题。
问题1: 重复工作
这里面标黄了的部分表示可能是各个业务线间的重复工作:
- 比如中后台 UI 的交互都是确定的;
- 比如设计规范都可以在一个基础的规范上面做继承和扩展;
- 比如标注可以通过插件统一进行规范,而视觉还原、还原度 review
这部分设计师最关心的部分,但是做完了设计稿只是第一步,还是要找前端对真实的页面再去调整一遍。
问题2: 协同问题
协同遇到的问题,上面知乎链接里面周源的回答已经非常清楚了,我这里再大概总结下。
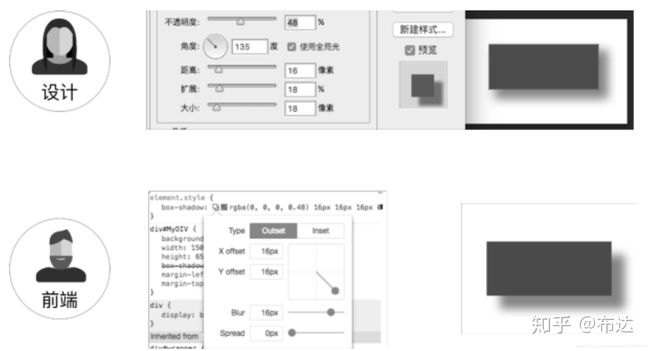
1.因为使用的工具不同对概念的认知不同

设计前端对阴影的理解不同设计师的理想和前端的现实问题之间的差别
2.同样 margin-top:12px 但是得到的间距不一致
每隔一段时间品牌就会升级一次,基础 UI 翻新,带来了较大的工作量

如上从 LOGO 颜色就可以看出每个产品的品牌基调
- 设计师间约定的规范没有很好的落实,已经设计好的设计稿大家共享不便。
- 已经开发好的组件、模块在团队内没有形成很好的共享、复用。
- 设计师和前端在最后上线时候的视觉还原的反复review
Fusion 的工作流
- 设计师更加方便的做设计
- 而前端只需关注业务逻辑

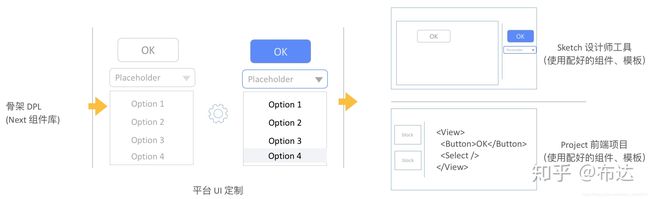
通过抽象骨架 DPL -> 通过平台定制产出定制好UI的组件、模板 -> 流入设计师的工具里面直接拖拽使用 -> 前端直接使用定制好的组件(不需关注组件UI)
- 设计师使用的同一套规范的组件,产出的设计稿都是同一套规范。(这里使用sketch插件名字叫FusionCool)
- 前端不需要关注组件 UI 还原度。(还原度有问题 = 设计在平台UI定制的问题)
1.2 让设计和前端不需要再做从0~1的事情

让模块模板得以沉淀复用
- 设计端使用 sketch 插件(FusionCool)在 sketch 既能设计页面,又能沉淀已经设计完成的模板开发端使用
- 开发工具 (Iceworks)在项目中既能使用现成的模块,又能沉淀已经开发完成的模块
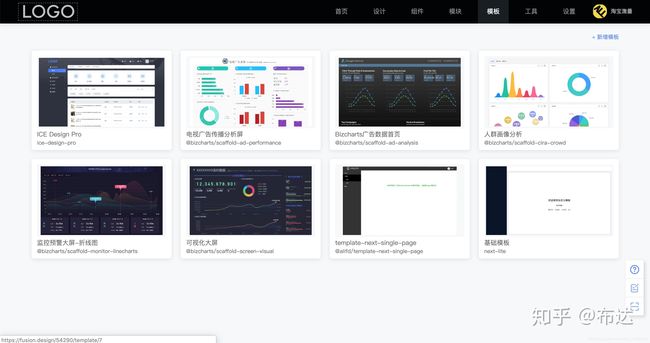
那未来在Fusion 模块模板达到极度丰富后,使用可以方便的找到各个领域的模块模板来使用,不需要从0开始搭建。
2. Fusion 能力
点一个平台,
两个端一个平台:fusion.design
两个工具:1. 开发者工具 Iceworks 2. 设计师工具FusionCool
2.1 一个平台
https://fusion.design 可以定制自己的 Design System(以下简称DS)
创建自己的 Design System
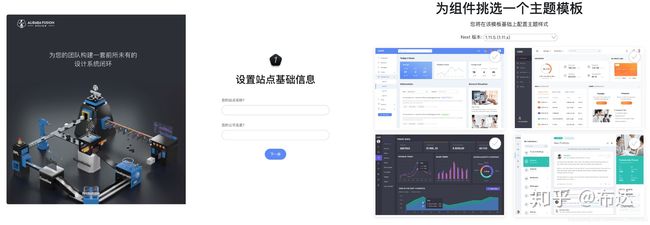
每个人或者团队都可以通过 https://fusion.design/sites/new 可以创建自己的站点

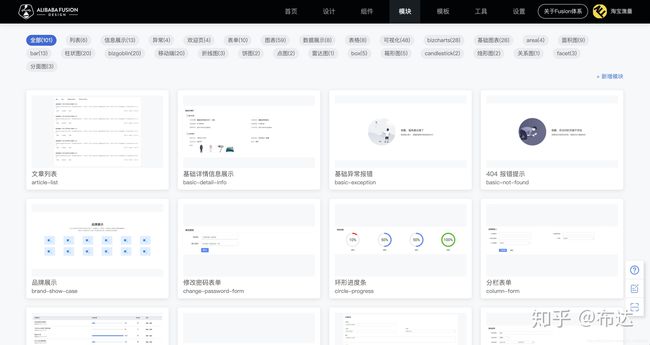
创建站点站点提供三种能力:文档编辑、主题管理、物料托管
主题配置管理
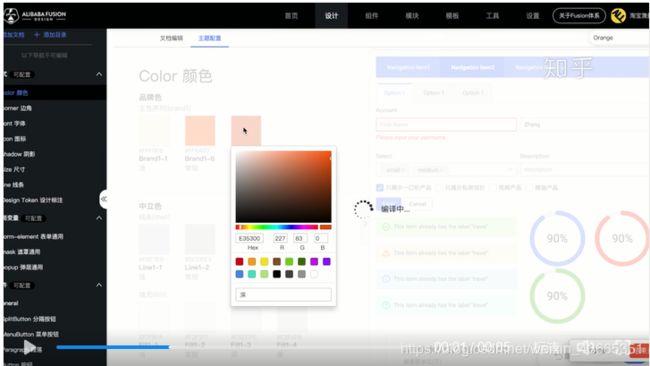
集成了可以管理、定制、发布组件的主题的能力(下文会简称为配置平台)

主题编辑
物料托管
2.2 两个工具端
2.2.1 设计师工具 - FusionCool
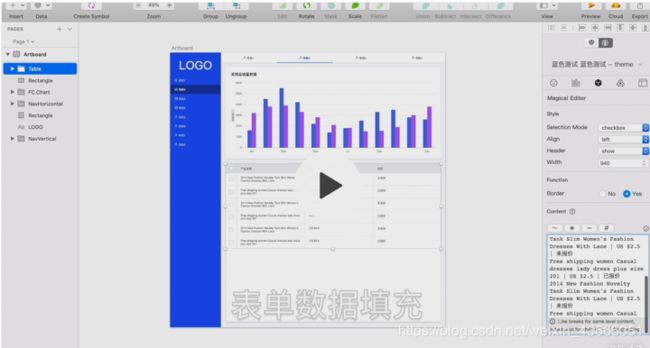
主题发布完成后就到了 Sketch 的插件端 FusionCool,设计师可以在 FusionCool 里面搜索 iconfont 所有素材、使用配置好的组件、使用站点的模块模板。
使用 FusionCool 绘制
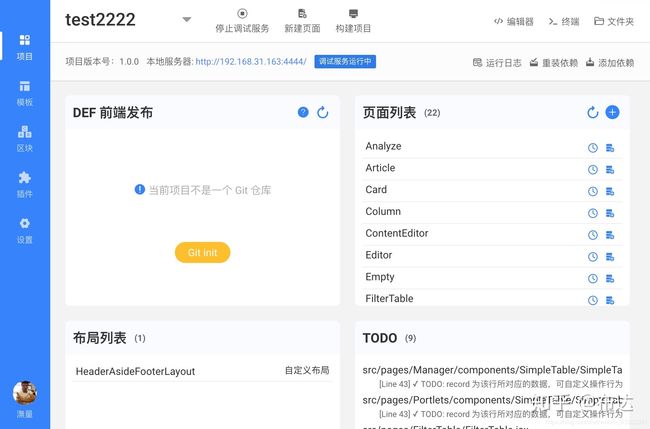
2.2.2 开发者工具 - Iceworks

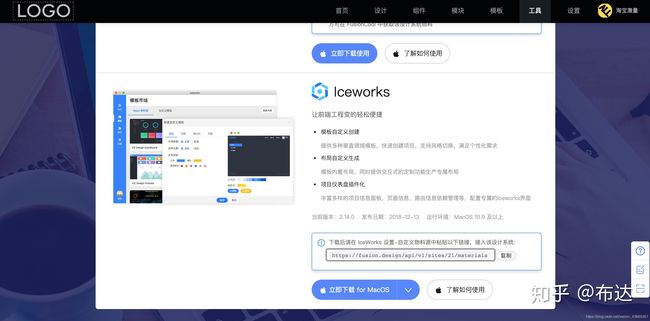
Iceworks是淘宝飞冰团队开发的面向前端开发者的 GUI 工具,开发者无须关注环境的问题,并且有海量物料可用。目前已经和 Fusion 的物料体系打通,可以轻松使用 Fusion 站点的物料。

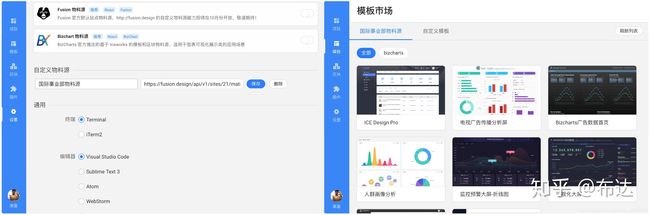
每个站点有自己的物料源

可直接在 Iceworks 配置物料源地址
3. Fusion 的技术实现
Next 组件
Fusion Next 是基于 React 实现的一套 PC 端的组件库,这套组件库已经在阿里内部服务了三年。这次开源出来的版本是最近一年基于之前两年的使用经验、问题反馈进行重新整理和优化过。具备以下特性
易用性
对比上一个版本 80 + 功能,进行 300+ 优化,组件整体代码体积却减小30%
- next.min.js 910KB -> 702KB
- next.min.css 428KB -> 337KB
一共 50+组件,打包下来却只有 700 多K,这个目前在业界比较少组件有能力做到这点。组件之间依赖关系清晰,复用度高也是体积小的原因。
稳定性
组件单测覆盖率近90%,提供服务以来没有产生过起线上事故。
能力增强
国际化、RTL、无障碍能力全面支持。
另外针对中后台表单大数据量场景做了大量性能优化,比如普通 table 随着数据不断增长 render 会越来越慢,大致如下:

页面随节点个数增长消耗的时间
Next 引入了 virtual-list ,目前用在了 table 和 select 这两个使用频率较高的组件。因为在大数据量(测试过1w节点)下只渲染需要展示的节点(比如20个),所以可以将渲染时长永远的控制在 0.3s 之内。
FusionCool
代码到视觉稿的无损还原
突破 html2svg 的弊端,做到无损还原
早在一年前我们是把设计师在主题配置平台(直接在web页面配置组件的主题)的组件直接通过 html2svg 技术直接把组件直接转换为svg文件,从而让设计师可以直接在 sketch 里面使用。但是这种方案存在的弊端就是还原度不够(大概95%还原度)。

早期 html2svg 的还原度问题
主要原因是 html 采用盒模型 和 svg 的转换并不是一一对应的,所以这里永远有修不完的bug。虽然95% 是好的,但是对于设计端来说是完全不能忍受的。
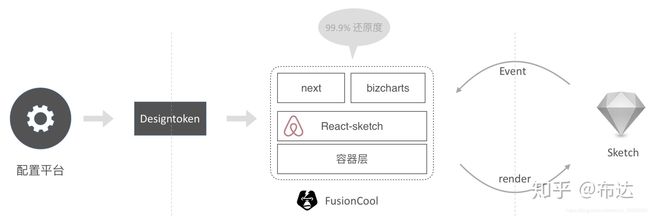
所以 Fusion 项目小组经过近半年的努力终于突破了还原度的问题,流程图如下
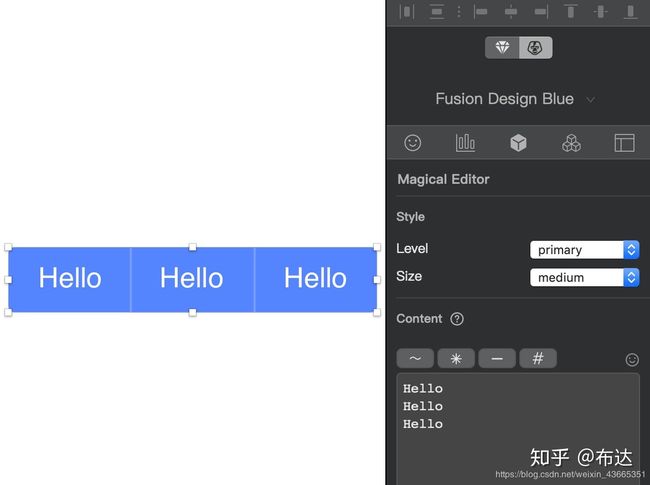
从配置平台导出的不再是 html,而是 DesignToken (设计变量),FusionCool 底层使用 Airbnb 提供的 react-sketch 能力写成的一份 Next 组件,直接通过 DesignToken 覆盖默认变量,最终在 Sketch 端实时渲染。
组件的类型、大小、内容都可以直接在面板配置

图表配置可以直接唤起配置面板
sketch 端的任何点击都可以通过 Event 的方式在 FusionCool 产生配置面板。
4. Fusion 未来
我们会在这半年内让 Fusion 的物料仓库能够极度丰富,可以覆盖到各行业领域。让设计师和开发者都不需要再做0-1的事情。我们期望能够突破视觉稿转代码的技术难题,让视觉稿到可用代码成为可能。
- 我们会在这半年内让 Fusion 的物料仓库能够极度丰富,可以覆盖到各行业领域。让设计师和开发者都不需要再做0-1的事情。
- 我们期望能够突破视觉稿转代码的技术难题,让视觉稿到可用代码成为可能。
相关链接
Fusion 站点:https://fusion.design/next
github 仓库: https://github.com/alibaba-fusion/next
阿里中后台UI解决方案 - Fusion - 布达的文章 - 知乎
https://zhuanlan.zhihu.com/p/53117538