如何使用浏览器的localStorage缓存
如何使用浏览器的localStorage缓存
一、判断浏览器是否支持localStorage。
//* 1.判断浏览器是否支持localStorage这个属性
if(!window.localStorage) {
alert("当前浏览器不支持localStorage,请升级您的浏览器,以支持localStorage!");
} else {
console.log("您是我见过最潮流的了,您的浏览器支持localStorage!");
//* 写逻辑代码。。。
}
二、创建存储对象。
//* 创建存储对象
var storage = window.localStorage;
//* 查看存储对象
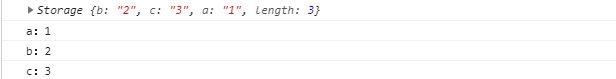
console.log(storage);
结果:
![]()
三、localStorage 存值的三个方式
//* a.方式一:
storage.a = 1;
//* b.方式二:
storage["b"] = 2;
//* c.方式三:
storage.setItem("c", 3);
//* 查看是否存值成功
console.log(storage);
tips:官方推荐使用setItem进行存值
四、localStorage 取值的三个方式
//* a.取值方式一
var a = storage.a;
//* b.取值方式二
var b = storage["b"];
//* c.取值方式三
var c = storage.getItem("c");
//* 查看是否取得值
console.log("a:"+a);
console.log("b:"+b);
console.log("c:"+c);
tips:官方推荐使用getItem进行取值
五、细节留意
- 存储的值类型
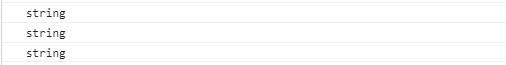
console.log(typeof storage.a);
console.log(typeof storage["b"]);
console.log(typeof storage.getItem("c"));
- 值更改:
//* a.方式一:
storage.a = 1;
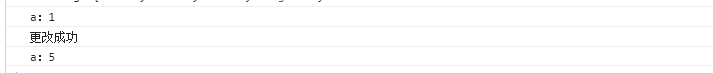
console.log("a:"+storage.getItem("a"))
console.log("更改成功")
//* 更改值
storage.setItem("a",5);
console.log("a:"+storage.getItem("a"))
ps:也是三种更改方式,同存值方式一样
- 删除storage存值
var storage = window.localStorage;
//* 查看存储对象
console.log(storage);
//* a.方式一:
storage.a = 1;
//* b.方式二:
storage["b"] = 2;
//* c.方式三:
storage.setItem("c", 3);
console.log(storage);
storage.clear(); //* 删除存储
console.log(storage);
- 删除特定的值
var storage=window.localStorage;
storage.a=1;
storage.setItem("c",3);
console.log(storage);
storage.removeItem("a"); // 删除存值
console.log(storage.a);
- localStorage的键获取
var storage = window.localStorage;
storage.a = 1;
storage.setItem("c", 3);
for(var i = 0; i < storage.length; i++) {
var key = storage.key(i);
console.log(key);
}
- localStorage对象查看
console.log(storage);
- 存储json值
var storage=window.localStorage;
var data={
name:'yimocha',
sex:'man',
hobby:'program'
};
var d=JSON.stringify(data); //* 转换成json字符串
storage.setItem("data",d); //* 存入对象中
console.log(storage.data);
ps: localStorage 存入需要转换成字符串存入
- 取json值
var storage = window.localStorage;
var data = {
name: 'yimocha',
sex: 'man',
hobby: 'program'
};
var d = JSON.stringify(data); //* 转换成json字符串
storage.setItem("data", d); //* 存入对象中
var json = storage.data;
var jsonObj = JSON.parse(json); //* 转换成json对象
console.log(jsonObj);
脑补:
一、什么是localStorage、sessionStorage?
在HTML5中,新加入了一个localStorage特性,这个特性主要是用来作为本地存储来使用的,解决了cookie存储空间不足的问题(cookie中每条cookie的存储空间为4k),localStorage中一般浏览器支持的是5M大小,这个在不同的浏览器中localStorage会有所不同。
二、localStorage的优势与局限
localStorage的优势
1、localStorage拓展了cookie的4K限制
2、localStorage会可以将第一次请求的数据直接存储到本地,这个相当于一个5M大小的针对于前端页面的数据库,相比于cookie可以节约带宽,但是这个却是只有在高版本的浏览器中才支持的
localStorage的局限
1、浏览器的大小不统一,并且在IE8以上的IE版本才支持localStorage这个属性
2、目前所有的浏览器中都会把localStorage的值类型限定为string类型,这个在对我们日常比较常见的JSON对象类型需要一些转换
3、localStorage在浏览器的隐私模式下面是不可读取的
4、localStorage本质上是对字符串的读取,如果存储内容多的话会消耗内存空间,会导致页面变卡
5、localStorage不能被爬虫抓取到
localStorage与sessionStorage的唯一一点区别就是localStorage属于永久性存储,而sessionStorage属于当会话结束的时候,sessionStorage中的键值对会被清空