小程序批量选中,获取复选框id以及页面传值修改数据
需求:动态渲染表格数据,批量选中表格行,选中之后把这些数据通过公共变量带到下一个页面进行展示再进行修改保存。
注意点:
1、这里checkbox有个大坑,本来想用小程序自带复选框,但终究满足不了需求,所以自定义按钮,给予选中及未选中状态再自定义属性绑定事件获取id,
2、直接setData修改数组中的某一项的注意点
效果图:
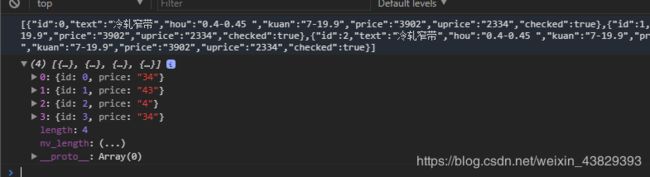
结果:提交的数据,要提交的id及要修改的数据
页面部分
品名
厚度
宽度
价格
改后价格
{{item.text}}
{{item.hou}}
{{item.kuan}}
{{item.price}}
{{item.uprice}}
红色数字表示包含该值!
数据部分:
data: {
close: true,
posting: false,
mingxi: "",
arr: [],//选中的数组对象
listData: [{
"id": 0,
"text": "冷轧窄带",
"hou": "0.4-0.45 ",
"kuan": "7-19.9",
"price": "3902",
"uprice": "2334"
},
{
"id": 1,
"text": "冷轧窄带",
"hou": "0.4-0.45 ",
"kuan": "7-19.9",
"price": "3902",
"uprice": "2334"
},
{
"id": 2,
"text": "冷轧窄带",
"hou": "0.4-0.45 ",
"kuan": "7-19.9",
"price": "3902",
"uprice": "2334"
},
{
"id": 3,
"text": "冷轧窄带",
"hou": "0.4-0.45 ",
"kuan": "7-19.9",
"price": "3902",
"uprice": "2334"
},
{
"id": 4,
"text": "冷轧窄带",
"hou": "0.4-0.45 ",
"kuan": "7-19.9",
"price": "3902",
"uprice": "2334"
},
{
"id": 5,
"text": "冷轧窄带",
"hou": "0.4-0.45 ",
"kuan": "7-19.9",
"price": "3902",
"uprice": "2334"
},
{
"id": 6,
"text": "冷轧窄带",
"hou": "0.4-0.45 ",
"kuan": "7-19.9",
"price": "3902",
"uprice": "2334"
},
{
"id": 7,
"text": "冷轧窄带",
"hou": "0.4-0.45 ",
"kuan": "7-19.9",
"price": "3902",
"uprice": "2334"
},
{
"id": 8,
"text": "冷轧窄带",
"hou": "0.4-0.45 ",
"kuan": "7-19.9",
"price": "3902",
"uprice": "2334"
}
],
items: [{
value: "加",
id: "0"
}, {
value: "减",
id: "1"
}]
},
页面初始化给每个复选框添加未选中属性
onLoad: function (options) {
let dataList = this.data.listData;
dataList.map(function (value) {
value.checked = false;
})
},
点击复选框获取复选框id
selectList(e) {
const index = e.currentTarget.dataset.index;
let carts = this.data.listData;
const checked = carts[index].checked;
carts[index].checked = !checked;
let listArr = [];
for (var i in carts) {
if (carts[i].checked) {
listArr.push(carts[i]);
}
}
this.setData({
listData: carts,
arr: listArr
});
},
点击修改基础价格跳转页面并把点击的数据带到下一页
updateJc(e) {
if (this.data.arr.length == 0) {
wx.showToast({
title: '请至少选择一项',
icon: "none"
})
return
}
wx.navigateTo({
// url: './updjichu/index?jichu=' + JSON.stringify(this.data.arr)
url: './updjichu/index?jichu'
})
app.fabuData=JSON.stringify(this.data.arr);
},
1、在下一个页面进行数据接收,拿到数据存到变量
2、拿到文本框数据,双向数据绑定,使用this.setData修改数据中的价格
3、把每行对应的id和修改后的价格组成对象并提交
onLoad: function(options) {
console.log(app.fabuData)
this.setData({
listData: JSON.parse(app.fabuData)
})
},
// 获取价格输入框
userNameInput: function(e) {
let index=e.target.dataset.index;
let up = `listData[${index}].price`;
this.setData({
[up]:e.detail.value
})
// this.data.listData[index].price = e.detail.value;
// console.log(this.data.listData)
},
// 运行计算
calculate(e) {
let arr=this.data.listData.map((item, index) => {
var objr={};
objr.id=this.data.listData[index].id;
objr.price = this.data.listData[index].price
return objr
})
this.setData({
calculateArr:arr
})
console.log(arr);
},