- Odoo 中国特色高级工作流审批模块研发
源力祁老师
odoo最佳业务实践学习方法人工智能自动化开发语言
本文旨在为基于Odoo18平台开发一款符合中国用户习惯的、功能强大的通用工作流审批模块提供一份全面的技术实现与产品设计方案。该模块的核心特性包括:为最终用户设计的图形化流程设计器、对任意Odoo模型的普适性、复杂的审批节点逻辑(如会签、条件分支、汇报线查找)、流程中动态操作(如加签、转签),以及与钉钉、企业微信的深度无缝集成。将从系统总体架构出发,深入探讨工作流引擎核心、图形化设计器实现、高级审批
- 流程管理系统技术选型避坑指南(含开源)
Alex艾力的IT数字空间
开源java网络中间件gitidevscode
一、开源流程引擎方案以下为基于BPMN2.0标准的开源方案,覆盖轻量级到企业级需求:引擎名称核心特点适用场景技术栈社区活跃度官网Camunda-完整BPMN/DMN/CMMN支持-可视化流程设计器-分布式架构支持高并发复杂业务流程(金融、制造业)Java/SpringBoot/微服务高camunda.comFlowable-Activiti分支,性能优化-支持云原生部署-与Spring生态深度集成
- java OA项目源码 flowable activiti流程引擎 Springboot html vue.js 前后分离
FH-Admin
springbootflowablespringbootjavaspringcloud
1.模型管理:web在线流程设计器、预览流程xml、导出xml、部署流程2.流程管理:导入导出流程资源文件、查看流程图、根据流程实例反射出流程模型、激活挂起、自由跳转3.运行中流程:查看流程信息、当前任务节点、当前流程图、作废暂停流程、指派待办人4.历史的流程:查看流程信息、流程用时、流程状态、查看任务发起人信息5.待办任务:查看本人个人任务以及本角色下的任务、办理、驳回、作废、指派一下代理人6.
- CARIS HIPS and SIPS 12.1是专业的多波束水深数据和声呐图像处理软件
软件逆向001
软件需求
CARISHIPS和SIPS是一套综合水文处理软件,主要用于海洋水道处理和测量领域。该软件集成了测深、水柱和海底图像处理功能,能够提高业务处理的精确度和效率。主要功能和应用场景测深数据处理:HIPS主要用于处理大型测深数据。侧扫声呐和多波束采集的图像数据处理:SIPS则用于处理侧扫声呐和多波束采集的图像数据。自动化和效率提升:最新版本HIPSandSIPS™10集成了流程设计器(
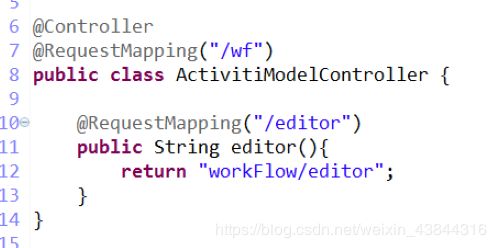
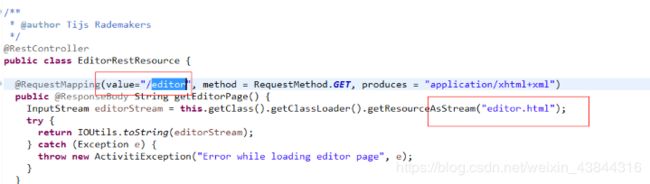
- 整合Acitiviti在线流程设计器(Activiti-Modeler 5.18.0)
BPM发掘者
企业开发saas云计算企业应用流程管理开发模式
1.概述前言在国内的企业办公、企业业务管理、流程管理等业务要求中,我们都需要一块流程的业务管理设计工具,特别是面向BPMN2标准的,ActivitiModeler刚好就是这样一款不错的设计工具,而本文则描述如何把它整合到我们自身的系统中去。如下我们来看一下其整合后的效果,可以看得出其支持丰富的BPMN元素。2.整合Activiti-Modeler的要求Activiti-Modeler5.18用了新
- Vue3 与 Bpmn-js:打造现代化 BPMN 流程设计器
随风九天
前端javascriptvue.js前端Bpmn-js
1引言1.1项目背景随着业务流程的复杂化,流程设计器成为企业级应用中不可或缺的一部分。BPMN(BusinessProcessModelandNotation)是一种标准的业务流程建模语言,广泛应用于业务流程管理。本文将介绍如何使用Vue3和Bpmn-js打造一个现代化的BPMN流程设计器。1.2技术选型理由Vue3:Vue3提供了CompositionAPI,使得代码更加模块化和易于维护。Bpm
- 以下功能模块助力企业实现流程智能化、降本增效:
牛油果爱编程
云计算开源软件开源
1⃣智能流程设计器拖拽式建模:可视化搭建流程节点,支持条件分支、并行任务等复杂逻辑。AI辅助优化:自动检测流程瓶颈,推荐优化路径(2024版新增AI引擎)。模板库:预置财务审批、采购管理等行业模板,开箱即用。2⃣自动化触发与执行事件驱动:支持数据库变更、API调用、表单提交等触发条件。机器人流程自动化(RPA):无缝集成外部系统操作(如自动填表、数据抓取)。动态分配规
- 关于Activiti工作流框架的多种使用维度
奕辰杰
springjava工作流Activiti
activiti是个开源免费的工作流程框架,遵循BPMN2(BusinessProcessModelingNotation-BPMN业务流程模型注解)的规范,其简约思想的设计使得activiti非常轻量级,数据库层使用MyBatis,并且能与Spring完美的集成。在笔者遇到的公司实际运用项目中,对Activiti工作流框架的使用方式,总共有三种:(1)常规的使用。通过Ideal、Eclipse等
- Activiti 在 Springboot 中实现工作流管理(详解)
小白的一叶扁舟
Java开发springboot后端java
简介:Activiti是一个轻量级的开源工作流引擎,广泛用于Java应用中构建、执行和管理工作流。本文将通过一个简单的示例,展示如何在SpringBoot项目中集成Activiti工作流引擎,并使用MySQL作为数据库存储。前言:本文详细介绍了如何在SpringBoot项目中集成Activiti工作流引擎,并通过MySQL数据库进行工作流数据存储与管理。文章首先展示了如何配置必要的Maven依赖,
- 若依自动管理数据库表中的公用字段 -- activiti工作流养成计划(四)
唐田震
目标:自动管理数据库表中的公用字段这是个番外篇,略过不会产生任何影响上篇中约定了5个公用字段create_by、create_time、update_by、update_time、remark,其中前四个我都希望它能自己管理。比如我新增数据时它应该自己维护create_by、create_time;我修改数据时它应该自己维护update_by、update_time。有人说可以在mapper.xm
- 开发一个查询功能 -- activiti工作流养成计划(六)
唐田震
目标:开发一个查询流程列表的功能,体验一下activiti因为上一篇中已经部署了一个流程,所以咱们可以站在使用者的视角,开发一个流程展示页面。再贴一下模块的包结构,与上一篇有点变动,因为activiti作为一个模块,是对外提供api的,主要是供admin模块调用,所以把之前的controller包改成api语义上更为合适。如图image.png一、创建查询流程定义apipackagecom.ruo
- Activiti工作流管理系统(三)
swiftgod
前言当工作流流程图发布完成之后,下一步就是启动工作流,也是工作流引擎的核心功能,本篇重点将要对工作流的启动和流程进行详细说明。说明:所有项目配置均在系列第一篇文章中进行介绍,配置系列通用。系列三内容初始化参数、启动工作流、执行工作流页面总览页面总览.png功能详细说明初始化参数说明在实际项目中,有可能会有如下需求:需要在启动工作流的时候,提前向工作流中传参(全局变量),这些参数往往在业务上具有重要
- 流程引擎activiti、flowable、camunda简单介绍
A尘埃
流程引擎
市场上比较有名的开源流程引擎有osworkflow、jbpm、activiti、flowable、camunda。其中:Jbpm4、Activiti、Flowable、camunda四个框架同宗同源,祖先都是Jbpm4,开发者只要用过其中一个框架,基本上就会用其它三个。推荐使用camunda(流程引擎)+bpmn-js(流程设计器)组合,笔者在公司项目中经过实战验证,camunda在功能方面比fl
- bpmn-添加自定义图元
唐家小居居
bpmn业务流程测试前端
背景:项目组在进行流程设计器的开发中,定义了很多具有业务意义的自定义标签,在原有的bpmn2.0的字体图标库(https://cdn.staticaly.com/gh/bpmn-io/bpmn-font/master/dist/demo.html)中并不能找到与之契合的图标,所以考虑自定义图元图标来描述我们自己定义的图元标签。目标:我们总共需要修改三处地方,1.工具栏palette,2.图元sha
- flowable多实例任务注意事项
我不是彭于晏灬
java
在flowableUI中设置多实例时,需设置如下几个参数流程设计器参数说明:多实例类型:Parallel->并行多实例指分配给多个用户之后,只要其中一个用户完成即可下一步Sequential->串行多实例,值分配给多个用户之后,必须一个一个去完成才能进入下一步节点配置信息:collection(集合):传入List参数,一般为用户ID集合elementVariable(元素变量):List中单个参
- Activiti6.0 java项目框架 spring5 SSM 工作流引擎 审批流程
3ce4724dfda0
工作流模块----------------------------------------------------------------------------------------------------------1.模型管理:web在线流程设计器、预览流程xml、导出xml、部署流程2.流程管理:导入导出流程资源文件、查看流程图、根据流程实例反射出流程模型、激活挂起3.运行中流程:查看流
- 基于springboot开发的工作流系统,bpmn.js,vue源码及功能分析(activiti)
瓯雅爱分享
activiti工作流javaspringbootvueidea
前言activiti工作流引擎项目,企业erp、oa、hr、crm等企事业办公系统轻松落地,一套完整并且实际运用在多套项目中的案例,满足日常业务流程审批需求。一、项目形式springboot+vue+activiti集成了activiti在线编辑器,流行的前后端分离部署开发模式,快速开发平台,可插拔工作流服务。工作流表单可平滑的接入自定义表单,接入后进行业务审批流转。本项目集成了工作流所有的功能,
- 整合工作流引擎快速开发平台,便捷审批过程,springboot+vue+activiti 原创
老街老街
前言activiti工作流,企业erp、oa、hr、crm等审批系统轻松落地,请假审批demo从流程绘制到审批结束实例。一、项目形式springboot+vue+activiti集成了activiti在线编辑器,快速开发平台,可插拔工作流服务。二、项目介绍本项目拥有用户管理,部门管理,代码生成,系统监管,报表,大屏展示,业务审批等功能。功能太强大,只能粗矿的介绍,所见即所得,体验一下吧。三、工作流
- Activiti7官方在线流程设计器下载和部署
北风toto
次要的个人笔记firefox前端activity
文章目录一、流程设计器下载二、流程设计器简单运行三、流程设计器简单使用四、流程设计器持久化持久化会遇到的常见错误五、流程设计器汉化说明菜单汉化操作汉化参考文档一、流程设计器下载官网下载地址:https://www.activiti.org/get-started点击直接获取官方下载地址如果下载速度太慢,可以使用迅雷软件加速下二、流程设计器简单运行下载之后会得到一个activiti-6.0.0.zi
- 若依自动生成代码功能改造,适配mybatis-plus -- activiti工作流养成计划(三)
唐田震
目标:自动生成代码功能改造,适配mybatis-plus若依框架的一个很好用的功能就是代码生成。在上一步时已经将mybatis升级为了mybatis-plus,接触过的朋友都知道,以后的编码量会少很多。但是现有的代码生成功能还是按照mybatis的代码模板生成的,我们后续编写代码要使用mybatis-plus时需要将mapper、service做一点小改动,虽然不难,但是心里实在不爽,所以还是动手
- Java Activiti 工作流引擎 springmvc SSM 流程审批 后台框架源码
开心漠少君
即时通讯:支持好友,群组,发图片、文件,消息声音提醒,离线消息,保留聊天记录(即时聊天功能支持手机端,详情下面有截图)工作流模块----------------------------------------------------------------------------------------------------------1.模型管理:web在线流程设计器、预览流程xml、导出xm
- Activiti工作流Day02-Activiti配置
攻城狮Chova
创建ProcessEngineActiviti流程引擎的配置文件是名为activiti.cfg.xml的XML文件.注意与使用Spring方式创建流程引擎是不一样的使用org.activiti.engine.ProcessEngines类,获得ProcessEngine:ProcessEngineprocessEngine=ProcessEngines.getDefaultProcessEngin
- (三)工作流实现多API编排(工作流部分)
qq_41562566
ACTIVITI工作流java
首先引入ACTIVITI工作流引擎,相关教程很多,这里便不再赘述。配置完成后,打开localhost:8002,默认进入首页,点击流程创建便可以在Web端进行流程绘制。流程创建代码@GetMapping("/create")publicvoidcreate(HttpServletResponseresponse,Stringname,Stringkey)throwsIOException{logg
- 【学习笔记】Flowable - 01 - 工作流 快速上手
Xcong_Zhu
学习笔记学习flowable工作流java
一、准备1.1环境准备JDK8Flowable6(6.3or6.7.2)Postgresql(MySQL同样支持)1.2学习视频资料波哥:2023年Flowable详细讲解波哥:2022年Flowable教程-基础篇FlowableBPMN用户手册中文官方网站官方github源码1.3流程设计器IDEA低版本提供一个BPMN解析插件:但是并没有很好的支持流程的绘制。存在几个工具:古老的Eclips
- 基于Java开发的ES全文检索、neo4j图谱、activiti工作流的知识库管理系统
老街老街
一、项目介绍image.png一款全源码,可二开,可基于云部署、私有部署的企业级知识库云平台,应用在需要进行常用文档整理、分类、归集、检索的地方,适合知识密集型单位/历史文档丰富的单位,或者大型企业、集团。获取方式:平台私信。为什么建立知识库平台?image.png二、项目所用技术springboot+vue+tinyMce+activiti+elasticsearch+neo4j+redis+m
- 【工作流引擎】一文搞定Activiti核心知识点
互联网小阿祥
中间件java后端
Activiti1.Activiti工作流介绍1.1.工作流概念简介(1)工作流系统工作流(Workflow),就是通过计算机对业务流程自动化执行管理。它主要解决的是“使在多个参与者之间按照某种预定义的规则自动进行传递文档、信息或任务的过程,从而实现某个预期的业务目标,或者促使此目标的实现”。一个软件系统中具有工作流的功能,我们把它称为工作流系统,一个系统中工作流的功能是什么?就是对系统的业务流程
- vue 流程设计器_拖拽式流程表单设计器——雀书
weixin_39890633
vue流程设计器web表单文本框合并
对于很多中小型企业而言,重新购买或搭建新的系统,需要维护它,甚至需要配备专业的IT技术人员去协助试用和维护,无形中增加了不少支出。但是,通过组件配置表单流程,拖拽式搭建,可视化操作,不仅可以大大节约企业流程管理开发方面的时间成本,还能满足企业的多样化需求。雀书是一款基于Vue和springboot开发的表单设计器,提高表单开发效率的利器,让开发者从枯燥的表单代码编写中解放出来,提供了常用的表单组件
- SSM框架使用Activiti工作流
Long里小花荣
springjvmmaven
1、工作流介绍1)、概念工作流(Workflow),就是通过计算机对业务流程自动化执行管理。它主要解决的是“使在多个参与者之间按照某种预定义的规则自动进行传递文档、信息或任务的过程,从而实现某个预期的业务目标,或者促使此目标的实现”。2)、工作流系统一个软件系统中具有工作流的功能,我们把它称为工作流系统,一个系统中工作流的功能是什么?就是对系统的业务流程进行自动化管理,所以工作流是建立在业务流程的
- 模仿Activiti工作流自动建表机制,实现Springboot项目启动后自动创建多表关联的数据库与表的方案
朱季谦
Activiti工作流springboot数据库后端
文/朱季谦熬夜写完,尚有不足,但仍在努力学习与总结中,而您的点赞与关注,是对我最大的鼓励!在一些本地化项目开发当中,存在这样一种需求,即开发完成的项目,在第一次部署启动时,需能自行构建系统需要的数据库及其对应的数据库表。若要解决这类需求,其实现在已有不少开源框架都能实现自动生成数据库表,如mybatisplus、springJPA等,但您是否有想过,若要自行构建一套更为复杂的表结构时,这种开源框架
- ASP.NET可视化流程设计器源码
依星net188.com
asp.net后端
源码介绍:ASP.NET可视化流程设计器源码已应用于众多大型企事业单位。拥有全浏览器兼容的可视化流程设计器、表单设计器、基于角色的权限管理等系统开发必须功能,大大为您节省开发时间,是您开发OA.CRM、HR等企事业各种应用管理系统和工作流系统的最佳基础平台。适用范围:OA、ERP、CRM等企业信息工作流系统
- java短路运算符和逻辑运算符的区别
3213213333332132
java基础
/*
* 逻辑运算符——不论是什么条件都要执行左右两边代码
* 短路运算符——我认为在底层就是利用物理电路的“并联”和“串联”实现的
* 原理很简单,并联电路代表短路或(||),串联电路代表短路与(&&)。
*
* 并联电路两个开关只要有一个开关闭合,电路就会通。
* 类似于短路或(||),只要有其中一个为true(开关闭合)是
- Java异常那些不得不说的事
白糖_
javaexception
一、在finally块中做数据回收操作
比如数据库连接都是很宝贵的,所以最好在finally中关闭连接。
JDBCAgent jdbc = new JDBCAgent();
try{
jdbc.excute("select * from ctp_log");
}catch(SQLException e){
...
}finally{
jdbc.close();
- utf-8与utf-8(无BOM)的区别
dcj3sjt126com
PHP
BOM——Byte Order Mark,就是字节序标记 在UCS 编码中有一个叫做"ZERO WIDTH NO-BREAK SPACE"的字符,它的编码是FEFF。而FFFE在UCS中是不存在的字符,所以不应该出现在实际传输中。UCS规范建议我们在传输字节流前,先传输 字符"ZERO WIDTH NO-BREAK SPACE"。这样如
- JAVA Annotation之定义篇
周凡杨
java注解annotation入门注释
Annotation: 译为注释或注解
An annotation, in the Java computer programming language, is a form of syntactic metadata that can be added to Java source code. Classes, methods, variables, pa
- tomcat的多域名、虚拟主机配置
g21121
tomcat
众所周知apache可以配置多域名和虚拟主机,而且配置起来比较简单,但是项目用到的是tomcat,配来配去总是不成功。查了些资料才总算可以,下面就跟大家分享下经验。
很多朋友搜索的内容基本是告诉我们这么配置:
在Engine标签下增面积Host标签,如下:
<Host name="www.site1.com" appBase="webapps"
- Linux SSH 错误解析(Capistrano 的cap 访问错误 Permission )
510888780
linuxcapistrano
1.ssh -v
[email protected] 出现
Permission denied (publickey,gssapi-keyex,gssapi-with-mic,password).
错误
运行状况如下:
OpenSSH_5.3p1, OpenSSL 1.0.1e-fips 11 Feb 2013
debug1: Reading configuratio
- log4j的用法
Harry642
javalog4j
一、前言: log4j 是一个开放源码项目,是广泛使用的以Java编写的日志记录包。由于log4j出色的表现, 当时在log4j完成时,log4j开发组织曾建议sun在jdk1.4中用log4j取代jdk1.4 的日志工具类,但当时jdk1.4已接近完成,所以sun拒绝使用log4j,当在java开发中
- mysql、sqlserver、oracle分页,java分页统一接口实现
aijuans
oraclejave
定义:pageStart 起始页,pageEnd 终止页,pageSize页面容量
oracle分页:
select * from ( select mytable.*,rownum num from (实际传的SQL) where rownum<=pageEnd) where num>=pageStart
sqlServer分页:
- Hessian 简单例子
antlove
javaWebservicehessian
hello.hessian.MyCar.java
package hessian.pojo;
import java.io.Serializable;
public class MyCar implements Serializable {
private static final long serialVersionUID = 473690540190845543
- 数据库对象的同义词和序列
百合不是茶
sql序列同义词ORACLE权限
回顾简单的数据库权限等命令;
解锁用户和锁定用户
alter user scott account lock/unlock;
//system下查看系统中的用户
select * dba_users;
//创建用户名和密码
create user wj identified by wj;
identified by
//授予连接权和建表权
grant connect to
- 使用Powermock和mockito测试静态方法
bijian1013
持续集成单元测试mockitoPowermock
实例:
package com.bijian.study;
import static org.junit.Assert.assertEquals;
import java.io.IOException;
import org.junit.Before;
import org.junit.Test;
import or
- 精通Oracle10编程SQL(6)访问ORACLE
bijian1013
oracle数据库plsql
/*
*访问ORACLE
*/
--检索单行数据
--使用标量变量接收数据
DECLARE
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
BEGIN
select ename,sal into v_ename,v_sal
from emp where empno=&no;
dbms_output.pu
- 【Nginx四】Nginx作为HTTP负载均衡服务器
bit1129
nginx
Nginx的另一个常用的功能是作为负载均衡服务器。一个典型的web应用系统,通过负载均衡服务器,可以使得应用有多台后端服务器来响应客户端的请求。一个应用配置多台后端服务器,可以带来很多好处:
负载均衡的好处
增加可用资源
增加吞吐量
加快响应速度,降低延时
出错的重试验机制
Nginx主要支持三种均衡算法:
round-robin
l
- jquery-validation备忘
白糖_
jquerycssF#Firebug
留点学习jquery validation总结的代码:
function checkForm(){
validator = $("#commentForm").validate({// #formId为需要进行验证的表单ID
errorElement :"span",// 使用"div"标签标记错误, 默认:&
- solr限制admin界面访问(端口限制和http授权限制)
ronin47
限定Ip访问
solr的管理界面可以帮助我们做很多事情,但是把solr程序放到公网之后就要限制对admin的访问了。
可以通过tomcat的http基本授权来做限制,也可以通过iptables防火墙来限制。
我们先看如何通过tomcat配置http授权限制。
第一步: 在tomcat的conf/tomcat-users.xml文件中添加管理用户,比如:
<userusername="ad
- 多线程-用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
bylijinnan
java多线程
public class IncDecThread {
private int j=10;
/*
* 题目:用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
* 两个问题:
* 1、线程同步--synchronized
* 2、线程之间如何共享同一个j变量--内部类
*/
public static
- 买房历程
cfyme
2015-06-21: 万科未来城,看房子
2015-06-26: 办理贷款手续,贷款73万,贷款利率5.65=5.3675
2015-06-27: 房子首付,签完合同
2015-06-28,央行宣布降息 0.25,就2天的时间差啊,没赶上。
首付,老婆找他的小姐妹接了5万,另外几个朋友借了1-
- [军事与科技]制造大型太空战舰的前奏
comsci
制造
天气热了........空调和电扇要准备好..........
最近,世界形势日趋复杂化,战争的阴影开始覆盖全世界..........
所以,我们不得不关
- dateformat
dai_lm
DateFormat
"Symbol Meaning Presentation Ex."
"------ ------- ------------ ----"
"G era designator (Text) AD"
"y year
- Hadoop如何实现关联计算
datamachine
mapreducehadoop关联计算
选择Hadoop,低成本和高扩展性是主要原因,但但它的开发效率实在无法让人满意。
以关联计算为例。
假设:HDFS上有2个文件,分别是客户信息和订单信息,customerID是它们之间的关联字段。如何进行关联计算,以便将客户名称添加到订单列表中?
&nbs
- 用户模型中修改用户信息时,密码是如何处理的
dcj3sjt126com
yii
当我添加或修改用户记录的时候对于处理确认密码我遇到了一些麻烦,所有我想分享一下我是怎么处理的。
场景是使用的基本的那些(系统自带),你需要有一个数据表(user)并且表中有一个密码字段(password),它使用 sha1、md5或其他加密方式加密用户密码。
面是它的工作流程: 当创建用户的时候密码需要加密并且保存,但当修改用户记录时如果使用同样的场景我们最终就会把用户加密过的密码再次加密,这
- 中文 iOS/Mac 开发博客列表
dcj3sjt126com
Blog
本博客列表会不断更新维护,如果有推荐的博客,请到此处提交博客信息。
本博客列表涉及的文章内容支持 定制化Google搜索,特别感谢 JeOam 提供并帮助更新。
本博客列表也提供同步更新的OPML文件(下载OPML文件),可供导入到例如feedly等第三方定阅工具中,特别感谢 lcepy 提供自动转换脚本。这里有导入教程。
- js去除空格,去除左右两端的空格
蕃薯耀
去除左右两端的空格js去掉所有空格js去除空格
js去除空格,去除左右两端的空格
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>&g
- SpringMVC4零配置--web.xml
hanqunfeng
springmvc4
servlet3.0+规范后,允许servlet,filter,listener不必声明在web.xml中,而是以硬编码的方式存在,实现容器的零配置。
ServletContainerInitializer:启动容器时负责加载相关配置
package javax.servlet;
import java.util.Set;
public interface ServletContainer
- 《开源框架那些事儿21》:巧借力与借巧力
j2eetop
框架UI
同样做前端UI,为什么有人花了一点力气,就可以做好?而有的人费尽全力,仍然错误百出?我们可以先看看几个故事。
故事1:巧借力,乌鸦也可以吃核桃
有一个盛产核桃的村子,每年秋末冬初,成群的乌鸦总会来到这里,到果园里捡拾那些被果农们遗落的核桃。
核桃仁虽然美味,但是外壳那么坚硬,乌鸦怎么才能吃到呢?原来乌鸦先把核桃叼起,然后飞到高高的树枝上,再将核桃摔下去,核桃落到坚硬的地面上,被撞破了,于是,
- JQuery EasyUI 验证扩展
可怜的猫
jqueryeasyui验证
最近项目中用到了前端框架-- EasyUI,在做校验的时候会涉及到很多需要自定义的内容,现把常用的验证方式总结出来,留待后用。
以下内容只需要在公用js中添加即可。
使用类似于如下:
<input class="easyui-textbox" name="mobile" id="mobile&
- 架构师之httpurlconnection----------读取和发送(流读取效率通用类)
nannan408
1.前言.
如题.
2.代码.
/*
* Copyright (c) 2015, S.F. Express Inc. All rights reserved.
*/
package com.test.test.test.send;
import java.io.IOException;
import java.io.InputStream
- Jquery性能优化
r361251
JavaScriptjquery
一、注意定义jQuery变量的时候添加var关键字
这个不仅仅是jQuery,所有javascript开发过程中,都需要注意,请一定不要定义成如下:
$loading = $('#loading'); //这个是全局定义,不知道哪里位置倒霉引用了相同的变量名,就会郁闷至死的
二、请使用一个var来定义变量
如果你使用多个变量的话,请如下方式定义:
. 代码如下:
var page
- 在eclipse项目中使用maven管理依赖
tjj006
eclipsemaven
概览:
如何导入maven项目至eclipse中
建立自有Maven Java类库服务器
建立符合maven代码库标准的自定义类库
Maven在管理Java类库方面有巨大的优势,像白衣所说就是非常“环保”。
我们平时用IDE开发都是把所需要的类库一股脑的全丢到项目目录下,然后全部添加到ide的构建路径中,如果用了SVN/CVS,这样会很容易就 把
- 中国天气网省市级联页面
x125858805
级联
1、页面及级联js
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
&l