(预测)前端2020的新趋势,由扁平化到新拟态的运用
什么是新拟态?
什么是新拟态(Neumorphism) UI 风格?就是给予界面中的组件事物以真实的感觉,其实它也是拟物风格中的一种,只不过运用了不同的表现形式,新拟物设计风格最早出现在追波上,后面陆续被收录在2020设计趋势预测里面,在2019年的年末慢慢被大家熟知,讨论,重视起来。
它是一种ui的新设计风格,兼顾创意和用户体验,有在前端(特别是移动端界面设计)运用的可能和前景。
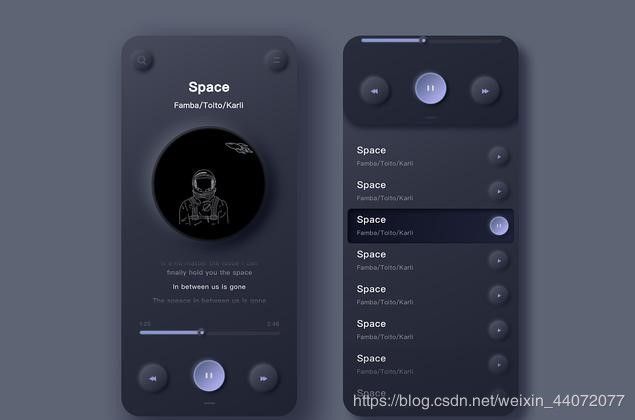
下图就是新拟态代表作,由乌克兰设计师 Alexander Plyuto 在各平台发布的新作品「Skeuomorph Mobile Banking」:

上图直观的给出了这种设计风格的特点。
传统扁平化设计和新拟态设计的比较
传统的扁平化设计:
扁平化概念的核心意义是:去除冗余、厚重和繁杂的装饰效果。而具体表现在去掉了多余的透视、纹理、渐变以及能做出3D效果的元素,这样可以让“信息”本身重新作为核心被凸显出来。同时在设计元素上,则强调了抽象、极简和符号化。
扁平化的优点:
- 降低移动设备的硬件需求,延长待机时间
- 可以更加简单直接的将信息和事物的工作方式展示出来,减少认知障碍的产生
- 扁平化设计更简约,条理清晰,最重要的一点是,更好的适应性
扁平化的缺点:
- 降低用户体验,在非移动设备上令人反感
- 传达的感情不丰富,甚至过于冰冷
新拟态的特点:
- 有且只有一个光源照射
- 组件与背景对比度比较弱
- 常常用于卡片和按钮
- 凹凸的真实质感
- 因为对比度的原因,它不如扁平的简洁直观
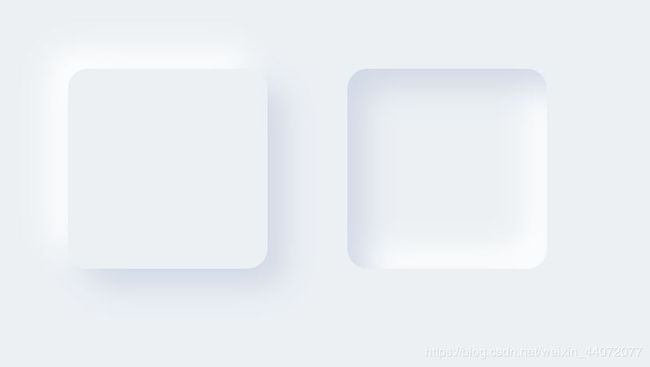
图片对比:
扁平像贴纸,新拟态像一块凸起,投影介于两者之间,好像悬浮在表面上。

新拟态:(是不是很有质感)

总结: 现阶段扁平化设计是大流,因为其良好的适应性,简约大方,总体用户接受度高(绝大部分网站,应用都是这个风格),但是也会让人产生审美疲劳,新拟态可以对其做一个补充,给用户另一个不同的体验。
如何实现新拟态
我们先来尝试一个新拟态的卡片
1,首先设置背景颜色和一块浅色的div
<style>
body {background: #ecf0f3;}
</style>
<div class="drop-shadow"></div>
2,其次设置div的位置和大小,以及背景颜色,在这里div背景颜色是和body的背景颜色一样的,这是新拟态的特点(也是缺点,注定了不能大面积使用,否则不都是一个色的了么)
div {position: relative;float: left;width: 200px;height: 200px;margin-left: 80px;
margin-top: 80px;background: #ecf0f3;}
到这里为止,你是不能在页面上看出这个div块的,因为背景颜色一致,你看到的如下图:
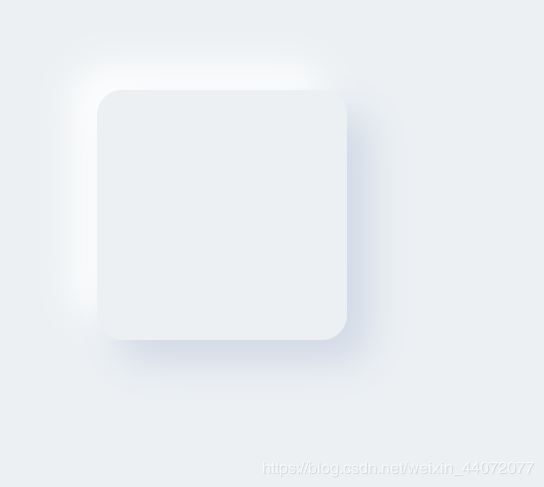
3,接着我们通过阴影的运用,达到一个凸起的效果,你就可以看见这个div了
为了好看点,特意设置了一个圆角
你可以看到,box-shadow设置了上边左边为白色阴影,下边右边为灰色阴影,就好像是左上角有一个光源照射到这块凸起的div上一样(其实是视觉效果),这里的阴影千万不能太深,否则会感觉又脏又丑。
.drop-shadow {border-radius: 20px;box-shadow: 18px 18px 30px #d1d9e6, -18px -18px 30px #fff;}
我们设置div块内部的一个阴影,达到凹下去的视觉效果
<style>
.inner-shadow {border-radius: 20px;box-shadow: inset 18px 18px 30px #d1d9e6, inset -18px -18px 30px #fff;}
</style>
<div class="inner-shadow"></div>
左边凸起来,右边凹下去,这样就可以设置一个按钮的点击效果了

全部示例代码
<style>
body {background: #ecf0f3;}
div {position: relative;float: left;width: 200px;height: 200px;margin-left: 80px;margin-top: 80px;background: #ecf0f3;}
.drop-shadow {border-radius: 20px;box-shadow: 18px 18px 30px #d1d9e6, -18px -18px 30px #fff;}
.inner-shadow {border-radius: 20px;box-shadow: inset 18px 18px 30px #d1d9e6, inset -18px -18px 30px #fff;}
</style>
<div class="drop-shadow"></div>
<div class="inner-shadow"></div>
参考案例
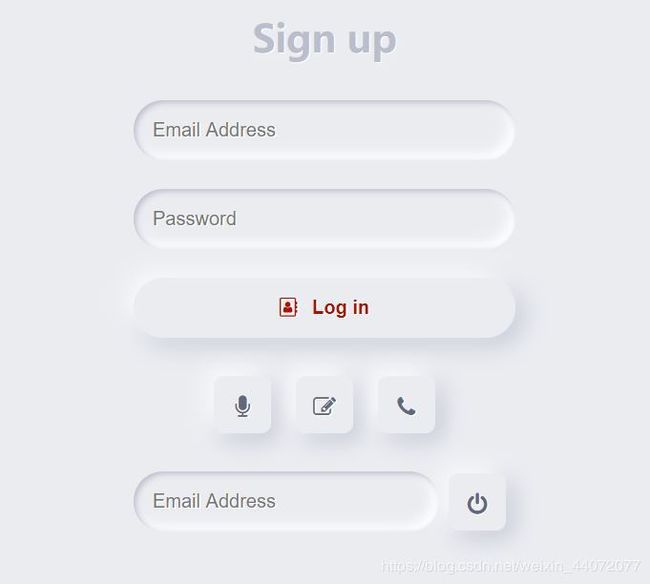
这个案例是使用新拟态设计风格实现的一个登陆框。
静态的表现效果如下图:

一开始link了一些外部图标(font-awesome)
<link rel="stylesheet" href="https://cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.css">
<style>
*{margin: 0;padding: 0;}
body, html {background-color: #EBECF0;font-family: "Montserrat", sans-serif;letter-spacing: -0.2px;font-size: 16px;}
div, p {color: #BABECC;text-shadow: 1px 1px 1px #FFF;}
form {padding: 1rem;width: 320px;margin: 0 auto;}
.segment {padding: 2rem 0;text-align: center;}
button, input {border: 0;outline: 0;font-size: 16px;border-radius: 320px;padding: 1rem;background-color: #EBECF0;text-shadow: 1px 1px 0 #FFF;}
label {display: block;margin-bottom: 24px;width: 100%;}
input {margin-right: 8px;box-shadow: inset 2px 2px 5px #BABECC, inset -5px -5px 10px #FFF;width: 100%;box-sizing: border-box;transition: all 0.2s ease-in-out;appearance: none;-webkit-appearance: none;}
input:focus {box-shadow: inset 1px 1px 2px #BABECC, inset -1px -1px 2px #FFF;}
button {color: #61677C;font-weight: bold;box-shadow: -5px -5px 20px #FFF, 5px 5px 20px #BABECC;transition: all 0.2s ease-in-out;cursor: pointer;font-weight: 600;}
button:hover {box-shadow: -2px -2px 5px #FFF, 2px 2px 5px #BABECC;}
button:active {box-shadow: inset 1px 1px 2px #BABECC, inset -1px -1px 2px #FFF;}
button .fa {margin-right: 8px;}
button.unit {border-radius: 8px;line-height: 0;width: 48px;height: 48px;display: inline-flex;justify-content: center;align-items: center;margin: 0 8px;font-size: 19.2px;}
button.unit .fa {margin-right: 0;}
button.red {display: block;width: 100%;color: #AE1100;}
.input-group {display: flex;align-items: center;justify-content: flex-start;}
.input-group label {margin: 0;flex: 1;}
</style>
<form>
<div class="segment">
<h1>Sign up</h1>
</div>
<label>
<input type="text" placeholder="Email Address"/>
</label>
<label>
<input type="password" placeholder="Password"/>
</label>
<button class="red" type="button"><i class="fa fa-address-book-o"></i> Log in</button>
<div class="segment">
<button class="unit" type="button"><i class="fa fa-microphone"></i></button>
<button class="unit" type="button"><i class="fa fa-pencil-square-o"></i></button>
<button class="unit" type="button"><i class="fa fa-phone"></i></button>
</div>
<div class="input-group">
<label>
<input type="text" placeholder="Email Address"/>
</label>
<button class="unit" type="button"><i class="fa fa-power-off"></i></button>
</div>
</form>