bootstrap4学习记录1——初始化、按钮与文字
boostrap小弟也是久仰大名了,今天正式进入学习,记录一下学习的内容。
完整练习代码在最下方,有兴趣的同学可以一起尝试!
Bootstrap 是最受欢迎的 HTML、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB 项目。boostrap提供了一整套完善的、响应式的UI组件, 从PC端到移动端可以一站式开发,比较适合后台管理系统、门户
官网:https://v4.bootcss.com/
bootsrap是由4类文件分别组成:
- Bootstrap4 核心 CSS 文件
- jQuery文件
- popper.min.js 用于弹窗、提示、下拉菜单
- Bootstrap4 核心 JavaScript 文件
bootstrap4的CSS文件和JS文件在官网上即可下载,JQ和popper分别去相应的官网下载即可。(相信大家也都用过这两个插件库)当然也可以进入官网点击快速入门,复制初学者文档直接使用。(复制就可以用bootstrap,地址都是在线地址),代码如下:
Hello, world!
Hello, world!
然后我们一步一步的来尝试一下功能。
1.按钮
首先是基本功能,先上代码
效果如下

真的是好简单呢哈!只需要修改class属性即可,btn为必填。然后这个btn的属性只能作用在 a、input、button标签上。
然后是边框版:
哈又是超级简单,边框就是加上outline…难道未来的框架都是这么好学吗 - .-

效果如图,警告为hover效果~
当然我们还可以修改按钮的大小,不过系统只分为大号,正常和小号,如果需要自己定制就需要动手了
块级组顾名思义就是沾满一行没代码更是好些只需要加入btn-block即可
效果:

又是非常简单呢哼! 只需要一个父级加入bnt-group,然后添加按钮即可,当然我们也可以为父级添加btn-group-lg/sm来直接设置子集按钮大小,也可以让标签垂直显示,只需要修改父级为btn-group-vertical:
代码:
东北菜
东北菜代表: 锅包肉, 鱼香肉丝, 和 地三鲜
文字颜色:
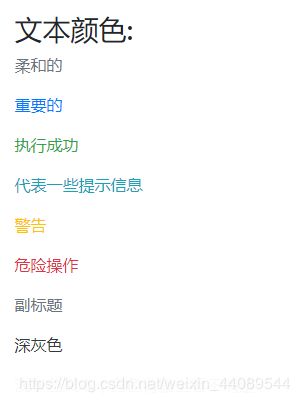
文本颜色:
柔和的
重要的
执行成功
代表一些提示信息
警告
危险操作
副标题
深灰色
浅灰色文本(白色背景上看不清楚
白色文本(白色背景上看不清楚)
颜色也是和按钮一样简单的不得了~去掉了btn,然后将btn-…换成了text-…颜色都是一样的
效果图:

最后是文字的背景,其实大家应该已经猜到了!没错上代码
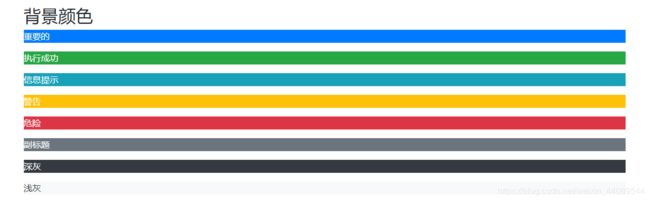
背景颜色
重要的
执行成功
信息提示
警告
危险
副标题
深灰
浅灰
最后就是所有的代码:
Hello, world!
Hello, world!
东北菜
东北菜代表: 锅包肉, 鱼香肉丝, 和 地三鲜
文本颜色:
柔和的
重要的
执行成功
代表一些提示信息
警告
危险操作
副标题
深灰色
浅灰色文本(白色背景上看不清楚
白色文本(白色背景上看不清楚)
背景颜色
重要的
执行成功
信息提示
警告
危险
副标题
深灰
浅灰
快复制一下试试吧!