我以前整理的文章可能也不是特别深入。所以现在开始尝试即使多花点时间收集整理,也不只发浅层知识,这样对技术的深入理解是很有帮助的。
废话不多说,我们现在开始。
说到css盒模型,这是大多面试基础中会经常面到的。
首先我们要知道,什么是盒模型?盒模型分为两种:w3c盒模型和IE盒模型。
现在大多数浏览器默认情况下的盒模型就是w3c盒模型,由margin、border、padding、content、元素的width==content的width。也就是说w3c盒模型一般情况下会比设置的宽度要大,而IE盒模型则更为标准,元素的width==margin+border+padding+content。因此在w3c盒模型中加入了一个新的样式box-sizing。这个样式可以切换w3c盒模型和IE盒模型。我们来做个例子:
我们想设置一个如此的样式,一个div内有5个div,横向排列。div宽度可变,平分的。
<div class="box"> <div>1div> <div>2div> <div>3div> <div>4div> <div>5div> div>
因此,大多数情况下,可以使用%。内部的div可以使用float:left实现横排。
.box{ background-color: yellowgreen; } .box div{ width: 16%; height: 50px; margin: 2%; float: left; background-color: yellow; text-align: center; line-height: 50px; border: 2px solid #000; }
如果直接使用这种方式会有几个问题:
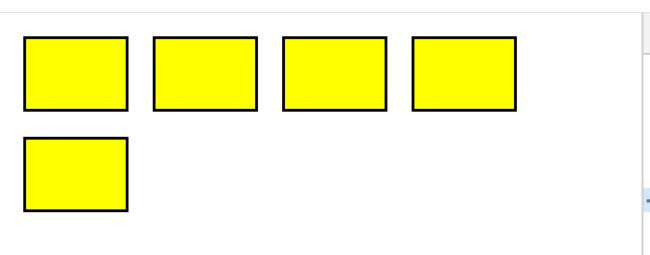
1.因为border的关系,最后一个div被排到了第二行,显然是不对的。
2.外层的div高度变成0了,导致背景颜色无法展示。
我们来看看解决这2个问题。
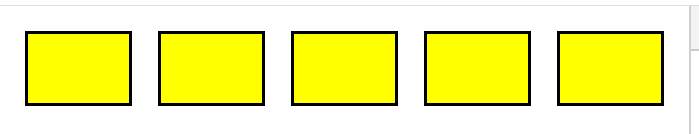
第一个就是w3c盒模型的影响,可使用box-sizing: border-box;改变为IE盒模型。
box-sizing
有3种值:border-box、content-box、inherit
border-box可以转IE盒模型,content-box是默认的w3c盒模型,inherit是父元素的box-sizing继承下来的值
所以代码为:
.box div{ width: 16%; height: 50px; margin: 2%; float: left; background-color: yellow; text-align: center; line-height: 50px; border: 2px solid #000; box-sizing: border-box; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; }
.box{ background-color: yellowgreen; overflow: hidden; }
2.使用子元素clear:both;清除浮动。
<div class="box"> <div>div> <div>div> <div>div> <div>div> <div>div> <i class="clear">i> div>
.clear{ display: block; clear: both; }
为什么用display:block呢?因为必须是块级元素才能达到此效果。
这样box下面才不会被影响。