HTML+CSS实战入门这篇就够了
CSS+HTML
- 前言
- CSS
- HTML
- 实战CSS+DIV布局(HTML内容可自行补充)
前言
大家好,
为了入门即能完成一个HTML+CSS的一个网页,所以我把CSS放在HTML的前面讲。因为一个网页的布局是起始关键是相当重要的,只有清楚的知道如何布置好的你网页框架,才能完成HTML内容的编写的清晰,否则便无从下手,或导致一个界面混乱的网页被你制作出来。下面让我们开始吧。
CSS
1.CSS 指层叠样式表 (Cascading Style Sheets)
样式: 完成网页各类样式,例如:字体大小,颜色;背景颜色;界面分层。
层: 这里需要引入CSS的重要盒模型 (CSS 框模型 (Box Model) 规定了元素框处理元素内容、内边距、边框 和 外边距 的方式。如图下图)


一个盒模型便能理解为一个层(HTML中用一对div标签来构建块,即代表这一个盒模型),理解清楚盒模型的层次概念对布局有着重要的作用。实例,

图中P”层“(块)是整个盒子,其他矩形在这便是element元素。
2.CSS选择器
2.1基本样式选择器使用语法:

功能: 实现HTML标签样式。举例,选用HTML段落P标签。
p {
color: red; //设定
里面的字体颜色为红色
}
2.2两类重要的css特殊选择器
- id选择器
功能:在id选择器的 { } 中输入你需要的样式,便能使 标有此id 的HTML元素的样式改变。
语法:id 选择器以 # 来定义。例如,
css中代码为 这个段落是红色。#red {color:red;}
html中代码为
注:#符号不可省略
- 类选择器(class)
功能:实现标有对应class类的html标签的样式。
语法:类选择器以一个点号显示。例如,
css中代码为
.center {text-align: center}
html中代码为
This heading will be center-aligned
this heading will…便会居中显示。
2.3 属性选择器
功能:可以为拥有指定属性的 HTML 元素设置样式,而不仅限于 class 和 id 属性。
语法:[ ] 括号中自定义。例如,
“css中代码”
[title] { color:red; }
html中代码
Hello world
hello worl字体颜色将会以red红色显示。
3.CSS定位
CSS的定位样式功能决定着多层(多个盒模型)的布局摆放。
- 浮动float
在选择器 { } 中使用float参数可以使可以决定着盒模型的位置(这里要仔细考虑是相对定位还是绝对定位问题),有时需要配合clear参数使用。
详解请点击此处.
4.块 (一切皆为框,辨清块框,行框,行内框,文档流)
块框: div、h1 或 p 元素常常被称为块级元素。这意味着这些元素显示为一块内容,即“块框”。
(一个盒模型相当于一个块框)
行框: span 和 strong 等元素称为“行内元素”,这是因为它们的内容显示在行中,即“行内框”。
行内框: 行内框属于行框,它的存在是便于理解。
文档流: 介绍文档流主要是想说明在float参数下,块中的文本内容会默认环绕着浮动目标,导致行框被自动缩进改变了宽度,这样我们便可以实现一些不同的布局。
其他详细CSS和HTM内容请查寻此网站:W3SCHOOL.【希望大家把它当成字典来用,这样省时一点,当然把它然成书本来看也是可行的,这点自行抉择便好。】
HTML
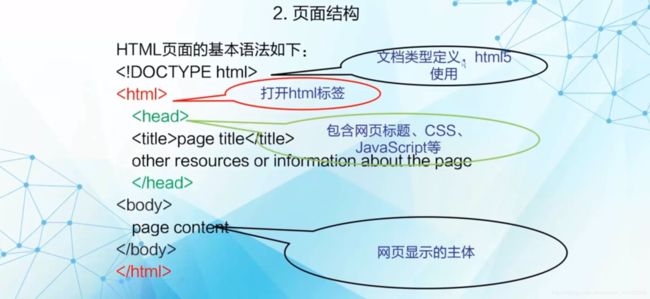
1.HTML的框架结构
HTML: 说白了就是用标签管理内容,再结合CSS使样式变得漂亮美观。

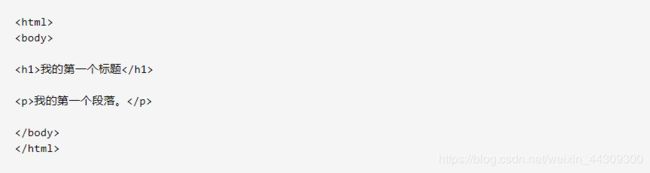
其实仅仅有html和body也能完成一个简单的界面,如下图。
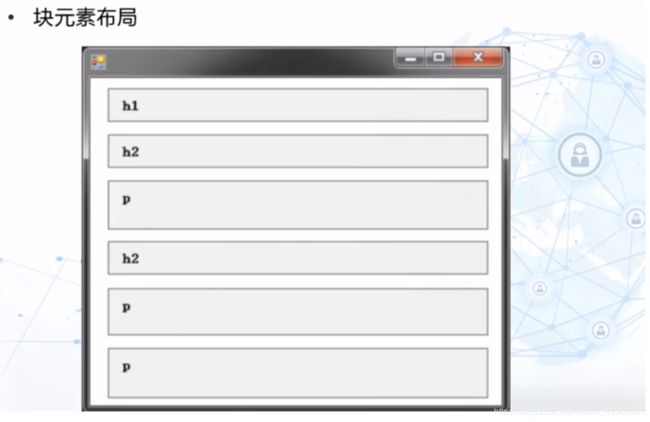
2.html中的块元素

style应该被强调: 应为这个标签是用于引用CSS样式的,所以是必须的。
实战CSS+DIV布局(HTML内容可自行补充)

分界线——————————————再来看看没有float的效果吧

这正是我想强调”的: DIV块默认的生成是至上而下的,如不施加参数改变布局是达不到上面的效果的。
2.布局之clear参数
代码:

分割线—————————————————————再来看看没有clear是什么样的效果吧
3.关于图片路径问题
相对路径 和 绝对路径
举例,小明问大明:“你知道光头强在哪吗?”
大明回答一:他住在我们加隔壁小区。这便是相对路径
大明回答二:他住在北京XX小区XX楼XX号。这便是绝对路径
补充: 界面效果显示如遇见到卡顿可更换浏览器查看效果。
结语: 欢迎大家补充和指正有错误的地方并且有什么建议都可私信联系我,谢谢。