个人博客搭建
本文以目前比较火热的博客框架Hexo为例,从5个方面来详细介绍其搭建的整个过程,这5个方面分别是:
- 如何部署环境
- 如何初始化个人博客
- 如何写博客
- 如何把个人博客部署到远端
- 如何给个人博客换主题
任何一个计算机科班出身的人,拥有自己的个人博客对于自身的发展都会有积极的影响。搭建个人博客也许会出现各种问题,所以也不需要担心,出现问题,通过各种方式解决就是了,大不了重新再来。本文是基于Mac环境来完成搭建过程,其他的操作系统搭建过程也是类似的。
首先需要安装nodejs,nodejs的下载网址为https://nodejs.org/en/,如下图所示:
下载并进行安装即可。
安装完成后,按住“command+space”输入terminal,打开终端,输入“sudo su”切换到root用户。
我们可以查看下载的版本,另外还需要安装淘宝的cnpm包管理工具,通过下面的命令来进行安装:
这样就安装好了淘宝的cnpm工具,直接输入cnpm来检验安装:
然后通过cnpm来安装hexo博客框架:
这样hexo博客框架就安装好了,非常的简单,我们来查看下它的版本:
现在使用hexo来正式搭建我们的博客。首先进入到自己指定的文件夹下面,创建一个”blog“文件夹,名字自己想怎么起就怎么起。
![]()
打开finder进入到我们所创建的路径下面,可以看到我们创建的文件夹
之后关于博客的所有内容都会在该文件夹下生成,如果在后续的搭建博客的过程中出现了难以解决的问题,直接删掉这个文件夹,重新再来即可。
接下来,进入到所创建的博客目录:
在所创建的目录中,初始化创建一个博客:
在初始化的过程中,可能会由于网络原因而初始化失败,如果失败了,删掉创建的文件夹,再创建,重新初始化,多尝试,主要还是得解决好网络问题。
成功后,返回下列信息:
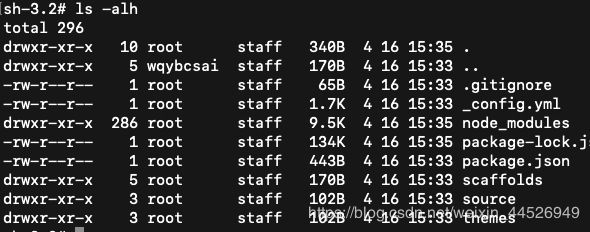
这样hexo安装便完成了,完成后,该目录下有如下的文件信息:
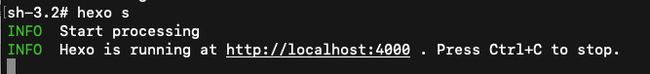
接下来,启动我们的博客:
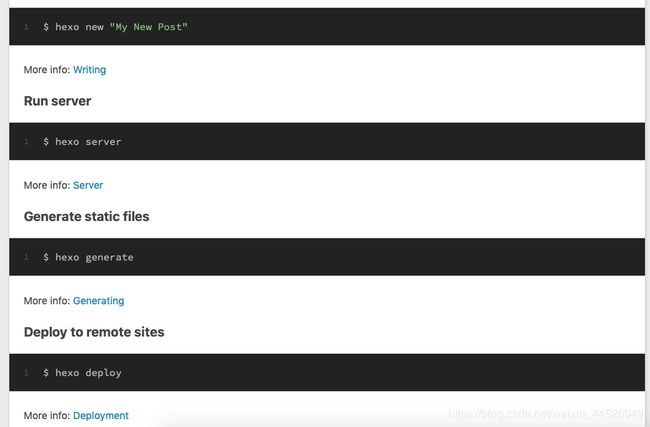
接下来,在浏览器中输入上面的url,即可打开博客页面。
该页面的所有内容为hexo博客框架的使用命令,那么根据这些命令来进行相关的操作即可。
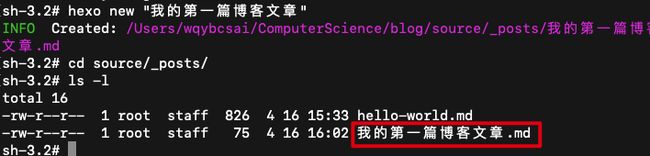
首先创建一个post
接下来,在我们的博客中输入一些内容:
![]()
当然内容的编写遵循markdown,用过jupyter notebook的人应该很熟悉。
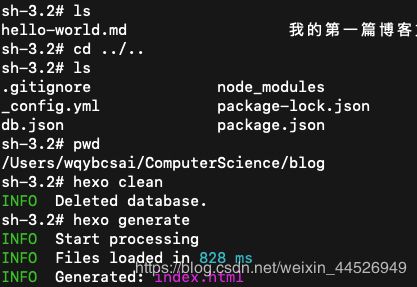
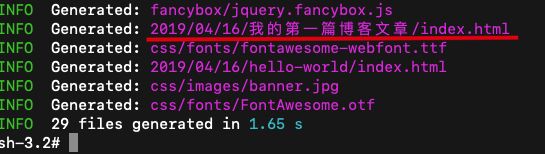
接下来,进入到所创建博客目录blog的主目录,执行清理工作,再进行生成工作:
接下来,再重新启动:
再次刷新我们打开的页面:
以上的搭建只能在我们的本地访问,但是在实际开发中,我们需要他人也可以远程访问我们的博客,接下来,将我们的博客部署到github上来公开使用。
首先进入到github
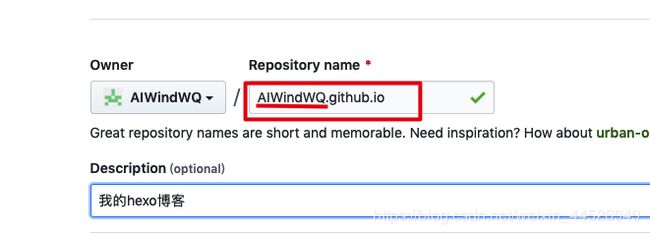
进入到github中,来创建一个博客仓库,注意,用户部署个人博客的github仓库的命名必须符合特定的要求才行。
必须是自己的github用户名.github.io
创建的仓库目前是一个空仓库,地址为?红色框中的内容。
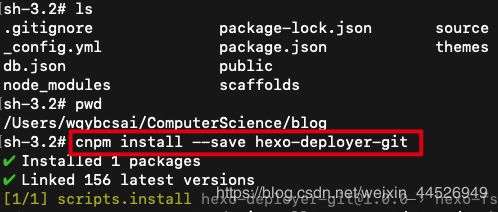
接下来,还是进入command窗口,在我们刚才创建的blog目录下面安装一个git的部署插件:
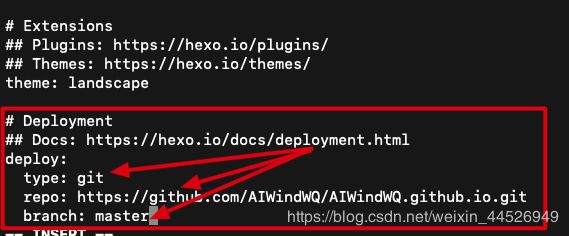
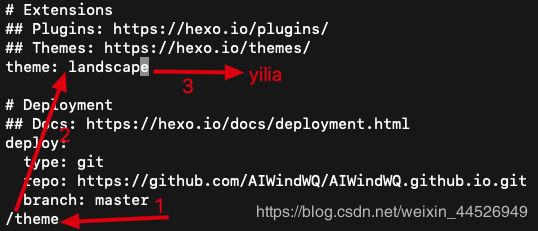
接下来,我们需要设置一个文件_config.yml:
![]()
在最后配置仓库的相关信息:
其中,仓库地址:
配置好之后,保存退出即可。
然后,将博客部署到远端。
接下来输入github账户和密码:
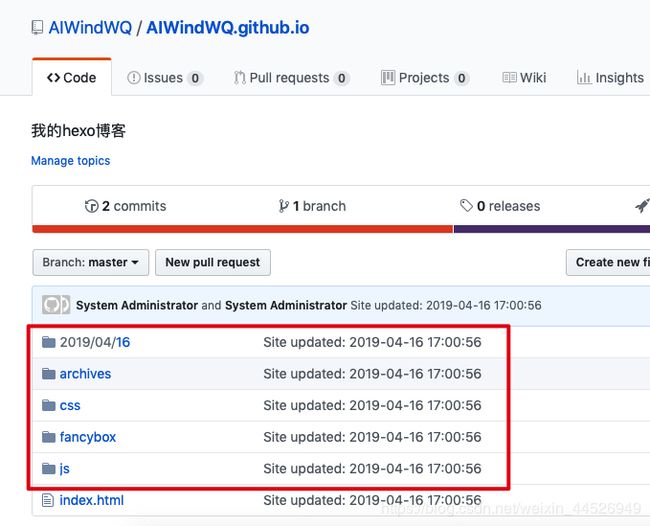
接下来,刷新我们刚才在github上创建的空的仓库。
可以看到,在我们的仓库中生成了很多新的内容。
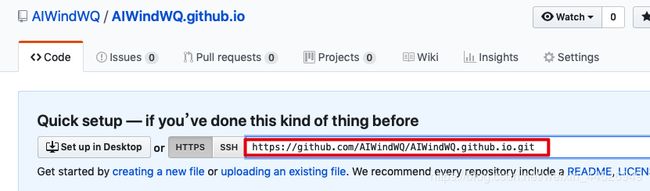
接下来,在浏览器中重新访问我们的仓库,仓库地址为:
这样,以后便可以通过github这个地址来访问博客了,不再需要本地访问了。这样博客的部署就完成了。
接下来演示如何更换博客主题:
推荐一个网址:https://github.com/litten/hexo-theme-yilia
同样,更换主题,仍然在终端进行操作,操作的对象仍然是blog主目录,将主题下载到本地的theme/yilia下。
接下来,仍然需要配置_config.yml文件:
找到theme进行修改:
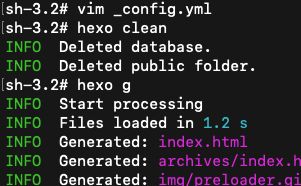
接下里,进行清理,再重新生成。
在进行server操作或者说start操作:
继续访问我们的本地端口:
可以看到我们的新的主题就更换成功了。
同样,将我们更换主题后的博客推送到远端,也非常简单:
接下来通过github博客地址来再次访问,刚更换主题,可能不会立即生效,需要做的,就是要耐心等待:
这样,我们可以大胆的给别人推荐我们的博客地址了,与更多的技术大牛来讨论技术难题了。这样便完成了个人的博客搭建。