Jsp实现注册登录以及忘记找回密码等操作(上)
刚开始做WEB项目的小伙伴遇到的第一个难关,可能就是做一个能够实现与数据库连接后用于注册,登录,找回密码的界面。今天博主就用一个小项目带领大家实现这个项目,让大家在实战中理解网页如何与数据库连接,如何随机生成验证码并且发送到邮箱,运用sql命令进行数据的增删改查等操作。
那么我们先做的准备工作是:准备好tomcat,在eslipse搭建好环境.熟悉好eslipse的操作,配置好MYSQL数据库(过于基础自己百度或者bilibili把)
tomcat的话,可以去http://tomcat.apache.org/下载。博主用的tomcat9.0.稳定的话用tomcat8也很棒。
MYSQL别忘了自己搞一个phpstudy哦。具体怎么搞,
www.baidu.com
具体大家可以搜索eslipse jsp开发环境配置
下面是做成后的各种界面
注册账号:点击发送验证码后随机生成验证码发送至邮箱。输入验证码并填写完信 息后数据库会将用户信息保存。即注册成功。注册密码等用正则表达式 加以限定。
登录账号:将已经注册好的账号输入登录界面后,自动从数据库调用信息判断是否 正确。正确则进入登录后的首页。
忘记密码:在密码界面输入邮箱并填写好验证码后会自动发送一封密码重置链接至 邮箱并跳转至重置窗口。重置完毕会自动更改数据路中的密码。
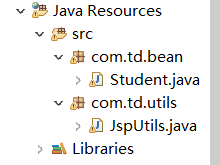
下面是文件的基本结构:
那么,下面跟随博主一起实现它吧!推荐先把基础的几个界面的html和css写出来,下面的脚本和代码留着后面再一个个理解后敲上去。
首先是登录界面(login.jsp)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="com.td.utils.JspUtils" %>
<%@ page import="com.td.bean.Student" %>
<%@ page import="java.util.*" %>
<%@include file = "./layout/function.jsp"%>
<%
if("post".equalsIgnoreCase(request.getMethod())){
// post请求才是登录请求
if(CheckCode(request)){
// 进一步验证登录
Student student =checkLogin(request);
if(student==null){
// 返回错误信息
session.setAttribute("errorMsg", "用户名或密码错误请重新尝试");
session.setAttribute("targetUrl", "./login.jsp");
response.sendRedirect("./error.jsp");
}else{
// 记录登录信息,并跳转首页
session.setAttribute("loginState", "success");
session.setAttribute("loginUser", student);
// 跳转首页
response.sendRedirect("./index.jsp");
}
}else{
// 直接返回错误信息
session.setAttribute("errorMsg", "验证码错误");
session.setAttribute("targetUrl", "./login.jsp");
response.sendRedirect("./error.jsp");
}
}
%>
<html>
<head>
<meta charset="UTF-8">
<title>Logintitle>
"/>
head>
<body>
<div id="container">
<a id="wz" href="http://aki-tomoya.coding.me/">www.aki-tomoya.coding.mea>
<%--<img id="bg_1" src="img/bg_1.1.jpg" />--%>
<div id="bg_2"><img src="img/犬山哥.png">div>
<div class="INDEXTEXT"><a href="http://aki-tomoya.coding.me/">Aki-Tomoyaa>div>
<div class="first">
<form action="./login.jsp" method="post">
<div class="group">
<label id="account">用户账号label>
div>
<div class="group">
<label id="password">账号密码label>
<input class="upass" type="password" name="upass">
div>
<div class="group">
<label id="valicode">验证码 label>
<input class="valicode" type="valiCode" name="ucode">
<span class="valiCode"><%=createCode(session) %>span>
div>
<button class="input-group" type="submit">登录button>
<div class="attxt"><a href="register.jsp">注册账号a>div>
<div class="pdtxt"><a href="forget.jsp">忘记密码a>div>
form>
div>
div>
body>
html>
登录界面的css样式:
`html,body{
height:100%;
margin: 0;
padding: 0;
}
body{
background:url(../img/bg_1.2.jpg);
background-size:cover;
}
#container{
width: 1520px;
height:732px;
position: relative;
}
#container a{
position:absolute;
color:#fff;
/*bottom:0;
left:2px;*/
text-decoration:none;
}
#container a:hover{
text-shadow:2px 2px 5px #EEEE00;
}
#bg_2{
position:absolute;
top:400px;
left:950px;
z-index:1;
}
#bg_2 img{
width:207.5px;
height:211.5px;
}
.INDEXTEXT{
color:#fff;
position: absolute;
width: 600px;
height: 20px;
top: 150px;
left: 530px;
font-size: 80px;
}
.INDEXTEXT a{
text-shadow: 1px 1px 20px #bbffff /*#FFFFCC*/;
text-decoration:none;
border-radius:5px;
}
.INDEXTEXT a:hover{
/*box-shadow:5px 5px 40px #bbffff;*/
}
.first{
width: 500px;
height: 300px;
background-color: #FDF5E6;
box-shadow: 1px 1px 20px #ececec;
position: absolute;
top: 300px;
left: 510px;
z-index:0;
opacity:0.9;
}
.input-group{
position:relative;
top:50px;
left:25px;
width:90%;
height:40px;
display:table;
border-radius:5px;
background-color:#6495ED;
cursor:pointer;
color:#fff;
}
.input-group:hover{
background-color:#87CEFF;
}
.input-group input{
width:100%;
display:table-cell;
}
.input-group a{
display:table-cell;
width:1px;
word-break:keep-all;
}
.group{
position:relative;
top:15px;
margin-top:20px;
}
.uname{
position:relative;
left:50px;
border-radius:30px;
width:250px;
background-color:#fff;
height:30px;
font-size:20px;
padding-left:10px;
}
.upass{
border-radius:30px;
position:relative;
left:50px;
width:250px;
background-color:#fff;
height:30px;
font-size:20px;
padding-left:10px;
}
.valicode{
position:relative;
left:50px;
border-radius:30px;
width:250px;
background-color:#fff;
height:30px;
font-size:20px;
padding-left:10px;
}
.attxt{
position:relative;
top:100px;
left:100px;
}
.pdtxt{
position:relative;
top:100px;
left:300px;
}
#account{
position:relative;
left:30px;
color:#708090;
}
#password{
position:relative;
left:30px;
color:#708090;
}
#valicode{
position:relative;
left:30px;
color:#708090;
}
.valiCode{
position:relative;
left:70px;
border:1px solid #A020F0;
}
#wz{
bottom:0;
color:#fff;
}`
代码中的图片大家可以替换成自己喜欢的。如果太过于萌新,可以将图片改个名字放在目录中对应部分就好啦!
那么如果登录失败,就要有一个界面显示到底哪里错误,比如验证码输入错误,密码错误之类的。下面就是我们的error界面啦!这个界面用于显示‘为什么登录失败’嘛,姑且算作代码部分。可以先跳过。
error.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String targetUrl = (String)session.getAttribute("targetUrl");
response.setHeader("refresh","3;"+targetUrl);
%>
<html>
<head>
<title>Insert title heretitle>
head>
<body>
<h3><%=session.getAttribute("errorMsg") %>h3>
body>
html>
这样login.jsp我们就完成了。
下面是首页INDEX(index.jsp)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%!
boolean checkLogin(HttpSession session){
return "success".equals(session.getAttribute("loginState"));
}
%>
<%
if(!checkLogin(session)){
response.sendRedirect("login.jsp");
}
%>
<html>
<head>
<meta charset="UTF-8">
<title>Indextitle>
<style type="text/css">
body{
margin: 0;
padding: 0;
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background:url(./img/bg_1.2.jpg);
background-size:cover;
font-family: consolas;
position:relative;
}
a{
position: relative;
display: inline-block;
padding: 15px 30px;
color: #2196f3;
text-transform:uppercase;
letter-spacing: 4px;
text-decoration: none;
font-size: 24px;
overflow: hidden;
transition: 2s;
}
a:hover{
color: #255784;
background:#2196f3;
box-shadow: 0 0 10px #2196f3,0 0 40px #2196f3,0 0 80px #2196f3;
transition-delay:1s;
}
a span{
position: absolute;
display: block;
}
a span:nth-child(1){
top: 0;
left: -100%;
width: 100%;
height: 2px;
background:linear-gradient(90deg,transparent,#2196f3);
}
a:hover span:nth-child(1){
left: 100%;
transition: 1s;
}
a span:nth-child(3){
bottom: 0;
right: -100%;
width: 100%;
height: 2px;
background:linear-gradient(270deg,transparent,#2196f3);
}
a:hover span:nth-child(3){
right: 100%;
transition: 1s;
transition-delay: 0.5s;
}
a span:nth-child(2){
right: 0;
top: -100%;
width: 2px;
height: 100%;
background:linear-gradient(180deg,transparent,#2196f3);
}
a:hover span:nth-child(2){
top: 100%;
transition: 1s;
transition-delay: 0.25s;
}
a span:nth-child(4){
left: 0;
bottom: -100%;
width: 2px;
height: 100%;
background:linear-gradient(360deg,transparent,#2196f3);
}
a:hover span:nth-child(4){
bottom: 100%;
transition: 1s;
transition-delay: 0.75s;
}
.first{
position:absolute;
background-color:#fff;
opacity: 0.7;
width: 1320px;
height:600px;
box-shadow:1px 1px 20px #fff;
}
style>
head>
<body>
<div class="first">div>
<a href="#">
<span>span>
<span>span>
<span>span>
<span>span>
成功登录
a>
body>
html>
这是登录成功的界面。界面比较简单因此我把css和html就写在一起咯。
下面是注册界面(register.jsp)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="com.td.utils.JspUtils" %>
<%@ page import="javax.mail.*" %>
<%@ page import="javax.activation.*" %>
<%@ page import="javax.mail.internet.*" %>
<%@ page import="java.util.*" %>
<%@ page import="com.td.bean.Student" %>
<%@include file = "./layout/function.jsp"%>
<script>
function checksend(){
alert("验证邮件已发送\(//*/~/*//)/");
}
script>
<%
request.setCharacterEncoding("utf-8");
if("post".equalsIgnoreCase(request.getMethod())){
String codeinfo = request.getParameter("codeinfo");
String uname = request.getParameter("uname");
switch(codeinfo){
case"1":
Student student = registerStudent(request);
if(student!=null){
response.sendRedirect("./login.jsp");
}else{
//注册失败
session.setAttribute("targetUrl","./register.jsp");
response.sendRedirect("./error.jsp");
}
break;
case"2":
//1.生成验证码
String ucheck = createCode(session);
//2.验证码保存在session中
session.setAttribute("ucheck",ucheck);
//3.发送验证码
sendMail(uname,"发送验证码",ucheck);
break;
}
}
//addStudent(student);
%>
<html>
<head>
<meta charset="UTF-8">
<title>Registertitle>
"/>
head>
<body>
<div id="container">
<a id="wz" href="http://aki-tomoya.coding.me/">www.aki-tomoya.coding.mea>
<%--<img id="bg_1" src="img/bg_1.1.jpg" /> --%>
<div id="bg_2"><img src="img/犬山哥.png">div>
<div class="INDEXTEXT"><a href="http://aki-tomoya.coding.me/">Aki-Tomoyaa>div>
<div class="first">
<form action="./register.jsp" method="post">
<div class="input-group">
<label class="register-font">用户昵称label>
">
div>
<div class="input-group">
<label class="register-font">注册密码label>
<input class="upass" type="text" name="upass1">
div>
<div class="input-group">
<label class="register-font">确认密码label>
<input class="upass" type="text" name="upass2">
div>
<input class="codeinfo" type="hidden" name="codeinfo" value="1">
<div class="input-group">
<label class="register-font">注册邮箱label>
">
<span class="btn" >点击获取验证span>
div>
<div class="input-group">
<label class="register-font">验证码 label>
<input class="mail" type="text" name="ucheck">
div>
<div class="gender">
<label class="genderlabel">性别label>
<%if("男".equals(request.getParameter("ugender"))){ %>
<input class="gender2" type="radio" name="ugender" value="男" checked="checked"><a id="gender2">男a>
<input class="gender1" type="radio" name="ugender" value="女" ><a id="gender1">女a>
<%}else{ %>
<input class="gender2" type="radio" name="ugender" value="男"><a id="gender2">男a>
<input class="gender1" type="radio" name="ugender" value="女" checked="checked"><a id="gender1">女a>
<% } %>
div>
<div class="registert"><button class="input" type="submit">注册button>div>
<div class="backt"><a href="login.jsp">返回登录a>div>
form>
<script type="text/javascript">
var doc_form = document.getElementsByTagName("form")[0];
//添加监听事件
doc_form.addEventListener("submit",function(){
//当前事件的监听成功-修改的值
var doc_input = doc_form.getElementsByClassName("codeinfo")[0];
doc_input.setAttribute("value",1);
})
doc_form.getElementsByClassName("btn")[0].addEventListener("click",function(){
var doc_input = doc_form.getElementsByClassName("codeinfo")[0];
doc_input.setAttribute("value",2);
doc_form.submit();
})
script>
<%-- <div class="bilibiliimg"><img src="img/bregister1.1.jpg">div>--%>
div>
div>
body>
html>
register.css
html,body{
height:100%;
margin: 0;
padding: 0;
}
body{
background:url(../img/bg_1.2.jpg);
background-size:cover;
}
#container{
width: 1520px;
height:732px;
position: relative;
}
#container a{
position:absolute;
/*
bottom:0;
left:2px;*/
text-decoration:none;
}
#container a:hover{
text-shadow:2px 2px 5px #EEEE00;
}
#bg_2{
position:absolute;
top:400px;
left:950px;
z-index:1;
}
#bg_2 img{
width:207.5px;
height:211.5px;
}
.INDEXTEXT{
position: absolute;
width: 600px;
height: 20px;
top: 150px;
left: 530px;
color: #FFFFCC;
font-size: 80px;
}
.INDEXTEXT a{
text-shadow: 1px 1px 20px #bbffff;
text-decoration:none;
color:#fff;
}
.INDEXTEXT a:hover{
/*text-shadow:5px 5px 40px #bbffff;*/
}
.first{
width: 500px;
height: 300px;
background-color: #FDF5E6;
box-shadow: 1px 1px 20px #ececec;
position: absolute;
top: 300px;
left: 510px;
z-index:0;
opacity:0.9;
}
.registert a{
position:relative;
top:307px;
left:100px;
color:#fff;
}
.backt a{
position:relative;
top:307px;
left:325px;
color:#fff;
}
.uname{
position:relative;
left:50px;
border-radius:30px;
width:250px;
background-color:#fff;
height:30px;
font-size:20px;
padding-left:10px;
}
.upass{
border-radius:30px;
position:relative;
left:50px;
width:250px;
background-color:#fff;
height:30px;
font-size:20px;
padding-left:10px;
}
.mail{
position:relative;
left:50px;
border-radius:30px;
width:250px;
background-color:#fff;
height:30px;
font-size:20px;
padding-left:10px;
}
.attxt{
position:relative;
top:180px;
left:100px;
}
.pdtxt{
position:relative;
top:180px;
left:300px;
}
.register-font{
position:relative;
left:30px;
color:#708090;
}
.input-group{
position:relative;
top:0px;
margin-top:10px;
}
.bilibiliimg{
position:absolute;
bottom:-50px;
opacity:0.9;
}
.gender{
position:relative;
top:15px;
left:40px;
}
.genderlabel{
color:#708090;
}
.gender2{
position:relative;
left:250px;
color:#708090;
width:20px;
height:15px;
}
.gender1{
position:relative;
left:50px;
color:#708090;
width:20px;
height:15px;
}
#gender1{
position:relative;
left:80px;
color:#708090;
}
#gender2{
position:relative;
left:250px;
color:#708090;
width:20px;
height:15px;
}
#wz{
position:relative;
color:#fff;
left:0;
bottom:0
}
.btn{
position:relative;
left:48px;
color:#708090;
cursor:pointer;
}
.btn:hover{
color:#6495ed;
}
.btn:active{
color:#A52A2A;
}
.btn:visited{
color:A52A2A;
}
.input{
position:relative;
top:30px;
left:25px;
width:90%;
height:40px;
display:table;
border-radius:5px;
background-color:#6495ED;
cursor:pointer;
color:#fff;
}
.input:hover{
background-color:#87CEFF;
}
下面是忘记密码界面。算是一个重点。忘记密码界面包含三个子页面,也就是目录里的repass1,repass2,repass3.这三个页面是找回密码的主视图,点击发送验证码后显示给用户的“验证码已发送”界面,另一个是重置密码的界面。我们运用代码来保证这三个界面的切换。当然,我们forget.jsp里面只是用来调用者三个界面的函数。forget页面的真正前端其实是repass.因为repass为forget的子页面并且用include加入其中,因此我们的forget.css中包含了repass的所有样式。repass最终调用的css是forget.css.
下面是忘记密[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-fax7esxG-1580444895925)(file:///C:\Users\扁呱RI~1\AppData\Local\Temp\SGPicFaceTpBq\652\1A9EB128.png)]界面
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="com.td.utils.JspUtils" %>
<html>
<head>
<meta charset="UTF-8">
<title>Forgettitle>
"/>
<script>
function checksend(){
alert("验证已发送\(//*/~/*//)/");
}
script>
head>
<body>
<%
int type = session.getAttribute("repass_type")==null?1:(int)session.getAttribute("repass_type");
// 进行请求判断
if("post".equalsIgnoreCase(request.getMethod())){
if(type==1){// 表示当前是一个表单的提交行为
// 当前是点击找回密码->1:通过邮箱和验证码申请邮箱修改密码的链接
// 获取请求参数
String uname = request.getParameter("uname");
String ucode = request.getParameter("ucode");
// 2:验证验证码的存在
if(CheckCode(request)){
// 3: 验证码通过->验证当前的邮箱是否存在
// 数据库查询
Student student = findStudentByName(uname);
if(student!=null){
// TODO 表示当前学生存在->给当前邮箱发送密码找回链接
String host = "http://localhost:8889/LoginPage/forget.jsp";
// 学生的id
// 用于验证的密码
String sign = randomString("0123456789qwertyuipasdfghjklzxcvbnmQWERTYUPASDFGHJKLZXCVBNM",32);
// 将验证密码存入到数据库当中
student.setSign(sign);
if(updateStudentById(student)){
// 构造链接
host+="?id="+student.getId()+"&sign="+sign;
// 将链接发送给用户
sendMail(uname,"重置密码",host);
// 发送完链接转到repass2
type = 2;
session.setAttribute("repass_type",type);
}else{
// 写入数据库失败
session.setAttribute("errorMsg", "重置密码失败-用户账户存在异常");
// 记录返回链接
session.setAttribute("targetUrl", "./forget.jsp");
response.sendRedirect("./error.jsp");
}
}else{
session.setAttribute("errorMsg", "用户账号不存在");
// 记录返回链接
session.setAttribute("targetUrl", "./forget.jsp");
response.sendRedirect("./error.jsp");
}
}else{
session.setAttribute("errorMsg", "验证码错误");
// 记录返回链接
session.setAttribute("targetUrl", "./forget.jsp");
response.sendRedirect("./error.jsp");
}
}
}else{
// 判断当前请求是否是重置表单的链接构造
String _id = request.getParameter("id");
String _sign = request.getParameter("sign");
if(_id!=null && _sign!=null && !_id.isEmpty() && !_sign.isEmpty() ){
// 查询学生对象
Student student = findStudentByName("uname");
if(student == null){
// 写入数据库失败
session.setAttribute("errorMsg", "非法链接请求");
// 记录返回链接
session.setAttribute("targetUrl", "./forget.jsp");
response.sendRedirect("./error.jsp");
}else{
// 直接进入链接修改
type = 3;
session.setAttribute("repass_type",type);
// 记录student对象
session.setAttribute("loginUser",student);
}
}
}
if(type==1){ %>
<%@include file="layout/repass1.jsp" %>
<%} else if(type==2){ %>
<%@include file="layout/repass2.jsp" %>
<%} else if(type==3){ %>
<%@include file="layout/repass3.jsp" %>
<%} %>
body>
html>
repass1(填写丢失密码邮箱和验证码的界面)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%><div id="container">
<%@ page import="com.td.utils.JspUtils" %>
<%@ include file="./function.jsp" %>
<a id="wz" href="http://aki-tomoya.coding.me/" >www.aki-tomoya.coding.mea>
<%--<img id="bg_1" src="img/bg_1.1.jpg" /> --%>
<div id="bg_2"><img src="img/犬山哥.png">div>
<div class="INDEXTEXT"><a href="http://aki-tomoya.coding.me/">Aki-Tomoyaa>div>
<div class="first">
<form action="./forget.jsp" method="post">
<div class="pwdr">
<a id="pwdr">密重置a>
div>
<div class="mmail">
<label id="mail">用户账户label>
<input class="mail" type="text" name="uname" placeholder="请输入注册的邮箱">
div>
<div class="vvalicode">
<label id="valicode">验证码 label>
<input class="valicode" type="valiCode" name="ucode">
<span class="valiCode"><%=createCode(session) %>span>
div>
<div class="attxt"><a id="attxt" href="register.jsp">注册账号a>div>
<div class="backt"><a id="backt" href="login.jsp">返回a>div>
<div id="find">
<button class="find" type="submit">
点击找回
button>
form>
div>
div>
repass2.jsp(重置密码链接发送成功界面)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<div id="container">
<a id="wz" href="http://aki-tomoya.coding.me/" >www.aki-tomoya.coding.mea>
<%--<img id="bg_1" src="img/bg_1.1.jpg" /> --%>
<div id="bg_2"><img src="img/犬山哥.png">div>
<div class="INDEXTEXT"><a href="http://aki-tomoya.coding.me/">Aki-Tomoyaa>div>
<div class="first">
<form action="./forget.jsp" method="post">
<div class="pwdr">
<a id="pwdr">密重置a>
div>
<div class="text">
<a id="text">验证邮件已经发送至邮箱。请移步至邮箱点击链接进行密码重置。a>
div>
<div class="yes"><a id="yes" href="login.jsp">确定a>div>
form>
div>
repass3.jsp(重置密码界面)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%><div id="container">
<a id="wz" href="http://aki-tomoya.coding.me/" >www.aki-tomoya.coding.mea>
<%--<img id="bg_1" src="img/bg_1.1.jpg" /> --%>
<div id="bg_2"><img src="img/犬山哥.png">div>
<div class="INDEXTEXT"><a href="http://aki-tomoya.coding.me/">Aki-Tomoyaa>div>
<div class="first">
<form action="forget.jsp" method="post">
<div class="pwdr">
<a id="pwdr">密重置a>
div>
<div class="mmail">
<label id="mail">用户账户label>
<input class="mail" type="text" name="umail" placeholder="请输入邮箱">
div>
<div class="mmmail">
<label id="mmail">密码label>
<input class="mail" type="password" name="umail" placeholder="请输入密码">
div>
<div class="mmmmail">
<label id="mmmail">新密码label>
<input class="mail" type="password" name="umail" placeholder="请输入新密码">
div>
<div class="attxt3"><a id="attxt3" href="#">点击注册a>div>
<div class="backt3"><a id="backt3" href="login.jsp">返回a>div>
form>
div>
div>
下面是forget.css
html,body{
height:100%;
margin: 0;
padding: 0;
}
body{
background:url(../img/bg_1.2.jpg);
background-size:cover;
}
#wz{
color:#fff;
}
#container{
width: 1520px;
height:732px;
position: relative;
}
#container a{
position:absolute;
bottom:0;
left:2px;
text-decoration:none;
}
#container a:hover{
text-shadow:2px 2px 5px #EEEE00;
}
#bg_2{
position:absolute;
top:400px;
left:950px;
z-index:1;
}
#bg_2 img{
width:207.5px;
height:211.5px;
}
.INDEXTEXT{
position: absolute;
width: 600px;
height: 20px;
top: 236px;
left: 528px;
color: #FFFFCC;
font-size: 80px;
}
.INDEXTEXT a{
text-shadow: 1px 1px 20px #bbffff;
text-decoration:none;
color:#fff;
}
.INDEXTEXT a:hover{
/*box-shadow:5px 5px 40px #bbffff;*/
}
.first{
width: 500px;
height: 300px;
background-color: #FDF5E6;
box-shadow: 1px 1px 20px #ececec;
position: absolute;
top: 300px;
left: 510px;
z-index:0;
opacity:0.9;
}
.backt{
position:relative;
top:256px;
left:325px;
}
#backt{
color:#fff;
}
.mmail{
position:relative;
top:100px;
}
#mail{
position:relative;
left:30px;
color:#708090;
}
.mail{
position:relative;
left:50px;
border-radius:30px;
width:250px;
background-color:#fff;
height:30px;
font-size:20px;
padding-left:10px;
}
.vvalicode{
position:relative;
top:120px;
}
.valicode{
position:relative;
left:50px;
border-radius:30px;
width:250px;
background-color:#fff;
height:30px;
font-size:20px;
padding-left:10px;
}
#valicode{
position:relative;
left:30px;
color:#708090;
}
.pwdr{
position:relative;
top:60px;
left:50px;
}
#pwdr{
font-size:30px;
color:#6495ED;
}
.attxt{
position:relative;
top:256px;
left:100px;
}
#attxt{
color:#fff;
}
.text{
position:relative;
top:180px;
left:15px;
}
#text{
color:#555555;
font-size:25px;
}
.mmmail{
position:relative;
top:130px;
left:32px;
}
.mmmmail{
position:relative;
top:160px;
left:15px;
}
#mmail{
position:relative;
left:30px;
color:#708090;
}
#mmmail{
position:relative;
left:30px;
color:#708090;
}
.yes{
position:relative;
top:260px;
left:225px;
}
#yes{
font-size:20px;
}
.attxt3{
position:relative;
top:220px;
left:90px;
}
#attxt3{
color:#fff;
}
.backt3{
position:relative;
top:220px;
left:350px;
}
#backt3{
color:#fff;
}
.valiCode{
position:relative;
left:70px;
border:1px solid #A020F0;
}
.find{
position:relative;
top:160px;
left:20px;
width:90%;
height:40px;
display:table;
border-radius:5px;
background-color:#6495ED;
cursor:pointer;
color:#fff;
}
.find:hover{
background-color:#87CEFF;
}
.find input{
width:100%;
display:table-cell;
}
.find a{
font-size:20px;
width:1px;
word-break:keep-all;
}
以上就是我们的所有前端界面啦。再更新就是我们的JAVA代码部分啦!
武汉加油!QWQ