WPF五种布局做出简单的嵌套页面
开发工具与关键技术:Visual Studio 2015
作者:王成
撰写时间:2019年4月9日
创建一个Wpf应用程序
首先最外层使用Grid网格布局,使用Grid网格布局把窗体分为三行三列
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
Grid.ColumnDefinitions>
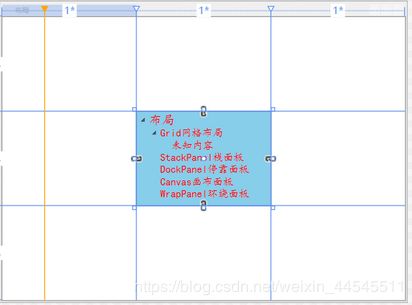
中间网格5使用TreeView树形标记,然后加入数据内容
<TreeView x:Name="treeView" Grid.Row="1" Grid.Column="1" Background="SkyBlue">
<TreeViewItem Header="布局" FontFamily="KaiTi" FontSize="22" VerticalAlignment="Top" Background="Transparent" Foreground="Red" IsExpanded="True">
<TreeViewItem Header="Grid网格布局" FontSize="18" Foreground="Red" IsExpanded="True">
<TreeViewItem Header="未知内容" HorizontalAlignment="Left" Width="153.6" Foreground="Red"/>
TreeViewItem>
<TreeViewItem Header="StackPanel栈面板" FontSize="18" Foreground="Red"/>
<TreeViewItem Header="DockPanel停靠面板" FontSize="18" Foreground="Red"/>
<TreeViewItem Header="Canvas画布面板" FontSize="18" Foreground="Red"/>
<TreeViewItem Header="WrapPanel环绕面板" FontSize="18" Foreground="Red"/>
TreeViewItem>
TreeView>
左边网格4放入StackPanel栈面板
<StackPanel x:Name="stackpanel" Grid.Row="1" Orientation="Horizontal" Background="SkyBlue">
<Button Content="StackPanel栈面板" Foreground="Red" FontFamily="KaiTi"/>
<Button Content="第一个">Button>
<Button Content="第二个">Button>
<Button Content="第三个">Button>
StackPanel>
依次把各种布局放入想要放入的网格中
上边网格2放入DockPanel停靠面板
<DockPanel Grid.Column="1" Background="SkyBlue">
<Button DockPanel.Dock="Left" Content="ButtonLeft">Button>
<Button DockPanel.Dock="Top" Content="ButtonTop">Button>
<Button DockPanel.Dock="Right" Content="ButtonRight">Button>
<Button DockPanel.Dock="Bottom" Content="ButtonBottom">Button>
<Button Content="DockPanel停靠面板" Foreground="Red">Button>
DockPanel>
上边网格6放入WrapPanel环绕面板
<WrapPanel Orientation="Horizontal" Grid.Row="1" Grid.Column="2" Background="SkyBlue">
<Button Width="100">按钮1Button>
<Button Width="50">按钮2Button>
<Button Width="50">按钮3Button>
<Button Width="100">按钮4Button>
<Button Width="100">按钮5Button>
<Button Width="100">按钮6Button>
<Button FontFamily="KaiTi" Foreground="Red" FontSize="20">WrapPanel环绕面板Button>
WrapPanel>
上边网格8放入Canvas画布面板
<Canvas Grid.Row="2" Grid.Column="1" ClipToBounds="True" Background="SkyBlue">
<TextBox Width="100" BorderBrush="Blue" Foreground="Red" HorizontalAlignment="Left" VerticalAlignment="Top">Canvas画布面板TextBox>
<TextBox Canvas.Left="200" Canvas.Top="40" BorderBrush="Green" Width="100"/>
<Button Height="200" Canvas.Right="10" Canvas.Bottom="-130" Content="按钮" Canvas.Left="153" Canvas.Top="170" HorizontalAlignment="Right" VerticalAlignment="Bottom" BorderBrush="White"/>
<ComboBox x:Name="comboBox" Canvas.Top="18" Width="120" HorizontalAlignment="Left" VerticalAlignment="Top">
<ComboBoxItem Content="" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="No.2" HorizontalAlignment="Left" Width="118.4"/>
ComboBox>
Canvas>
运行结果: