前端html,css总结
前端ER图设计
首页有什么元素(搜索框,文章标题内容),可以跳转到哪些个页面上(编辑页,搜索页,个人页)
内容页,搜索页,编辑页
示例: 主页内容讨论
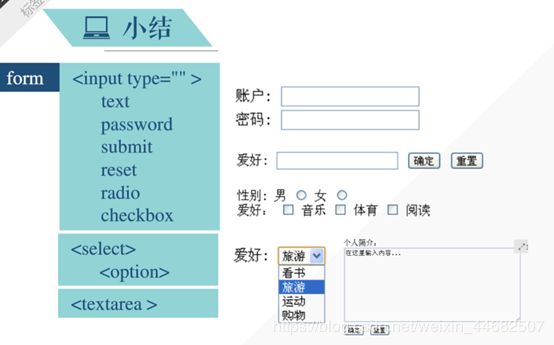
HTML总结: 数据类型与内容

2.基本格式: 标签 + 属性(可选,如a href=””, img scr=””) + 样式(class=)
3.常见的html元素(数据类型)
列表(ul,ol,li),表单(form,input,textarea),文字(h, p),图片(img),超链接(a href), 强调(strong,span),分区(div),表格(table),,分割符号(br, ,hr)


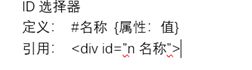
标签DIV是层叠样式表中的定位技术,全称DIVision,可以把文档分割为独立的、不同的部分。经常与ID选择器组合使用进行排版布局

相似的元素(图标,导航栏)都可以用无序列表来写

有序列表: 各大排行榜,热榜 --序号的样式可用css设置

h标题



表单与 表单元素

form标签有两属性 action:指定url(表单信息提交到哪个url对应的处理函数), method(见django表单总结)
表单是用户传递信息的方式
![]()
知乎总结html:https://zhuanlan.zhihu.com/p/62967499
html-css 英文简写大全:https://www.cnblogs.com/innovidory/p/7134381.html
CSS总结:选择器,盒子模型,布局
选择器
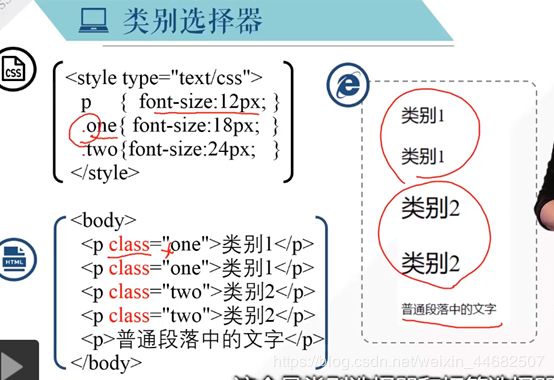
Css有三种选择器(即有三种类): 标签选择器(对于固定的html标签), ID选择器(dev,ID,#用于整体布局),类选择器(class,.用于自定义属性):也是用的最多的
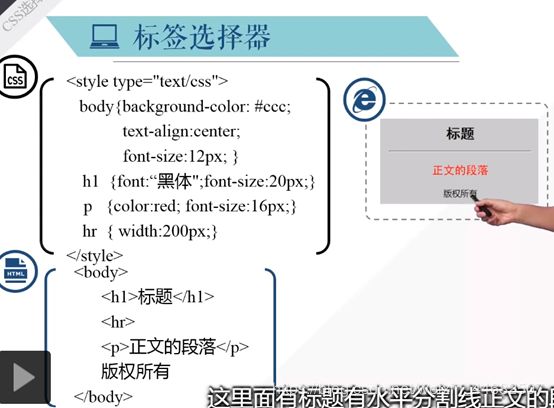
标签选择器



 ,与div结合用于划分层次
,与div结合用于划分层次

***ID,类别选择器区别: ***
1.从名字即可知, ID选择器有唯一性,只被引用一次。 类选择器可重复被引用
2.ID常被用于 与div结合布局,运用于块状划分, class用于自定义样式
3. id一般情况下是给js用的,所有除非特殊情况下,否则不要用id去设置样式
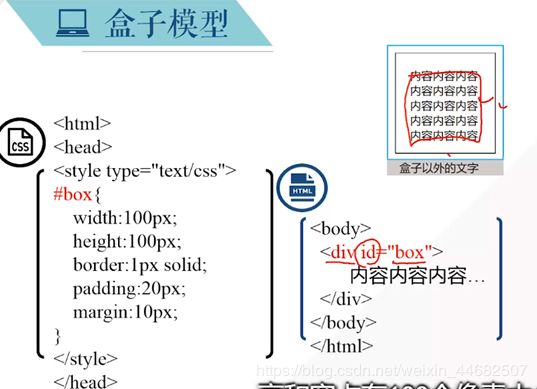
li这种类型,本质就是一个盒子, 什么都不设置时margin,padding,border都none. 即内容=盒子
 蓝色是内容, 黄色是外边框
蓝色是内容, 黄色是外边框 ,外边距,一般用外层盒子的外边距设置:
,外边距,一般用外层盒子的外边距设置:li{ margin: 0px 15px} 不用15px
css常用属性:
1.盒子模型基本属性
2.居中对齐属性: 其他的用到时网上搜索
text-align是设置或检索对象中文本的左中右对齐方式。
vertical-align是用于指定元素的上下垂直对齐方式。
line-height的值和height的值相同的时候,元素会自动上下居中,一般常用于文字中
div左右居中方式: margin: 0px, auto;
文字居中常用: line height= height
内容(图片)居中常用: text-align: center
3.特效的常用组合使用:(hover + transform + transition)实现鼠标移动div上,向上过渡性移动
hover: 鼠标移动到对象上时,改变对象样式
transform: translatex,y(10px), rotate 平移,旋转
transition: 过渡性改变
hover是一种标签选择器,用于给鼠标指针在其上浮动的链接设置样式,必须配合a一起使用

4.颜色背景属性
background属性和border一样,是一个综合属性,可以将多个属性写在一起
background全称有四个属性:
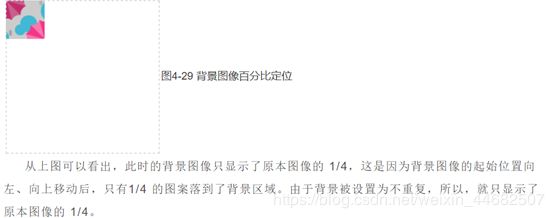
background-image: url(’/i/eg_bg_03.gif’);
background-repeat: no-repeat;
background-attachment:fixed;
background-position: 50px 100px;


默认为: 背景图像顶着 对象的左上角 显示, 偏移时参照对象的左边框上边框向右,向下偏移
css常用属性值
1.px(像素),em(字符大小),%百分比(相对于父层属性来讲)
像素px:即频幕上的一个点
分辨率(屏幕分辨率)是屏幕图像的精密度,是指显示器所能显示的像素有多少

屏幕横着1920个点,竖着1080个点
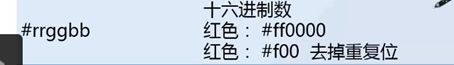
2.RGB颜色:

每个颜色都可用三原色调整成, 红蓝绿
用rgb函数或六位十六进制数表示 三个颜色各自占的比例

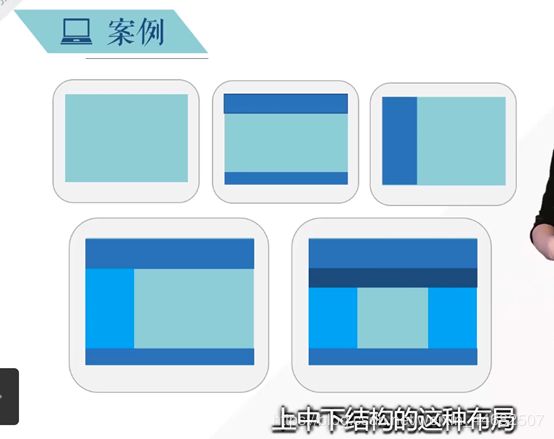
CSS排版定位:
三种定位方式:
1.文档流定位—默认方式, 就是按行内元素,块级元素的默认占行来的 从上到下
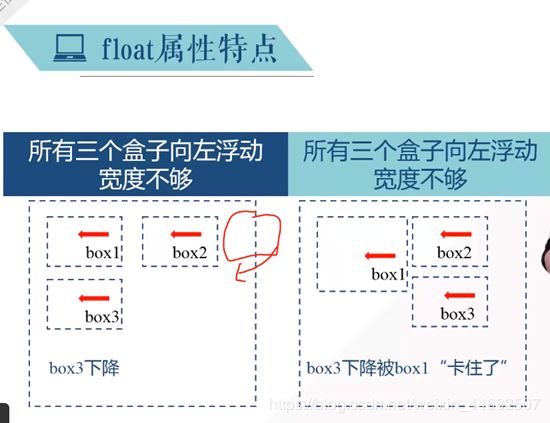
2.浮动定位(float属性): 想让块级元素浮动到同一水平线上(同一行上)
3.层定位(position属性): 希望网页元素可以遮住下面的元素
文档流(默认)定位
block元素:单独占一行,可设置 盒子模型各个属性 绝大部分标签,如
div, li都是block元素,浮动前就是占一整行的一个区域(在文档流下)。 不设置宽度就是占一整行
inline元素: 不单独占一行,不可设置宽高属性, (span, a)
inline-block元素: 不单独占一行,可设置盒子模型各个属性
用 display:block/inline/inline-block来转化




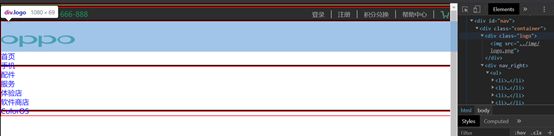
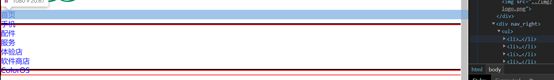
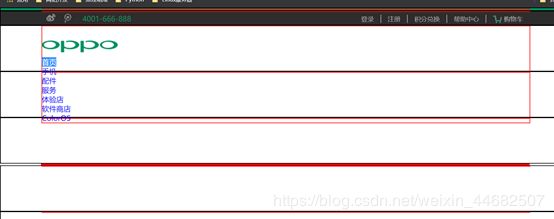
中间红线就是container(内容部分))设置过宽度,
浮动定位: div标签 + float属性


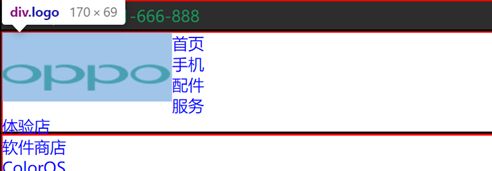
div logo左浮动, div nav_right不浮动时


浮动即脱离文档流:logo浮动后即脱离文档流,nav_right整体向上移动,所以logo会产生遮挡效果
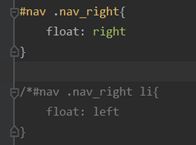
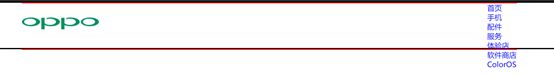
实现内容浮动: 1.将div整体浮动到right 2.将li浮动到div的 left



有三种情况将使得元素脱离文档流而存在,分别是 浮动,绝对定位, 固定定位
浮动—— float: right,left…
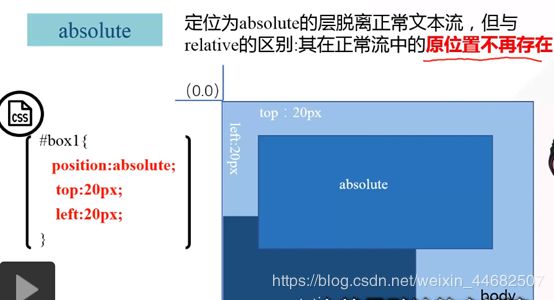
绝对定位——position: absolute 相对于父元素移动
固定定位—— position:fixed 相对浏览器定位 鼠标滚动也不会动
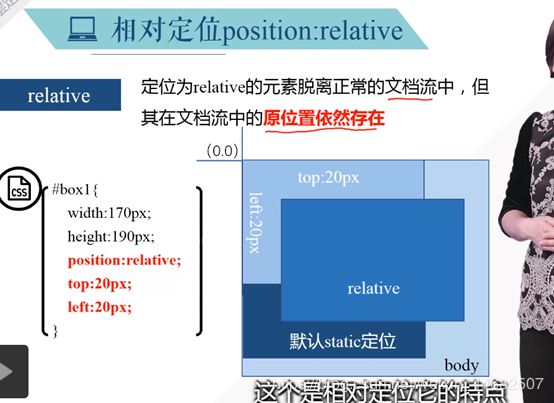
position:relative 相对定位,相对自己文档流中的原始位置定位。它的特点是——不会脱离文档流


css:面向盒子
基本设计步骤:
1.设置html,内容显示出来
2.设置盒子模型(小盒子内的内容排版): 各个盒子宽高,居中 —— 思路清晰,时刻明白盒子所占的空间大小形状, 盒子的父元素是谁(居中对齐时参考),盒子是block还是inline, 针对哪个盒子写的样式
3.浮动布局(div):div+ float属性
解决大盒子的排版问题(居中), 解决块级元素在一行显示的问题(浮动)
4.添加样式:类选择器
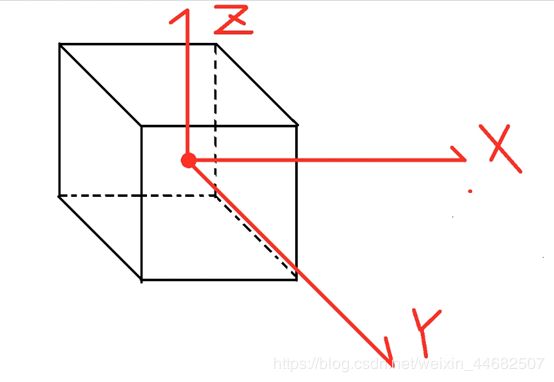
典例: 魔方
用html,css写3D立体:
1.在父元素中设置3D显示,观察视距,视角:
transform-style: preserve-3d, transform:perspective(20000px), .box transform:
rotateX(45deg),rotate(45deg) 旋转整个正方形(默认观察角度是俯视图)
2…各个面相对父元素重定位(.box_page{position:absolute})–将6个面统一到一个位置,方便移动旋转
3… 二维图是三维图的俯视图,每个面相对于中心点—— 移动(transform:translate(-150px)), 相对于坐标轴旋转(transform:rotateX(90deg)) —— 移动,旋转6个面

为什么要用container:
使内容不裸露在body下,body有问题不好居中等调整, 设置一个div class= container,将所有内容写在这个div中容易布局(居中,浮动,内外边距)
html继承关系:
1.子元素盒子模型的各个值,参考系都是父元素 (如height:100%, text-center,都是相对于父元素)
2.子元素默认只继承父元素的宽,不继承高
其他
技术方向
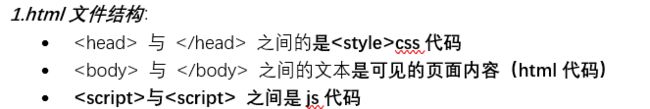
基本: html:定义基本数据结构类型(内容是什么),css(html的静态皮肤), js(html的动态交互式皮肤)
框架:Vue,Angular,React
其他:jquery, Bootstrap,Ajax
理解:
css:标题字体、颜色变化,或为标题加入背景图片、边框等

Bootstraps
响应式: 能在web端,手机端,平板端,各种设备上友好的显示出来
根据不同设备响应了,就叫响应式。 手机不支持横向拉,最好竖着划
不适合做门户网站: 目录导航式网站,信息巨多,如淘宝网
bootstraps本质就是一个写好的样式库(css lib),适用于没有UI设计师的后端敏捷开发,直接调用即可。在有UI设计师的情况下基本不会使用bootstrap
应用场景:bootstrap压根就不是给前端用的,作用是在完全没有美工帮助的情况下,快速/敏捷的做出一个还看得过去的应用,并且从头到尾不用考虑如何做出xxx效果,只需要按着教程搭就行了 关键词: 敏捷开发, 简易, 响应式的css样式库
页面响应性能:
bootstrap:先加载静态文件, 再加载动态文件