API接口开发
前言
在工作中,逐渐多的出现不使用页面展示数据,直接使用数据接口,这样有以下好处:
1.首先可以实现动静分离,将数据库的查询和页面的渲染彻底分开。
2.网站可以支持批量的脚本开发。
最原始的接口搭建是使用类视图搭建接口,但接口的规范很难约束,接着就出现了接口框架。使用框架进行规范的接口开发即restful,django具有restful的插件(djangorestframework)。下面来具体实现开发一个接口。
接口开发步骤
1.安装插件
Pip install djangorestframeworkPip install django-filterPip install Markdown (restful依赖包)2.配置settings
注意:使用接口尽量需要有数据库模型
3.编写接口逻辑
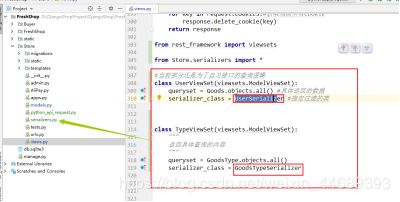
3.1创建序列化,在对应APP下创建serializers.py.(名称可任意,但是通常项目中会这样写)
#当前文件只是为了规定接口模型和数据字段
from django.contrib import admin
from django.urls import path,include,re_path
from Buyer.views import index
from Store.models import Goods
from Store.models import GoodsType
from rest_framework import routers, serializers, viewsets
#导入框架
# Serializers define the API representation.
class UserSerializer(serializers.HyperlinkedModelSerializer):
"""
声明数据
"""
class Meta: #元类
model = Goods #要进行接口序列化的模型
fields = ['goods_name', 'goods_price', 'goods_number', 'goods_description'] #序列要返回的字段
class GoodsTypeSerializer(serializers.HyperlinkedModelSerializer):
"""
声明查询的表和返回的字段
"""
class Meta:
model = GoodsType
fields = ["name","description"]3.2对应APP的views下:在这是通过url指向,所以更类似于视图
from rest_framework import viewsets
from Store.Serializers import *
# ViewSets define the view behavior.
#当前部分还是执行接口的查询逻辑
class UserViewSet(viewsets.ModelViewSet):
queryset = Goods.objects.all() #具体返回的数据
serializer_class = UserSerializer #指定过滤的类
class TypeViewSet(viewsets.ModelViewSet):
"""
返回具体查询的内容
"""
queryset = GoodsType.objects.all()#查询所有数据
serializer_class = GoodsTypeSerializer#需要的数据需要从这里找3.3 url指出接口
from Store.views import UserViewSet
from Store.views import TypeViewSet
from rest_framework import routers
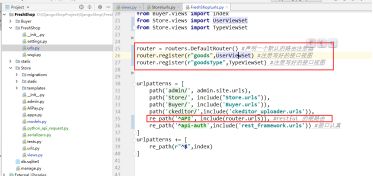
router = routers.DefaultRouter() #声明一个默认的路由注册器
router.register(r"goods",UserViewSet) #注册写好的接口视图
router.register(r"goodsType",TypeViewSet) #注册写好的接口视图
urlpatterns = [
path('admin/', admin.site.urls),
path('Store/', include("Store.urls")),
path('Buyer/', include('Buyer.urls')),
path('ckeditor/',include('ckeditor_uploader.urls')),
re_path('^API', include(router.urls)), #restful 的根路由
re_path('^api-auth',include('rest_framework.urls')) #接口认真
]按照功能对项目进行划分:
1.创建serializers文件用来存放接口的过滤器。
2.在视图当中查询接口要返回的数据,并指定过滤器。(views)
3.在路由中注册接口.
web端使用接口
通常要用到ajax和vue,数据通过接口返回,然后前端使用ajax进行请求,使用vue进行渲染
1.准备静态页面
2.编写视图
3.路由指出
4.静态页面ajax访问接口
Vue.use(VueResource);#此处的Vue是使用VueResource中的Vue.
var vue = new Vue(
{
el: "#goods",
data: {
goods_list: []
},
created:function () {
this.$http.get("/APIgoods/").then(
function (data) {
this.goods_list = data.data;
console.log(data.data)
},
function (error) {
console.log(error)
}
)
},
methods: {
}
}
);