- vue3+vite 自动引入export default的包
大橙子-
vue.js前端
importautoImportfrom'unplugin-auto-import/vite';exportdefaultdefineConfig({plugins:[vue(),vueJsx(),autoImport({imports:['vue','vue-router','pinia',{//相当于importuseRouterStackStorefrom'@/store/modules/r
- HTML5+CSS3【容器元素、 HTML5新增布局标签、视频和音频 、HTML5新增标签】(五)-全面详解(学习总结---从入门到深化)
童小纯
前端系列---从入门到深化css3html5
作者简介:大家好,我是小童,Java开发工程师,CSDN博客博主,Java领域新星创作者系列专栏:前端、Java、Java中间件大全、微信小程序、微信支付、若依框架、Spring全家桶如果文章知识点有错误的地方,请指正!和大家一起学习,一起进步如果感觉博主的文章还不错的话,请三连支持一下博主哦博主正在努力完成2023计划中:以梦为马,扬帆起航,2023追梦人目录容器元素(div)学习效果反馈HTM
- .NET 6应用程序适配国产银河麒麟V10系统随记
虚幻私塾
python.net计算机
优质资源分享学习路线指引(点击解锁)知识定位人群定位Python实战微信订餐小程序进阶级本课程是pythonflask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。Python量化交易实战入门级手把手带你打造一个易扩展、更安全、效率更高的量化交易系统最近想在麒麟系统上运行.NET6程序,经过一番折腾最终完成了,简单记录一下。目标系统:CPU:aarch64架构(ARM6
- 深度求索(DeepSeek):中国AGI领域的新锐探索者
.猫的树
AGI-通用人工智能AGI人工智能深度学习
文章目录引言:当AGI照进现实一、DeepSeek技术亮点解析1.1模型架构创新1.2性能对标国际巨头二、开源生态建设2.1开源全家桶2.2开发者友好设计三、应用场景展望3.1智能编程助手3.2企业级解决方案四、AGI之路的挑战与思考结语:中国AI的新范式讨论话题:引言:当AGI照进现实在ChatGPT掀起全球AI热潮的今天,一家名为深度求索(DeepSeek)的中国公司正以独特的技术路径冲击AG
- 可对画面进行平台传输,实时查看监控的智慧交通开源了
AI服务老曹
开源人工智能大数据物联网
智慧交通视觉监控平台是一款功能强大且简单易用的实时算法视频监控系统。它的愿景是最底层打通各大芯片厂商相互间的壁垒,省去繁琐重复的适配流程,实现芯片、算法、应用的全流程组合,从而大大减少企业级应用约95%的开发成本。用户只需在界面上进行简单的操作,就可以实现全视频的接入及布控。项目搭建地址项目开源地址:yihecode-server本项目基于ai场景而开发,提供算法模型管理、摄像头管理、告警管理、数
- 实现能源高效利用、优化能源结构、降低碳排放的智慧能源开源了。
ai产品老杨
音视频人工智能安全开源vue.js
简介AI视频监控平台,是一款功能强大且简单易用的实时算法视频监控系统。愿景在最底层打通各大芯片厂商相互间的壁垒,省去繁琐重复的适配流程,实现芯片、算法、应用的全流程组合,减少企业级应用约95%的开发成本,用户仅需在界面上简单操作,即可实现全视频的接入及布控。基础项目搭建地址参考:yihecode-server:本项目基于ai场景而开发,提供算法模型管理、摄像头管理、告警管理、数据统计等功能。系统根
- 实现能源高效利用、优化能源结构、降低碳排放的智慧能源开源了
AI服务老曹
能源开源人工智能大数据自动化云计算
简介AI视频监控平台,是一款功能强大且简单易用的实时算法视频监控系统。愿景在最底层打通各大芯片厂商相互间的壁垒,省去繁琐重复的适配流程,实现芯片、算法、应用的全流程组合,减少企业级应用约95%的开发成本,用户仅需在界面上简单操作,即可实现全视频的接入及布控。基础项目搭建地址参考:yihecode-server:本项目基于ai场景而开发,提供算法模型管理、摄像头管理、告警管理、数据统计等功能。系统根
- react技术全家桶(26)高阶函数 函数柯里化
没有女朋友的程序员
react.jsjavascript前端
saveUserName=(event)=>{console.log(event.target.value)this.setState({userName:event.target.value})}savePassword=(event)=>{console.log(event.target.value)this.setState({password:event.target.value})}有没
- 深入解析Spring Cloud:微服务架构的利器(上)
Wells974
爪哇架构springcloud微服务
随着互联网应用的不断发展,单体应用架构逐渐难以满足业务快速迭代和扩展的需求。微服务架构因其良好的可扩展性和灵活性,逐渐成为现代应用的主流架构。而SpringCloud作为一套微服务开发的全家桶,提供了完整的微服务解决方案。本文将详细介绍SpringCloud的基本概念、核心组件及其在微服务架构中的应用。1.SpringCloud的基本概念1.1什么是SpringCloudSpringCloud是基
- Pinia入门
qincjun
前端学习指南pinia
一、铺垫pinia官网:https://pinia.vuejs.org/zh/getting-started.html以下的内容全部来自官网;只不过有时候访问官网上不去;只能自己扒下来;pinia的前端使用非常简单;只需要掌握几个步骤就可以二、套路1.用你喜欢的包管理器安装pinia:yarnaddpinia#或者使用npmnpminstallpinia2.创建一个pinia实例(根store)并
- 探索时间的脉络:Vue.js下的Timeline组件——Timeline Vuejs
房耿园Hartley
探索时间的脉络:Vue.js下的Timeline组件——TimelineVuejs项目地址:https://gitcode.com/gh_mirrors/ti/timeline-vuejs在数字时代,将信息以时间轴的形式展示变得日益重要,它帮助我们清晰地追踪事件的发展和变迁。今天,我们要推荐一个精巧且功能强大的Vue.js组件——TimelineVuejs。这款开源项目专为Vue爱好者设计,旨在优
- Spring全家桶的常用注解详解
Mundo.0
javaspringspringboot
1.基础复习1.1注解是什么?注解是一种特殊的Java构造,也是一种引用数据类型,编译后也是生成.class文件。自定义注解格式[修饰符列表]@interface注解类型名{}注解可以用在类,方法,字段,参数,变量,构造方法或包上;注解也可以用在注解上。1.2注解的组成部分1.2.1四个元注解元注解:用来标注“注解类型”的注解@Target用来标注“被标注的注解”可以出现在哪些位置上。例如:@Ta
- Blazor 组件库 BootstrapBlazor 中Editor组件介绍
虚幻私塾
python计算机
优质资源分享学习路线指引(点击解锁)知识定位人群定位Python实战微信订餐小程序进阶级本课程是pythonflask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。Python量化交易实战入门级手把手带你打造一个易扩展、更安全、效率更高的量化交易系统组件介绍Editor组件是对Summernote组件的二次封装。组件分为div模式和editor模式。默认状态下edito
- Python Web 开发案例解析
伤我者亡
课程讲解python前端开发语言
一、Flask基础应用案例(一)项目搭建与初始化环境准备安装Python解释器,确保版本符合Flask要求,如Python3.6及以上。使用pip安装Flask库,命令为pipinstallflask。可以创建虚拟环境,如python-mvenvvenv,激活虚拟环境后再进行项目开发,避免依赖冲突。项目结构规划创建项目根目录,如my_flask_project。在根目录下创建app.py作为Fla
- React 全家桶含自定义hook的方法
AI画手小王
react.jsjavascript前端
React入门React简介React为何物React:用于构建用户界面的JavaScript库。由Facebook开发且开源。为何学习React原生JavaScript的痛点:操作DOM繁琐、效率低使用JavaScript直接操作DOM,浏览器进行大量重绘重排原生JavaScript没有组件化编码方案,代码复用率低React的特点:采用组件化模式、声明式编码,提高开发效率和组件复用率在React
- react 前端项目搭建
weixin_44254297
前端react.jsjavascript
安装node全局安装react框架npminstall-gcreate-react-apppnpmcreatereact-app项目名称--templatetypesctiptoryarncreatereact-app项目名称--templatetypescriptcd项目名称进入项目安装eslint和prettier进行代码规范管理pnpmadd-Deslintprettiereslint-pl
- Adobe软件全家桶:从平面到视频再到音频的创意之旅
垚哥说
平面音视频uiadobe
在创意设计的广阔天地里,Adobe公司旗下的系列软件无疑是设计师们手中的魔法棒,它们串联起平面设计、视频剪辑直至音频处理的每一个环节,成为跨越视觉创意门槛的必备工具集。本文将深入浅出地介绍这些软件的应用场景、特色功能及其相互间的协作关系,助力您在创意道路上畅通无阻。AdobePhotoshop(PS)-图像处理大师作为Adobe的明星产品,Photoshop几乎是图像处理的代名词。它擅长处理像素构
- web前端Vue项目搭建流程
sulu_all is well
项目搭建前端vue.jsjavascriptnode.js
Node.js安装教程一、安装环境node.js下载官网:nodejs官网.二、安装步骤1、双击安装包,一直点击下一步。2、点击change按钮,更换到自己的指定安装位置,点击下一步(不修改默认位置也是可以的)。3、一直点击下一步,最后安装成功即可。三、验证安装在键盘按下【win+R】键,输入cmd,然后回车,打开命令行界面进入命令提示符窗口,分别输入以下命令,显示版本号,则安装成功node-v显
- Vue3快速上手
ConstMAO
前端vue.jsjavascript前端
Vue3快速上手1.Vue3简介2020年9月18日,Vue.js发布3.0版本,代号:OnePiece(海贼王)耗时2年多、2600+次提交、30+个RFC、600+次PR、99位贡献者github上的tags地址:https://github.com/vuejs/vue-next/releases/tag/v3.0.02.Vue3带来了什么1.性能的提升打包大小减少41%初次渲染快55%,更新
- 推荐项目:Vue-Touch-Ripple,打造优雅的触碰涟漪效果
杭云瑗Ward
推荐项目:Vue-Touch-Ripple,打造优雅的触碰涟漪效果vue-touch-rippleAink-rippleeffectcomponentfor@vuejs项目地址:https://gitcode.com/gh_mirrors/vu/vue-touch-ripple在追求极致用户体验的前端领域,细节往往决定了一款应用的质感。今天,我们来探讨一个能够为Vue应用增添MaterialDes
- 博客项目-day01
小袁拒绝摆烂
javaspringboot开发语言
项目使用技术springboot+mybatisplus+redis+mysql项目搭建数据库以下是具体的sql建表结构CREATETABLE`blog`.`ms_article`(`id`bigint(0)NOTNULLAUTO_INCREMENT,`comment_counts`int(0)NULLDEFAULTNULLCOMMENT'评论数量',`create_date`bigint(0)N
- 软件工程教育的革命:AI辅助学习与实践
前端
软件工程教育正面临着巨大的挑战。传统的教学模式往往以理论讲解为主,实践机会不足,导致学生难以将理论知识转化为实际技能。此外,繁琐的代码编写和项目搭建过程也常常耗费学生大量时间和精力,影响学习效率。为了解决这些问题,AI写代码工具应运而生,并正在深刻地改变着软件工程教育的模式。本文将以ScriptEcho为例,探讨AI辅助学习与实践如何革新软件工程教育。AI赋能软件工程教育:变革与机遇AI技术的快速
- 聊聊如何感知项目引入哪些功能特性
前言使用过springcloud全家桶朋友,应该知道springcloud涉及的组件很多,为了让开发者快速了解项目引入了springcloud哪些组件,springcloud引入了HasFeatures,配合Actuator,可以让开发者感知到项目引入的组件功能类型、名称、版本以及对应的开发商。今天我们就利用这个特性,自己实现一把示例注:示例模拟短信发送的例子1、项目中pom引入spring-cl
- 硬件科普系列之硬盘——前言与准备知识篇
华北理工大学ACM协会
硬件科普系列硬件硬盘机械硬盘固态硬盘科普
Nowadays,studentsarebecomingincreasinglyawareoftheimportanceofdevelopingdigitalskills.2022年九月英语六级作文题目如是说。前言近些年,“数字技能”的概念的确是火上加火,无论是大学生,还是进入社会的工作狗,是否掌握数字技能,掌握了几门数字技能,都成为了评判一个人能力的重要标准。在学校,我们离不开Office全家桶
- 探索TroisJS:结合ThreeJS与VueJS 3的前端3D开发新星
平列金Hartley
探索TroisJS:结合ThreeJS与VueJS3的前端3D开发新星trois✨ThreeJS+VueJS3+ViteJS⚡项目地址:https://gitcode.com/gh_mirrors/tr/trois在现代Web开发领域,3D图形的需求日益增长,而TroisJS作为一个新兴的开源项目,正以其独特的优势吸引着开发者的目光。本文将深入介绍TroisJS,分析其技术特点,探讨其应用场景,并
- 流氓软件一键屏蔽免疫工具Baidun Armor v3.2.1 绿色版
風落
windows软件工程软件需求电脑
在互联网的世界里,电脑安全一直是用户关注的焦点。各种不受欢迎的程序,如流氓软件、捆绑器、下崽器等,常常会在不经意间潜入我们的电脑,带来诸多困扰,比如自动安装全家桶、弹出广告、系统卡顿等。为了帮助用户摆脱这些烦恼,BaidunArmor(佰盾铠甲)应运而生。BaidunArmor是一款免费且无广告的软件,专为拦截和屏蔽各种不受欢迎的程序而设计。它采用云端自动更新拦截库,能够实时识别并拦截特定开发厂商
- 论文解读(MGAE)《MGAE: Masked Autoencoders for Self-Supervised Learning on Graphs》
虚幻私塾
pythonpython开发语言
优质资源分享学习路线指引(点击解锁)知识定位人群定位Python实战微信订餐小程序进阶级本课程是pythonflask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。Python量化交易实战入门级手把手带你打造一个易扩展、更安全、效率更高的量化交易系统论文信息论文标题:MGAE:MaskedAutoencodersforSelf-SupervisedLearningonG
- 第十七章 webpack5项目搭建Vue-Cli(开发模式)
天界程序员
Webpack5vue.jsjavascriptwebpackvue-cli
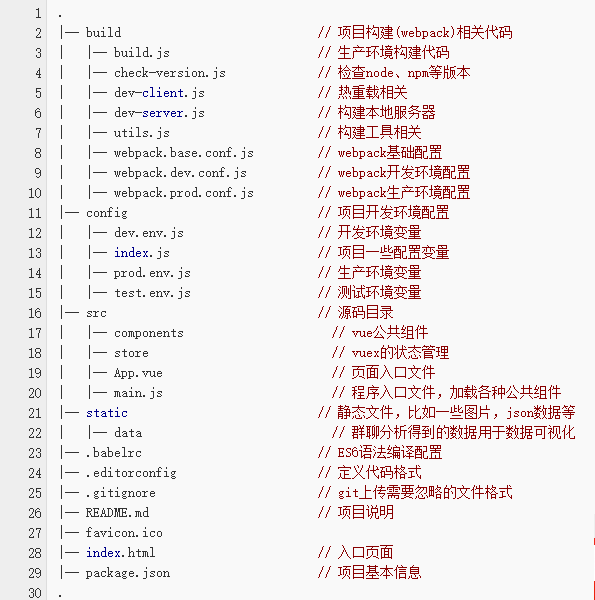
step1–创建项目目录创建一个目录用来搭建vue-cli的项目mkdirvue-clicdvue-clistep2–初始化项目初始化项目,生成一个package.json文件npminit-ystep3–编写vue-cli的开发模式配置新建目录/|-config||--webpack.dev.js||--webpack.prod.js我们这里的webpack.dev.js采用复用react-cl
- Geek 强力卸载工具,注册表,缓存,垃圾数据全清,免安装
小田资料库
Geek垃圾清理
Geek今天电脑卡顿而且很多已经卸载残留的垃圾文件很多(总是弹出广告比如:快压等),明明卸载了还会弹出广告。实际上腾讯电脑管家/360等软件都可以设置禁止这些。但是腾讯电脑管家/360必须全家桶很占内存,而且会一直运行。所以我找了一个小工具——Geek(一个好用的强力卸载软件工具,包括注册表所有依赖项全部清理掉)。Geek(卸载流氓软件很管用)是一个卸载的工具,不具备杀毒功能,只是用来卸载一些软件
- Vue(1)
3283478051Sun
vue.js前端javascript
一.初识Vue1.Vue是什么1.1概念:Vue是一个用于构建用户界面的渐进式框架构建用户界面:基于数据渲染出用户看到的页面渐进式:Vue相关的生态语法:**Vuejs:声明式渲染,组件系统;**客户端路由(VueRouter),大规模状态管理(Vuex),构建工具(Webpack/Vite)框架:一套完整的项目解决方案,大大提高开发效率(70%)1.2Vue的两种使用方法①Vue核心包开发,场景
- linux系统服务器下jsp传参数乱码
3213213333332132
javajsplinuxwindowsxml
在一次解决乱码问题中, 发现jsp在windows下用js原生的方法进行编码没有问题,但是到了linux下就有问题, escape,encodeURI,encodeURIComponent等都解决不了问题
但是我想了下既然原生的方法不行,我用el标签的方式对中文参数进行加密解密总该可以吧。于是用了java的java.net.URLDecoder,结果还是乱码,最后在绝望之际,用了下面的方法解决了
- Spring 注解区别以及应用
BlueSkator
spring
1. @Autowired
@Autowired是根据类型进行自动装配的。如果当Spring上下文中存在不止一个UserDao类型的bean,或者不存在UserDao类型的bean,会抛出 BeanCreationException异常,这时可以通过在该属性上再加一个@Qualifier注解来声明唯一的id解决问题。
2. @Qualifier
当spring中存在至少一个匹
- printf和sprintf的应用
dcj3sjt126com
PHPsprintfprintf
<?php
printf('b: %b <br>c: %c <br>d: %d <bf>f: %f', 80,80, 80, 80);
echo '<br />';
printf('%0.2f <br>%+d <br>%0.2f <br>', 8, 8, 1235.456);
printf('th
- config.getInitParameter
171815164
parameter
web.xml
<servlet>
<servlet-name>servlet1</servlet-name>
<jsp-file>/index.jsp</jsp-file>
<init-param>
<param-name>str</param-name>
- Ant标签详解--基础操作
g21121
ant
Ant的一些核心概念:
build.xml:构建文件是以XML 文件来描述的,默认构建文件名为build.xml。 project:每个构建文
- [简单]代码片段_数据合并
53873039oycg
代码
合并规则:删除家长phone为空的记录,若一个家长对应多个孩子,保留一条家长记录,家长id修改为phone,对应关系也要修改。
代码如下:
- java 通信技术
云端月影
Java 远程通信技术
在分布式服务框架中,一个最基础的问题就是远程服务是怎么通讯的,在Java领域中有很多可实现远程通讯的技术,例如:RMI、MINA、ESB、Burlap、Hessian、SOAP、EJB和JMS等,这些名词之间到底是些什么关系呢,它们背后到底是基于什么原理实现的呢,了解这些是实现分布式服务框架的基础知识,而如果在性能上有高的要求的话,那深入了解这些技术背后的机制就是必须的了,在这篇blog中我们将来
- string与StringBuilder 性能差距到底有多大
aijuans
之前也看过一些对string与StringBuilder的性能分析,总感觉这个应该对整体性能不会产生多大的影响,所以就一直没有关注这块!
由于学程序初期最先接触的string拼接,所以就一直没改变过自己的习惯!
- 今天碰到 java.util.ConcurrentModificationException 异常
antonyup_2006
java多线程工作IBM
今天改bug,其中有个实现是要对map进行循环,然后有删除操作,代码如下:
Iterator<ListItem> iter = ItemMap.keySet.iterator();
while(iter.hasNext()){
ListItem it = iter.next();
//...一些逻辑操作
ItemMap.remove(it);
}
结果运行报Con
- PL/SQL的类型和JDBC操作数据库
百合不是茶
PL/SQL表标量类型游标PL/SQL记录
PL/SQL的标量类型:
字符,数字,时间,布尔,%type五中类型的
--标量:数据库中预定义类型的变量
--定义一个变长字符串
v_ename varchar2(10);
--定义一个小数,范围 -9999.99~9999.99
v_sal number(6,2);
--定义一个小数并给一个初始值为5.4 :=是pl/sql的赋值号
- Mockito:一个强大的用于 Java 开发的模拟测试框架实例
bijian1013
mockito单元测试
Mockito框架:
Mockito是一个基于MIT协议的开源java测试框架。 Mockito区别于其他模拟框架的地方主要是允许开发者在没有建立“预期”时验证被测系统的行为。对于mock对象的一个评价是测试系统的测
- 精通Oracle10编程SQL(10)处理例外
bijian1013
oracle数据库plsql
/*
*处理例外
*/
--例外简介
--处理例外-传递例外
declare
v_ename emp.ename%TYPE;
begin
SELECT ename INTO v_ename FROM emp
where empno=&no;
dbms_output.put_line('雇员名:'||v_ename);
exceptio
- 【Java】Java执行远程机器上Linux命令
bit1129
linux命令
Java使用ethz通过ssh2执行远程机器Linux上命令,
封装定义Linux机器的环境信息
package com.tom;
import java.io.File;
public class Env {
private String hostaddr; //Linux机器的IP地址
private Integer po
- java通信之Socket通信基础
白糖_
javasocket网络协议
正处于网络环境下的两个程序,它们之间通过一个交互的连接来实现数据通信。每一个连接的通信端叫做一个Socket。一个完整的Socket通信程序应该包含以下几个步骤:
①创建Socket;
②打开连接到Socket的输入输出流;
④按照一定的协议对Socket进行读写操作;
④关闭Socket。
Socket通信分两部分:服务器端和客户端。服务器端必须优先启动,然后等待soc
- angular.bind
boyitech
AngularJSangular.bindAngularJS APIbind
angular.bind 描述: 上下文,函数以及参数动态绑定,返回值为绑定之后的函数. 其中args是可选的动态参数,self在fn中使用this调用。 使用方法: angular.bind(se
- java-13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class KickOutBadGuys {
/**
* 题目:13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
* Maybe you can find out
- Redis.conf配置文件及相关项说明(自查备用)
Kai_Ge
redis
Redis.conf配置文件及相关项说明
# Redis configuration file example
# Note on units: when memory size is needed, it is possible to specifiy
# it in the usual form of 1k 5GB 4M and so forth:
#
- [强人工智能]实现大规模拓扑分析是实现强人工智能的前奏
comsci
人工智能
真不好意思,各位朋友...博客再次更新...
节点数量太少,网络的分析和处理能力肯定不足,在面对机器人控制的需求方面,显得力不从心....
但是,节点数太多,对拓扑数据处理的要求又很高,设计目标也很高,实现起来难度颇大...
- 记录一些常用的函数
dai_lm
java
public static String convertInputStreamToString(InputStream is) {
StringBuilder result = new StringBuilder();
if (is != null)
try {
InputStreamReader inputReader = new InputStreamRead
- Hadoop中小规模集群的并行计算缺陷
datamachine
mapreducehadoop并行计算
注:写这篇文章的初衷是因为Hadoop炒得有点太热,很多用户现有数据规模并不适用于Hadoop,但迫于扩容压力和去IOE(Hadoop的廉价扩展的确非常有吸引力)而尝试。尝试永远是件正确的事儿,但有时候不用太突进,可以调优或调需求,发挥现有系统的最大效用为上策。
-----------------------------------------------------------------
- 小学4年级英语单词背诵第二课
dcj3sjt126com
englishword
egg 蛋
twenty 二十
any 任何
well 健康的,好
twelve 十二
farm 农场
every 每一个
back 向后,回
fast 快速的
whose 谁的
much 许多
flower 花
watch 手表
very 非常,很
sport 运动
Chinese 中国的
- 自己实践了github的webhooks, linux上面的权限需要注意
dcj3sjt126com
githubwebhook
环境, 阿里云服务器
1. 本地创建项目, push到github服务器上面
2. 生成www用户的密钥
sudo -u www ssh-keygen -t rsa -C "
[email protected]"
3. 将密钥添加到github帐号的SSH_KEYS里面
3. 用www用户执行克隆, 源使
- Java冒泡排序
蕃薯耀
冒泡排序Java冒泡排序Java排序
冒泡排序
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 10:40:14 星期二
http://fanshuyao.iteye.com/
- Excle读取数据转换为实体List【基于apache-poi】
hanqunfeng
apache
1.依赖apache-poi
2.支持xls和xlsx
3.支持按属性名称绑定数据值
4.支持从指定行、列开始读取
5.支持同时读取多个sheet
6.具体使用方式参见org.cpframework.utils.excelreader.CP_ExcelReaderUtilTest.java
比如:
Str
- 3个处于草稿阶段的Javascript API介绍
jackyrong
JavaScript
原文:
http://www.sitepoint.com/3-new-javascript-apis-may-want-follow/?utm_source=html5weekly&utm_medium=email
本文中,介绍3个仍然处于草稿阶段,但应该值得关注的Javascript API.
1) Web Alarm API
&
- 6个创建Web应用程序的高效PHP框架
lampcy
Web框架PHP
以下是创建Web应用程序的PHP框架,有coder bay网站整理推荐:
1. CakePHP
CakePHP是一个PHP快速开发框架,它提供了一个用于开发、维护和部署应用程序的可扩展体系。CakePHP使用了众所周知的设计模式,如MVC和ORM,降低了开发成本,并减少了开发人员写代码的工作量。
2. CodeIgniter
CodeIgniter是一个非常小且功能强大的PHP框架,适合需
- 评"救市后中国股市新乱象泛起"谣言
nannan408
首先来看百度百家一位易姓作者的新闻:
三个多星期来股市持续暴跌,跌得投资者及上市公司都处于极度的恐慌和焦虑中,都要寻找自保及规避风险的方式。面对股市之危机,政府突然进入市场救市,希望以此来重建市场信心,以此来扭转股市持续暴跌的预期。而政府进入市场后,由于市场运作方式发生了巨大变化,投资者及上市公司为了自保及为了应对这种变化,中国股市新的乱象也自然产生。
首先,中国股市这两天
- 页面全屏遮罩的实现 方式
Rainbow702
htmlcss遮罩mask
之前做了一个页面,在点击了某个按钮之后,要求页面出现一个全屏遮罩,一开始使用了position:absolute来实现的。当时因为画面大小是固定的,不可以resize的,所以,没有发现问题。
最近用了同样的做法做了一个遮罩,但是画面是可以进行resize的,所以就发现了一个问题,当画面被reisze到浏览器出现了滚动条的时候,就发现,用absolute 的做法是有问题的。后来改成fixed定位就
- 关于angularjs的点滴
tntxia
AngularJS
angular是一个新兴的JS框架,和以往的框架不同的事,Angularjs更注重于js的建模,管理,同时也提供大量的组件帮助用户组建商业化程序,是一种值得研究的JS框架。
Angularjs使我们可以使用MVC的模式来写JS。Angularjs现在由谷歌来维护。
这里我们来简单的探讨一下它的应用。
首先使用Angularjs我
- Nutz--->>反复新建ioc容器的后果
xiaoxiao1992428
DAOmvcIOCnutz
问题:
public class DaoZ {
public static Dao dao() { // 每当需要使用dao的时候就取一次
Ioc ioc = new NutIoc(new JsonLoader("dao.js"));
return ioc.get(