1. for循环
var arr = ["first",8];
for(var i = 0; i < arr.length;i++){
console.log(arr[i]);
}
first
8
2.for… in
var arr = ["first","second",'third' ,"fourth",3,5,8];
for(var i in arr){
console.log(arr[i] +'/' + i);
}
first/0
second/1
third/2
fourth/3
3/4
5/5
8/6
3.for…of
var arr = ["first","second",'third' ,"fourth",3,5,8];
for(var item of arr){
console.log(item);
}
first
second
third
fourth
3
5
8
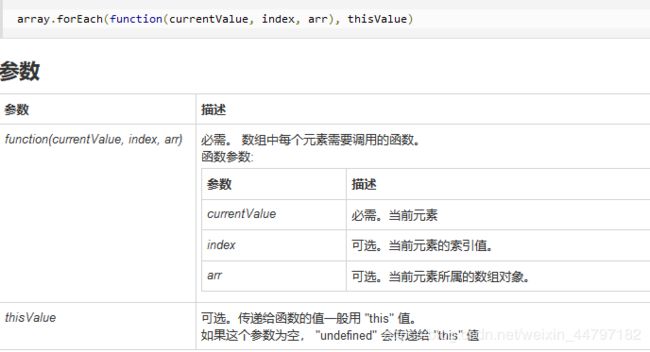
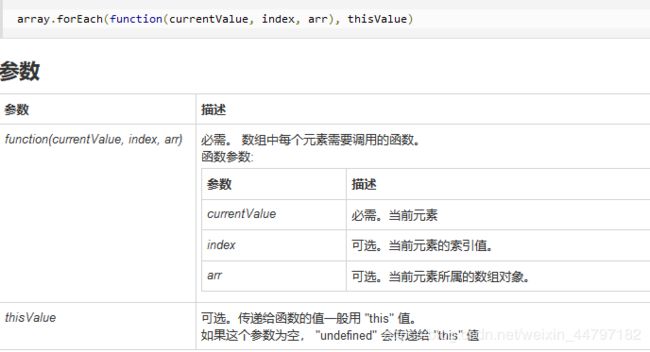
4.foreach方法:被传递给foreach的函数会在数组的每个元素上执行一次,元素作为参数传递给该函数,(不能遍历伪数组)

var arr = ["first","second","third","fourth",3,5,8];
arr.forEach(function(element,index){
console.log(element + '/' + index);
})
first/0
second/1
third/2
fourth/3
3/4
5/5
8/6
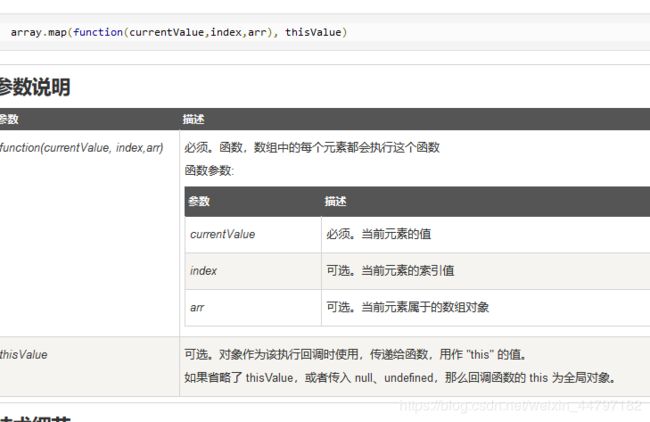
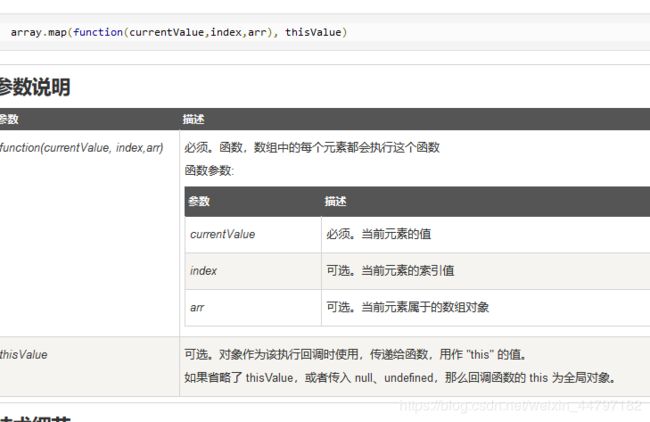
5.map 遍历数组,并通过callback对数组元素进行操作,并将所有操作结果放入数组中并返回该数组(不能遍历伪数组)

var arr = ["first","second",'third' ,"fourth"];
var arr2 = arr.map(function(item){
return item.toUpperCase()+1;
})
console.log(arr2);
Array(4) [ "FIRST1", "SECOND1", "THIRD1", "FOURTH1" ]
6.filter( )返回一个包含所有在回调函数上返回为true的元素新数组,回调函数在此担任的是过滤器的角色,当元素符和条件,过滤器就返回true,而filter则会返回所有符合过滤条件的元素
var arr = ["first","second",'third' ,"fourth",3,5,8];
var arr3 = arr.filter(function(item){
if(typeof item == 'number'){
return item;
}
})
console.log(arr3);
Array(3) [ 3, 5, 8 ]
7. every() 当数组中的每一个元素在callback上被返回true时就返回true(注意:要求每一个单元项都返回true时才为true)
every()与filter()的区别是:后者会返回所有符合过滤条件的元素;前者会判断是不是数组中的所有元素都符合条件,并且返回的是布尔值
var arr = ["first","second",'third' ,"fourth",3,5,8];
var bol = arr.every(function(element){
if(typeof element == 'string'){
return element;
}
})
console.log(bol);
8.some()只要数组中有一项在callback上就返回true
every()与some()的区别是:前者要求所有元素都符合条件才返回true,后者要求只要有符合条件的就返回true
var arr = ["first","second",'third' ,"fourth",3,5,8];
var bol = arr.some(function(element){
if(typeof element == 'string'){
return element;
}
})
console.log(bol);
PS:以下的参数,即element,index不是系统默认的,也可以用a,b代表,三个参数代表的含义不变