- 鑫云科技高性能万兆光纤共享存储------剪辑师们的“福音”
湖边野鹤
音视频图像处理图形渲染实时音视频
4K剪辑卡顿?可能是存储拖了后腿?林宇是个怀揣着导演梦的年轻人,大学毕业后,便一头扎进了影视剪辑的世界。他的剪辑技术在圈内小有名气,可最近,他却被一个问题折磨得焦头烂额。这天,林宇接到了一个重要项目,为一部4K电影预告片做剪辑。他信心满满地坐在电脑前,打开那配置不菲的工作站,导入素材,准备大显身手。然而,刚一开始剪辑,问题就接踵而至。每一次拖动时间轴,电脑都像是老牛拉破车,卡顿得厉害。原本流畅的剪
- 图解AUTOSAR_CP_ComM
KaiGer666
图解AUTOSAR_CP嵌入式硬件单片机汽车
AUTOSARComM模块详解AUTOSAR通信管理模块详细解析目录1.概述1.1.ComM模块的作用1.2.ComM模块的位置2.架构设计2.1.模块上下文视图2.2.内部组件结构3.状态机3.1.通道状态机3.2.PNC状态机4.配置模型4.1.配置结构4.2.用户-PNC-通道映射5.服务接口5.1.API概述5.2.主要功能6.通信序列<
- HarmonyNext实战:基于ArkTS的高性能金融数据可视化应用开发
harmonyos-next
HarmonyNext实战:基于ArkTS的高性能金融数据可视化应用开发引言在金融科技领域,数据可视化是帮助用户快速理解复杂数据的关键工具。随着HarmonyNext的推出,开发者可以利用ArkTS的强大能力,构建高性能、跨平台的金融数据可视化应用。本文将深入探讨如何基于ArkTS开发一个金融数据可视化应用,并通过一个实战案例详细讲解其实现过程。项目背景与需求分析项目背景金融数据通常具有高维度、大
- 2024前端Webpack面试题
司宁
前端面试题前端webpack
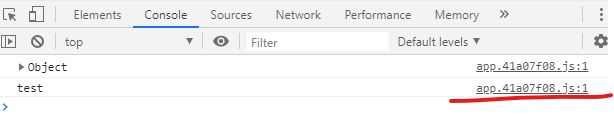
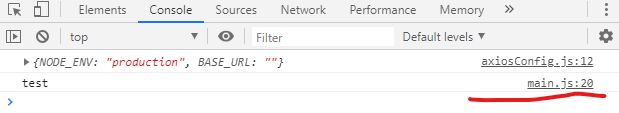
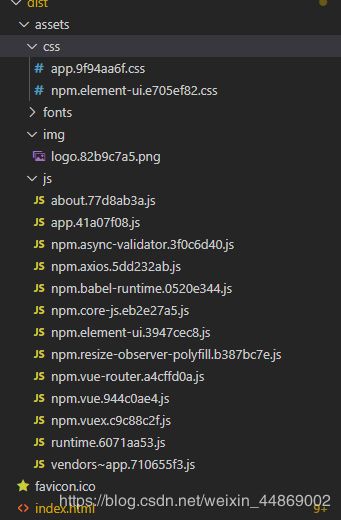
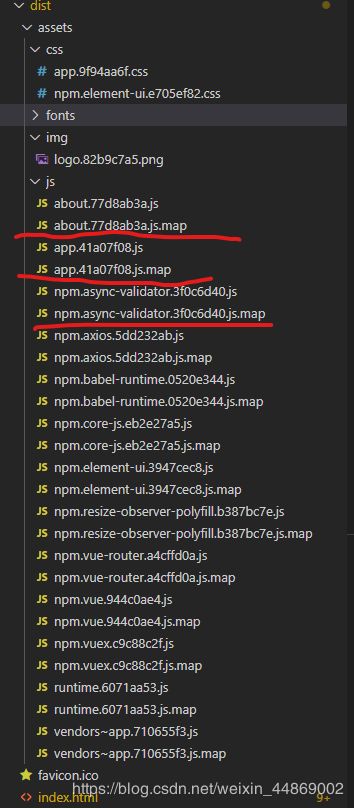
1、谈谈你对Webpack的理解Webpack是一个模块打包工具,可以使用它管理项目中的模块依赖,并编译输出模块所需的静态文件。它可以很好地管理、打包开发中所用到的HTML,CSS,JavaScript和静态文件(图片,字体)等,让开发更高效。对于不同类型的依赖,Webpack有对应的模块加载器,而且会分析模块间的依赖关系,最后合并生成优化的静态资源。2、Webpack的基本功能代码转换:Type
- 音视频入门基础:RTP专题(18)——FFmpeg源码中,获取RTP的音频信息的实现(上)
崔杰城
音视频技术FFmpeg源码分析音视频ffmpeg
由于本文篇幅较长,分为上、下两篇。一、引言通过FFmpeg命令可以获取到SDP描述的RTP流的的音频压缩编码格式、音频压缩编码格式的profile、音频采样率、通道数信息:ffmpeg-protocol_whitelist"file,rtp,udp"-iXXX.sdp而由《音视频入门基础:RTP专题(17)——音频的SDP媒体描述》可以知道,SDP协议中,a=rtpmap属性和a=fmtp属性中的
- maven--依赖的搜索顺序
IT利刃出鞘
构建工具(后端)mavenjava
原文网址:maven--依赖的搜索顺序-CSDN博客简介本文介绍maven中依赖的搜索顺序。依赖搜索顺序maven项目使用的仓库的方式中央仓库。这是默认的仓库。对应url为:http://repo1.maven.org/maven2/镜像仓库。通过settings.xml中的settings.mirrors.mirror配置全局profile仓库。通过settings.xml中的settings.
- Java Spring Boot 常用技术及核心注解
微笑的曙光(StevenLi)
JAVAjavaspringboot开发语言
一、常用技术自动配置(Auto-Configuration)SpringBoot根据类路径中的依赖自动配置应用程序。例如,引入spring-boot-starter-web会自动配置内嵌Tomcat和SpringMVC。@EnableAutoConfiguration//启用自动配置起步依赖(StarterDependencies)通过预定义的依赖集合(如spring-boot-starter-d
- PDF合并工具,免费快捷 开源。python脚本实例演示
zhangood
pdfpython开源
主要功能:完全免费相当方便可以合并PDF合并后自动删除原始PDF可设置原始文件夹,和目标文件夹路径支持生成EXE可执行文件,可在非python环境运行通过python脚本编写的,先给大家看脚本,方便了解配置和学习。importosfromPyPDF2importPdfMergerfromosimportlistdirresource_path='D:/111111/'#设定源文件夹,把要合并的pd
- 2.Nginx常用命令和配置文件
极客奇点
#nginxlinux
1.Nginx常用命令(1)查看nginx版本号:[root@localhostsbin]#./nginx-vnginxversion:nginx/1.20.2[root@localhostsbin]#(2)关闭Nginx命令:[root@localhostsbin]#./nginx-sstop[root@localhostsbin]#ps-ef|grepnginxroot26152053009:
- springboot 整合 elk (Elasticsearch+Logstash+Kibana)
高大王竟然被注册
spring运维
Elasticsearch是个开源分布式搜索引擎,它的特点有:分布式,零配置,自动发现,索引自动分片,索引副本机制,restful风格接口,多数据源,自动搜索负载等。Logstash是一个完全开源的工具,他可以对你的日志进行收集、过滤,并将其存储供以后使用(如,搜索)。Kibana也是一个开源和免费的工具,它Kibana可以为Logstash和ElasticSearch提供的日志分析友好的Web界
- 【eNSP实战】基本ACL实现网络安全
敲键盘的Q
网络
拓扑图要求:PC3不允许访问其他PC和Server1PC2允许访问Server1服务器,不允许其他PC访问各设备IP配置如图所示,这里不做展示AR1接口vlan配置vlanbatch102030#interfaceVlanif10ipaddress192.168.1.254255.255.255.0#interfaceVlanif20ipaddress192.168.2.254255.255.25
- 【eNSP实战】配置NAPT(含动态NAT)
敲键盘的Q
网络
拓扑图要求:10.0.1.10和10.0.1.11这两个地址给内网计算机做NAPT使用设置地址如图所示AR1接口配置interfaceGigabitEthernet0/0/0ipaddress10.0.1.1255.255.255.0#interfaceGigabitEthernet0/0/1ipaddress192.168.0.1255.255.255.0#iproute-static0.0.0
- 通过覆盖原型属性拦截 XMLHttpRequest 响应
@大迁世界
服务器运维
在JavaScript中有两种发起HTTP请求的API-现代的fetch()和传统的XMLHttpRequest。它们功能完全相同,只是语法不同。XMLHttpRequest使用回调处理响应,而fetch()返回更方便使用的Promise。XMLHttpRequest是发起HTTP请求的主流API。在新项目中使用传统的XMLHttpRequest是没有意义的。另一方面,将现有可运行的基于XMLHt
- 百度快速收录2025秒收方法实战解析
SEO黑猫
百度
医疗门户网站48小时收录奇迹2023年底,某三甲医院官网改版后遭遇收录难题。通过我们部署的蜘蛛池智能调度系统,配合标题关键词矩阵布局(含’标题内提取’技术),成功实现48小时内全站收录。核心操作步骤:页面指纹构建采用动态TDK模板(例:『科室{科室}科室{病症}_${年份}最新诊疗方案』)植入地域长尾词(如’北京医保报销政策’)蜘蛛池配置方案#智能蜘蛛路由算法示例defschedule_spide
- 【eNSP实战】使用ACL实现路由器安全
敲键盘的Q
网络
拓图要求:允许10.0.0.0网段telent登录AR1,不允许其他主机telnet登录路由器设置接口如图所示AR1接口配置interfaceGigabitEthernet0/0/0ipaddress30.0.0.1255.255.255.0#iproute-static0.0.0.00.0.0.030.0.0.2AR2接口配置interfaceGigabitEthernet0/0/0ipaddr
- 零基础小白如何系统学习Spring Boot
Victoria Zhu
学习springboot后端
零基础小白如何系统学习SpringBoot一、学习前的准备1.必备基础知识✅Java基础:掌握Java8+的核心语法(类/对象/集合/异常处理)✅Maven/Gradle:理解依赖管理工具的基本使用(pom.xml配置)✅HTTP协议:了解RESTfulAPI设计理念(GET/POST/PUT/DELETE)环境要求公式环境要求公式环境要求公式推荐配置:JDK≥11,IDE=IntelliJIDE
- KVM安全模块生产环境配置与优化指南
TechStack 创行者
#服务器容器Linux服务器运维安全kvmSELinux
KVM安全模块生产环境配置与优化指南一、引言在当今复杂多变的网络安全环境下,生产环境中KVM(Kernel-basedVirtualMachine)的安全配置显得尤为重要。本指南旨在详细阐述KVM安全模块的配置方法,结合强制访问控制(MAC)、硬件隔离及合规性要求,为您提供全面且深入的操作建议,确保KVM环境的安全性和稳定性。二、SELinux安全模块配置1.基础策略配置SELinux(Secur
- 鸿蒙HarmonyOS NEXT开发:自定义事件拦截(ArkTS组件事件)
「已注销」
鸿蒙ArkTSharmonyos华为鸿蒙android驱动开发
为组件提供自定义的事件拦截能力,开发者可根据事件在控件上按下时发生的位置,输入源等事件信息决定控件上的HitTestMode属性。说明:从APIVersion12开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。onTouchInterceptonTouchIntercept(callback:Callback)系统能力:SystemCapability.ArkUI.ArkUI
- ESP32-S3一款专为人工智能物联网打造的芯片
LS_learner
嵌入式人工智能物联网嵌入式硬件
ESP32-S3是一款专为AIoT(人工智能物联网)市场打造的MCU(微控制器单元)芯片,集成了2.4GHzWi-Fi和Bluetooth5(LE)功能。以下是对ESP32-S3的详细介绍:一、核心性能处理器:搭载Xtensa®32位LX7双核处理器,主频高达240MHz。内存:内置512KBSRAM(静态随机存取存储器),同时支持更大容量的高速OctalSPIflash和片外RAM,用户可配置数
- classfinal加密失败,踩坑了,不妨进来看看
行云的逆袭
classfinalspringbootjar包加密踩坑加密失败
最近在使用classfinal加密springboot,执行成功了,但是反编译后还是能看到源码,很郁闷!加密之后,反编译还是能看到源码,头疼我采用的加密方式是插件方式,放上配置net.roseboyclassfinal-maven-plugin${classfinal.version}#org.springxingyunapplication.yml,application-dev.yml,app
- Linux基本指令3
N201871643
热门相关技术分享linux服务器网络
Linux基本指令3目录Linux基本指令3一、Linux文件系统管理二、Linux进程与服务管理三、Linux网络配置与诊断一、Linux文件系统管理1.文件系统概述-定义:Linux文件系统是操作系统用于控制数据存储和检索的方法。它通过文件和目录的结构来组织数据,并提供了操作这些数据的工具。-作用:管理用户数据、系统配置、日志文件等,确保数据的持久性和可靠性。-类型:ext4(默认)、xfs、
- 《探秘人工智能与鸿蒙系统集成开发的硬件基石》
程序猿阿伟
人工智能harmonyos华为
在科技飞速发展的当下,人工智能与鸿蒙系统的集成开发开辟了创新的前沿领域。这一融合不仅代表着技术的演进,更预示着智能设备生态的全新变革。而在这场技术盛宴的背后,坚实的硬件配置是确保开发顺利进行的关键,它就像一座大厦的基石,决定了上层建筑的高度和稳定性。处理器:运算核心的澎湃动力处理器作为硬件系统的核心,在人工智能与鸿蒙系统集成开发中扮演着至关重要的角色。对于模型训练任务,尤其是深度学习模型,其复杂的
- QLineEdit控件:基础用法、样式表与扩展应用
Quz
掌握Qt控件:从入门到精通qt
目录前言1.基础用法1.1创建QLineEdit1.2常用属性设置2.样式表美化2.1基础样式2.2动态效果2.3自定义图标3.信号与槽3.1常用信号3.2实时输入处理4.高级功能4.1输入验证4.2自动补全参考前言QLineEdit是Qt中最常用的输入控件之一,广泛应用于表单输入、搜索框等场景。本文将全面解析QLineEdit的使用方法,涵盖以下内容:基础用法:文本输入、占位符、输入限制样式表美
- 基于NXP+FPGA轨道交通3U机箱结构远程输入/输出模块(RIOM)
深圳信迈主板定制专家
轨道交通NXP+FPGAfpga开发人工智能大数据边缘计算运维
基于NXP+FPGA轨道交通6U机箱结构远程输入/输出模块(RIOM)RIOM使得数据通过就近的I/O源输入和输出。也可以直接将I/O源连接到列车计算机(如VCU),可以减少电缆用量从而节约成本。关键特性支持模拟和数字输入/输出。可配置的模块包括DI、DIO、MDO、RDO、AIO、PTI等。接口选项MVBRIOM设备支持MVB/CAN/串行链路三种接口;TRDPRIOM设备知此恨TRDP/CAN
- 基于LangChain-Chatchat实现的RAG-本地知识库的问答应用[5]-高阶实战微调
汀、人工智能
LLM工业级落地实践LLM技术汇总langchain人工智能大模型推理大模型微调p-tuningfastchatRAG
基于LangChain-Chatchat实现的RAG-本地知识库的问答应用[5]-高阶实战微调1.推荐的模型组合在默认的配置文件中,我们提供了以下模型组合LLM:Chatglm2-6bEmbeddingModels:m3e-baseTextSplitter:ChineseRecursiveTextSplitterKb_dataset:faiss我们推荐开发者根据自己的业务需求进行模型微调,如果不需
- CSS3学习教程,从入门到精通, CSS3入门介绍的语法知识点及案例(1)
知识分享小能手
前端开发网页开发编程语言如门css3学习csshtml5前端javahtml
CSS3入门介绍一、CSS3选择器1.1基本选择器/*元素选择器*/p{color:red;}/*类选择器*/.myClass{font-size:20px;}/*ID选择器*/#myId{background-color:yellow;}/*通用选择器*/*{margin:0;padding:0;}这是一个段落这是一个带有类的段落这是一个带有ID的段落1.2属性选择器/*属性选择器*/[href
- Flask-ORM方式操作Mongodb
Enougme
Flaskmongodbflask
前言在实际项目中,我们有时需要存储一些json类型的字符串,这种类型的数据写入到关系型数据库,会比较麻烦。一般我们将其写入到非关系型数据库中,例如MongoDB,同样我们也可以用操作关系型数据库的ORM方式操作MongoDB。1:配置文件的(settings.py)MONGODB_SETTINGS=[{'db':'api_params','host':MONGO_DB,'port':27017,"
- FLASK核心操作之ORM
爬山的小明
FlaskFlaskORM
ORM一、概要1、说明ORM,即Object-RelationalMapping(对象关系映射),它的作用是在关系型数据库和业务实体对象之间作一个映射,这样,我们在具体的操作业务对象的时候,就不需要再去和复杂的SQL语句打交道,只需简单的操作对象的属性和方法,2、核心模块SQLAlchemyORM和SQLAlchemyCoreCore是一种构建在表达式语言之上的一种API,一种SQL抽象工具包,允
- flask--基础知识点--6--flask高并发处理
Raging__Fire
#flaskpythonflask
Flask是一个轻量级的PythonWeb框架,适合构建中小型应用。但是,对于高并发场景,Flask本身可能需要一些辅助工具和配置来提升性能。以下是一些优化Flask应用以处理高并发的方法:1.使用WSGI服务器Flask自带的开发服务器性能和稳定性不足以应对生产环境中的高并发请求,可以考虑使用更强大的WSGI服务器,如:Gunicorn:一个基于Python的WSGIHTTP服务器。uWSGI:
- petalinxu 在zynq的FPGA下的ST7735S的驱动配置
qqssbb123
zynqpetalinuxdtsst7735
spi的接线:【TFT模块排针8】【开发板spi,gpio】【antminers9】VCC-----------3.3V-----------3.3VGND-----------GND-----------GNDBLK(背光)-------GPIO-----------BANK34_L4N_RXD2(w13;j2.12;gpio[2])RST(复位)-------GPIO-----------BA
- 枚举的构造函数中抛出异常会怎样
bylijinnan
javaenum单例
首先从使用enum实现单例说起。
为什么要用enum来实现单例?
这篇文章(
http://javarevisited.blogspot.sg/2012/07/why-enum-singleton-are-better-in-java.html)阐述了三个理由:
1.enum单例简单、容易,只需几行代码:
public enum Singleton {
INSTANCE;
- CMake 教程
aigo
C++
转自:http://xiang.lf.blog.163.com/blog/static/127733322201481114456136/
CMake是一个跨平台的程序构建工具,比如起自己编写Makefile方便很多。
介绍:http://baike.baidu.com/view/1126160.htm
本文件不介绍CMake的基本语法,下面是篇不错的入门教程:
http:
- cvc-complex-type.2.3: Element 'beans' cannot have character
Cb123456
springWebgis
cvc-complex-type.2.3: Element 'beans' cannot have character
Line 33 in XML document from ServletContext resource [/WEB-INF/backend-servlet.xml] is i
- jquery实例:随页面滚动条滚动而自动加载内容
120153216
jquery
<script language="javascript">
$(function (){
var i = 4;$(window).bind("scroll", function (event){
//滚动条到网页头部的 高度,兼容ie,ff,chrome
var top = document.documentElement.s
- 将数据库中的数据转换成dbs文件
何必如此
sqldbs
旗正规则引擎通过数据库配置器(DataBuilder)来管理数据库,无论是Oracle,还是其他主流的数据都支持,操作方式是一样的。旗正规则引擎的数据库配置器是用于编辑数据库结构信息以及管理数据库表数据,并且可以执行SQL 语句,主要功能如下。
1)数据库生成表结构信息:
主要生成数据库配置文件(.conf文
- 在IBATIS中配置SQL语句的IN方式
357029540
ibatis
在使用IBATIS进行SQL语句配置查询时,我们一定会遇到通过IN查询的地方,在使用IN查询时我们可以有两种方式进行配置参数:String和List。具体使用方式如下:
1.String:定义一个String的参数userIds,把这个参数传入IBATIS的sql配置文件,sql语句就可以这样写:
<select id="getForms" param
- Spring3 MVC 笔记(一)
7454103
springmvcbeanRESTJSF
自从 MVC 这个概念提出来之后 struts1.X struts2.X jsf 。。。。。
这个view 层的技术一个接一个! 都用过!不敢说哪个绝对的强悍!
要看业务,和整体的设计!
最近公司要求开发个新系统!
- Timer与Spring Quartz 定时执行程序
darkranger
springbean工作quartz
有时候需要定时触发某一项任务。其实在jdk1.3,java sdk就通过java.util.Timer提供相应的功能。一个简单的例子说明如何使用,很简单: 1、第一步,我们需要建立一项任务,我们的任务需要继承java.util.TimerTask package com.test; import java.text.SimpleDateFormat; import java.util.Date;
- 大端小端转换,le32_to_cpu 和cpu_to_le32
aijuans
C语言相关
大端小端转换,le32_to_cpu 和cpu_to_le32 字节序
http://oss.org.cn/kernel-book/ldd3/ch11s04.html
小心不要假设字节序. PC 存储多字节值是低字节为先(小端为先, 因此是小端), 一些高级的平台以另一种方式(大端)
- Nginx负载均衡配置实例详解
avords
[导读] 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。负载均衡先来简单了解一下什么是负载均衡,单从字面上的意思来理解就可以解 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。
负载均衡
先来简单了解一下什么是负载均衡
- 乱说的
houxinyou
框架敏捷开发软件测试
从很久以前,大家就研究框架,开发方法,软件工程,好多!反正我是搞不明白!
这两天看好多人研究敏捷模型,瀑布模型!也没太搞明白.
不过感觉和程序开发语言差不多,
瀑布就是顺序,敏捷就是循环.
瀑布就是需求、分析、设计、编码、测试一步一步走下来。而敏捷就是按摸块或者说迭代做个循环,第个循环中也一样是需求、分析、设计、编码、测试一步一步走下来。
也可以把软件开发理
- 欣赏的价值——一个小故事
bijian1013
有效辅导欣赏欣赏的价值
第一次参加家长会,幼儿园的老师说:"您的儿子有多动症,在板凳上连三分钟都坐不了,你最好带他去医院看一看。" 回家的路上,儿子问她老师都说了些什么,她鼻子一酸,差点流下泪来。因为全班30位小朋友,惟有他表现最差;惟有对他,老师表现出不屑,然而她还在告诉她的儿子:"老师表扬你了,说宝宝原来在板凳上坐不了一分钟,现在能坐三分钟。其他妈妈都非常羡慕妈妈,因为全班只有宝宝
- 包冲突问题的解决方法
bingyingao
eclipsemavenexclusions包冲突
包冲突是开发过程中很常见的问题:
其表现有:
1.明明在eclipse中能够索引到某个类,运行时却报出找不到类。
2.明明在eclipse中能够索引到某个类的方法,运行时却报出找不到方法。
3.类及方法都有,以正确编译成了.class文件,在本机跑的好好的,发到测试或者正式环境就
抛如下异常:
java.lang.NoClassDefFoundError: Could not in
- 【Spark七十五】Spark Streaming整合Flume-NG三之接入log4j
bit1129
Stream
先来一段废话:
实际工作中,业务系统的日志基本上是使用Log4j写入到日志文件中的,问题的关键之处在于业务日志的格式混乱,这给对日志文件中的日志进行统计分析带来了极大的困难,或者说,基本上无法进行分析,每个人写日志的习惯不同,导致日志行的格式五花八门,最后只能通过grep来查找特定的关键词缩小范围,但是在集群环境下,每个机器去grep一遍,分析一遍,这个效率如何可想之二,大好光阴都浪费在这上面了
- sudoku solver in Haskell
bookjovi
sudokuhaskell
这几天没太多的事做,想着用函数式语言来写点实用的程序,像fib和prime之类的就不想提了(就一行代码的事),写什么程序呢?在网上闲逛时发现sudoku游戏,sudoku十几年前就知道了,学生生涯时也想过用C/Java来实现个智能求解,但到最后往往没写成,主要是用C/Java写的话会很麻烦。
现在写程序,本人总是有一种思维惯性,总是想把程序写的更紧凑,更精致,代码行数最少,所以现
- java apache ftpClient
bro_feng
java
最近使用apache的ftpclient插件实现ftp下载,遇见几个问题,做如下总结。
1. 上传阻塞,一连串的上传,其中一个就阻塞了,或是用storeFile上传时返回false。查了点资料,说是FTP有主动模式和被动模式。将传出模式修改为被动模式ftp.enterLocalPassiveMode();然后就好了。
看了网上相关介绍,对主动模式和被动模式区别还是比较的模糊,不太了解被动模
- 读《研磨设计模式》-代码笔记-工厂方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 工厂方法模式:使一个类的实例化延迟到子类
* 某次,我在工作不知不觉中就用到了工厂方法模式(称为模板方法模式更恰当。2012-10-29):
* 有很多不同的产品,它
- 面试记录语
chenyu19891124
招聘
或许真的在一个平台上成长成什么样,都必须靠自己去努力。有了好的平台让自己展示,就该好好努力。今天是自己单独一次去面试别人,感觉有点小紧张,说话有点打结。在面试完后写面试情况表,下笔真的好难,尤其是要对面试人的情况说明真的好难。
今天面试的是自己同事的同事,现在的这个同事要离职了,介绍了我现在这位同事以前的同事来面试。今天这位求职者面试的是配置管理,期初看了简历觉得应该很适合做配置管理,但是今天面
- Fire Workflow 1.0正式版终于发布了
comsci
工作workflowGoogle
Fire Workflow 是国内另外一款开源工作流,作者是著名的非也同志,哈哈....
官方网站是 http://www.fireflow.org
经过大家努力,Fire Workflow 1.0正式版终于发布了
正式版主要变化:
1、增加IWorkItem.jumpToEx(...)方法,取消了当前环节和目标环节必须在同一条执行线的限制,使得自由流更加自由
2、增加IT
- Python向脚本传参
daizj
python脚本传参
如果想对python脚本传参数,python中对应的argc, argv(c语言的命令行参数)是什么呢?
需要模块:sys
参数个数:len(sys.argv)
脚本名: sys.argv[0]
参数1: sys.argv[1]
参数2: sys.argv[
- 管理用户分组的命令gpasswd
dongwei_6688
passwd
NAME: gpasswd - administer the /etc/group file
SYNOPSIS:
gpasswd group
gpasswd -a user group
gpasswd -d user group
gpasswd -R group
gpasswd -r group
gpasswd [-A user,...] [-M user,...] g
- 郝斌老师数据结构课程笔记
dcj3sjt126com
数据结构与算法
<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<
- yii2 cgridview加上选择框进行操作
dcj3sjt126com
GridView
页面代码
<?=Html::beginForm(['controller/bulk'],'post');?>
<?=Html::dropDownList('action','',[''=>'Mark selected as: ','c'=>'Confirmed','nc'=>'No Confirmed'],['class'=>'dropdown',])
- linux mysql
fypop
linux
enquiry mysql version in centos linux
yum list installed | grep mysql
yum -y remove mysql-libs.x86_64
enquiry mysql version in yum repositoryyum list | grep mysql oryum -y list mysql*
install mysq
- Scramble String
hcx2013
String
Given a string s1, we may represent it as a binary tree by partitioning it to two non-empty substrings recursively.
Below is one possible representation of s1 = "great":
- 跟我学Shiro目录贴
jinnianshilongnian
跟我学shiro
历经三个月左右时间,《跟我学Shiro》系列教程已经完结,暂时没有需要补充的内容,因此生成PDF版供大家下载。最近项目比较紧,没有时间解答一些疑问,暂时无法回复一些问题,很抱歉,不过可以加群(334194438/348194195)一起讨论问题。
----广告-----------------------------------------------------
- nginx日志切割并使用flume-ng收集日志
liyonghui160com
nginx的日志文件没有rotate功能。如果你不处理,日志文件将变得越来越大,还好我们可以写一个nginx日志切割脚本来自动切割日志文件。第一步就是重命名日志文件,不用担心重命名后nginx找不到日志文件而丢失日志。在你未重新打开原名字的日志文件前,nginx还是会向你重命名的文件写日志,linux是靠文件描述符而不是文件名定位文件。第二步向nginx主
- Oracle死锁解决方法
pda158
oracle
select p.spid,c.object_name,b.session_id,b.oracle_username,b.os_user_name from v$process p,v$session a, v$locked_object b,all_objects c where p.addr=a.paddr and a.process=b.process and c.object_id=b.
- java之List排序
shiguanghui
list排序
在Java Collection Framework中定义的List实现有Vector,ArrayList和LinkedList。这些集合提供了对对象组的索引访问。他们提供了元素的添加与删除支持。然而,它们并没有内置的元素排序支持。 你能够使用java.util.Collections类中的sort()方法对List元素进行排序。你既可以给方法传递
- servlet单例多线程
utopialxw
单例多线程servlet
转自http://www.cnblogs.com/yjhrem/articles/3160864.html
和 http://blog.chinaunix.net/uid-7374279-id-3687149.html
Servlet 单例多线程
Servlet如何处理多个请求访问?Servlet容器默认是采用单实例多线程的方式处理多个请求的:1.当web服务器启动的