Bootstrap font-awesome 图标库最强指南来啦!!!
注重版权,若要转载烦请附上作者和链接
作者:Joshua_yi
链接:https://blog.csdn.net/weixin_44984664/article/details/106393113
文章目录
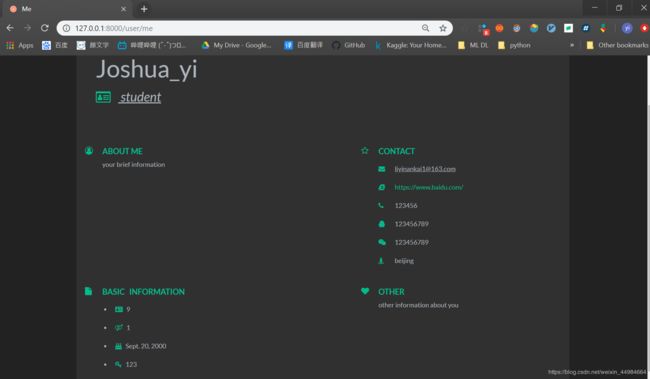
- 先上效果图:
- 一、开始瞎逼逼
- 二、基本图标
- 三、具体使用
- (一) 引入相应的css
- 1、使用BoostrapCDN
- 2、将font-awesome.css文件下载下来自己引入
- (二)开始使用
- 1、无脑引用
- 2、放大图标
- 3、固定宽度
- 4、用于列表
- 5、边框与对齐
- 6、动画
- 7、旋转与翻转
- 8、组合使用
- 9、添加颜色
- 四、总结
先上效果图:
一、开始瞎逼逼
我们在进行网页设计的时候常常要用到一些图标,而
强大的Boostrap font-awesome已经为我们设计了许多常用的图标
这就非常nice了~~

Font Awesome 4官网入口
https://fontawesome.dashgame.com/#spinning

现在已经出来了Font Awesome 5了
入口
https://fa5.dashgame.com/#/


下面我就简单介绍一下怎么使用这个吧
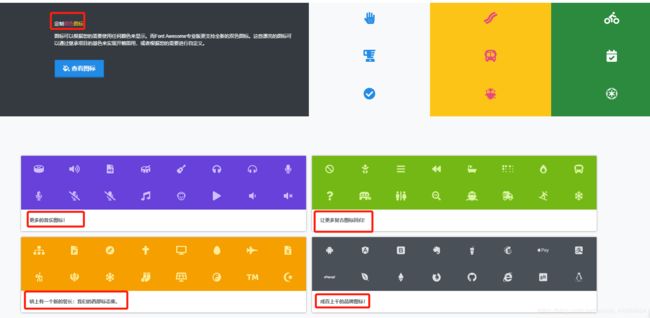
二、基本图标
font-awesome 4的图标大致可以分为以下几类
- 网页
- 辅助功能
- 手势
- 运输
- 性别
- 文件类型
- 可旋转
- 表单
- 支付
- 图表
- 货币
- 文本编辑
- 指示方向
- 视频播放
- 标志
- 医疗
而在font-awesome 5中,图标的数量和质量有有了非常大的提升
咱这里阔以简单看一下
同时在font-awesome 5中也加了非常多的细节

d=====( ̄▽ ̄*)b
在最新版中也加入了专业版的图标
说白了不就是收费
看一下价格

……有点小贵
不过网页上也有一些下载资源,应该比直接付费的强些
https://download.csdn.net/download/zeroonewfy/11226287?utm_medium=distribute.pc_relevant_download.none-task-download-BlogCommendFromBaidu_2-3.nonecase&depth_1-utm_sourcedistribute.pc_relevant_download.none-task-download-BlogCommendFromBaidu_2-3
- 5的专业版入口
- 专业版文档
但是平时免费的对于像我这样的菜鸡新手来说应该是够用了,大佬请移步官方文档
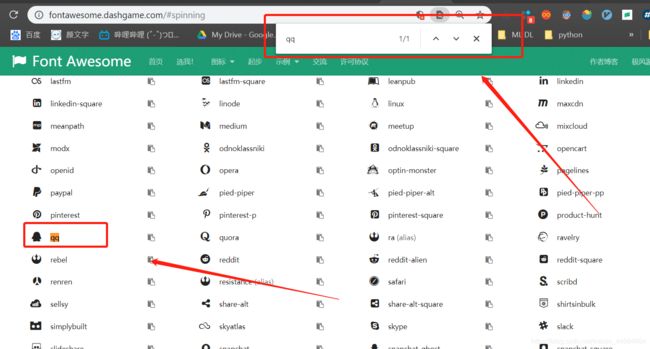
具体的图标大家阔以到官网上查看
温馨提示配合上ctrl+f 查找图标更香哦

下面仅以少量图标作为演示,怎么将其添加到咱们的网页中叭
三、具体使用
5的改动较大
但和4的用法上还是有些许相似之处
具体用法阔以参考5的文档和4的官网
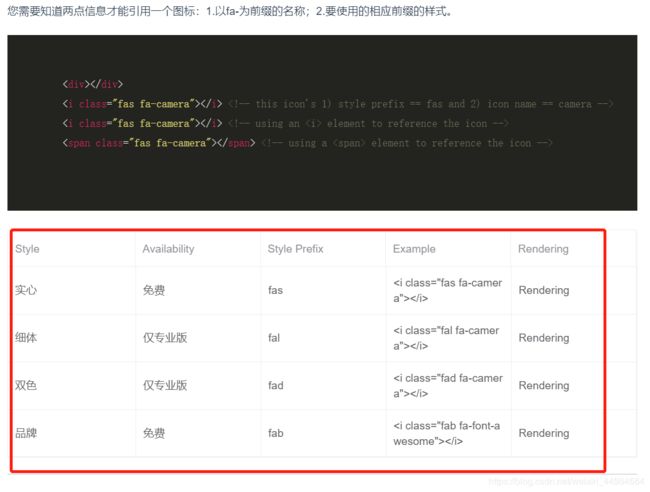
5的官方文档已经非常详细了,我这里不再赘述,阔以先大体看一下有哪些功能



下面仅以4作为介绍
(一) 引入相应的css
在4中只介绍常用的也是最为简单的两种方式,其他的方式请参照官网示例
1、使用BoostrapCDN
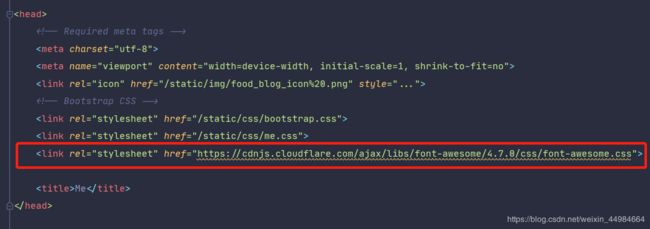
直接在head标签里写入
<link href="//netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
2、将font-awesome.css文件下载下来自己引入
还是在head标签里写入
<link rel="stylesheet" href="path/to/font-awesome/css/font-awesome.min.css">
路径改成自己的就阔以啦
(二)开始使用
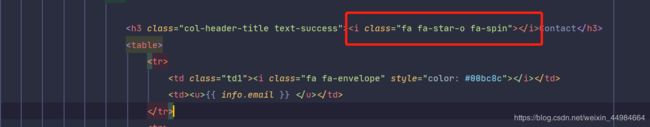
1、无脑引用
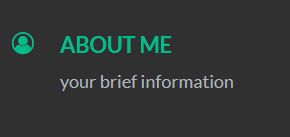
我们几乎可以将Font Awesome图标使用在几乎任何地方,只需要使用前缀 fa ,再加上图标名称就阔以啦。
比如

<div class="col-md-5">
<h3 class="col-header-title text-success"><i class="fa fa-user-circle-o">i> About meh3>
<p>{{ info.brief_info }}p>
div>
这个图标的名称叫user-circle-o
我们用的时候只需要加上fa 和fa-就阔以啦
2、放大图标
我们还阔以将图标进行放大
使用 fa-lg (33%递增)、fa-2x、 fa-3x、fa-4x,或者 fa-5x类 。
<i class="fa fa-camera-retro fa-lg">i> fa-lg
<i class="fa fa-camera-retro fa-2x">i> fa-2x
<i class="fa fa-camera-retro fa-3x">i> fa-3x
<i class="fa fa-camera-retro fa-4x">i> fa-4x
<i class="fa fa-camera-retro fa-5x">i> fa-5x
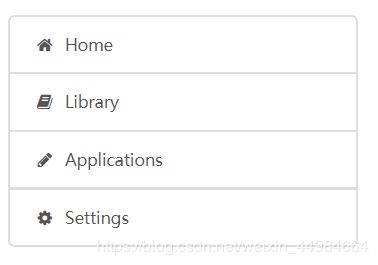
3、固定宽度
使用 fa-fw可以将图标设置为一个固定宽度。主要用于不同宽度图标无法对齐的情况。 尤其在列表或导航时起到重要作用。

<div class="list-group">
<a class="list-group-item" href="#"><i class="fa fa-home fa-fw">i> Homea>
<a class="list-group-item" href="#"><i class="fa fa-book fa-fw">i> Librarya>
<a class="list-group-item" href="#"><i class="fa fa-pencil fa-fw">i> Applicationsa>
<a class="list-group-item" href="#"><i class="fa fa-cog fa-fw">i> Settingsa>
div>
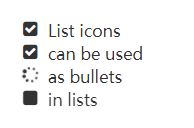
4、用于列表
使用 fa-ul 和 fa-li 便可以简单的将无序列表的默认符号替换掉。

<ul class="fa-ul">
<li><i class="fa-li fa fa-check-square">i>List iconsli>
<li><i class="fa-li fa fa-check-square">i>can be usedli>
<li><i class="fa-li fa fa-spinner fa-spin">i>as bulletsli>
<li><i class="fa-li fa fa-square">i>in listsli>
ul>
5、边框与对齐
使用 fa-border 以及 pull-right 或 pull-left 可以轻易构造出引用的特殊效果。

<i class="fa fa-quote-left fa-3x pull-left fa-border">i>
...tomorrow we will run faster, stretch out our arms farther...
And then one fine morning— So we beat on, boats against the
current, borne back ceaselessly into the past.
6、动画
使用 fa-spin类来使任意图标旋转,现在还可以使用 fa-pulse 来使其进行8方位旋转。尤其适合 fa-spinner、fa-refresh 和 fa-cog。
<i class="fa fa-spinner fa-spin">i>
<i class="fa fa-circle-o-notch fa-spin">i>
<i class="fa fa-refresh fa-spin">i>
<i class="fa fa-cog fa-spin">i>
<i class="fa fa-spinner fa-pulse">i>
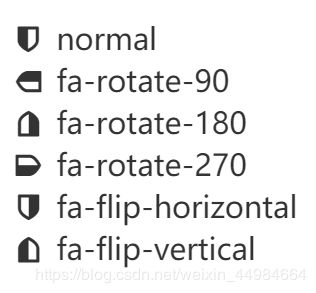
7、旋转与翻转
使用 fa-rotate-*和 fa-flip-* 类可以对图标进行任意旋转和翻转。

<i class="fa fa-shield">i> normal<br>
<i class="fa fa-shield fa-rotate-90">i> fa-rotate-90<br>
<i class="fa fa-shield fa-rotate-180">i> fa-rotate-180<br>
<i class="fa fa-shield fa-rotate-270">i> fa-rotate-270<br>
<i class="fa fa-shield fa-flip-horizontal">i> fa-flip-horizontal<br>
<i class="fa fa-shield fa-flip-vertical">i> icon-flip-vertical
8、组合使用
如果想要将多个图标组合起来,使用 fa-stack 类作为父容器,fa-stack-1x 作为正常比例的图标,fa-stack-2x 作为大一些的图标。还可以使用 fa-inverse类来切换图标颜色。您可以在父容器中 通过添加 大图标 类来控制整体大小。

<span class="fa-stack fa-lg">
<i class="fa fa-square-o fa-stack-2x">i>
<i class="fa fa-twitter fa-stack-1x">i>
span>
fa-twitter on fa-square-o<br>
<span class="fa-stack fa-lg">
<i class="fa fa-circle fa-stack-2x">i>
<i class="fa fa-flag fa-stack-1x fa-inverse">i>
span>
fa-flag on fa-circle<br>
<span class="fa-stack fa-lg">
<i class="fa fa-square fa-stack-2x">i>
<i class="fa fa-terminal fa-stack-1x fa-inverse">i>
span>
fa-terminal on fa-square<br>
<span class="fa-stack fa-lg">
<i class="fa fa-camera fa-stack-1x">i>
<i class="fa fa-ban fa-stack-2x text-danger">i>
span>
fa-ban on fa-camera
有了这个的功能之后咱就阔以设计自己的组合图标啦
d=====( ̄▽ ̄*)b
9、添加颜色
<tr>
<td class="td1"><i class="fa fa-weixin" style="color: #00bc8c">i>td>
<td>{{ info.wechat }}td>
tr>
是不是很高大上
四、总结
以上展示了Bootstrap font-awesome 4 的图标的基本使用方法
以及提及了一些5中的用法
当然除了这些还有许多的其他类型的icon可以供我们使用
比如阿里的图标库也很不错
https://www.iconfont.cn
如果小伙伴们有好的图标库,欢迎评论留言鸭~~