- C/C++教程 第十四章 —— MFC控件详解
余识-
C/C++实战入门到精通mfcc++c语言
注意本系列文章已升级、转移至我的自建站点中,本章原文为:MFC控件详解目录注意一、前言二、项目建立三、Comboxbox四、ListBox五、GroupBox六、Picturecontrol七、ScrollBar八、SpinControl九、ProgressControl十、hotkey十一、ListControl十二、TreeControl十三、TabControl一、前言通过前面两章的学习,现
- C/C++、网络协议、网络安全类文章汇总
大草原的小灰灰
网络安全c语言c++网络协议网络安全密码学
文章简介本文章主要对本博客的所有文章进行了汇总,方便查找。内容涉及C/C++编程,CMake、Makefile、Shell脚本,GUI编程框架MFC和QT,Git版本控制工具,网络协议基础知识,网络安全领域相关知识,Windows、Linux和Mac平台软件打包流程,一些实用的C/C++开源框架。对于访问量过万的文章进行了标记。文章汇总C/C++编程C++11新特性之std::function类模
- 创建非模态对话框后,点击主窗口无发置顶的解决方法
afreetboy
VS2012
创建非模态对话框就不用说了,主要问题在于这一行:m_testdlg->Create(IDD_DIALOG1,this);将this改为GetDesktopWindow(),即可实现子窗口和父窗口点击置顶MFC设置对话框窗口位于所有窗口的最顶层SetWindowPos(&wndTopMost,0,0,0,0,SWP_NOSIZE|SWP_NOMOVE);切换置顶时候,需要把之前置顶的改为&wndBo
- MFC 获取当前路径将‘\\‘替换成‘/‘的程序
小鱼仙官
Windowsmfcc++
MFC获取当前路径将'\\'替换成'/'的程序CStringGetCurrentFolder(){TCHARszPath[MAX_PATH];//MAX_PATHisthemaximumallowedpathlengthif(::GetCurrentDirectory(MAX_PATH,szPath)){//替换路径中的反斜杠为正斜杠for(TCHAR*p=szPath;*p;++p){if(*p
- 全新发布:企业级安全网盘解决方案,助力数据高效流转与安全管理!
c++代码诗人
信息安全开发语言c++
全新发布:企业级安全网盘解决方案,助力数据高效流转与安全管理!在数字化办公快速发展的今天,信息安全与数据高效管理成为企业的核心需求。我们全新推出的企业级网盘系统,为您提供一站式解决方案,集稳定性、高安全性、多功能性于一体,助力您的企业高效运行和数据安全保障。以下是我们的网盘核心亮点:1.稳定可靠的技术架构客户端采用MFC开发:运行高效,界面直观,用户体验流畅,特别适合Windows系统用户。服务端
- MFC 得到本机IP和设置本机的IP
zq4132
ULONGWINAPIGetAdaptersAddresses( __in ULONGFamily, __in ULONGFlags, __in PVOIDReserved, __inout PIP_ADAPTER_ADDRESSESAdapterAddresses, __inout PULONGSizePointer);第一个参数Family是网络协议族,用户可以指定
- MFC工控项目实例之十四模拟量信号名称从文件读写
兵哥工控
MFC工控项目实例mfcc++
承接专栏《MFC工控项目实例之十三从文件读写板卡信号名称》在BoardTest.cpp文件中添加代码intm_CountGetCurSel_AD[16];//索引号UINTm_CountComboID_AD[16]=//控件ID号{IDC_COMBO33,IDC_COMBO34,IDC_COMBO35,IDC_COMBO36,IDC_COMBO37,IDC_COMBO38,IDC_COMBO39,
- MFC建立C语言项目,mfc开发(mfc项目开发实例85个)
嘻嘻哒的小兔子
MFC建立C语言项目
什么是MFC编程MFC(MicrosoftFoundationClassLibrary)中的各种类结合起来构成了一个应用程序框架,它的目的就是让程序员在此基础上来建立Windows下的应用程序,这是一种相对.用MFC的四个模式都可以设计上面的界面吗?同时标签能够在单文档中建立不。可以,MFC,文档视图架构,单文档应用程序,再加一个静态窗口分割。可以列举一个简单的例子说明楼上说的太复杂了,那是要到一
- 【C/C++】VS编译错误ERROR:#error: Building MFC application with /MD[d] (CRT dll version) requires MFC share
Michael_Good
C/C++mfcc++
大白话:我们自己的库,链接了系统运行时库,链接模式不对。这种问题一般多发生在静态库lib中。一般而言:在Debug模式下,静态库lib选择**MDd**模式【MDd模式下编译的库,体积较小,因为无需拷贝运行时库,默认认为Debug模式为开发环境,自带运行时库】在Release模式下,静态库lib选择**MT**模式【MT模式下编译的库,体积较大,因为必须拷贝运行时库,默认认为Release模式为用
- VBto Converter代码转换工具最新V2.89版
中游鱼
原创VB补丁.netmicrosoftvb6代码转换
VBtoConverter代码转换工具最新V2.89版VBtoConverter是来自国外的一款简单实用,功能强大的VB6源代码转换工具。作为一款实用的编程工具软件,可以将MicrosoftVisualBasic6.0project(包括源代码)转换成MSVC++MFC,VC++.NET(CLR),VBNET,C#,J#,BorlandC++Builder,BorlandDelphi源代码文件。可
- 在MFC中添加用户自定义消息
luckyone906
MFC
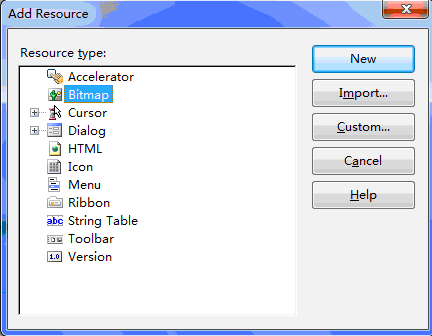
消息机制是windows的典型运行机制,在MFC中有很多的消息如WM_BTN**等。但是在有些情况下我们需要自定义一些消息去做一些我们需要的功能,MFC的向导不能帮助我们做到这一点,我们可以通过添加相应的代码去完成这个功能。添加自定义消息操作如下:1.建立MFC工程,如基于对话框的应用程序,Test。2.在资源中添加要处理的消息的值,即在CTestDlg.h中添加如下代码。(因为很多MFC的消息是
- 解决mfc140u.dll丢失的问题,四个方面进行详细解决mfc140u.dll丢失的方法步骤教程
szcsd123456789
dll丢失dll文件dll修复工具dll修复dll
mfc140u.dll丢失可能导致某些应用程序无法正常运行,特别是那些依赖VisualC++Redistributable和MFC库的程序。因此,及时有效地解决mfc140u.dll丢失的问题对确保系统和应用程序的正常运行至关重要。通过三种方法中的一种或多种组合,用户可以尝试解决mfc140u.dll丢失的问题,确保系统和相关应用程序的稳定性和可靠性。四个方面进行详细解决mfc140u.dll丢失
- MFC Dialog vtk
爱学习的大牛123
vtk学习MFCCDialogvtk
使用MFC(MicrosoftFoundationClasses)和VTK(VisualizationToolkit)的对话框应用程序。这个例子将展示如何在MFC对话框中嵌入VTK渲染窗口。首先,我们需要创建一个MFC对话框应用程序,然后将VTK集成到其中。以下是实现步骤:1.创建MFC对话框应用程序2.在对话框中添加VTK渲染窗口3.实现简单的VTK场景让我们从头文件开始:```#pragmao
- MFC工控项目实例之八选择下拉菜单添加打钩图标
兵哥工控
MFC工控项目实例mfcc++
承接专栏《MFC工控项目实例之七点击下拉菜单弹出对话框》具体添加菜单栏参考我的博客文章《MFC工控项目实例之七点击下拉菜单弹出对话框》这里只给出相关代码1、在SEAL_PRESSUREDlg.h文件中添加代码classCSEAL_PRESSUREDlg:publicCDialog{//Constructionpublic:...CBitmapm_bmSel,m_bmList;voidOnTypeC
- MFC3d立体按钮制作
兵哥工控
mfcc++
1、本程序基于前期我的博客文章MFC用CButtonST类实现图片透明按钮(免费源码下载)2、添加CeXDib.cppCeXDib.hShadeButtonST.cppShadeButtonST.h到项目文件夹下,和FileView中如图。3、在ButtonShadeDlg.h中添加代码#include"ShadeButtonST.h"#include"BtnST.h"classCButtonSh
- MFC工控项目实例之六CFile添加菜单栏
兵哥工控
MFC工控项目实例mfcc++
本程序基于前期我的博客文章《MFC工控项目实例之五CFile类读写系统参数》添加两个对话框如下具体添加菜单栏参考我的博客文章《MFC_CFile类实现下拉菜单读写实例(源码下载)》这里给出相关代码在SEAL_PRESSURE.h文件中添加#include...classCProductPara{public:union{struct{charm_strTypeName[24];charm_strB
- 开发MFC界面爬取图片工具三(结合MFC界面时遇到的问题及解决方法)
吾名招财
MFC界面应用c++mfc
结合MFC界面时遇到的问题及解决方法引言开发中涉及到的一些问题及解决方法1.引入头文件问题2.接收内容的格式转换问题(CString转string,CString转int)3.CString类型字符串中的字符替换问题4.创建线程问题(1)创建下载线程(2)创建判断线程5.如何实现编辑框追加文本问题6.URLDownloadToFile函数中参数格式问题(string转换为LPCWSTR)7.获取已
- OpenCV + MFC 简单的程序(vs2015)
比卡丘不皮
OpenCVC++MFCOpenCV视觉处理
昨天编写了一个简单的OpenCV显示图片的历程,想要了解可以看看基本文章入口:OpenCV显示图片今天给大家使用MFC对OpenCV的编写:1.首先建立项目:选择MFC→MFC应用程序,取名字为LoadPicture,点击确定按钮点击确定后选择基于对话框,点击完成。删除图上的控件,添加一个button按钮,修改ID为IDC_OPENCaption为“打开”如图所示:首先我们要先添加一个类image
- OpenCV绘图函数详解及其用法示例
Bill66
opencv人工智能计算机视觉OpenCV常用绘图函数OpenCV绘图函数详解OpenCV绘图函数示例
MFC类库中的CDC类有划线,画矩形,画椭圆,画多边形,文字等绘图函数,OpenCV也有类似的绘图函数。二者的区别在于MFC画图是在一定的区域内绘制图形,而OpenCV则是在图像上绘制,主要用于图像标注。OpenCV的常用绘图函数有arrowedLine,circle,drawContours,drawMarker,drawMarker,ellipse,fillConvexPoly,fillPol
- github源码指引:共享内存、数据结构与算法:作为基础的数组
初级代码游戏
github源码指引共享内存数据结构与算法github共享内存数据结构算法可扩展数组
初级代码游戏的专栏介绍与文章目录-CSDN博客我的github:codetoys,所有代码都将会位于ctfc库中。已经放入库中我会指出在库中的位置。这些代码大部分以Linux为目标但部分代码是纯C++的,可以在任何平台上使用。相关专题:共享内存、数据结构与算法_初级代码游戏的博客-CSDN博客源码位置:shmfc基础:github源码指引:源码结构、编译、运行_github编译-CSDN博客目录一
- CAsyncSocket类实现网络通信
m0_37346206
eclipse前端
CAsyncSocket类编程模型在一个MFC应用程序中,要想轻松处理多个网络协议,而又不牺牲灵活性时,可以考虑使用CAsyncSocket类,它的效率比CSocket类要高。CAsyncSocket类针对字节流型套接字的编程模型简述如下:1、构造一个CAsyncSocket对象,并用这个对象的Create成员函数产生一个Socket句柄。可以按如下两种方法构造:CAsyncSocketsock;
- 【C++】-获取某个目录下的所有文件名
强里秋千墙外道
c++开发语言
在前段时间,师兄在维护一个MFC的老项目,C++只可以使用14版本的,提了一个需求,遍历某个目录下的所有文件名(去掉后缀),因为他用MFC始终遍历有问题,让我来解决。我其实也不懂MFC,由于是老项目,里面很多东西不敢碰。于是我提出的解决方案就是直接使用标准库来写。但是标准库的filesystem在C++17被引入,项目又不能升级到C++17。通过搜索资料发现,filesystem在14和11的ex
- MFC使用双缓冲实现绘制字符串防闪烁
萝卜兽编程
MFCmfcc++
有时在性能比较低的操作系统上实现绘制文字实时变化时,会出现字体闪烁问题,下面通过双缓冲技术,先的要显示的文字绘制到缓冲区,然后再将显示出来,代码如下:CClientDCdc(this);CDCMemDC;MemDC.CreateCompatibleDC(&dc);CFont*pold_font=MemDC.SelectObject(&Font2);CSizetxtpot=MemDC.GetText
- MFC 读写 Excel
m0_37346206
excel
在对话框头文件中导入头文件#include"CApplication.h"#include"CRange.h"#include"CWorkbook.h"#include"CWorkbooks.h"#include"CWorksheet.h"#include"CWorksheets.h"#include"ShowData.h"依次打开并注释这些头文件中如下代码//#import"C:\\Progra
- MFC在对话框中实现打印预览
lurenmei
对话框打印预览
在一般的软件开发中打印和打印预览是经常要用到的功能,对于VC6.0中的文档/视图(Doc/View)框架,可以很方便的使用缺省的打印和打印预览。但是,如果应用程序是基于对话框的就没有办法利用这种便利。而很多情况下,基于对话框的程序也需要打印和打印预览功能。那该怎么办呢?这正是本文将要解决的问题。1实现打印在对话框应用程序中不具备MFC的视和框架交互,要想实现打印和打印预览必须直接获取打印机的设备环
- 基于Modbus的MFC智能控制
LabVIEW开发
LabVIEW开发案例mfclabviewLabVIEW开发
1.系统概述利用LabVIEW通过Modbus485协议实现对七星(Sevenstar)品牌质量流量控制器(MFC)的智能化控制。该系统将自动控制多个MFC的流速,实时监控其状态,并根据需要进行调整。2.硬件配置MFCs:七星品牌的质量流量控制器,支持Modbus485通讯协议。NI硬件:NIcRIO或cDAQ系统:用于Modbus通讯。NI9870模块:提供RS485接口,用于与MFC进行通讯。
- MFC在对话框中实现打印和打印预览
会编程的打字员
mfcc++
首先在这里感谢互联网的大哥们!同时我讨厌动不动就是要vip才能查看!所以我写的不需要vip就能看。只求点个赞。直接上代码,新建6个文件CPrintFrame.cpp;CPrintFrame.h;CPrintPreviewView.cpp;CPrintPreviewView.h;CPrintView.cpp;CPrintView.h;下面是代码CPrintFrame.h#pragmaonce//CP
- GDI+学习及代码总结之------画线、区域填充、写字
Legend500
Windows编程gdi
《精通GDI编程》里的代码,在学习过程中对它加以总结,以防以后用到,所有代码都是在MFC单文档中实现的,写在View::OnDraw(CDC*/*pDC*/)中画线/边框(Pen)1、画单线——-DrawLine[cpp]viewplaincopyprint?Penpen(Color(255,0,0,0),3);PointFL_PTStart(0,0);PointFL_PTEnd(100,10);
- 以前开发MFC界面如何快速转成QT界面
广州视觉芯软件有限公司
mfcqtc++
将MFC界面快速转换为Qt界面可能需要进行一些手动工作,因为MFC和Qt是两个不同的界面框架,它们具有不同的设计和实现原理。但是,以下步骤可以帮助你快速进行转换:创建一个新的Qt项目:使用QtCreator创建一个新的Qt项目。分析MFC界面:仔细分析你的MFC界面,包括窗口、对话框、控件等的布局、样式和行为。重新设计界面:使用Qt的可视化设计器重新设计界面。在QtCreator的设计器中,你可以
- MFC:基于OPenGL的三维渲染控件样例代码
pdycp
openglmfcc++
opengl类Myopengl.h#pragmaonce#include#pragmacomment(lib,"glut64.lib")#defineGLUT_DISABLE_ATEXIT_HACK#include"glut.h"classMyopengl:publicCWnd{public:Myopengl();~Myopengl();voiddisplay();//绘制图形voidlight(
- Java实现的基于模板的网页结构化信息精准抽取组件:HtmlExtractor
yangshangchuan
信息抽取HtmlExtractor精准抽取信息采集
HtmlExtractor是一个Java实现的基于模板的网页结构化信息精准抽取组件,本身并不包含爬虫功能,但可被爬虫或其他程序调用以便更精准地对网页结构化信息进行抽取。
HtmlExtractor是为大规模分布式环境设计的,采用主从架构,主节点负责维护抽取规则,从节点向主节点请求抽取规则,当抽取规则发生变化,主节点主动通知从节点,从而能实现抽取规则变化之后的实时动态生效。
如
- java编程思想 -- 多态
百合不是茶
java多态详解
一: 向上转型和向下转型
面向对象中的转型只会发生在有继承关系的子类和父类中(接口的实现也包括在这里)。父类:人 子类:男人向上转型: Person p = new Man() ; //向上转型不需要强制类型转化向下转型: Man man =
- [自动数据处理]稳扎稳打,逐步形成自有ADP系统体系
comsci
dp
对于国内的IT行业来讲,虽然我们已经有了"两弹一星",在局部领域形成了自己独有的技术特征,并初步摆脱了国外的控制...但是前面的路还很长....
首先是我们的自动数据处理系统还无法处理很多高级工程...中等规模的拓扑分析系统也没有完成,更加复杂的
- storm 自定义 日志文件
商人shang
stormclusterlogback
Storm中的日志级级别默认为INFO,并且,日志文件是根据worker号来进行区分的,这样,同一个log文件中的信息不一定是一个业务的,这样就会有以下两个需求出现:
1. 想要进行一些调试信息的输出
2. 调试信息或者业务日志信息想要输出到一些固定的文件中
不要怕,不要烦恼,其实Storm已经提供了这样的支持,可以通过自定义logback 下的 cluster.xml 来输
- Extjs3 SpringMVC使用 @RequestBody 标签问题记录
21jhf
springMVC使用 @RequestBody(required = false) UserVO userInfo
传递json对象数据,往往会出现http 415,400,500等错误,总结一下需要使用ajax提交json数据才行,ajax提交使用proxy,参数为jsonData,不能为params;另外,需要设置Content-type属性为json,代码如下:
(由于使用了父类aaa
- 一些排错方法
文强chu
方法
1、java.lang.IllegalStateException: Class invariant violation
at org.apache.log4j.LogManager.getLoggerRepository(LogManager.java:199)at org.apache.log4j.LogManager.getLogger(LogManager.java:228)
at o
- Swing中文件恢复我觉得很难
小桔子
swing
我那个草了!老大怎么回事,怎么做项目评估的?只会说相信你可以做的,试一下,有的是时间!
用java开发一个图文处理工具,类似word,任意位置插入、拖动、删除图片以及文本等。文本框、流程图等,数据保存数据库,其余可保存pdf格式。ok,姐姐千辛万苦,
- php 文件操作
aichenglong
PHP读取文件写入文件
1 写入文件
@$fp=fopen("$DOCUMENT_ROOT/order.txt", "ab");
if(!$fp){
echo "open file error" ;
exit;
}
$outputstring="date:"." \t tire:".$tire."
- MySQL的btree索引和hash索引的区别
AILIKES
数据结构mysql算法
Hash 索引结构的特殊性,其 检索效率非常高,索引的检索可以一次定位,不像B-Tree 索引需要从根节点到枝节点,最后才能访问到页节点这样多次的IO访问,所以 Hash 索引的查询效率要远高于 B-Tree 索引。
可能很多人又有疑问了,既然 Hash 索引的效率要比 B-Tree 高很多,为什么大家不都用 Hash 索引而还要使用 B-Tree 索引呢
- JAVA的抽象--- 接口 --实现
百合不是茶
抽象 接口 实现接口
//抽象 类 ,方法
//定义一个公共抽象的类 ,并在类中定义一个抽象的方法体
抽象的定义使用abstract
abstract class A 定义一个抽象类 例如:
//定义一个基类
public abstract class A{
//抽象类不能用来实例化,只能用来继承
//
- JS变量作用域实例
bijian1013
作用域
<script>
var scope='hello';
function a(){
console.log(scope); //undefined
var scope='world';
console.log(scope); //world
console.log(b);
- TDD实践(二)
bijian1013
javaTDD
实践题目:分解质因数
Step1:
单元测试:
package com.bijian.study.factor.test;
import java.util.Arrays;
import junit.framework.Assert;
import org.junit.Before;
import org.junit.Test;
import com.bijian.
- [MongoDB学习笔记一]MongoDB主从复制
bit1129
mongodb
MongoDB称为分布式数据库,主要原因是1.基于副本集的数据备份, 2.基于切片的数据扩容。副本集解决数据的读写性能问题,切片解决了MongoDB的数据扩容问题。
事实上,MongoDB提供了主从复制和副本复制两种备份方式,在MongoDB的主从复制和副本复制集群环境中,只有一台作为主服务器,另外一台或者多台服务器作为从服务器。 本文介绍MongoDB的主从复制模式,需要指明
- 【HBase五】Java API操作HBase
bit1129
hbase
import java.io.IOException;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.hbase.HBaseConfiguration;
import org.apache.hadoop.hbase.HColumnDescriptor;
import org.apache.ha
- python调用zabbix api接口实时展示数据
ronin47
zabbix api接口来进行展示。经过思考之后,计划获取如下内容: 1、 获得认证密钥 2、 获取zabbix所有的主机组 3、 获取单个组下的所有主机 4、 获取某个主机下的所有监控项
- jsp取得绝对路径
byalias
绝对路径
在JavaWeb开发中,常使用绝对路径的方式来引入JavaScript和CSS文件,这样可以避免因为目录变动导致引入文件找不到的情况,常用的做法如下:
一、使用${pageContext.request.contextPath}
代码” ${pageContext.request.contextPath}”的作用是取出部署的应用程序名,这样不管如何部署,所用路径都是正确的。
- Java定时任务调度:用ExecutorService取代Timer
bylijinnan
java
《Java并发编程实战》一书提到的用ExecutorService取代Java Timer有几个理由,我认为其中最重要的理由是:
如果TimerTask抛出未检查的异常,Timer将会产生无法预料的行为。Timer线程并不捕获异常,所以 TimerTask抛出的未检查的异常会终止timer线程。这种情况下,Timer也不会再重新恢复线程的执行了;它错误的认为整个Timer都被取消了。此时,已经被
- SQL 优化原则
chicony
sql
一、问题的提出
在应用系统开发初期,由于开发数据库数据比较少,对于查询SQL语句,复杂视图的的编写等体会不出SQL语句各种写法的性能优劣,但是如果将应用系统提交实际应用后,随着数据库中数据的增加,系统的响应速度就成为目前系统需要解决的最主要的问题之一。系统优化中一个很重要的方面就是SQL语句的优化。对于海量数据,劣质SQL语句和优质SQL语句之间的速度差别可以达到上百倍,可见对于一个系统
- java 线程弹球小游戏
CrazyMizzz
java游戏
最近java学到线程,于是做了一个线程弹球的小游戏,不过还没完善
这里是提纲
1.线程弹球游戏实现
1.实现界面需要使用哪些API类
JFrame
JPanel
JButton
FlowLayout
Graphics2D
Thread
Color
ActionListener
ActionEvent
MouseListener
Mouse
- hadoop jps出现process information unavailable提示解决办法
daizj
hadoopjps
hadoop jps出现process information unavailable提示解决办法
jps时出现如下信息:
3019 -- process information unavailable3053 -- process information unavailable2985 -- process information unavailable2917 --
- PHP图片水印缩放类实现
dcj3sjt126com
PHP
<?php
class Image{
private $path;
function __construct($path='./'){
$this->path=rtrim($path,'/').'/';
}
//水印函数,参数:背景图,水印图,位置,前缀,TMD透明度
public function water($b,$l,$pos
- IOS控件学习:UILabel常用属性与用法
dcj3sjt126com
iosUILabel
参考网站:
http://shijue.me/show_text/521c396a8ddf876566000007
http://www.tuicool.com/articles/zquENb
http://blog.csdn.net/a451493485/article/details/9454695
http://wiki.eoe.cn/page/iOS_pptl_artile_281
- 完全手动建立maven骨架
eksliang
javaeclipseWeb
建一个 JAVA 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=App
[-Dversion=0.0.1-SNAPSHOT]
[-Dpackaging=jar]
建一个 web 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=web-a
- 配置清单
gengzg
配置
1、修改grub启动的内核版本
vi /boot/grub/grub.conf
将default 0改为1
拷贝mt7601Usta.ko到/lib文件夹
拷贝RT2870STA.dat到 /etc/Wireless/RT2870STA/文件夹
拷贝wifiscan到bin文件夹,chmod 775 /bin/wifiscan
拷贝wifiget.sh到bin文件夹,chm
- Windows端口被占用处理方法
huqiji
windows
以下文章主要以80端口号为例,如果想知道其他的端口号也可以使用该方法..........................1、在windows下如何查看80端口占用情况?是被哪个进程占用?如何终止等. 这里主要是用到windows下的DOS工具,点击"开始"--"运行",输入&
- 开源ckplayer 网页播放器, 跨平台(html5, mobile),flv, f4v, mp4, rtmp协议. webm, ogg, m3u8 !
天梯梦
mobile
CKplayer,其全称为超酷flv播放器,它是一款用于网页上播放视频的软件,支持的格式有:http协议上的flv,f4v,mp4格式,同时支持rtmp视频流格 式播放,此播放器的特点在于用户可以自己定义播放器的风格,诸如播放/暂停按钮,静音按钮,全屏按钮都是以外部图片接口形式调用,用户根据自己的需要制作 出播放器风格所需要使用的各个按钮图片然后替换掉原始风格里相应的图片就可以制作出自己的风格了,
- 简单工厂设计模式
hm4123660
java工厂设计模式简单工厂模式
简单工厂模式(Simple Factory Pattern)属于类的创新型模式,又叫静态工厂方法模式。是通过专门定义一个类来负责创建其他类的实例,被创建的实例通常都具有共同的父类。简单工厂模式是由一个工厂对象决定创建出哪一种产品类的实例。简单工厂模式是工厂模式家族中最简单实用的模式,可以理解为是不同工厂模式的一个特殊实现。
- maven笔记
zhb8015
maven
跳过测试阶段:
mvn package -DskipTests
临时性跳过测试代码的编译:
mvn package -Dmaven.test.skip=true
maven.test.skip同时控制maven-compiler-plugin和maven-surefire-plugin两个插件的行为,即跳过编译,又跳过测试。
指定测试类
mvn test
- 非mapreduce生成Hfile,然后导入hbase当中
Stark_Summer
maphbasereduceHfilepath实例
最近一个群友的boss让研究hbase,让hbase的入库速度达到5w+/s,这可愁死了,4台个人电脑组成的集群,多线程入库调了好久,速度也才1w左右,都没有达到理想的那种速度,然后就想到了这种方式,但是网上多是用mapreduce来实现入库,而现在的需求是实时入库,不生成文件了,所以就只能自己用代码实现了,但是网上查了很多资料都没有查到,最后在一个网友的指引下,看了源码,最后找到了生成Hfile
- jsp web tomcat 编码问题
王新春
tomcatjsppageEncode
今天配置jsp项目在tomcat上,windows上正常,而linux上显示乱码,最后定位原因为tomcat 的server.xml 文件的配置,添加 URIEncoding 属性:
<Connector port="8080" protocol="HTTP/1.1"
connectionTi