前端实现自动打印 批量打印
众所周知,前端打印的API只有window.print(),而我们要实现自动打印和批量打印,甚至连获取本地电脑的打印机有哪些都无法获取到。难道,前端对此真的无能为力吗?答案是 否定 !
Lodop 由此诞生,有人说她是Web打印控件的“终结者”,因为接触“她”后再不想别的“她”。 那我们就来揭开这神秘都面纱!
一,首先我们要改造Lodpo的源代码文件为适合Vue/React/Angular等框架如下:
LodopFuncs.js
var CreatedOKLodop7766 = null, CLodopIsLocal;
//====判断是否需要 Web打印服务CLodop:===
//===(不支持插件的浏览器版本需要用它)===
export function needCLodop() {
try {
var ua = navigator.userAgent;
if (ua.match(/Windows\sPhone/i))
return true;
if (ua.match(/iPhone|iPod|iPad/i))
return true;
if (ua.match(/Android/i))
return true;
if (ua.match(/Edge\D?\d+/i))
return true;
var verTrident = ua.match(/Trident\D?\d+/i);
var verIE = ua.match(/MSIE\D?\d+/i);
var verOPR = ua.match(/OPR\D?\d+/i);
var verFF = ua.match(/Firefox\D?\d+/i);
var x64 = ua.match(/x64/i);
if ((!verTrident) && (!verIE) && (x64))
return true;
else if (verFF) {
verFF = verFF[0].match(/\d+/);
if ((verFF[0] >= 41) || (x64))
return true;
} else if (verOPR) {
verOPR = verOPR[0].match(/\d+/);
if (verOPR[0] >= 32)
return true;
} else if ((!verTrident) && (!verIE)) {
var verChrome = ua.match(/Chrome\D?\d+/i);
if (verChrome) {
verChrome = verChrome[0].match(/\d+/);
if (verChrome[0] >= 41)
return true;
}
}
return false;
} catch (err) {
return true;
}
}
//====页面引用CLodop云打印必须的JS文件,用双端口(8000和18000)避免其中某个被占用:====
if (needCLodop()) {
var src1 = "http://localhost:8000/CLodopfuncs.js?priority=1";
var src2 = "http://localhost:18000/CLodopfuncs.js?priority=0";
var head = document.head || document.getElementsByTagName("head")[0] || document.documentElement;
var oscript = document.createElement("script");
oscript.src = src1;
head.insertBefore(oscript, head.firstChild);
oscript = document.createElement("script");
oscript.src = src2;
head.insertBefore(oscript, head.firstChild);
CLodopIsLocal = !!((src1 + src2).match(/\/\/localho|\/\/127.0.0./i));
}
//====获取LODOP对象的主过程:====
export function getLodop(oOBJECT, oEMBED) {
var strHtmInstall = "
打印控件未安装!点击这里执行安装,安装后请刷新页面或重新进入。";
var strHtmUpdate = "
打印控件需要升级!点击这里执行升级,升级后请重新进入。";
var strHtm64_Install = "
打印控件未安装!点击这里执行安装,安装后请刷新页面或重新进入。";
var strHtm64_Update = "
打印控件需要升级!点击这里执行升级,升级后请重新进入。";
var strHtmFireFox = "
(注意:如曾安装过Lodop旧版附件npActiveXPLugin,请在【工具】->【附加组件】->【扩展】中先卸它)";
var strHtmChrome = "
(如果此前正常,仅因浏览器升级或重安装而出问题,需重新执行以上安装)";
var strCLodopInstall_1 = "
Web打印服务CLodop未安装启动,点击这里下载执行安装";
var strCLodopInstall_2 = "
(若此前已安装过,可点这里直接再次启动)";
var strCLodopInstall_3 = ",成功后请刷新本页面。";
var strCLodopUpdate = "
Web打印服务CLodop需升级!点击这里执行升级,升级后请刷新页面。";
var LODOP;
try {
var ua = navigator.userAgent;
var isIE = !!(ua.match(/MSIE/i)) || !!(ua.match(/Trident/i));
if (needCLodop()) {
try {
LODOP = getCLodop();
} catch (err) {}
if (!LODOP && document.readyState !== "complete") {
alert("网页还没下载完毕,请稍等一下再操作.");
return;
}
if (!LODOP) {
//document.body.innerHTML = strCLodopInstall_1 + (CLodopIsLocal ? strCLodopInstall_2 : "") + strCLodopInstall_3 + document.body.innerHTML;
return;
} else {
if (CLODOP.CVERSION < "3.0.8.3") {
document.body.innerHTML = strCLodopUpdate + document.body.innerHTML;
}
if (oEMBED && oEMBED.parentNode)
oEMBED.parentNode.removeChild(oEMBED);
if (oOBJECT && oOBJECT.parentNode)
oOBJECT.parentNode.removeChild(oOBJECT);
}
} else {
var is64IE = isIE && !!(ua.match(/x64/i));
//=====如果页面有Lodop就直接使用,没有则新建:==========
if (oOBJECT || oEMBED) {
if (isIE)
LODOP = oOBJECT;
else
LODOP = oEMBED;
} else if (!CreatedOKLodop7766) {
LODOP = document.createElement("object");
LODOP.setAttribute("width", 0);
LODOP.setAttribute("height", 0);
LODOP.setAttribute("style", "position:absolute;left:0px;top:-100px;width:0px;height:0px;");
if (isIE)
LODOP.setAttribute("classid", "clsid:2105C259-1E0C-4534-8141-A753534CB4CA");
else
LODOP.setAttribute("type", "application/x-print-lodop");
document.documentElement.appendChild(LODOP);
CreatedOKLodop7766 = LODOP;
} else
LODOP = CreatedOKLodop7766;
//=====Lodop插件未安装时提示下载地址:==========
if ((!LODOP) || (!LODOP.VERSION)) {
if (ua.indexOf('Chrome') >= 0)
document.body.innerHTML = strHtmChrome + document.body.innerHTML;
if (ua.indexOf('Firefox') >= 0)
document.body.innerHTML = strHtmFireFox + document.body.innerHTML;
document.body.innerHTML = (is64IE ? strHtm64_Install : strHtmInstall) + document.body.innerHTML;
return LODOP;
}
}
if (LODOP.VERSION < "6.2.2.6") {
if (!needCLodop())
document.body.innerHTML = (is64IE ? strHtm64_Update : strHtmUpdate) + document.body.innerHTML;
}
//===如下空白位置适合调用统一功能(如注册语句、语言选择等):==
// 添加注册码,打印就不会出现 “本页由lodop试用版输出 ”
LODOP.SET_LICENSES("","XXXXX","XXXX","");
//=======================================================
return LODOP;
} catch (err) {
alert("getLodop出错:" + err);
}
}
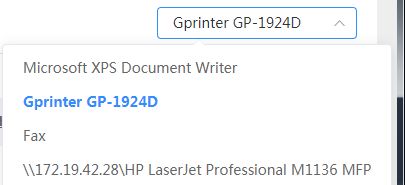
二,获取本地电脑连接都有哪些打印机
先上效果图:
// 先导入getLodop方法
import { getLodop } from "plugin/LodopFuncs.js";
// 获取打印机列表
getPrintList() {
let LODOP = getLodop();
if (!LODOP)return
// 获取打印机个数
let count = LODOP.GET_PRINTER_COUNT()
let printValue = LODOP.GET_PRINTER_NAME(-1) //获取默认打印机
this.printList = Array(count).fill(null).map((...args) => {
if (printValue === LODOP.GET_PRINTER_NAME(args[1])){
this.printDefault = args[1]
}
return {
value: args[1], // args[1]为数组索引
label: LODOP.GET_PRINTER_NAME(args[1]) // 获取打印机名称
}
})
},
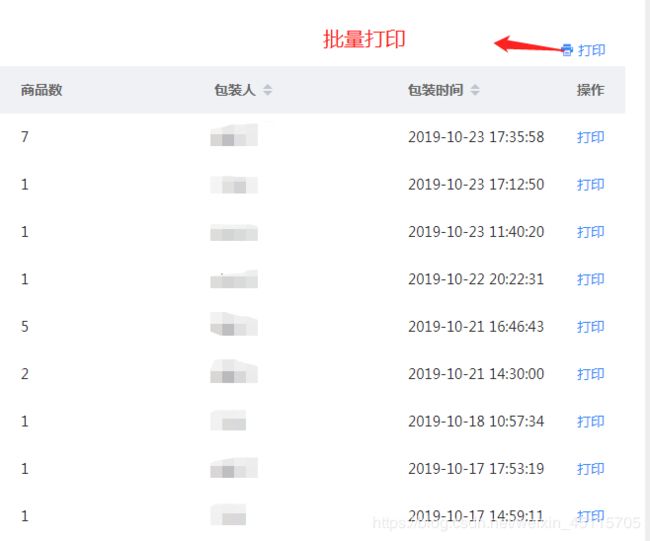
三,实现自动打印和批量打印
自动打印没法上效果图了,自己试一下就可以了 ^ _ ^
代码如下:
// 多选
handleSelectionChange(val) {
this.multipleSelection = val;
},
// 批量打印
async batchPrint() {
if(!this.multipleSelection.length){
this.$utils.commonUtils.tip('请选择','warning')
return
}
for await(const key of this.multipleSelection) {
this.getPrintData(key.printUrl)
}
},
// 打印
handleReview(index, row) {
this.getPrintData(row.printUrl)
},
// 获取面单信息数组数据
async getPrintData(url) {
if(url) {
this.printUrlList = url.split(';')
this.printInfo()
}
},
// 打印面单
async printInfo() {
for await (const item of this.printUrlList) {
this.printEveryItem(item)
}
},
// 打印每项
printEveryItem(item) {
let self = this;
let LODOP = getLodop(); //调用getLodop获取LODOP对象
return new Promise(function (resolve) {
setTimeout(() => {
LODOP.PRINT_INIT("");
let strStyleCSS = ``
let html = `${strStyleCSS}
 ${item} class='img1' />
`
LODOP.ADD_PRINT_HTM(0,0,380,380,html);
LODOP.SET_PRINT_PAGESIZE(1,1000,1000,"");
LODOP.PRINT();
}, 1000);
});
}
${item} class='img1' />
`
LODOP.ADD_PRINT_HTM(0,0,380,380,html);
LODOP.SET_PRINT_PAGESIZE(1,1000,1000,"");
LODOP.PRINT();
}, 1000);
});
}
单个打印和批量打印实现了,自动打印就简单了,满足条件调用打印方法即可,如仓储系统实际业务需求,当播种完成自动打印
至此,前端实现了自动打印 批量打印功能,更多功能可自行扩展,Lodop 等你探索!