100ask_imx6ull视频监控项目-流媒体方案的实现之Nginx(四)
100ask_imx6ull视频监控项目-流媒体方案的实现之Nginx(四)
1.Nginx介绍
•Nginx是什么
•一套开源软件,纯C语言编写,效率高
•HTTP和反向代理web服务器,同时也是一个 IMAP、POP3、SMTP 代理服务器
•稳定、高效,支持高并发
•即使强如阿里巴巴,也是使用Nginx: http://tengine.taobao.org/,它就是在Nginx的基础上,针对大访问量网站的需求,添加了很多高级功能和特性。
•我们只关注:Nginx可以作为流体服务器,支持RTMP、HTTPFLV、HLS等协议
apache是很老的产品了,非常庞大 高并发支持不是很好
Nginx对于高并发支持非常好
三种服务器的比较:
•推流端
•FFmpeg使用RTMP协议向Nginx推流
•拉流端
•VLC播放器使用RTMP或HTTPFLV协议从Nginx拉流
•浏览器使用HTTPFLV协议从Nginx拉流(安装flv.js)
使用RTMP协议将FFmpeg处理过的数据推流
使用RTMP或者HTTPFLV从流媒体服务器拉流
2.移植Ngnix
原生的Ngnix不支持RTMP/HTTPFLV协议
安装第三方模块
Nginux需要第3方模块
nginx-rtmp-module:实现了RTMP协议
nginx-http-flv-module:在nginx-rtmp-module的基础上,实现了HTTPFLV,并覆盖nginx-rtmp-module的所有功能
所以,我们将会在Nginx上使用nginx-http-flv-module
进入buildroot目录下
mkdir dl/nginx
cd dl/nginx
git clone https://github.com/winshining/nginx-http-flv-module.git
github下载太慢了导入自己的码云下载
git clone https://gitee.com/Jocelin47/nginx-http-flv-module.git
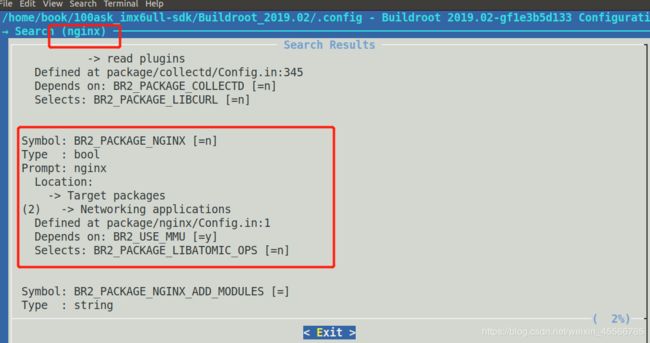
回到buildroot目录下make menuconfig搜索nginx
如果不去掉会运行两个服务器软件
nginx中防止出错都选上
额外的模块添加刚刚git下载的文件
make一下就可以在output/images/里面的emmc.img烧写到开发板中
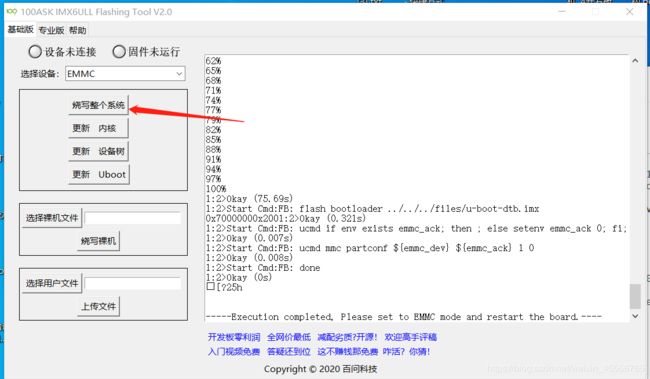
把生成的emmc.img覆盖file里面的系统文件,USB线连接开发板的host口,板子设置为USB点击烧写整个系统。
3.启动开发板
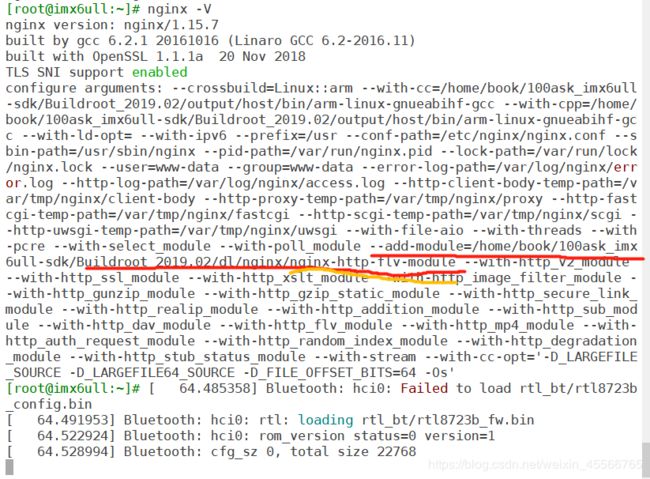
我们nginx -V 看到确实把模块加载进来了
vi /etc/nginx/nginx.conf
设置一下配置文件
1)1改为auto
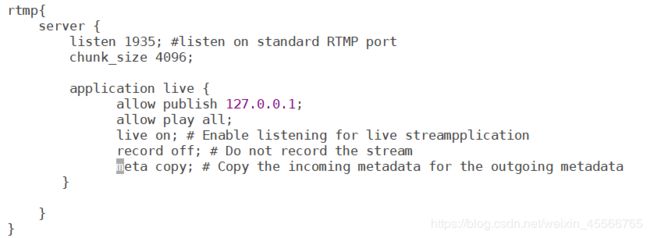
2)增加这段代码
服务器会监听1935这个端口
当我们的播放器来连接的时候,他回用这些信息publish发布信息
live on是直播,rtmp可能会被防火墙拦截所以还需要配置http
以后就可以通过http_flv来拉流
保存后重启nginx服务:
/etc/init.d/S50nginx restart
ifconfig我们的板子ip地址是192.168.1.107。电脑上访问板子ip就可以看到我们的nginx页面了
4.实现流媒体方案
运行ffmpeg把视频数据推给nginx
ffmpeg -f v4l2 -framerate 10 -i /dev/video1 -q 10 -f flv rtmp://127.0.0.1/live/wei
从/dev/video1里面得到数据 1s10帧 质量等级是10 把他以rtmp协议推送给本地的服务器,流的名字是wei
在VLC播放器的媒体->打开网络串流输入网址:
或者使用http协议http://192.168.1.107/test?app=live&stream=wei
这里的test对应我们之前配置http那一块配置文件的/test
摄像头比较延迟,
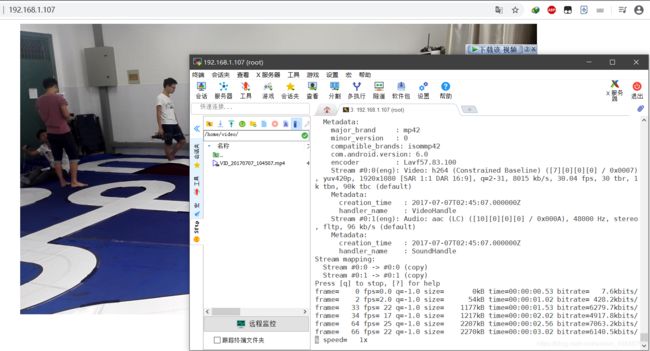
我们上传一个MP4文件推流看一下
板子rz命令后 右键发送文件
ffmpeg -re -i test.mp4 -vcodec copy -acodec copy -f flv rtmp://127.0.0.1/live/wei
-i 对应要播放的文件
-re保持原来的速度播放
vcodec和acodec和原来的保持一样所以是copy
执行命令后可以播放啦!
前面用摄像头很卡是因为板子芯片太弱,ffmpeg处理太耗资源。
并且RTMP容易被防火墙拦截,我用RTMP就播放不了,
用httpflv协议就可以了
在浏览器中输入http://192.168.1.107/test?app=live&stream=wei
他给你自动下载文件,不能播放,我们需要一些插件
之前说B站的工程师出了flv.js,我们来安装一下这个插件
参考这篇博客:
https://blog.csdn.net/impingo/article/details/103077380
别人的在线播放视频的demo网站:
http://player.pingos.io/flv/
这个网址输入我们的http://192.168.1.107/test?app=live&stream=wei在线播放试一下,点击load报错了
再参考这篇文章
https://blog.csdn.net/string_kai/article/details/100598268
告诉我们需要配置这一项
vi /etc/nginx/nginx.conf
重启服务
/etc/init.d/S50nginx restart
现在可以啦!
所以我们肯定也可以自己编写一个html的网页,这里面有html的demo
https://www.cnblogs.com/saysmy/p/7851911.html
我们把代码复制下来保存为myVideo.html
来修改一下地址
再导入我们的flv.js插件
打开我们的myVideo.html
果然可以播放了!
我们再尝试一下输入192.168.1.107就直接播放视频,以为我们之前192.168.1.107是
这个界面,我们把这个界面替换掉换成我们这个html文件
cd /usr/html/
替换这个index.html
我们把index.html清空
把之前写的myVideo.html内容复制进去,再回车就可以啦
最后就可以啦
我们的板子性能比较慢,正常的话用摄像头采集图像就可以实现输入IP地址观看了。
我们在html里面加入了一段代码 获取flv.js他提供了很多函数
从服务器上得到flv流,nginx会把flv传送给flv.js
flv.js转换程html5能够接收的数据。
这样浏览器就可以支持html5格式的视频数据。
这一节我们基本就把上面整个流程的功能都已经实现了!