hexo+sakura主题美化合集
文章目录
- 一.简介
- 二.主题基本修改
- 三.添加通讯以及美化背景
- 四.添加2D板娘
- 1.通过core-js安装
- 2.直接修改文件安装
- 五.设置代码块高亮
- 六.搜索功能无法使用
- 七.总结
一.简介
我们搭建了自己的博客后,肯定需要美化,打造属于自己的个性博客,但是百度上面好多大神发的教程比较散,我尝试了以后汇总了一下分享给大家
- 主题基本修改
- 添加通讯以及美化背景
- 添加2d板娘
二.主题基本修改
主题基本的修改我给大家推荐的是 yremp大神 的这篇文章

包含的修改项
- 顶部站点名字
- 顶部导航栏
- 头像
- 社交栏
- 顶部图片和效果
- 通知栏
- startdash
- Discovery
- 文章封面和内容
- 归档子页面
- 清单子页面
- 友情链接相关配置
- 左下角播放器
- 切换背景
- 评论不在白名单问题
大家可以根据自己的需求简单的修改
三.添加通讯以及美化背景
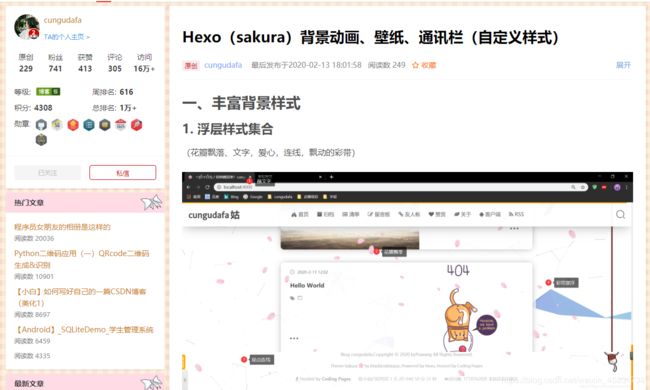
这块我给大家推荐的是 cungudafa大神 的这篇文章

包含的修改项
- 背景样式的修改(花瓣飘落、文字,爱心,连线,飘动的彩带,鼠标点击爆炸等等)
- 背景图片的切换,不蒜子网页计数
- 在线通讯,绑定微信实时提醒
当然如果这满足不了你美化的需求,还可以看看这篇文章,TRHX大神 有背景的雪花飘落,背景的代码雨等等
四.添加2D板娘
2d板娘,就是下面图片的效果,下面我给大家两种方法
1.通过core-js安装
这种方式也是最普通的方法,因为我们在搭建博客的时间基本的环境(node.js和hexo)已经搭建好了,所以直接安装 live2d 的插件就好了
开始教程
1.我们执行下面命令安装 live2d 模块,
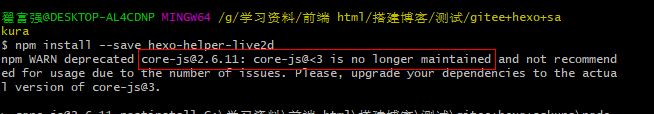
npm install --save hexo-helper-live2d
案例
但是在我安装的时候,直接就报错了,原因是core-js的版本太低了,无法安装liv2d,所以得升级
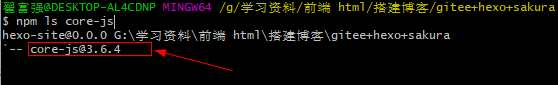
我们输入下面命令查看core-js 的版本
npm ls core-js
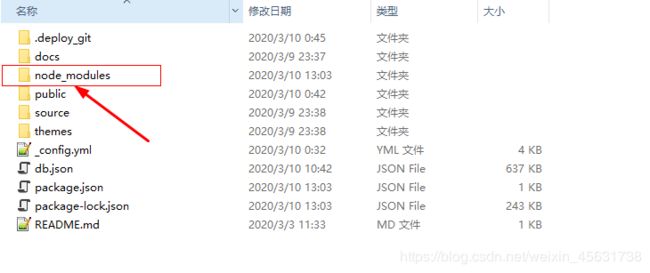
因为core-js(是专门管理插件的,也就是我们node_modules 的文件夹)它在升级后之前的版本就不能用了
我的之前版本是 core-js@2 所以安装不了,我们可以先卸载,然后在安装新版本
npm uninstall --save core-js@^2//卸载
npm install --save core-js@^3//安装
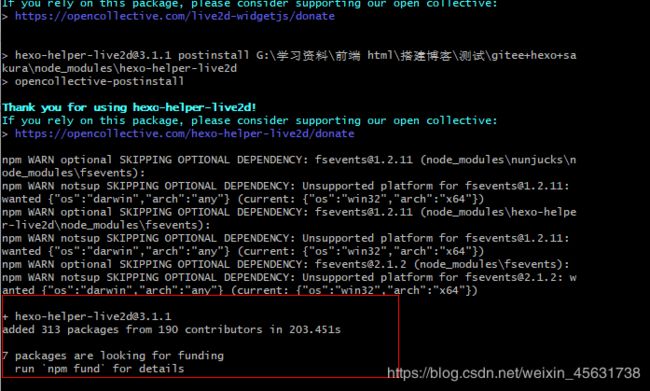
然后我们就可以安装 hexo-helper-live2d 模块了
安装成功后是这样子的

特别注意core-js的使用
如何我们不用这个模块了,不要直接去文件夹自己手动删除,这里会让整个文件系统出错,所有我们需要输入命令
//例如
npm install --save + 模块名称 //安装了该模块
npm uninstall --save + 模块名称 //卸载该模块
2.下载我们的版娘
我们可以使用一下命令
npm install live2d-widget-model-wanko
注意:live2d-widget-model-wanko 为板娘主题的名字,我们可以按照自己的喜好选择
live2d模型仓库
live2d-widget-model-chitose
live2d-widget-model-epsilon2_1
live2d-widget-model-gf
live2d-widget-model-haru/01 (use npm install --save live2d-widget-model-haru)
live2d-widget-model-haru/02 (use npm install --save live2d-widget-model-haru)
live2d-widget-model-haruto
live2d-widget-model-hibiki
live2d-widget-model-hijiki
live2d-widget-model-izumi
live2d-widget-model-koharu
live2d-widget-model-miku
live2d-widget-model-ni-j
live2d-widget-model-nico
live2d-widget-model-nietzsche
live2d-widget-model-nipsilon
live2d-widget-model-nito
live2d-widget-model-shizuku
live2d-widget-model-tororo
live2d-widget-model-tsumiki
live2d-widget-model-unitychan
live2d-widget-model-wanko
live2d-widget-model-z16
大家可以在 github下载,但是我建议大家使用命令去安装
模型预览大家可以进入此文章预览对应的板娘
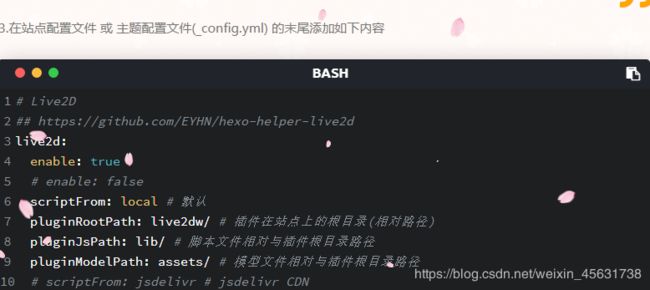
3.在站点配置文件 或 主题配置文件(_config.yml) 的末尾添加如下内容
# Live2D
## https://github.com/EYHN/hexo-helper-live2d
live2d:
enable: true
# enable: false
scriptFrom: local # 默认
pluginRootPath: live2dw/ # 插件在站点上的根目录(相对路径)
pluginJsPath: lib/ # 脚本文件相对与插件根目录路径
pluginModelPath: assets/ # 模型文件相对与插件根目录路径
# scriptFrom: jsdelivr # jsdelivr CDN
# scriptFrom: unpkg # unpkg CDN
# scriptFrom: https://cdn.jsdelivr.net/npm/[email protected]/lib/L2Dwidget.min.js # 你的自定义 url
tagMode: false # 标签模式, 是否仅替换 live2d tag标签而非插入到所有页面中
debug: false # 调试, 是否在控制台输出日志
model:
use: live2d-widget-model-wanko # 修改项 npm-module package name
# use: wanko # 博客根目录/live2d_models/ 下的目录名
# use: ./wives/wanko # 相对于博客根目录的路径
# use: https://cdn.jsdelivr.net/npm/[email protected]/assets/wanko.model.json # 你的自定义 url
display:
position: right
width: 150
height: 300
mobile:
show: true # 手机中是否展示
注意
我们需要改的就是use 这个地方,我们下载的那个主题,我们就修改成什么名字,当然在 display 项中也可以修改显示的位置已经大小
![]()
2.直接修改文件安装
我们先下载这个大神的 主题包
1.然后解压 live2d-widget文件解压到本地博客目录的themes/sakura/source 下
2.修改项目中的 autoload.js 文件,如下:
将
const live2d_path = "https://cdn.jsdelivr.net/gh/stevenjoezhang/live2d-widget/";
改为
const live2d_path = "/live2d-widget/";
3.在 /themes/sakura/layout/_layout.ejs 代码的尾部,新增如下内容:
<script src="/live2d-widget/autoload.js"></script>
4.主题配置文件_congig.yml 代码末尾,新增如下内容
live2d:
enable: true
5.想修改看板娘大小、位置、格式、文本内容等,可查看并修改 waifu-tips.js 、 waifu-tips.json 和 waifu.css

注意:大神的项目需要 jQuery 和 font-awesome 支持
五.设置代码块高亮
1.首先我们需要安装代码块高亮的插件,通过下面命令安装
npm i -S hexo-prism-plugin
2.我们需要修改博客的配置文件_config.yml, 关闭自带的高亮
在配置文件中找看有没有highlight,有的话用下面代码将其替换,没有的话自行添加,可以添加在代码的最末尾处
highlight:
enable: false
prism_plugin:
mode: 'preprocess'
theme: 'default'
line_number: false # default false
custom_css: 'path/to/your/custom.css' # optional
六.搜索功能无法使用
只需要执行下面命令就可以了
npm install hexo-generator-json-content --save
七.总结
我修改的博客主题是sakura 这个主题,当然修改其他主题也是大同小异,大家可以跟着去修改