Springboot+ECharts图表显示数据库信息
一 功能介绍
1 信息检索
用户在前台页面中输入信息,后台获取用户输入的信息进行数据库信息的检索和查询。
2 信息查询
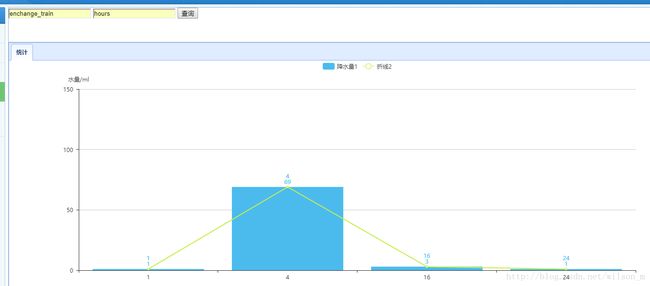
前台通过获取用户查询到的数据以ECharts中的柱状图的形式将数据进行更加直观的显示。
二 数据库查询
1 以#传参查询
因为要实现对用户输入的信息进行查询,用户要进行传递的参数可以是from后面跟的表的名字,用户传递的参数不一定在where条件中出现。
因此与我们以往写sql语句进行查询的时候,参数的位置发生了变化,参数不在where后面出现,而是在from后面出现。
以往的查询功能代码主要如下:
@Select("select * from singlestudy_teacher where tno=#{tno} and study_no=#{study_no}")
public SingleStudy_Teacher repeatsingle(@Param("tno") String tno,@Param("study_no") String study_no); 通过where后面限制条件对数据库进行信息的查询,传递参数的时候以#进行传递参数。
将tno=2,study_no=201702传递进去,在数据库中检索查询可以得到如下信息:
2 以$(美元符号)传参
如果我们要实现对某一张表的某些属性进行统计的时候,我们传递的参数位置将不再是在where后面,而是在select后面和from后面。
比如我们要实现对提升培训表中学时的统计。对学时这一属性进行分组并进行统计。
sql查询语句如下:
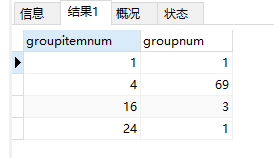
@Select("select ${groupname} as groupitemnum,count(${groupname})as groupnum from ${trainname} group by ${groupname}")
public List groupitemnum(@Param("trainname") String trainname,@Param("groupname") String groupname); 将trainname=enchange_train,groupname=hours,传递进去,在数据库中检索查询可以得到如下信息:

不能够在像前面一样通过#进行传递参数的形式,而是用$进行传递参数。
3 两种传参方式
在动态sql解析过程,#{}与${}的效果是不一样的:
#{ } 解析为一个 JDBC 预编译语句(prepared statement)的参数标记符。
如以下sql语句:select * from user where name = #{name};
会被解析为:select * from user where name = ?;
可以看到#{}被解析为一个参数占位符?。
${ } 仅仅为一个纯碎的 string 替换,在动态 SQL 解析阶段将会进行变量替换
如以下sql语句: select * from user where name = ${name};
当我们传递参数“sprite”时.
sql会解析为:select * from user where name = “sprite”;
可以看到预编译之前的sql语句已经不包含变量name了。
综上所得, ${ } 的变量的替换阶段是在动态 SQL 解析阶段,而 #{ }的变量的替换是在 DBMS 中。
三 前后台代码
1 Entity实体类代码:
通过定义一个实体类,将查询到的信息存储在这个实体类中,同时在数据库中使用as起一个别名,在某种程度上也避免了用户每输入一个不同参数,就要建立一个实体类进行存储用户查询的信息这种麻烦。
代码如下:
package cn.edu.nwsuaf.domain.teacher.bean;
import java.util.Calendar;
import java.util.Date;
public class GroupInfo {
int groupitemnum;
int groupnum;
public int getGroupitemnum() {
return groupitemnum;
}
public void setGroupitemnum(int groupitemnum) {
this.groupitemnum = groupitemnum;
}
public int getGroupnum() {
return groupnum;
}
public void setGroupnum(int groupnum) {
this.groupnum = groupnum;
}
}
2 Controller层代码:
/**
* ECharts数据展示
* @param request
* @param session
* @return 数据库查询的数据
*/
@RequestMapping(value = "/getStatisticDataList3",method = {RequestMethod.GET, RequestMethod.POST})
@ResponseBody
public Map groupdata(HttpServletRequest request,HttpSession session){
String groupname=request.getParameter("groupBy");
String trainname=request.getParameter("trainType");
System.out.println("groupname"+groupname);
Map map=new HashMap<>();
List groupitemnum=adminService.groupitemnum(trainname,groupname);
for (GroupInfo groupinfo:groupitemnum) {
map.put(groupinfo.getGroupitemnum(),groupinfo.getGroupnum());
}
return map;
} 3 前台html页面代码:
<html xmlns:th="http://www.thymeleaf.org"
xmlns:layout="http://www.ultraq.net.nz/web/thymeleaf/layout"
xmlns:float="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8"/>
<title>EChartstitle>
<link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css"/>
<link rel="stylesheet" type="text/css" href="easyui/themes/icon.css"/>
<link rel="stylesheet" type="text/css" href="easyui/demo/demo.css"/>
<script type="text/javascript" src="js/jquery.js">script>
<script type="text/javascript" src="echarts/echarts.common.min.js">script>
<script type="text/javascript" src="easyui/jquery.min.js">script>
<script type="text/javascript" src="easyui/jquery.easyui.min.js">script>
<script>
$(function(){
$('#tt1').tabs('resize',{
plain : false,
boder : false,
width:$(window).width()-18,
height: $(window).height()-18,
});
});
script>
head>
<body>
<div class="easyui-layout" data-options="fit:true">
<div data-options="region:'north'" style="width: 100%;height: 9%">
<input type="text" id="trainType" name="trainType"/>
<input type="text" id="groupBy" name="groupBy"/>
<button onclick="getStatisticDataList()">查询button>
div>
<div data-options="region:'center'" style="width: 100%;height: 60%">
<div id="tt1" class="easyui-tabs" tabHeight="35">
<div title="统计" >
<table>
<div id="main" style="height: 500px">div>
table>
div>
div>
div>
div>
<script type="text/javascript">
function getStatisticDataList()
{
var trainType=document.getElementById("trainType").value;
var groupBy=document.getElementById("groupBy").value;
var data1=[];
var data2=[];
// 基于准备好的dom,初始化echarts图表
var myChart = echarts.init(document.getElementById('main'));
option = {
tooltip: {
trigger: 'axis'
},
legend: {
data:['降水量1','折线2']
},
xAxis: [
{
type: 'category',
data: data1
}
],
yAxis: [
{
type: 'value',
name: '水量/ml',
min: 0,
max: 150,
interval: 50,
axisLabel: {
formatter: '{value} '
}
}
],
series: [
{
name:'降水量1',
type:'bar',
/*设置柱状图颜色*/
itemStyle: {
normal: {
color:'#4bbbee',
/*柱形图上每个柱子顶端中间显示的数据*/
label: {
show: true,
position: 'top',
formatter: '{b}\n{c}'
}
}
},
data: data2
},
{
name:'折线2',
type:'line',
itemStyle : { /*设置折线颜色*/
normal : {
color:'#c5ee4a'
}
},
data: data2
}
]
};
$.ajax({
url: "/getStatisticDataList3",
type: "post",
data: {"trainType":trainType,"groupBy":groupBy},
datatype: "json",
success: function (res) {
for(var i in res){
data1.push(i);
data2.push(res[i]);
}
myChart.setOption(option);
}
})
}
script>
body>
html>四 效果展示
程序运行结果截图如下: