easyui框架实现datagrid多表头设置
多表头
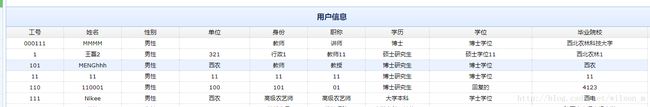
通常遇到的都是单表头,也就是表头只有一行,如下图所示:

但在实际中我们遇到的不仅仅是单表头,可能遇到多表头,也就是要进行单元格的行和列进行合并,如下图所示:

多表头代码设置
多表头设置代码如下
"width:100%;" data-options="region:'center',title:'入职培训信息',iconCls:'icon-ok'">
" class="easyui-datagrid"
data-options="
url:'/entrytrain_info',
method:'get',
border:false,
singleSelect:true,
fit:true,
collapsible:false,
pagination:true,
pageSize:25,
pageList:[25,15,10],
fitColumns:true">
2,field:'tno',align:'center',width:'7%'">工号
2,field:'tname',align:'center'">姓名
2,field:'gender',align:'center',width:'4%'">性别
2,field:'age',align:'center'">年龄
2,field:'work_unit',align:'center'">工作单位
3,align:'center'">校本文化
3,align:'center'">素质拓展
3,align:'center'">师德师风
3,align:'center'">教学实务理论
3,align:'center'">教学实务实训
3,align:'center'">高校教师基础教育理论培训
4,align:'center'">资格考试理论成绩
2,field:'professionalskill_grade',align:'center'">专业技能成绩
'campus_start',align:'center',width:'7%'">开始时间
'campus_end',align:'center',width:'7%'">结束时间
'campus_grade',align:'center',width:'4%'">成绩
'quality_start',align:'center',width:'7%'">开始时间
'quality_end',align:'center',width:'7%'">结束时间
'quality_grade',align:'center',width:'4%'">成绩
'morality_start',align:'center',width:'7%'">开始时间
'morality_end',align:'center',width:'7%'">结束时间
'morality_grade',align:'center',width:'4%'">成绩
'teachtheory_start',align:'center',width:'7%'">开始时间
'teachtheory_end',align:'center',width:'7%'">结束时间
'teachtheory_grade',align:'center',width:'4%'">成绩
'teachpractice_start',align:'center',width:'7%'">开始时间
'teachpractice_end',align:'center',width:'7%'">结束时间
'teachpractice_grade',align:'center',width:'4%'">成绩
'educationtheory_start',align:'center',width:'7%'">开始时间
'educationtheory_end',align:'center',width:'7%'">结束时间
'educationtheory_grade',align:'center',width:'4%'">成绩
'educationpolicy_grade',align:'center'">教育政策法规
'educationmorality_grade',align:'center'">教师职业道德
'higheducation_grade',align:'center'">高等教育学
'educationpsychology_grade',align:'center'">教育心理学