利用纯CSS实现条纹背景
- 原理:
- 如果多个色标具有相同的位置,他们会产生一个无限小的过渡区域,从效果上看,颜色会从这个位置突然变化,而不是一个平滑的过程。
linear-gradient()函数用于创建一个表示两种或者多种颜色线性渐变的图片。其结果属于background-size来控制渐变的大小。- 如果某个色标的位置值比整个列表中在它之前的色标的位置小,则该色标的位置值会被设置为它前面所有色标位置值的最大值。(见示例2)
下面我们来试试:
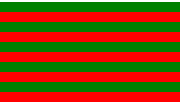
1、等宽条纹
background-image: linear-gradient(0deg,red 50%,green 50%);
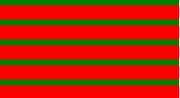
background-size: 100% 20px;2、不等宽条纹
利用上述同样的方法,只需要调整调整色标的位置值即可。
background-image: linear-gradient(0deg,red 70%,green 70%);
background-size: 100% 20px;根据原理的第三条,我们也可以这样写,效果相同。
background-image: linear-gradient(0deg,red 70%,green 0);
background-size: 100% 20px;我们把第二个位置设置为0,那它的位置就会被浏览器调整为前一个色标的位置值,这个结果正是我们想要的,而且如果要修改条纹宽度时,不用同时修改多个值。
3、三色条纹图案
background-image: linear-gradient(0deg,red 30%,green 0,green 60%,yellow 0);
background-size: 100% 20px;4、垂直条纹
垂直条纹很简单,和上面水平条纹类似,修改渐变的方向即可。
background-image: linear-gradient(90deg,red 30%,green 0,green 60%,yellow 0);
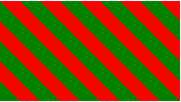
background-size: 40px 100%;5、斜向条纹
background-image: linear-gradient(45deg,red 50%,green 0);
background-size: 40px 40px;如果我们只是修改角度,那么我们得到的是这样的,显然并不是我们需要的斜向条纹。

那么有什么好的方法我们来实现呢?
background-image: linear-gradient(45deg,red 25%,green 0,green 50%,red 0,red 75%,green 0);
background-size: 40px 40px;
而我们这里的单位图片如下:

我们可以根据勾股定理计算出我们需要的宽度
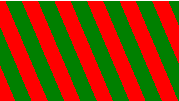
6、更灵活的斜向条纹
上面的斜向条纹只是针对45度的,那如果是其他的角度,我们应该怎么做呢?
我们可以利用repeating-linear-gradient() 来实现。
background-image: repeating-linear-gradient(45deg,red,red 15px,green 0,green 30px);
我们可以随意改变角度,并且不用去计算条纹宽度的大小,再也没有烦人的根号二,而且修改颜色也只用修改两处,不用像上面那样麻烦。
7、灵活的同色系条纹
有时候,我们需要是想颜色差异并不是很大的条纹,简单通过透明度来改变实现。
用上面方法实现:
background-image: repeating-linear-gradient(60deg,rgba(0,94,93,1),rgba(0,94,93,1) 15px,rgba(0,94,93,0.5) 0,rgba(0,94,93,0.5) 30px);效果:

如果要修改,那么我们要同时修改四个地方的颜色,有没有更简洁的方法呢?
幸运的是,有这个方法,我们把深色的指定为背景色,同时把白色的半透明色的条纹叠加在背景上得到浅色的条纹。
background: #005e5d;
background-image: repeating-linear-gradient(60deg,hsla(0,0%,100%,0.5),hsla(0,0%,100%,0.5) 15px,transparent 0,transparent 30px);这样做有三个好处:
- 我们只需要在一个地方修改颜色;
- 对于不支持渐变的浏览器提供了回退的作用;
- 具有透明区域的多个渐变图案可以构造出非常复杂的图案。
下篇见。
本文参考与《CSS揭秘》一书。