WEB项目中的(曲线图,柱状图,饼状图,以及两种基础弹出框)快速优雅实现
基于现在大部分WEB项目,尤其是到报表那一块内容时,必然会涉及到结果出图,并且导出EXCEL的一些基本功能。
于是我在网上找了一款展示优雅,操作便捷,简单易懂的两款插件(Echarts[图标],layer[弹出层]).
那么下面就简单的快速的不罗嗦先大概介绍下【截取至官网】:
ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的 Canvas 类库ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。
ECharts 3 中更是加入了更多丰富的交互功能以及更多的可视化效果,并且对移动端做了深度的优化。
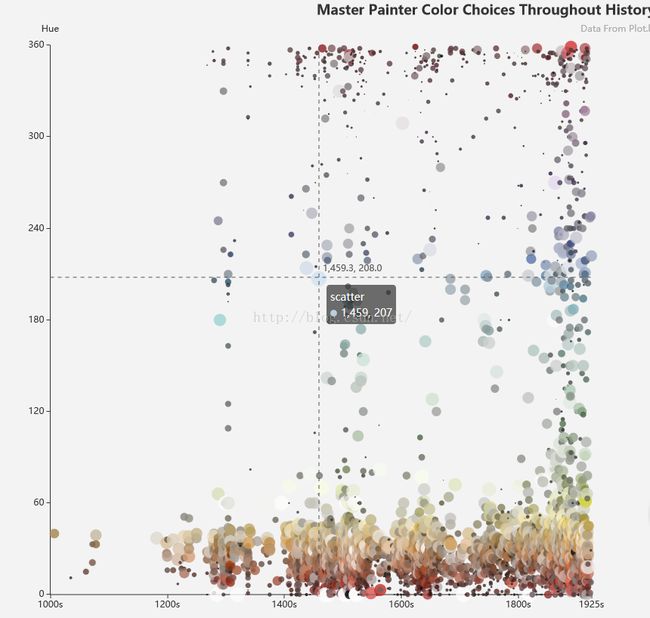
ECharts 提供了常规的 折线图, 柱状图, 散点图, 饼图, K线图,用于统计的 盒形图,用于地理数据可视化的 地图, 热力图, 线图,用于关系数据可视化的 关系图, treemap,多维数据可视化的 平行坐标,还有用于 BI 的 漏斗图, 仪表盘,并且支持图与图之间的混搭。当然不上图你们是不知道有多优雅,我第一眼就一个字描述,舒服!:
这个图是主角,但是我截图没办法体现它的动态效果,它是随x轴的属性不断慢慢变化的。
更多图片可以到它的官网上看http://echarts.baidu.com/
下面就开始介绍如何快速简单优雅实现饼状图,柱状图,折线图等。
其实官网上都有例子,我在这里写它的目的是为了更简便简单让大家去正确使用!
首先第一步: 在页面上为Echarts准备好一个DOM,以便让他显示出图形
第二步:引入Echarts的js文件
当然文件可以从官网上下载(我不懒!!!http://echarts.baidu.com/download.html)
第三步:新建
这里paths下的echarts:后面的路径可以用../../的形式。当然这第三步在整个页面中只需要加载一次就行(如果一个页面有多个图表要现实的话)
第四步:在网站里找到自己想要的图表显示形式然后把左侧对应的option{代码}给复制过来放到文件中。例子:http://echarts.baidu.com/examples.html?qq-pf-to=pcqq.c2c
下面我把自己封装好的js文件截图给你们看下
TIPS:哦对了,忘了说了,写好了曲线图或者柱状图的一种就行了,因为他有一个toolbox(标签盒子)你在上面点一下就可以任意切换,所以好处的一点就是只需要要写一种类型的图就可以另一种也出来了。还有就是传进去的数据必须以数组形式传进去,可以再页面上先var newArr = new Array(); 然后newArr.push(),或者是for循环遍历一层一层的放数据进去。
//柱状图,曲线图的方法
//imageId:所创建图片所在的Id
//typeArr:类型的数组(也就是有几种线或者几种柱子)
//XArr:横坐标的Arr
//dataArr里面的类型要是一个个的item集合,item里面的type是对应数据的名称
//而numArr的是一个数组,就是对应每一列的数据
//typeArr里面有几个,那么就有几个item
//传过来的数据必须按照typeArr的顺序放入每一列的dataArr数组
function eChart(imageId,typeArr,XArr,dataArr){
var ListFirstArr = new Array();
for(var i=0;i
name: typeArr[i],
type: 'bar',
data: dataArr[i]
};
ListFirstArr.push(item);
}
require.config({
paths: {
echarts: '../../../comm/echarts'
}
});
// 使用
require(
[
'echarts',
'echarts/chart/bar','echarts/chart/line'
],
function (ec) {
// 基于准备好的dom,初始化echarts图表
var myChart = ec.init(document.getElementById(imageId));
option = {
tooltip : {
trigger: 'axis',
axisPointer : { // 坐标轴指示器,坐标轴触发有效
type : 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
toolbox: { //很关键的一个功能,自由切换柱状图曲线图的工具盒子
show : true, //让它显示
feature : {
mark : {show: true},
magicType : {show: true, type: ['line', 'bar']}, //类型让他两种都存在
restore : {show: true},
saveAsImage : {show: true}
}
},
legend: {
data: typeArr
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis : [
{
type : 'category',
data : XArr
}
],
yAxis : [
{
type : 'value'
}
],
series : ListFirstArr
};
// 为echarts对象加载数据
myChart.setOption(option);
}
);
}
//饼状图的方法
//对应放图片的Id(imageId)
//typeArr:对应名称的数组
//dataArr:对应名称数组的对应数据的数组
function piePicture(imageId,typeArr,dataArr){
var ListFirstArr = new Array();
for(var i=0;i
value: dataArr[i],
name: typeArr[i]
};
ListFirstArr.push(item);
}
require.config({
paths: {
echarts: 'http://echarts.baidu.com/build/dist'
}
});
require(
[
'echarts',
'echarts/chart/pie'
],
function (ec) {
// 基于准备好的dom,初始化echarts图表
var myChart = ec.init(document.getElementById(imageId));
option = {
title : {
text: '',
subtext: '',
x:'center'
},
tooltip : {
trigger: 'item',
formatter: "{a}
{b} : {c} ({d}%)"
},
legend: {
orient: 'vertical',
left: 'left',
data: typeArr
},
series : [
{
name: '访问来源',
type: 'pie',
radius : '55%',
center: ['50%', '60%'],
data:ListFirstArr,
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
myChart.setOption(option);
}
);
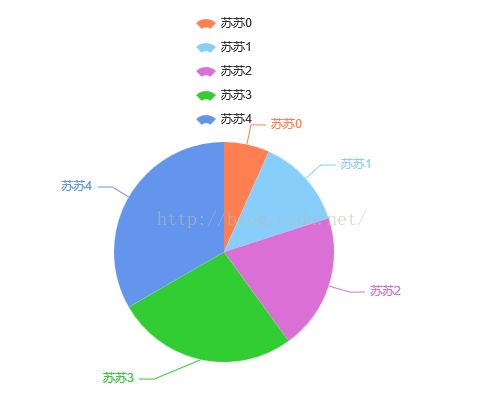
鉴于懒,我就把自己做的一个饼状图给你们随意看下。
然而 会有这么低端么?ofcourse不会!我想让他有几个属性比较就让他有几个属性比较。只要点击上方属性块,点哪一个哪一个就会变灰也就是消失,再点击一次又重新出现。比如这样:
上面两个图因为懒!直接就从官网上截了。
所以直接上操作步骤
(三板斧)
第一板:
引入jquery 最好是jquery1.8版本以上
第二板:
引入layer的js文件
下载地址:http://layer.layui.com/
第三板斧:
写入function。比如背景不可操作;
//iframe层-父子操作
layer.open({ type: 2,
area: ['700px', '530px'],
fix: false,
maxmin: true,
content: 'test/iframe.html'});//弹出到新页面名称
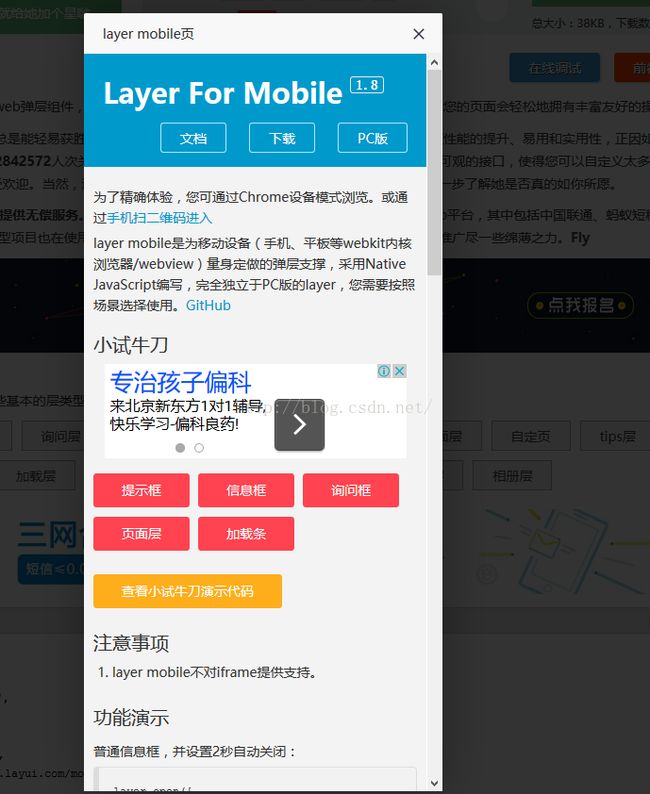
//iframe层-多媒体
layer.open({ type: 2,
title: false,
area: ['630px', '360px'],
shade: 0.8,
closeBtn: 0,
shadeClose: true,
content: 'http://player.youku.com/embed/XMjY3MzgzODg0'});//弹出新页面网址
比如背景可操作:
layer.open({
type: 2,
title: false,
closeBtn: 0,//不显示关闭按钮
shade: [0],
area: ['1%', '1%'],
offset: 'rb',//右下角弹出
time: 50, //0.05秒后自动关闭
shift: 1,
end: function(){ //此处用于演示
layer.open({
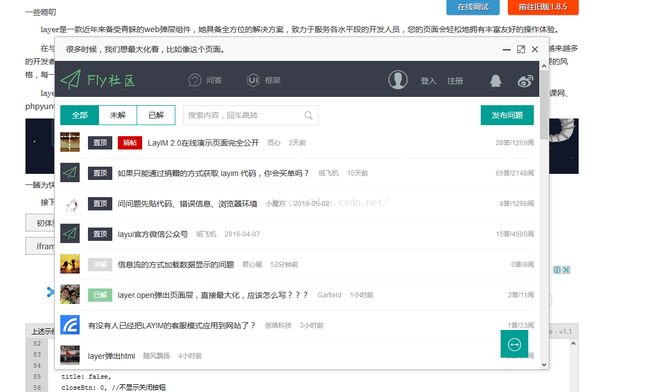
type: 2,
title: '很多时候,我们想最大化看,比如像这个页面。',
shadeClose: true,
shade: false,
maxmin: true,//开启最大化最小化按钮
area: ['893px', '600px'],
content: 'http://fly.layui.com/'
});
}
});
到时候的应用场景你自己决定,可以是搞一个button点击之后触发,把它放在function中。也可以是点击标签,亦或是ommouseover触发、、、 !