- Python,Rust开发关停大脑APP
Geeker-2025
pythonrust
要关停名为“大脑”的APP,具体实现方式取决于APP的运行环境和架构。以下是针对不同场景的Python和Rust解决方案:---###**场景1:终止本地进程(适合桌面/服务端应用)**####Python方案(使用`psutil`库)```pythonimportpsutildefstop_brain_app():target_name="brain_app"#替换为实际进程名forprocin
- 搜索插入位置
AWEN_33
算法leetcode数据结构
给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。请必须使用时间复杂度为O(logn)的算法(二分法)。classSolution{public:intsearchInsert(vector&nums,inttarget){//初始化二分查找的边界://low:左边界,从数组起始位置开始(索引0)//high:右边界,从数组最后
- Java机考题:815. 公交路线 图论BFS
吗喽对你问好
java图论宽度优先
给你一个数组routes,表示一系列公交线路,其中每个routes[i]表示一条公交线路,第i辆公交车将会在上面循环行驶。例如,路线routes[0]=[1,5,7]表示第0辆公交车会一直按序列1->5->7->1->5->7->1->...这样的车站路线行驶。现在从source车站出发(初始时不在公交车上),要前往target车站。期间仅可乘坐公交车。求出最少乘坐的公交车数量。如果不可能到达终点
- JS补充18-dom中的查
常婧帅
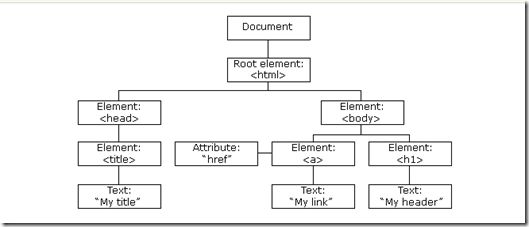
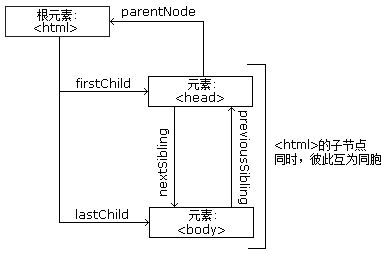
查查看元素节点document代表整个文档document.getElementById()元素id在ie8以下的浏览器,不区分id大小写,而且也返回匹配name属性的元素。document.getElementsByTagName()标签名。document.getElementsByName()需要注意只有部分标签name可生效(表单,表单元素,img,iframe)document.getE
- Selenium 中 findElement 方法全解析:定位网页元素的 7 种方式
二向箔reverse
selenium测试工具
在自动化测试和网页数据抓取场景中,准确找到目标元素是核心任务。Selenium提供的findElement方法支持多种定位策略,本文将深入介绍各种搜索模式的完整语法及适用场景。一、CSS选择器定位CSS选择器是定位网页元素的首选方式,它具有语法简洁、性能优异的特点。1.基本选择器元素选择器语法与说明:driver.find_element(By.CSS_SELECTOR,"标签名")通过HTML标
- WebDriver 对象中的方法
一百天成为python专家
pythonpycharm开发语言python3.11ipython
在WebDriver对象中有大量的对浏览器进行操作的方法,其中几种常见方法的使用形式如下back()功能:返回到上一个页面。forward()功能:前进到下一个页面。refresh()功能:刷新当前页面。quit()功能:关闭当前浏览器。close()功能:关闭当前标签页(一个浏览器窗口中展示的每一个网页为一个标签页,当前标签页指当前正在显示的网页)示例代码(操作浏览器):'''前进后退刷新'''
- xss的利用
m0_73832254
xss前端
目录一、XSS的原理和分类二、常见的XSS标签和属性三、Xss漏洞分类1.反射性xss反射性XSS典型攻击场景基于URL参数的反射性XSS基于表单参数的反射性XSS利用HTML标签属性的反射性XSS2.存储型XSS存储型XSS的高频攻击场景社交平台评论区论坛发帖与私信系统电商平台商品描述3.基于DOM的XSS攻击原理剖析DOM型XSS典型攻击场景与案例基于URL参数的DOM型XSS基于localS
- Python day15
@浙大疏锦行Pythonday15.内容:复习日本周主要的内容是一些常见的机器学习流程以及其中的部分内容标签编码以及连续特征的处理:归一化和正态化等。图像的绘制:热力图、Shap图等的绘制超参数优化算法:网格搜索、贝叶斯以及启发式算法模拟退火、遗传算法等不平衡数据集的处理:过采样以及欠采样。
- vite-plugin-html 插件
无花无酒_3cd3
vite-plugin-html功能HTML压缩能力EJS模版能力多页应用支持支持自定义entry支持自定义template安装(yarnornpm)nodeversion:>=12.0.0viteversion:>=2.0.0yarnaddvite-plugin-html-D或npmivite-plugin-html-D使用在index.html中增加EJS标签,例如在vite.config.t
- 《最初的梦想》观影
心理实践者周周
被帕塔克寄予厚望的儿子拉加夫高考失利,因无法忍受当一个“失败者”选择跳楼自杀。送医院经抢救虽勉强保住性命,却被医生告知孩子病情一直恶化,原因是孩子没有求生的欲望,面对病床前丧失信心的儿子,心痛不已的父亲帕塔克给儿子讲述了他在大学时代自己与朋友们以及前妻玛雅,为了完成“失败者”的逆袭,在冠军联赛中如何摆脱失败者标签拼尽权力的故事。电影用鼓励孩子增强活下去的勇气和冠军联赛逆袭两条故事线将整部剧联系在一
- 基于cnn和resnet和mobilenet对比实现驾驶员分心检测
深度学习乐园
cnn人工智能神经网络
演示效果及获取项目源码点击文末名片本项目旨在通过深度学习技术,结合卷积神经网络(CNN)模型、ResNet模型和MobileNet模型,实现对驾驶员分心行为的自动检测。我们通过训练这些模型来识别不同的驾驶员分心行为,包括如发短信、通话、喝水等行为。使用的数据集包含驾驶员行为的图片,并且针对每个行为标注了相应的标签(例如"正常驾驶"、"右手发短信"等)。MobileNetV2是Google于2018
- uni-app使用web-view组件APP实现返回上一页
极客编程坊
WEB前端uni-app前端
一、功能概述本案例实现了在Uniapp中内嵌H5网页并深度控制的三项核心功能:隐藏指定特征的内链元素自定义导航栏返回逻辑Webview原生特性保留二、代码解析2.1基础结构webview-styles:控制原生Webview样式src:指定加载的H5页面地址2.2核心控制逻辑exportdefault{onReady(){constcurrentWebview=this.$scope.$getAp
- 图灵之谜-《艾伦·图灵传》序
junecauzhang
软件人物class加密解密语言算法工作
图灵之谜-《艾伦·图灵传》序Comments>>科学松鼠会发表于2012-07-0318:01|Tags标签:《艾伦·图灵传》,原创,图灵百年诞辰文马慧元本文为苏椰所翻译《艾伦·图灵传》一书的序言(一)关于这本传记几年前我颇有些在网上闲聊的热情,有一次不小心在某个帖子里脱口而出:“如果我只打算把一本书翻成中文,那么一定是安德鲁·霍奇斯的这本《艾伦•图灵传──谜一样的解谜者》。”说归说,我并没有足够
- “贴标签“法则,效果惊人
cutebaby_No1
图片发自App帮对方铺路,引导他照你的意思行动光是赢得对方信赖,还称不上是暗示的技巧。告诉对方“你是个什么样的人“(贴上标签),然后鼓励他按照你的意思行动,才算是真正的暗示。美国加州心理学家,罗伯特·葛兰曾将500名主妇分成两组,然后假扮成慈善义工访问她们。只赞美其中一组主妇:“你真是个好心人,好亲切哦!“,给她们贴上”你好亲切“的标签。于是,再次登门募款时,这些被贴上”你好亲切“标签的主妇们,显
- 小程序, uni-app等不支持svg标签的情况下,svg图标解决方案
非常帅气的昵称吧
SVG因其缩放不失真,可动态改变颜色等特点,在web开发中得到了广泛的使用,目前常见的使用方式有两种1.转换成字体文件线上的网站很多,像iconfont,iconmoon等,可以把选定的图标整合成一套字体文件,然后以特定的标签+类名进行使用2.使用symbol引用主要原理就是把所有要用到的svg文件代码,整合到一个代码块内,并给定每个svg图片一个唯一ID,使用时候通个这个ID引入具体的svg图片
- 3D建模:14个建模小技巧
游戏建模
01.访问任何东西“作为一名Cinema4D用户,我会用自己最喜欢的顶级技巧来解决任何问题,”3DWorld的编辑RobRedman说道。“四维影院拥有的选项,菜单,工具和标签,众说纷纭。背诵他们全部是一项艰巨的任务,所以当你得到工作,有是刚刚访问有关的Cinema4D的任何一个简单的方法,按住移位和Ç。一光标上会出现一个小的弹出输入字段。开始输入你想要的命令,任何有你输入的字符的东西都会显示在列
- leetcode: 167. 两数之和 II - 输入有序数组
-兮
#leetcodeleetcode算法数据结构
中等难度题目描述给你一个下标从1开始的整数数组numbers,该数组已按非递减顺序排列,请你从数组中找出满足相加之和等于目标数target的两个数。如果设这两个数分别是numbers[index1]和numbers[index2],则1twoSum(vector&numbers,inttarget){intk=numbers.size()-1;vectorres({1,2});for(vector
- VUE实训(三)
昨天的牛肉
目标:创建学院管理模块(学院和学校关联起来)一、后台三步骤:1、打开projectName文件,在models目录下创建academy.js文件,接着文件操作:constmongoose=require('mongoose')constSchema=mongoose.Schemaconstfeld={name:String,//人物标签major:String,renshu:Number,scho
- 一文讲透HTML语义化标签
文章目录语义化标签概述HTML标签及其含义常见HTML5语义化标签语义化标签对搜索引擎(SEO)的影响提升搜索引擎排名增强可访问性改善用户体验语义化标签案例各标签作用说明语义化标签概述HTML语义化是指使用恰当的标签来准确表达内容的结构和含义,使网页不仅对人类开发者可读,也能被搜索引擎、辅助技术等更好地理解和处理。例如,用表示页眉,表示独立内容区块,提升页面可访问性和SEO效果。HTML标签及其含
- 如何区别HTML和HTML5?
代码的余温
htmlhtml5前端
要区分HTML(通常指HTML4及更早版本)和HTML5,主要可以从以下关键方面进行比较:一、文档声明区别二、语义化标签对比用途HTML4标签HTML5新标签头部区域导航栏内容区块独立文章侧边栏页脚主要内容区✅HTML5通过语义化标签取代了泛滥的,提升可读性和SEO三、多媒体支持差异四、图形技术演进constctx=document.getElementById('myCanvas').getCo
- 关于努力,这是我听过最好的答案
青春的洗礼
我们都在阴沟里,但仍有人在仰望星空。一个人至少要有一个梦想,有一个理由去坚强。小时候的你是否渴望过拥有超市里那些迷人的玩具?长大后的你有没有经历过想买一款新包包却囊中羞涩的窘迫?对,我这么努力就是为了以后毫不犹豫地买自己喜欢的任何东西。为了不用第一眼就看价格标签,不用思前想后担心钱包,更不用腆脸开口向人借钱。有人说,我这么努力就是为了以后喝酸奶不舔盖儿,吃薯片不舔手指头,吃泡面不喝汤,吃烛光晚餐不
- [spring6: AspectJAdvisorFactory & AspectJProxyFactory]-源码解析
idolyXyz
spring6-源码阅读spring
推荐阅读:[spring6:AspectMetadata&AspectInstanceFactory]-源码解析[spring6:TargetSource&AopProxyFactory&AdvisorChainFactory&ProxyFactory]-源码分析AspectJAdvisorFactoryAspectJAdvisorFactory接口用于从使用AspectJ注解语法的类中创建Spr
- 【Jmeter】报错:An error occured:Unknown arg
卡西里弗斯奥
Jmeter
问题调试Jmeter时,报错:‘Anerroroccurred:Unknownarg:l’,脚本如下:$JMETER_PATH-n-t"$target_jmx"-l"$SCENARIO_REPORT_DIR/result_${threads}.jtl"-e-o"$SCENARIO_REPORT_DIR/html_${threads}"问题原因脚本没有问题,脚本后面带有空格,执行不过去。解决办法去除
- 快速创建Swift的TableView
久仰_1d3e
1.创建lazyvartableView:UITableView={lettableView=UITableView.init(frame:.zero,style:UITableView.Style.plain)tableView.separatorStyle=UITableViewCell.SeparatorStyle.singleLinetableView.backgroundColor="F
- 学习 Python 爬虫需要哪些基础知识?
广州山泉婚姻
python爬虫
学习Python爬虫需要掌握一些基础技术和概念。1.Python基础语法这是最根本的前提,需要熟悉:-变量、数据类型(字符串、列表、字典等)-条件判断、循环语句-函数、类与对象-模块和包的使用(如import语句)2.网页基础了解网页的构成和工作原理:-HTML结构:能看懂标签、属性,知道如何定位内容(如div、span、a标签等)-CSS选择器:用于精准定位网页元素(如类选择器.class、ID
- 目标检测中的标签分配算法总结
北京地铁1号线
目标检测与图像处理人工智能
目标检测中的标签分配算法是训练过程中的一个核心环节,它决定了如何将标注好的真实目标框分配给模型预测出来的候选框(AnchorBoxes或Points),从而为这些候选框提供监督信号(正样本、负样本、忽略样本)。它的质量直接影响模型的学习效率和最终性能。简单来说,标签分配要解决的关键问题是:“哪些预测框应该负责学习哪些真实目标?”一、为什么标签分配如此重要?1.定义学习目标:它直接告诉模型哪些预测应
- 微信小程序161~170
The_era_achievs_hero
微信小程序notepad++小程序
1.SwipeCell自动收齐删除滑块//导出exportconstswipeCellBehavior=Behavior({data:{swipeCellQueue:[]//存储滑动单元格实例},methods:{//当用户打开滑块时触发swipeCellOpen(event){this.instance=this.selectComponent(`#${event.target.id}`)//将
- 代码随想录算法训练营第二十三天
天天开心(∩_∩)
算法
LeetCode.39组合总和题目链接组合总和题解classSolution{List>resList=newArrayList>();Listres=newArrayList>combinationSum(int[]candidates,inttarget){if(candidates==null||candidates.length==0){returnresList;}Arrays.sort
- Trae 支持配置 DeepSeek V3 最新版、Cursor + MCP 的冲击丨AI Coding 周刊第 1 期
Hello,CSDN的小伙伴们,AICoding周刊第1期专区直通车>>>https://juejin.cn/aicoding经过一段时间的酝酿筹备,掘金也将新增AICoding周刊栏目,旨在专注于发掘推荐有关AICoding的优质内容和相关创作者,欢迎大家踊跃提出宝贵建议,多多投稿砸向专区!!站内投稿时记得带上#AI编程#的标签哦~话不多说,让我们一起来看看上周有哪些大佬佳作吧~注:以下内容排名
- Django模板——自定义过滤器
折月竹酒
Djangodjango模板过滤器自定义
文章目录Django模板——自定义过滤器1代码布局1.1app特有模板标签1.2可复用标签2定义过滤器2.1模板过滤器的本质3注册过滤器4使用5.期望字符串的模板过滤器Django模板——自定义过滤器1代码布局1.1app特有模板标签app目录下创建名为templatetags的包templatetags目录下创建python模块(通常只需创建.py文件)1.2可复用标签专门创建一个做模板标签的a
- Spring中@Value注解,需要注意的地方
无量
springbean@Valuexml
Spring 3以后,支持@Value注解的方式获取properties文件中的配置值,简化了读取配置文件的复杂操作
1、在applicationContext.xml文件(或引用文件中)中配置properties文件
<bean id="appProperty"
class="org.springframework.beans.fac
- mongoDB 分片
开窍的石头
mongodb
mongoDB的分片。要mongos查询数据时候 先查询configsvr看数据在那台shard上,configsvr上边放的是metar信息,指的是那条数据在那个片上。由此可以看出mongo在做分片的时候咱们至少要有一个configsvr,和两个以上的shard(片)信息。
第一步启动两台以上的mongo服务
&nb
- OVER(PARTITION BY)函数用法
0624chenhong
oracle
这篇写得很好,引自
http://www.cnblogs.com/lanzi/archive/2010/10/26/1861338.html
OVER(PARTITION BY)函数用法
2010年10月26日
OVER(PARTITION BY)函数介绍
开窗函数 &nb
- Android开发中,ADB server didn't ACK 解决方法
一炮送你回车库
Android开发
首先通知:凡是安装360、豌豆荚、腾讯管家的全部卸载,然后再尝试。
一直没搞明白这个问题咋出现的,但今天看到一个方法,搞定了!原来是豌豆荚占用了 5037 端口导致。
参见原文章:一个豌豆荚引发的血案——关于ADB server didn't ACK的问题
简单来讲,首先将Windows任务进程中的豌豆荚干掉,如果还是不行,再继续按下列步骤排查。
&nb
- canvas中的像素绘制问题
换个号韩国红果果
JavaScriptcanvas
pixl的绘制,1.如果绘制点正处于相邻像素交叉线,绘制x像素的线宽,则从交叉线分别向前向后绘制x/2个像素,如果x/2是整数,则刚好填满x个像素,如果是小数,则先把整数格填满,再去绘制剩下的小数部分,绘制时,是将小数部分的颜色用来除以一个像素的宽度,颜色会变淡。所以要用整数坐标来画的话(即绘制点正处于相邻像素交叉线时),线宽必须是2的整数倍。否则会出现不饱满的像素。
2.如果绘制点为一个像素的
- 编码乱码问题
灵静志远
javajvmjsp编码
1、JVM中单个字符占用的字节长度跟编码方式有关,而默认编码方式又跟平台是一一对应的或说平台决定了默认字符编码方式;2、对于单个字符:ISO-8859-1单字节编码,GBK双字节编码,UTF-8三字节编码;因此中文平台(中文平台默认字符集编码GBK)下一个中文字符占2个字节,而英文平台(英文平台默认字符集编码Cp1252(类似于ISO-8859-1))。
3、getBytes()、getByte
- java 求几个月后的日期
darkranger
calendargetinstance
Date plandate = planDate.toDate();
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd");
Calendar cal = Calendar.getInstance();
cal.setTime(plandate);
// 取得三个月后时间
cal.add(Calendar.M
- 数据库设计的三大范式(通俗易懂)
aijuans
数据库复习
关系数据库中的关系必须满足一定的要求。满足不同程度要求的为不同范式。数据库的设计范式是数据库设计所需要满足的规范。只有理解数据库的设计范式,才能设计出高效率、优雅的数据库,否则可能会设计出错误的数据库.
目前,主要有六种范式:第一范式、第二范式、第三范式、BC范式、第四范式和第五范式。满足最低要求的叫第一范式,简称1NF。在第一范式基础上进一步满足一些要求的为第二范式,简称2NF。其余依此类推。
- 想学工作流怎么入手
atongyeye
jbpm
工作流在工作中变得越来越重要,很多朋友想学工作流却不知如何入手。 很多朋友习惯性的这看一点,那了解一点,既不系统,也容易半途而废。好比学武功,最好的办法是有一本武功秘籍。研究明白,则犹如打通任督二脉。
系统学习工作流,很重要的一本书《JBPM工作流开发指南》。
本人苦苦学习两个月,基本上可以解决大部分流程问题。整理一下学习思路,有兴趣的朋友可以参考下。
1 首先要
- Context和SQLiteOpenHelper创建数据库
百合不是茶
androidContext创建数据库
一直以为安卓数据库的创建就是使用SQLiteOpenHelper创建,但是最近在android的一本书上看到了Context也可以创建数据库,下面我们一起分析这两种方式创建数据库的方式和区别,重点在SQLiteOpenHelper
一:SQLiteOpenHelper创建数据库:
1,SQLi
- 浅谈group by和distinct
bijian1013
oracle数据库group bydistinct
group by和distinct只了去重意义一样,但是group by应用范围更广泛些,如分组汇总或者从聚合函数里筛选数据等。
譬如:统计每id数并且只显示数大于3
select id ,count(id) from ta
- vi opertion
征客丶
macoprationvi
进入 command mode (命令行模式)
按 esc 键
再按 shift + 冒号
注:以下命令中 带 $ 【在命令行模式下进行】,不带 $ 【在非命令行模式下进行】
一、文件操作
1.1、强制退出不保存
$ q!
1.2、保存
$ w
1.3、保存并退出
$ wq
1.4、刷新或重新加载已打开的文件
$ e
二、光标移动
2.1、跳到指定行
数字
- 【Spark十四】深入Spark RDD第三部分RDD基本API
bit1129
spark
对于K/V类型的RDD,如下操作是什么含义?
val rdd = sc.parallelize(List(("A",3),("C",6),("A",1),("B",5))
rdd.reduceByKey(_+_).collect
reduceByKey在这里的操作,是把
- java类加载机制
BlueSkator
java虚拟机
java类加载机制
1.java类加载器的树状结构
引导类加载器
^
|
扩展类加载器
^
|
系统类加载器
java使用代理模式来完成类加载,java的类加载器也有类似于继承的关系,引导类是最顶层的加载器,它是所有类的根加载器,它负责加载java核心库。当一个类加载器接到装载类到虚拟机的请求时,通常会代理给父类加载器,若已经是根加载器了,就自己完成加载。
虚拟机区分一个Cla
- 动态添加文本框
BreakingBad
文本框
<script> var num=1; function AddInput() { var str=""; str+="<input
- 读《研磨设计模式》-代码笔记-单例模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
public class Singleton {
}
/*
* 懒汉模式。注意,getInstance如果在多线程环境中调用,需要加上synchronized,否则存在线程不安全问题
*/
class LazySingleton
- iOS应用打包发布常见问题
chenhbc
iosiOS发布iOS上传iOS打包
这个月公司安排我一个人做iOS客户端开发,由于急着用,我先发布一个版本,由于第一次发布iOS应用,期间出了不少问题,记录于此。
1、使用Application Loader 发布时报错:Communication error.please use diagnostic mode to check connectivity.you need to have outbound acc
- 工作流复杂拓扑结构处理新思路
comsci
设计模式工作算法企业应用OO
我们走的设计路线和国外的产品不太一样,不一样在哪里呢? 国外的流程的设计思路是通过事先定义一整套规则(类似XPDL)来约束和控制流程图的复杂度(我对国外的产品了解不够多,仅仅是在有限的了解程度上面提出这样的看法),从而避免在流程引擎中处理这些复杂的图的问题,而我们却没有通过事先定义这样的复杂的规则来约束和降低用户自定义流程图的灵活性,这样一来,在引擎和流程流转控制这一个层面就会遇到很
- oracle 11g新特性Flashback data archive
daizj
oracle
1. 什么是flashback data archive
Flashback data archive是oracle 11g中引入的一个新特性。Flashback archive是一个新的数据库对象,用于存储一个或多表的历史数据。Flashback archive是一个逻辑对象,概念上类似于表空间。实际上flashback archive可以看作是存储一个或多个表的所有事务变化的逻辑空间。
- 多叉树:2-3-4树
dieslrae
树
平衡树多叉树,每个节点最多有4个子节点和3个数据项,2,3,4的含义是指一个节点可能含有的子节点的个数,效率比红黑树稍差.一般不允许出现重复关键字值.2-3-4树有以下特征:
1、有一个数据项的节点总是有2个子节点(称为2-节点)
2、有两个数据项的节点总是有3个子节点(称为3-节
- C语言学习七动态分配 malloc的使用
dcj3sjt126com
clanguagemalloc
/*
2013年3月15日15:16:24
malloc 就memory(内存) allocate(分配)的缩写
本程序没有实际含义,只是理解使用
*/
# include <stdio.h>
# include <malloc.h>
int main(void)
{
int i = 5; //分配了4个字节 静态分配
int * p
- Objective-C编码规范[译]
dcj3sjt126com
代码规范
原文链接 : The official raywenderlich.com Objective-C style guide
原文作者 : raywenderlich.com Team
译文出自 : raywenderlich.com Objective-C编码规范
译者 : Sam Lau
- 0.性能优化-目录
frank1234
性能优化
从今天开始笔者陆续发表一些性能测试相关的文章,主要是对自己前段时间学习的总结,由于水平有限,性能测试领域很深,本人理解的也比较浅,欢迎各位大咖批评指正。
主要内容包括:
一、性能测试指标
吞吐量、TPS、响应时间、负载、可扩展性、PV、思考时间
http://frank1234.iteye.com/blog/2180305
二、性能测试策略
生产环境相同 基准测试 预热等
htt
- Java父类取得子类传递的泛型参数Class类型
happyqing
java泛型父类子类Class
import java.lang.reflect.ParameterizedType;
import java.lang.reflect.Type;
import org.junit.Test;
abstract class BaseDao<T> {
public void getType() {
//Class<E> clazz =
- 跟我学SpringMVC目录汇总贴、PDF下载、源码下载
jinnianshilongnian
springMVC
----广告--------------------------------------------------------------
网站核心商详页开发
掌握Java技术,掌握并发/异步工具使用,熟悉spring、ibatis框架;
掌握数据库技术,表设计和索引优化,分库分表/读写分离;
了解缓存技术,熟练使用如Redis/Memcached等主流技术;
了解Ngin
- the HTTP rewrite module requires the PCRE library
流浪鱼
rewrite
./configure: error: the HTTP rewrite module requires the PCRE library.
模块依赖性Nginx需要依赖下面3个包
1. gzip 模块需要 zlib 库 ( 下载: http://www.zlib.net/ )
2. rewrite 模块需要 pcre 库 ( 下载: http://www.pcre.org/ )
3. s
- 第12章 Ajax(中)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Optimize query with Query Stripping in Web Intelligence
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Optimize+query+with+Query+Stripping+in+Web+Intelligence
and a very straightfoward video
http://www.sdn.sap.com/irj/scn/events?rid=/library/uuid/40ec3a0c-936
- Java开发者写SQL时常犯的10个错误
tomcat_oracle
javasql
1、不用PreparedStatements 有意思的是,在JDBC出现了许多年后的今天,这个错误依然出现在博客、论坛和邮件列表中,即便要记住和理解它是一件很简单的事。开发者不使用PreparedStatements的原因可能有如下几个: 他们对PreparedStatements不了解 他们认为使用PreparedStatements太慢了 他们认为写Prepar
- 世纪互联与结盟有感
阿尔萨斯
10月10日,世纪互联与(Foxcon)签约成立合资公司,有感。
全球电子制造业巨头(全球500强企业)与世纪互联共同看好IDC、云计算等业务在中国的增长空间,双方迅速果断出手,在资本层面上达成合作,此举体现了全球电子制造业巨头对世纪互联IDC业务的欣赏与信任,另一方面反映出世纪互联目前良好的运营状况与广阔的发展前景。
众所周知,精于电子产品制造(世界第一),对于世纪互联而言,能够与结盟