学习opengl之为立方体六个面贴上不同的纹理图片
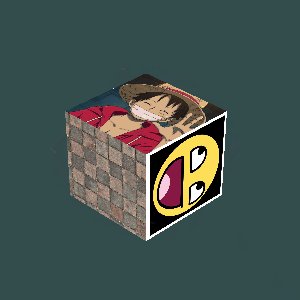
效果
相比于立方体自转,这一博客增添了 为立方体的不同面添加不同纹理图片的操作,不再是六个面单一纹理了。

工具
glad、glfw(这个无所谓)、glm(这个也主要是为了和glad配合,使用eigen也行)
思路
主要是要理解着色器(shader)的原理,它要求所有出现在其中的变量具有相同的维度,比如顶点的个数要和表示纹理坐标的坐标数量相同。
- 每次使用
glDrawArrays(GL_TRIANGLES, 0, 4 * 3);时调用部分顶点。
- 需要设置glDrawArrays的第三个参数
- 需要设置
glVertexAttribPointer(1, 2, GL_FLOAT, GL_FALSE, 5 * sizeof(float), (void*)(63 * sizeof(float)))的最后一个参数,即VBO bufferdata中的数据起点
- 使用glActiveTexture和glBindTexture激活着色器中正确的纹理图片
在这里都激活GL_TEXTURE0,但用时绑定不同的texture纹理图片ID
glActiveTexture(GL_TEXTURE0);
glBindTexture(GL_TEXTURE_2D, texture1);
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 5 * sizeof(float), (void*)(0 * sizeof(float)));
glEnableVertexAttribArray(0);
// texture coord attribute
glVertexAttribPointer(1, 2, GL_FLOAT, GL_FALSE, 5 * sizeof(float), (void*)(3 * sizeof(float)));
glEnableVertexAttribArray(1);
glDrawArrays(GL_TRIANGLES, 0, 4 * 3);
这里激活了GL_TEXTURE0,同时将texture1所索引的图片设置为GL_TEXTURE0,在使用不同纹理图片时,修改当前绑定的纹理即可。
代码
main.cpp
#pragma execution_character_set("utf-8")
#include 着色器 pos.vs
#version 330 core
layout (location = 0) in vec3 aPos;
layout (location = 1) in vec2 aTexCoord;
out vec2 TexCoord;
uniform mat4 model;
uniform mat4 view;
uniform mat4 projection;
void main()
{
gl_Position = projection * view * model * vec4(aPos, 1.0f);
TexCoord = vec2(aTexCoord.x, aTexCoord.y);
}
着色器 color.fs
#version 330 core
out vec4 FragColor;
in vec2 TexCoord;
// texture samplers
uniform sampler2D texture1;
uniform sampler2D texture2;
void main()
{
// linearly interpolate between both textures (80% container, 20% awesomeface)
//FragColor = mix(texture(texture1, TexCoord), texture(texture2, TexCoord), 0.2);
FragColor = texture(texture1, TexCoord);
}