- 设计模式之适配器模式
Forget the Dream
设计模式设计模式适配器模式c++java
引言狂风呼啸,一场强台风正以迅猛之势逼近你所在的城市,带来极大的威胁。而祸不单行,市中心的一座大楼突发火灾,情况万分危急。应急指挥中心里气氛凝重,领导紧盯着屏幕,一边是GIS系统中由气象部门实时更新的降雨量、风速数据以及精准的地图信息,这些数据对于掌握台风的动态和影响范围至关重要;另一边则是CAD系统中结构工程师精心标注的建筑承重参数,这是评估大楼及周边建筑安全状况的关键依据。领导需要在极短时间内
- 鸿蒙 ArkUI实现地图找房效果
儿歌八万首
鸿蒙开发开发语言鸿蒙ArkUI华为
常用的地图找房功能,是在地图上添加区域、商圈、房源等一些自定义marker,然后配上自己应用的一些筛选逻辑构成,在这里使用鸿蒙ArkUI简单实现下怎么添加区域/商圈、房源等Marker.1、开启地图服务在华为开发者官网,注册应用,然后在我的项目-我的应用-ApI管理中开启地图服务MapKit;2、地图相关配置在工程中entry模块的module.json5文件中配置client_id,client
- 什么是欧拉公式
玄湖白虎
数学建模正则表达式
欧拉公式在不同的学科中有着不同的含义。复变函数中,e^(ix)=(cosx+isinx)称为欧拉公式,e是自然对数的底,i是虚数单位。拓扑学中,在任何一个规则球面地图上,用R记区域个数,V记顶点个数,E记边界个数,则R+V-E=2,这就是欧拉定理,它于1640年由笛卡尔首先给出证明,后来欧拉于1752年又独立地给出证明,我们称其为欧拉定理,在国外也有人称其为笛卡尔定理。他被称为世界上最简洁的公式中
- vue 地图使用navigator_cordova+vue+webapp使用html5获取地理位置的方法
weixin_39759155
vue地图使用navigator
1.在HTML5中使用Geolocation.getCurrentPosition()方法来获取地理位置。语法:navigator.geolocation.getCurrentPosition(success,error,options)参数:success:成功得到位置信息时的回调函数,使用Position对象作为唯一的参数。error:获取位置信息失败时的回调函数,使用PositionErro
- 浅谈MMORPG任务编辑器的设计与实现
凝霜
游戏开发
浅谈MMORPG任务编辑器的设计与实现By马冬亮(凝霜Loki)一个人的战争(http://blog.csdn.net/MDL13412)定义MMORPG任务编辑器用于配置人物与地图NPC、怪物、玩家、场景等相关的任务交互操作,处理诸如与NPC对话、杀死BOSS、收集物品等事件,并设置这些事件的响应过程及触发/完成条件等等。例如:接受设置玩家可以通过与地图上某NPC对话接受一个任务,杀死10个指定
- ArcGIS实用制图技巧——如何制作“羽化”效果
Esri中国
制图
在之前的博客中,我提到过关于制图当中的一些主要原则,其中包括图形背景组织,能够从无定形的背景中自然分离前景中的图形。制图者使用这个设计原则,有助于地图读者专注于地图中的特定区域。提升图形背景组织的方法有很多,例如为地图添加羽化、阴影或粉饰的效果等。这里,先讲解羽化效果的制作方法。左侧地图的图形背景组织很差。右侧地图通过使用羽化效果突出了重点内容。创建羽化效果,分以下4个步骤来实现。1)为需要处理的
- 使用Mapbox GL加载GeoJSON数据并创建热力图
技术驱动者
js
使用MapboxGL加载GeoJSON数据并创建热力图在Web地图应用程序中,将地理数据可视化是一种常见的需求。MapboxGL是一个强大的JavaScript库,可以帮助我们在浏览器中创建交互式地图。本文将介绍如何使用MapboxGL加载GeoJSON数据,并将其转化为热力图。热力图是一种通过颜色来表示密度分布的可视化方式。在地理数据可视化中,热力图常用于显示点数据的密集程度,以便更直观地理解数
- 高效地图展示:ArcGIS Pro矢量切片生成指南
邓谨鹭Glorious
高效地图展示:ArcGISPro矢量切片生成指南【下载地址】ArcGISPro生成矢量切片详细步骤分享本文档旨在指导用户如何使用ArcGISPro软件,完成矢量瓦片包(VTPK)的生成。矢量瓦片作为一种高效的地图数据展示方式,能够在不同级别的地图浏览中保持细节清晰且加载迅速。通过以下详细步骤,您可以轻松地将您的地理空间数据转换成适用于移动设备和Web应用的矢量瓦片格式项目地址:https://gi
- 【现代前端框架中本地图片资源的处理方案】
Gazer_S
前端框架前端缓存javascriptchrome
现代前端框架中本地图片资源的处理方案前言在前端开发中,正确引用本地图片资源是一个常见但容易被忽视的问题。我们不能像在HTML中那样简单地使用相对路径,因为JavaScript模块中的路径解析规则与HTML不同,且现代构建工具对静态资源有特殊的处理机制。本文将详细探讨在webpack和Vite等构建工具中处理本地图片引用的各种方法。传统方式的局限性在传统开发中,我们可能习惯这样引用图片:constl
- Eureka vs Zookeeper:谁才是微服务世界的“寻人启事”之王?
码农技术栈
eurekazookeeper微服务架构springcloud
引言:为什么需要“服务发现”?想象一下,你走进一家巨大的购物中心,里面有1000家店铺,但没有任何地图或指示牌。你需要找到一家奶茶店,却只能挨家挨户敲门问路——这就是没有服务发现的微服务世界。服务发现(ServiceDiscovery)就像购物中心的智能导航系统:它能自动告诉你奶茶店的位置、哪家正在营业,甚至哪家人最少。而Eureka和Zookeeper就是两套不同的“导航系统”,但它们的底层逻辑
- 使用ArcGIS和ArcGISLoader进行地理信息处理
scaFHIO
arcgispython
ArcGIS是由Esri开发和维护的地理信息系统(GIS)软件家族,包括客户端、服务器和在线解决方案。对于开发者来说,Python库arcgis提供了强大的功能,支持矢量和栅格分析、地理编码、制图、路径规划等。此外,它还能够管理用户、组和信息项,并可访问Esri及其他权威来源提供的即用型地图和地理数据,也支持自有数据的使用。1.技术背景介绍ArcGIS是一款广泛应用于地理信息系统中的专业工具,它可
- 单页图床+最新完整版图床系统修复版
专业软件系统开发
源码下载html图床系统源码
内容目录一、详细介绍二、效果展示1.部分代码2.效果图展示三、学习资料下载一、详细介绍图床系统是一种用于存储和管理图片文件的在线服务。它允许用户上传图片文件,并生成相应的图片链接,从而方便用户在网页、社交媒体或其他平台上分享图片。功能特点:图片上传:用户可以通过图床系统将本地图片文件上传到服务器上。图片存储:图床系统会将用户上传的图片文件存储在服务器上,确保图片文件的安全性和可靠性。图片链接生成:
- 【地图视界-Leaflet1】快速搭建你的第一个地图
Anchenry
GIS可视化#地图视界前端html信息可视化
引言随着Web技术的飞速发展,交互式地图已经成为网站不可或缺的一部分。无论是位置定位、数据可视化,还是复杂的空间分析,地图应用都在现代互联网应用中占据着重要地位。而Leaflet作为一款轻量级、开源的JavaScript库,凭借其极简的设计、高效的性能和易于上手的特性,成为了开发交互式地图应用的首选工具之一。本文将通过详细介绍Leaflet的使用,帮助你从零基础开始,逐步构建出自己的地图应用。什么
- 汽车行业大数据应用的主要方向
数据科学智慧
大数据
汽车行业大数据应用的主要方向随着技术的不断发展和智能化的浪潮,大数据在汽车行业中的应用越来越广泛。下面将介绍汽车行业大数据应用的主要方向,并提供相关的源代码示例。智能驾驶与自动驾驶大数据在智能驾驶与自动驾驶技术中起着重要的作用。通过收集和分析大量的车载传感器数据、地图数据、交通状况数据等,可以实现实时的环境感知、路径规划和决策,从而提高驾驶安全性和效率。以下是一个简单的示例代码,展示了如何使用大数
- 3DGS(三维高斯散射)与SLAM技术结合的应用
点云SLAM
SLAM3d3DGSSLAM技术深度学习计算机视觉定位和建图渲染
3DGS(三维高斯散射)与SLAM(即时定位与地图构建)技术的结合,为动态环境感知、高效场景建模与实时渲染提供了新的可能性。以下从技术融合原理、应用场景、优势挑战及典型案例展开分析:一、核心融合原理1.3DGS在SLAM中的角色场景表示:替代传统点云或体素地图,通过高斯函数集合显式建模场景几何与外观。动态建模:通过时间参数化高斯(如位置、协方差随时间变化),实时跟踪运动物体。可微渲染:支持端到端优
- ALOAM代码解析laserMapping(二)
大山同学
代码解析SLAM感知定位
文章目录前言1.计算当前帧位置的IJK坐标2.与地图特征点与线段拟合及残差计算2.1.变换点云坐标系2.2.寻找最近邻点2.3.计算最近邻点的中心2.4.计算协方差矩阵2.5.特征值与特征向量分析2.6.判断是否为线特征2.7.添加残差函数3.点到平面拟合与残差计算(LidarPlaneNormFactor)3.1.变换点云坐标系3.2.寻找最近邻点3.3.最小二乘法拟合平面3.4.归一化法向量3
- Codeforces Round 986 (Div. 2) ABCD
lskkkkkkkkkkkk
题解C++c++
https://codeforces.com/contest/2028A.Alice’sAdventuresin“Chess”题意有一个无限大的地图,地图的原点有一个机器人,即他起初在坐标(0,0)(0,0)(0,0)处,并且会不断重复一段指令,指令的长度为nnn,指令只包含NESW字符,表示像对应的方向移动。问机器人能否在某时刻到达坐标(a,b)(a,b)(a,b)处。需要注意的是1≤n,a,b
- BFS-混境之地4、6
Yunfay
宽度优先算法数据结构
混境之地4题目描述小蓝有一天误入了一个混境之地。他拿到了一张地图,并从中获取到以下信息:混境之地的大小为n×mn\timesmn×m,其中#表示不可通过的墙壁,.表示可以走的路,V表示圣泉。小蓝当前所在位置的坐标为(A,B)(A,B)(A,B),而这个混境之地出口的坐标为(C,D)(C,D)(C,D),当站在出口时即表示可以逃离混境之地。好消息是:他可以通过圣泉恢复体力。坏消息是:小蓝仅剩下EEE
- 最详细的谷歌GMS EDLA认证介绍,你想知道的这里都有!
深光标准技术
安卓
一、GMS认证介绍,谷歌EDLA认证介绍,目前最详细的关于EDLA认证的介绍GMS全称是GoogleMobileService(即谷歌移动服务),GMS认证简单来说就是使用安卓系统的移动设备在经过谷歌的一系列测试后取得谷歌的认可,可以合法使用谷歌提供的各种软件服务,包括Chrome、Gmail、YouTube、地图、PlayStore等等。Android设备需要GMS认证才能运行所有Google的
- 加油站小程序实战教程02数据源设计
低代码布道师
小程序低代码
目录一、引言二、需求分析三、表结构设计思路四、关键设计要点五、总结一、引言在移动互联网时代,小程序已成为连接用户与服务的重要桥梁。以加油小程序为例,其核心功能涉及地图定位、加油站展示、加油下单、钱包管理、优惠券、订单管理以及发票、车辆信息等多个模块。面对如此复杂的业务场景,如何设计一个既满足业务需求、又具备良好扩展性和数据一致性的数据库结构,成为系统开发的重要前提。本文将结合实际需求,逐步解析表结
- react学习:自定义hook
大神乔伊
reactreactjs
问题导向react自定义hook如果你都有了答案,可以忽略本文章,或去react学习地图寻找更多答案自定义hook(封装)类型:函数作用:逻辑复用,本质是函数,可以多次调用语法:名称以use开头,函数内部可以调用其他的Hook简单例子一个获取年龄的自定义Hookimport{useState,useEffect}from'react';functionuseAge(){const[age,setA
- HarmonyOS 5.0应用开发——鸿蒙接入高德地图实现POI搜索
高心星
鸿蒙os移动应用开发harmonyos华为高德地图鸿蒙接入高德地图HarmonyOS5.0
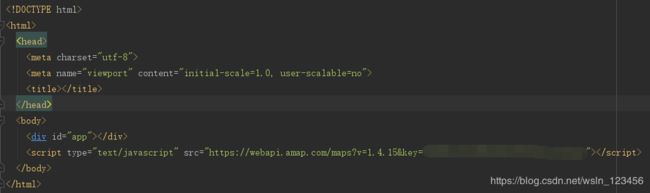
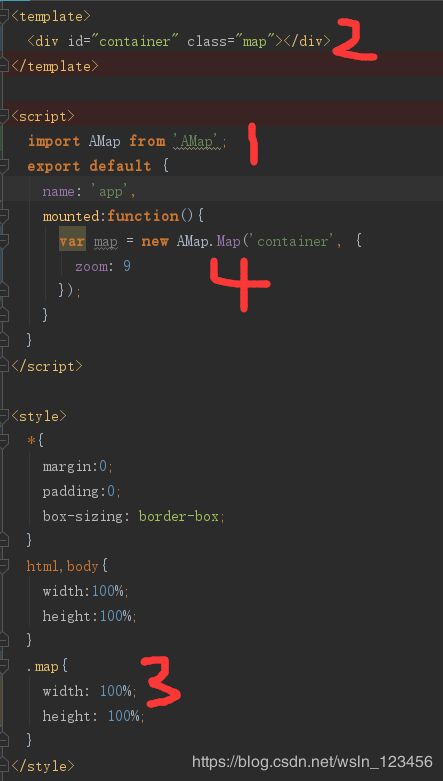
【高心星出品】文章目录鸿蒙接入高德地图实现POI搜索运行结果:准备地图编写ArkUI布局来加载HTML地图鸿蒙接入高德地图实现POI搜索在当今数字化时代,地图应用已成为移动设备中不可或缺的一部分。随着鸿蒙系统的日益普及,如何在鸿蒙应用中接入高德地图并实现POI(兴趣点)检索功能,成为了众多开发者关注的焦点。本文将详细介绍这一过程,帮助开发者快速上手,为用户打造更优质的地图体验。鸿蒙系统作为华为自主
- <tauri><rust><GUI>基于rust和tauri的图片显示程序(本地图片的加载、显示、保存)
机构师
rust开发语言后端taurijavascript
前言本文是基于rust和tauri,由于tauri是前、后端结合的GUI框架,既可以直接生成包含前端代码的文件,也可以在已有的前端项目上集成tauri框架,将前端页面化为桌面GUI。环境配置系统:windows10平台:visualstudiocode语言:rust、javascript库:tauri2.0概述本文基于tauri框架,创建一个图片显示器程序。要实现的功能是,如何从本地路径加载、显示
- 图像配准的方法
wangtaohappy
迄今为止,在国内外的图像处理研究领域,已经报道了相当多的图像配准研究工作,产生了不少图像配准方法。总的来说,各种方法都是面向一定范围的应用领域,也具有各自的特点。比如计算机视觉中的景物匹配和飞行器定位系统中的地图匹配,依据其完成的主要功能而被称为目标检测与定位,根据其所采用的算法称之为图像相关等等。图像配准的方式可以概括为相对配准和绝对配准两种:相对配准是指选择多图像中的一张图像作为参考图像,将其
- 替换进程的应用场景
嵌入式园姐
linux替换进程linux
替换进程(ProcessReplacement)通常在以下场景中使用:1.程序更新场景:更新正在运行的程序。举例:操作系统或服务端应用需要在不中断服务的情况下更新,通过替换进程实现新版本替换旧版本。2.热修复场景:修复运行中程序的漏洞或错误。举例:服务器发现安全漏洞,通过替换进程应用补丁,无需重启。3.动态加载新代码场景:在程序运行时加载新功能或模块。举例:游戏服务器在运行时加载新地图或功能模块,
- 【Gin-Web】Bluebell社区项目梳理6:限流策略-漏桶与令牌桶
Golinie
Golangginweb令牌桶算法限流策略
本文目录一、限流二、漏桶三、令牌桶算法四、Gin框架中实现令牌桶限流一、限流限流又称为流量控制,也就是流控,通常是指限制到达系统的并发请求数。限流虽然会影响部分用户的使用体验,但是能一定程度上保证系统的稳定性,不至于崩溃。常见的各种厂商的公开API服务通常也会限制用户的请求次数,比如百度地图的API来限制请求数等。二、漏桶漏桶是一种比较常见的限流策略。一句话来概括漏洞的核心就是:数据以任意速率进入
- P3405 [USACO16DEC] Cities and States S题解
互联网的猫
集合应用算法c++
题目FarmerJohn有若干头奶牛。为了训练奶牛们的智力,FarmerJohn在谷仓的墙上放了一张美国地图。地图上表明了每个城市及其所在州的代码(前两位大写字母)。由于奶牛在谷仓里花了很多时间看这张地图,他们开始注意到一些奇怪的关系。例如,FLINT的前两个字母就是MIAMI所在的FL州,MIAMI的前两个字母则是FLINT所在的MI州。确切地说,对于两个城市,它们的前两个字母互为对方所在州的名
- uniApp 加载google地图 并规划路线
刘子平
uni-app1024程序员节
uniApp加载google地图并规划路线备注:核心代码实例备注:打开谷歌地图失败的话参考google开发文档https://developers.google.com/maps/documentation/urls/ios-urlscheme?hl=zh-cn#swift核心代码mounted(){this.loadGoogleMapsScript();},methods:{//加载loadGo
- Spring策略模式示例
小徐博客
spring策略模式java
在本例中,我们将学习中的策略模式春天。我们将介绍注入策略的不同方法,从简单的基于列表的方法到更有效的基于地图的方法。为了说明这个概念,我们将使用《哈利·波特》系列中的三个不可饶恕咒——阿瓦达·凯达维拉、克鲁西奥和因佩里奥。战略模式是什么?战略模式是一种设计原则,允许您在运行时在不同的算法或行为之间切换。它允许您在不改变应用程序核心逻辑的情况下插入不同的策略,从而使您的代码具有灵活性和适应性。这种方
- 交互设计实战:如何设计让人爱不释手的用户界面
UI设计兰亭妙微
交互
1.理解用户,洞察需求在设计之旅扬帆起航之际,首要之务乃是潜入目标用户的心海深处,进行一场细腻入微的探索。借助用户调研的罗盘,访谈的灯塔,以及数据分析的精密地图,我们悉心勾勒出用户痛点的轮廓,捕捉他们内心深处的需求呢喃与期望的微光。铭记于心,卓越的设计犹如一位贴心的守护者,始终以用户为核心,以其实际问题为迷雾中的岛屿,矢志不渝地引领航向,为他们拂去困扰,点亮希望之光。2.简洁明了,减少干扰在信息洪
- 枚举的构造函数中抛出异常会怎样
bylijinnan
javaenum单例
首先从使用enum实现单例说起。
为什么要用enum来实现单例?
这篇文章(
http://javarevisited.blogspot.sg/2012/07/why-enum-singleton-are-better-in-java.html)阐述了三个理由:
1.enum单例简单、容易,只需几行代码:
public enum Singleton {
INSTANCE;
- CMake 教程
aigo
C++
转自:http://xiang.lf.blog.163.com/blog/static/127733322201481114456136/
CMake是一个跨平台的程序构建工具,比如起自己编写Makefile方便很多。
介绍:http://baike.baidu.com/view/1126160.htm
本文件不介绍CMake的基本语法,下面是篇不错的入门教程:
http:
- cvc-complex-type.2.3: Element 'beans' cannot have character
Cb123456
springWebgis
cvc-complex-type.2.3: Element 'beans' cannot have character
Line 33 in XML document from ServletContext resource [/WEB-INF/backend-servlet.xml] is i
- jquery实例:随页面滚动条滚动而自动加载内容
120153216
jquery
<script language="javascript">
$(function (){
var i = 4;$(window).bind("scroll", function (event){
//滚动条到网页头部的 高度,兼容ie,ff,chrome
var top = document.documentElement.s
- 将数据库中的数据转换成dbs文件
何必如此
sqldbs
旗正规则引擎通过数据库配置器(DataBuilder)来管理数据库,无论是Oracle,还是其他主流的数据都支持,操作方式是一样的。旗正规则引擎的数据库配置器是用于编辑数据库结构信息以及管理数据库表数据,并且可以执行SQL 语句,主要功能如下。
1)数据库生成表结构信息:
主要生成数据库配置文件(.conf文
- 在IBATIS中配置SQL语句的IN方式
357029540
ibatis
在使用IBATIS进行SQL语句配置查询时,我们一定会遇到通过IN查询的地方,在使用IN查询时我们可以有两种方式进行配置参数:String和List。具体使用方式如下:
1.String:定义一个String的参数userIds,把这个参数传入IBATIS的sql配置文件,sql语句就可以这样写:
<select id="getForms" param
- Spring3 MVC 笔记(一)
7454103
springmvcbeanRESTJSF
自从 MVC 这个概念提出来之后 struts1.X struts2.X jsf 。。。。。
这个view 层的技术一个接一个! 都用过!不敢说哪个绝对的强悍!
要看业务,和整体的设计!
最近公司要求开发个新系统!
- Timer与Spring Quartz 定时执行程序
darkranger
springbean工作quartz
有时候需要定时触发某一项任务。其实在jdk1.3,java sdk就通过java.util.Timer提供相应的功能。一个简单的例子说明如何使用,很简单: 1、第一步,我们需要建立一项任务,我们的任务需要继承java.util.TimerTask package com.test; import java.text.SimpleDateFormat; import java.util.Date;
- 大端小端转换,le32_to_cpu 和cpu_to_le32
aijuans
C语言相关
大端小端转换,le32_to_cpu 和cpu_to_le32 字节序
http://oss.org.cn/kernel-book/ldd3/ch11s04.html
小心不要假设字节序. PC 存储多字节值是低字节为先(小端为先, 因此是小端), 一些高级的平台以另一种方式(大端)
- Nginx负载均衡配置实例详解
avords
[导读] 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。负载均衡先来简单了解一下什么是负载均衡,单从字面上的意思来理解就可以解 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。
负载均衡
先来简单了解一下什么是负载均衡
- 乱说的
houxinyou
框架敏捷开发软件测试
从很久以前,大家就研究框架,开发方法,软件工程,好多!反正我是搞不明白!
这两天看好多人研究敏捷模型,瀑布模型!也没太搞明白.
不过感觉和程序开发语言差不多,
瀑布就是顺序,敏捷就是循环.
瀑布就是需求、分析、设计、编码、测试一步一步走下来。而敏捷就是按摸块或者说迭代做个循环,第个循环中也一样是需求、分析、设计、编码、测试一步一步走下来。
也可以把软件开发理
- 欣赏的价值——一个小故事
bijian1013
有效辅导欣赏欣赏的价值
第一次参加家长会,幼儿园的老师说:"您的儿子有多动症,在板凳上连三分钟都坐不了,你最好带他去医院看一看。" 回家的路上,儿子问她老师都说了些什么,她鼻子一酸,差点流下泪来。因为全班30位小朋友,惟有他表现最差;惟有对他,老师表现出不屑,然而她还在告诉她的儿子:"老师表扬你了,说宝宝原来在板凳上坐不了一分钟,现在能坐三分钟。其他妈妈都非常羡慕妈妈,因为全班只有宝宝
- 包冲突问题的解决方法
bingyingao
eclipsemavenexclusions包冲突
包冲突是开发过程中很常见的问题:
其表现有:
1.明明在eclipse中能够索引到某个类,运行时却报出找不到类。
2.明明在eclipse中能够索引到某个类的方法,运行时却报出找不到方法。
3.类及方法都有,以正确编译成了.class文件,在本机跑的好好的,发到测试或者正式环境就
抛如下异常:
java.lang.NoClassDefFoundError: Could not in
- 【Spark七十五】Spark Streaming整合Flume-NG三之接入log4j
bit1129
Stream
先来一段废话:
实际工作中,业务系统的日志基本上是使用Log4j写入到日志文件中的,问题的关键之处在于业务日志的格式混乱,这给对日志文件中的日志进行统计分析带来了极大的困难,或者说,基本上无法进行分析,每个人写日志的习惯不同,导致日志行的格式五花八门,最后只能通过grep来查找特定的关键词缩小范围,但是在集群环境下,每个机器去grep一遍,分析一遍,这个效率如何可想之二,大好光阴都浪费在这上面了
- sudoku solver in Haskell
bookjovi
sudokuhaskell
这几天没太多的事做,想着用函数式语言来写点实用的程序,像fib和prime之类的就不想提了(就一行代码的事),写什么程序呢?在网上闲逛时发现sudoku游戏,sudoku十几年前就知道了,学生生涯时也想过用C/Java来实现个智能求解,但到最后往往没写成,主要是用C/Java写的话会很麻烦。
现在写程序,本人总是有一种思维惯性,总是想把程序写的更紧凑,更精致,代码行数最少,所以现
- java apache ftpClient
bro_feng
java
最近使用apache的ftpclient插件实现ftp下载,遇见几个问题,做如下总结。
1. 上传阻塞,一连串的上传,其中一个就阻塞了,或是用storeFile上传时返回false。查了点资料,说是FTP有主动模式和被动模式。将传出模式修改为被动模式ftp.enterLocalPassiveMode();然后就好了。
看了网上相关介绍,对主动模式和被动模式区别还是比较的模糊,不太了解被动模
- 读《研磨设计模式》-代码笔记-工厂方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 工厂方法模式:使一个类的实例化延迟到子类
* 某次,我在工作不知不觉中就用到了工厂方法模式(称为模板方法模式更恰当。2012-10-29):
* 有很多不同的产品,它
- 面试记录语
chenyu19891124
招聘
或许真的在一个平台上成长成什么样,都必须靠自己去努力。有了好的平台让自己展示,就该好好努力。今天是自己单独一次去面试别人,感觉有点小紧张,说话有点打结。在面试完后写面试情况表,下笔真的好难,尤其是要对面试人的情况说明真的好难。
今天面试的是自己同事的同事,现在的这个同事要离职了,介绍了我现在这位同事以前的同事来面试。今天这位求职者面试的是配置管理,期初看了简历觉得应该很适合做配置管理,但是今天面
- Fire Workflow 1.0正式版终于发布了
comsci
工作workflowGoogle
Fire Workflow 是国内另外一款开源工作流,作者是著名的非也同志,哈哈....
官方网站是 http://www.fireflow.org
经过大家努力,Fire Workflow 1.0正式版终于发布了
正式版主要变化:
1、增加IWorkItem.jumpToEx(...)方法,取消了当前环节和目标环节必须在同一条执行线的限制,使得自由流更加自由
2、增加IT
- Python向脚本传参
daizj
python脚本传参
如果想对python脚本传参数,python中对应的argc, argv(c语言的命令行参数)是什么呢?
需要模块:sys
参数个数:len(sys.argv)
脚本名: sys.argv[0]
参数1: sys.argv[1]
参数2: sys.argv[
- 管理用户分组的命令gpasswd
dongwei_6688
passwd
NAME: gpasswd - administer the /etc/group file
SYNOPSIS:
gpasswd group
gpasswd -a user group
gpasswd -d user group
gpasswd -R group
gpasswd -r group
gpasswd [-A user,...] [-M user,...] g
- 郝斌老师数据结构课程笔记
dcj3sjt126com
数据结构与算法
<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<
- yii2 cgridview加上选择框进行操作
dcj3sjt126com
GridView
页面代码
<?=Html::beginForm(['controller/bulk'],'post');?>
<?=Html::dropDownList('action','',[''=>'Mark selected as: ','c'=>'Confirmed','nc'=>'No Confirmed'],['class'=>'dropdown',])
- linux mysql
fypop
linux
enquiry mysql version in centos linux
yum list installed | grep mysql
yum -y remove mysql-libs.x86_64
enquiry mysql version in yum repositoryyum list | grep mysql oryum -y list mysql*
install mysq
- Scramble String
hcx2013
String
Given a string s1, we may represent it as a binary tree by partitioning it to two non-empty substrings recursively.
Below is one possible representation of s1 = "great":
- 跟我学Shiro目录贴
jinnianshilongnian
跟我学shiro
历经三个月左右时间,《跟我学Shiro》系列教程已经完结,暂时没有需要补充的内容,因此生成PDF版供大家下载。最近项目比较紧,没有时间解答一些疑问,暂时无法回复一些问题,很抱歉,不过可以加群(334194438/348194195)一起讨论问题。
----广告-----------------------------------------------------
- nginx日志切割并使用flume-ng收集日志
liyonghui160com
nginx的日志文件没有rotate功能。如果你不处理,日志文件将变得越来越大,还好我们可以写一个nginx日志切割脚本来自动切割日志文件。第一步就是重命名日志文件,不用担心重命名后nginx找不到日志文件而丢失日志。在你未重新打开原名字的日志文件前,nginx还是会向你重命名的文件写日志,linux是靠文件描述符而不是文件名定位文件。第二步向nginx主
- Oracle死锁解决方法
pda158
oracle
select p.spid,c.object_name,b.session_id,b.oracle_username,b.os_user_name from v$process p,v$session a, v$locked_object b,all_objects c where p.addr=a.paddr and a.process=b.process and c.object_id=b.
- java之List排序
shiguanghui
list排序
在Java Collection Framework中定义的List实现有Vector,ArrayList和LinkedList。这些集合提供了对对象组的索引访问。他们提供了元素的添加与删除支持。然而,它们并没有内置的元素排序支持。 你能够使用java.util.Collections类中的sort()方法对List元素进行排序。你既可以给方法传递
- servlet单例多线程
utopialxw
单例多线程servlet
转自http://www.cnblogs.com/yjhrem/articles/3160864.html
和 http://blog.chinaunix.net/uid-7374279-id-3687149.html
Servlet 单例多线程
Servlet如何处理多个请求访问?Servlet容器默认是采用单实例多线程的方式处理多个请求的:1.当web服务器启动的