Vue之ToDoList实战
之前的文章windows下搭建vue开发环境,我们已经搭建好了vue的环境,并且写了Vue系列之WebPack与Eslint,对vue项目的整体情况有了了解,这篇文章我们就来练习一下vue,实现ToDoList项目。
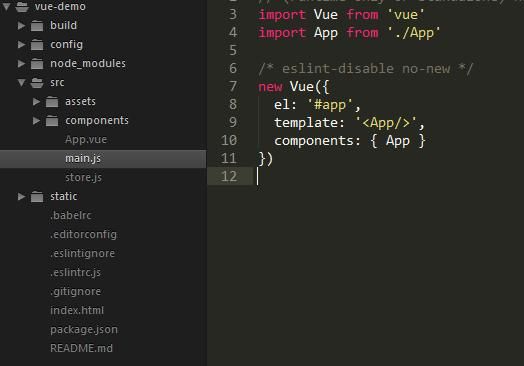
以下是我们的项目目录结构:
请点击此处输入图片描述
在这个ToDoList当中,涉及到知识点包括以下内容:
1、创建Vue实例:
在main.js中,我们看到vue-cli默认的
new Vue({
el: '#app',
template: '
components: { App }
})
其中,el是vue实例化的选项,提供一个在页面上已存在的 DOM 元素作为 Vue 实例的挂载目标。可以是 CSS 选择器,也可以是一个 HTMLElement 实例。
template,作为 Vue 实例的标识使用。模板将会替换挂载的元素。挂载元素的内容都将被忽略,除非模板的内容有分发 slot。
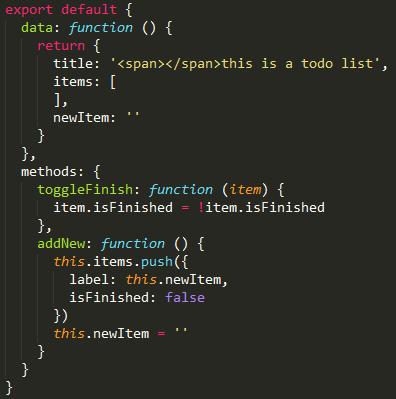
2、data的使用
data是Vue 实例的数据对象。Vue 将会递归将 data 的属性转换为 getter/setter,从而让 data 的属性能够响应数据变化。
请点击此处输入图片描述
上面的js代码,我们在App.vue中使用data,来返回title,我们的目的是title能够展现到页面上,那么这条数据如何绑定呢?
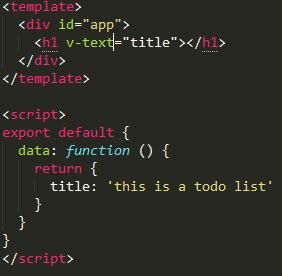
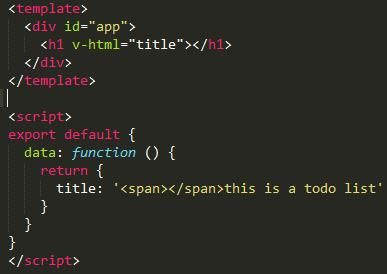
请点击此处输入图片描述
我们定义标签h1,使用v-text绑定title,这样就显示了title:
请点击此处输入图片描述
改变title的值,显示的内容也会立即刷新。如果title的内容包含html元素,比如title: 'this is a todo list',那么使用v-text显示会是:
请点击此处输入图片描述
而使用v-htm会自动替换html元素:
请点击此处输入图片描述
2、列表渲染
接下来,我们使用v-for指令来实现列表的:
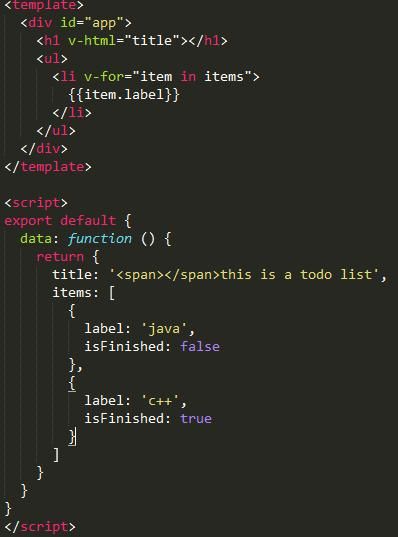
请点击此处输入图片描述
在data中,我们又返回了items数组,其中每个元素包括一个label字符串,我们将items使用v-for绑定,最后的结果如下:
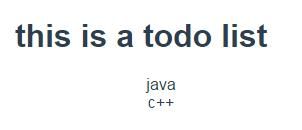
请点击此处输入图片描述
为了体现不同的行的效果,我们使用
请点击此处输入图片描述
效果如下:
请点击此处输入图片描述
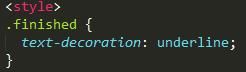
再接下来,我们使用v-bind替换class,将items的每一行中的isFinished绑定到finished属性上,使得每一行根据isFinished的值来决定是否有下划线显示:
接下来我们使用v-on来绑定事件,目的是点击每一行的时候,原先没有下划线的添加下划线,有下划线的取消下划线。
请点击此处输入图片描述
这里我们增加了click方法,方法名为toggleFinish,参数为字符串item。
4、methods的使用
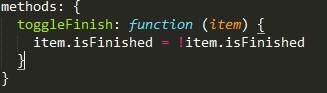
紧接着上面定义的toggleFinish方法,vue使用methods来添加各种不同的事件:
请点击此处输入图片描述
toggleFinish方法对当前item的属性isFinished取反。
5、使用input
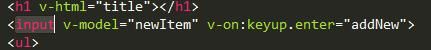
截至目前我们使用的都是现成的列表,接下来我们使用输入框来动态输入:
请点击此处输入图片描述
使用指令v-model在表单控件或者组件上创建双向绑定,即绑定newItem,使用v-on来绑定事件监听器,输入框输完内容按下回车后会响应事件addNew,addNew同样在methods中编写如下:
请点击此处输入图片描述
在data中,items默认为空,newItem也为空,输入内容回车后items中push一条内容,其中的label为输入框输入的内容,isFinished默认为false,表示不带下划线,并且最后将输入框清空。
6、总结
通过以上几个关键的知识点,我们最终就实现了ToDoList的基本功能,效果如下:
请点击此处输入图片描述
大家可以在后续的学习过程中加入更多的功能,巩固自己学到的知识。
如果您喜欢我们的文章,点赞就好,欢迎关注我的公众号“充电实践”您的认可是我分享的最大动力。
![]()