tableView的样式
分为plain和group样式两种,plain样式的header才会停留在顶部,group样式是不会停留在顶部的,并且会有比较大的间隙.
tableView如何显示数据
- 设置dataSource数据源
- 数据源要遵守UITableViewDataSource协议
- 数据源要实现协议中的某些方法
/**
* 告诉tableView一共有多少组数据
*/
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
/**
* 告诉tableView第section组有多少行
*/
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
/**
* 告诉tableView第indexPath行显示怎样的cell
*/
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
/**
* 告诉tableView第section组的头部标题
*/
- (NSString *)tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section
/**
* 告诉tableView第section组的尾部标题
*/
- (NSString *)tableView:(UITableView *)tableView titleForFooterInSection:(NSInteger)section
tableView性能优化 - cell的循环利用方式1
/**
* 方法调用的时机:每当有一个cell进入视野范围内就会调用
*/
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
// 0.重用标识
// 被static修饰的局部变量:只会初始化一次,在整个程序运行过程中,只有一份内存
static NSString *ID = @"cell";
// 1.先根据cell的标识去缓存池中查找可循环利用的cell
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:ID];
// 2.如果cell为nil(缓存池找不到对应的cell)
if (cell == nil) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:ID];
}
// 3.覆盖数据
cell.textLabel.text = [NSString stringWithFormat:@"testdata - %zd", indexPath.row];
return cell;
}
tableView性能优化 - cell的循环利用方式2
- 定义一个全局变量
// 定义重用标识
NSString * const ID = @"cell";
- 注册某个标识对应的cell类型
// 注册cell
- (void)viewDidLoad {
[super viewDidLoad];
// 注册某个标识对应的cell类型
[self.tableView registerClass:[UITableViewCell class] forCellReuseIdentifier:ID];
}
- 在数据源方法中返回cell
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
// 1.去缓存池中查找cell,由于之前已经注册,所以如果找不到就会自动创建这个标示的cell
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:ID];
// 2.覆盖数据
cell.textLabel.text = [NSString stringWithFormat:@"testdata - %zd", indexPath.row];
return cell;
}
tableView性能优化 - cell的循环利用方式3
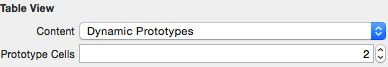
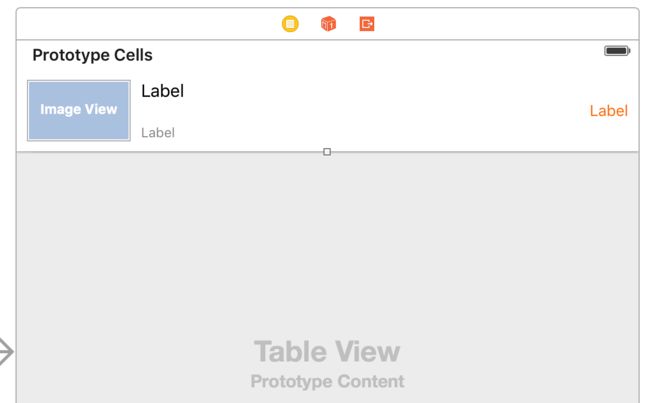
- 在storyboard中设置UITableView的Dynamic Prototypes Cell
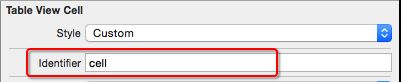
- 设置cell的重用标识
- 在代码中利用重用标识获取cell
// 0.重用标识
// 被static修饰的局部变量:只会初始化一次,在整个程序运行过程中,只有一份内存
static NSString *ID = @"cell";
// 1.先根据cell的标识去缓存池中查找可循环利用的cell,绑定storyBoard的原型cell,系统会根据标示查找xib和storyBoard中有没有这样的cell,如果没有就创建这样的cell
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:ID];
// 2.覆盖数据
cell.textLabel.text = [NSString stringWithFormat:@"cell - %zd", indexPath.row];
return cell;
错误将UIViewController当做UITableViewController来用
UITableView的常见设置
// 分割线颜色
self.tableView.separatorColor = [UIColor redColor];
// 隐藏分割线
self.tableView.separatorStyle = UITableViewCellSeparatorStyleNone;
// tableView有数据的时候才需要分割线
// 开发小技巧:快速取消分割线,底部后面的内容
self.tableView.tableFooterView = [[UIView alloc] init];
UITableViewCell的常见设置
// 取消选中的样式(常用) 让当前 cell 按下无反应
cell.selectionStyle = UITableViewCellSelectionStyleNone;
// 设置选中的背景色
UIView *selectedBackgroundView = [[UIView alloc] init];
selectedBackgroundView.backgroundColor = [UIColor redColor];
cell.selectedBackgroundView = selectedBackgroundView;
// 设置默认的背景色
cell.backgroundColor = [UIColor blueColor];
// 设置默认的背景色
UIView *backgroundView = [[UIView alloc] init];
backgroundView.backgroundColor = [UIColor greenColor];
cell.backgroundView = backgroundView;
// backgroundView的优先级 > backgroundColor
// 设置指示器
// cell.accessoryType = UITableViewCellAccessoryDisclosureIndicator;
cell.accessoryView = [[UISwitch alloc] init];
自定义cell
-
等高的cell-
storyboard自定义cell-
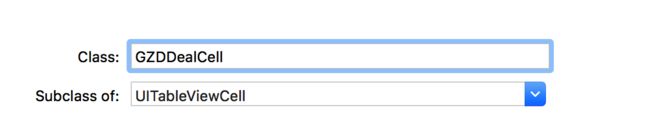
1.创建一个继承自UITableViewCell的子类,比如GZDDealCell
-
2.在storyboard中
-
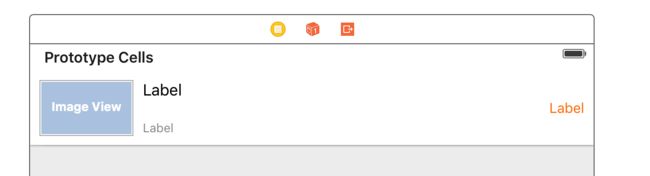
往cell里面增加需要用到的子控件
-
设置cell的重用标识
-
设置cell的class为自定义的GZDDealCell
-
-
3.在控制器中
- 利用重用标识找到cell
- 给cell传递模型数据
-
-
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
static NSString *ID = @"deal";
GZDDealCell *cell = [tableView dequeueReusableCellWithIdentifier:ID forIndexPath:indexPath];
//取出模型数据
cell.deal = self.deals[indexPath.row];
return cell;
}
- 4.在GZDDealCell中
- 将storyboard中的子控件连线到类扩展中
@interface GZDDealCell ()
/** 图标 */
@property (weak, nonatomic) IBOutlet UIImageView *iconView;
/** 标题 */
@property (weak, nonatomic) IBOutlet UILabel *titleLabel;
/** 描述 */
@property (weak, nonatomic) IBOutlet UILabel *priceLabel;
/** 购买数 */
@property (weak, nonatomic) IBOutlet UILabel *buyCountLabel;
@end
- 需要提供一个模型属性,重写模型的set方法,在这个方法中设置模型数据到子控件上
#import
@class GZDDeal;
@interface GZDDealCell : UITableViewCell
/** 模型数据 */
@property (strong,nonatomic) GZDDeal * deal;
@end
//.m文件中重写setter方法
- (void)setDeal:(GZDDeal *)deal {
_deal = deal;
//设置数据
self.iconView.image = [UIImage imageNamed:deal.icon];
self.titleLabel.text = deal.title;
self.priceLabel.text = [NSString stringWithFormat:@"¥%@",deal.price];
self.buyCountLabel.text = [NSString stringWithFormat:@"%@人已购买",deal.buyCount];
}
-
xib自定义cell- 1.创建一个继承自UITableViewCell的子类,比如GZDDealCell
- 2.创建一个xib文件(文件名建议跟cell的类名一样),比如XMGDealCell.xib
- 拖拽一个UITableViewCell出来
- 修改cell的class为GZDDealCell
- 设置cell的重用标识
- 往cell中添加需要用到的子控件
- 3.在控制器中
- 利用registerNib...方法注册xib文件
- 利用重用标识找到cell(如果没有注册xib文件,就需要手动去加载xib文件)
- 给cell传递模型数据
- 4.在GZDDealCell中
- 将xib中的子控件连线到类扩展中
- 需要提供一个模型属性,重写模型的set方法,在这个方法中设置模型数据到子控件上
- 也可以将创建获得cell的代码封装起来(比如cellWithTableView:方法)
- 1.创建一个继承自UITableViewCell的子类,比如GZDDealCell
-
代码自定义cell(使用frame)- 1.创建一个继承自UITableViewCell的子类,比如XMGDealCell
- 在initWithStyle:reuseIdentifier:方法中
- 添加子控件
- 设置子控件的初始化属性(比如文字颜色、字体)
- 在layoutSubviews方法中设置子控件的frame
- 需要提供一个模型属性,重写模型的set方法,在这个方法中设置模型数据到子控件
- 在initWithStyle:reuseIdentifier:方法中
- 2.在控制器中
- 利用registerClass...方法注册XMGDealCell类
- 利用重用标识找到cell(如果没有注册类,就需要手动创建cell)
- 给cell传递模型数据
- 也可以将创建获得cell的代码封装起来(比如cellWithTableView:方法)
- 1.创建一个继承自UITableViewCell的子类,比如XMGDealCell
-
代码自定义cell(使用autolayout)- 1.创建一个继承自UITableViewCell的子类,比如XMGDealCell
- 在initWithStyle:reuseIdentifier:方法中
- 添加子控件
- 添加子控件的约束(建议使用
Masonry) - 设置子控件的初始化属性(比如文字颜色、字体)
- 需要提供一个模型属性,重写模型的set方法,在这个方法中设置模型数据到子控件
- 在initWithStyle:reuseIdentifier:方法中
- 2.在控制器中
- 利用registerClass...方法注册XMGDealCell类
- 利用重用标识找到cell(如果没有注册类,就需要手动创建cell)
- 给cell传递模型数据
- 也可以将创建获得cell的代码封装起来(比如cellWithTableView:方法)
- 1.创建一个继承自UITableViewCell的子类,比如XMGDealCell
-
非等高的cell
-
xib自定义cell(重点)
- 在模型中增加一个cellHeight属性,用来存放对应cell的高度
- 在cell的模型属性set方法中调用[self layoutIfNeed]方法强制布局,然后计算出模型的cell height属性值
- 在tableView中是先调用heightForRowAtIndexPath:再调用cellForRowAtIndexPath:方法(获取的是tableView上显示出来的cell),如果cell,没有显示出来,要调用layoutIfNeeded 进行强制布局.在控制器中实现tableView:estimatedHeightForRowAtIndexPath:方法,返回一个估计高度,比如200, 只要返回了估计高度,那么就会先调用tableView:cellForRowAtIndexPath:方法创建cell,再调用tableView:heightForRowAtIndexPath:方法获取cell的真实高度
并且这样做之后性能会提高,因为在heightForRowAtIndexPath中会一口气计算所有的行高,而实现了预估行高的方法,就会先创建cell再获取行高. - 在控制器中实现tableView:heightForRowAtIndexPath:方法,返回cell的真实高度(模型中的cellHeight属性)
在storyBoard中搞label会有很多警告,有 一个属性preferedMaxLayoutMarginWidth可以设置文字的最大宽度,一旦到达这个宽度就会自动换行.
storyboard自定义cell
代码自定义cell(frame)
代码自定义cell(Autolayout)
-
* 代理设计模式的作用:
* 1.A对象监听B对象的一些行为,A成为B的代理
* 2.B对象想告诉A对象一些事情,A成为B的代理
*
* 代理设计模式的总结:
* 如果你想监听别人的一些行为,那么你就要成为别人的代理
* 如果你想告诉别人一些事情,那么就让别人成为你的代理
*
* 代理设计模式的开发步骤
* 1.拟一份协议(协议名字的格式:控件名 + Delegate),在协议里面声明一些代理方法(一般代理方法都是@optional)
* 2.声明一个代理属性:@property (nonatomic, weak) id<代理协议> delegate;
* 3.在内部发生某些行为时,调用代理对应的代理方法,通知代理内部发生什么事
* 4.设置代理:xxx.delegate = yyy;
* 5.yyy对象遵守协议,实现代理方法