【微信小程序控制硬件 第13篇】安信可B站直播学习总结,微信小程序MQTT远程控制ESP8266 NodeMCU,谈谈微信生态那些事;
【微信小程序控制硬件第1篇 】 全网首发,借助 emq 消息服务器带你如何搭建微信小程序的mqtt服务器,轻松控制智能硬件!
【微信小程序控制硬件第2篇 】 开始微信小程序之旅,导入小程序Mqtt客户端源码,实现简单的验证和通讯于服务器!
【微信小程序控制硬件第3篇 】 从软件到硬件搭建一个微信小程序控制esp8266的项目,自定义通讯协议,为面试职位和比赛项目加分!
【微信小程序控制硬件第4篇 】 深度剖析微信公众号配网 Airkiss 原理与过程,esp8266如何自定义回调参数给微信,实现绑定设备第一步!
【微信小程序控制硬件第5篇 】理清接下来必须走的架构思想,学习下 JavaScript 的观察者模式,在微信小程序多页面同时接收到设备推送事件!
【微信小程序控制硬件第6篇 】服务器如何集成七牛云存储SDK,把用户自定义设备图片存储在第三方服务器!
【微信小程序控制硬件第7篇 】动起来做一个微信小程序Mqtt协议控制智能硬件的框架,为自己心里全栈工程师梦想浇水!!
【微信小程序控制硬件第8篇 】微信小程序以 websocket 连接阿里云IOT物联网平台mqtt服务器,封装起来使用就是这么简单!
【微信小程序控制硬件第9篇 】巧借阿里云物联网平台的免费连接,从微信小程序颜色采集控制 esp8266 输出七彩灯效果,中秋节来个直播如何?!
【微信公众号控制硬件 第10篇 】如何在微信公众号网页实现连接mqtt服务器教程!!
【微信小程序控制硬件 第11篇 】全网首发,微信小程序ble蓝牙控制esp32,实现无需网络也可以控制亮度开关。
【微信小程序控制硬件 第12篇 】微信小程序蓝牙控制硬件应如何开发?为您全面解析微信小程序蓝牙API的使用。
【微信小程序控制硬件 第13篇 】安信可B站直播学习总结,微信小程序MQTT远程控制ESP8266 NodeMCU,谈谈微信生态那些事。
文章目录
- 前言
- 一、准备材料
- 二、微信硬件云初认识
- 总结
- 三、本项目实现原理
- 四、本项目通讯协议
- 五、百度天工服务器 注册
- 六、ESP8266接入百度天工云;
- 6.1 初始化LED驱动代码
- 6.2 初始化MQTT连接
- 6.3 接受到服务器下发数据的解析处理动作:
- 6.4 设备上报
- 七、微信小程序 websocket MQTT接入百度天工
- 另外,不要把我的博客作为学习标准,我的只是笔记,难有疏忽之处,如果有,请指出来,也欢迎留言哈!
前言
上周日晚上七点到九点,我在B站直播了一场 《微信小程序MQTT远程控制ESP8266 NodeMCU》,过程中我已尽力讲解目前微信硬件云的各条术语,以及应用技术;然而在下发控制数据到 ESP8266 时候,竟然翻车了,后面自己私下仔细找bug,发现这个bug是之前遇过的,只是当时头脑不够清晰去回忆和查找;
总的来说,上半场我是挺满意的,算是把一些术语理论带给了大家,毕竟微信硬件云也是很久没维护了,现在出来了《腾讯连连》的微信小程序,支持配网和控制ESP8266,但是,微信硬件云集成了微信公众号的全部优势,已经是成熟的方案了,这个面向个人和公司,都有很大的商业价值哦!
然而,我发现过程中,还是有带目的性来的喷子来带节奏喷安信可如何如何不好,这种事情发现在我直播间,我是淡定的;因为,不管哪行哪业,都有这样的人存在,包括最近的 “明星捐款道德绑架” ,看得直播越多,你就越发现:
内心强大的人,是可以无视这种喷子,只管做好自己即可!
下面给大家看看直播回放:
【直播回放】微信小程序MQTT远程控制安信可NodeMCU ESP8266。(上)
一、准备材料
| 材料 |
|---|
| NodeMCU ESP8266模块 |
| 微信小程序账号 |
| 百度天工服务器 |
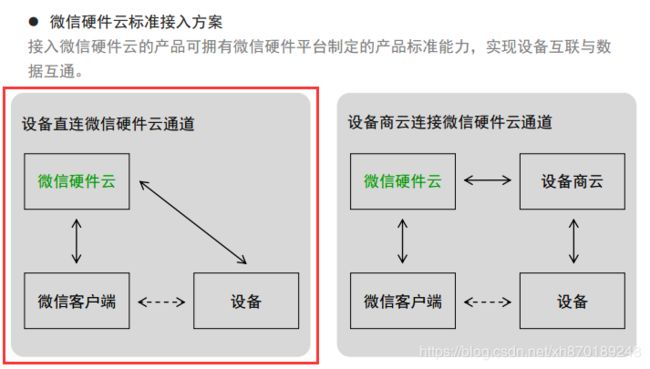
二、微信硬件云初认识
这里我们务必熟悉微信端控制设备的各种接入方案和技术,就要从微信硬件云熟悉:
- 微信公众号配网: airkiss技术,功能为 通过 微信公众号 带WiFI功能的设备模组快速连接到指定的路由器; ESP8266、ESP32和RTL8710等模组支持;
- 微信公众号通讯: airsync技术,功能为 通过 微信公众号与带 蓝牙功能的设备模组互相通讯,比如我们常见的微信公众号打印相片;
- 微信公众号近场发现:也称为 AirKiss局域网发现功能,顾名思义,就是局域网内可以发现已连接路由器的设备。注意:这种只能单向通讯, 设备 ----> 公众号!
- 微信公众号 JS- SDK :微信公众号开发也是网页开发的一种,所以微信有专门的 微信公众号 JS- SDK 开发资源包提供,能够在网页H5端调起配网接口使您的设备连接路由器;
- 设备直连微信硬件云SDK:顾名思义,即为设备直连微信硬件云平台,打通硬件云的生态链接;
- 设备商云连接微信硬件云:厂商云连接微信硬件云方案是指设备厂商使用自己的云或第三方云和微信硬件云对接的方案。比如 蜂巢扫码取快递!
设备商云连接微信硬件云和设备直连微信硬件云的流程图:
总结
- 设备商云连接微信硬件云务必 有自己的服务器业务逻辑对接微信硬件云! 大多数业务逻辑是在私有服务器完成!
- 设备直连微信硬件云,那么公司的嵌入式开发工程师务必熟透 设备端SDK API的使用,因为这是根据微信硬件云的入门文档而开发!
以上2个方案接入,都要熟悉其 SDK文档开发流程,有没有一种标准的协议自己开发,不用直连微信硬件云就可以控制呢?
答案:有!
三、本项目实现原理
注意角色:(设备 --> esp8266,设备商云 --> 服务器,微信客户端 --> 微信小程序):
先上图,也请认真观看上图,这是我本篇实现的控制过程,也是我想到的控制过程!
概述:
- ①:服务器我们不用微信硬件云,而是我们自己的服务器,上位机就是微信客户端,我们是在微信的环境下开发的,也就避免不了和微信打交道,避免不了要遵循微信开发的规范!所以要有一定的前端开发知识哦!也就是H5+css+javaSrcipt,微信的小程序开发和这个非常相似!如果想入门微信小程序开发,自己可以去琢磨!
- ②:设备商云也就是我们的服务器,仅仅做一个中转信号处理,不做任何的消息存储和分析哈!
- ③:通讯过程是 esp8266上报消息到服务器,服务器转发消息到微信小程序!反过来,微信小程序控制下发,先发送消息到服务器,然后到esp8266!
- ④:既然服务器仅仅是一个中转信号处理,那么我们的微信小程序和esp8266的通讯协议,自己拟定就好,下面是我拟定的,也是本文项目的协议!
四、本项目通讯协议
- 微信小程序下发控制的通讯协议:
| 主题 | 发送端 | 接收端 | 消息(JSON格式) | 消息含义 |
|---|---|---|---|---|
| /light/deviceOut | 微信小程序 | esp8266 | “{“change”:“power”,“value”:true}” | 开灯 |
| “{“change”:“power”,“value”:“false”}” | 关灯 | |||
| “{“change”:“pwm”,“value”:50}” | 调节亮度:value为亮度值 ,范围 [0,100] | |||
| “{“change”:“query”,“value”:0}” | 微信小程序主动请求最新状态 |
- esp8266上报同步的通讯协议:
| 主题 | 发送端 | 接收端 | 消息(JSON格式) | 消息含义 |
|---|---|---|---|---|
| /light/deviceIn | esp8266 | 微信小程序 | “{“power”:“false”,“brightNess”:50}” | power为灯的状态,brightNess是亮度值,范围 [0,100] |
五、百度天工服务器 注册
注册了之后,要拿到 MQTT 连接的参数,包括:
- ESP8266 TCP MQTT 连接百度天工云的参数:包括 域名、端口号、UserName、Password、clientId;
- 微信小程序端 WebSocket MQTT 连接百度天工云的参数:包括 域名、端口号、UserName、Password、clientId;
具体的流程请看视频回放;
六、ESP8266接入百度天工云;
6.1 初始化LED驱动代码
这里我手上的安信可正版NodeMCU 上的蓝色是GPIO2连接,并且低电平有效,非高电平有效哦!!其他的不知道哦!
//PWM 周期 100us(也就是10Khz)
#define PWM_PERIOD (100)
//pwm gpio口配置
#define CHANNLE_PWM_TOTAL 1 //一共1个通道
#define CHANNLE_PWM 0
#define PWM_OUT_IO_NUM 2 //灯管脚 也就是我们NodeMCU的蓝灯
// pwm pin number
const uint32_t pinNum[CHANNLE_PWM_TOTAL] = {PWM_OUT_IO_NUM};
// don't alter it !!! dutys table, (duty/PERIOD)*depth , init
uint32_t setDuties[CHANNLE_PWM_TOTAL] = {50};
//相位设置,不懂的或者不需要的全部为0即可
int16_t phase[CHANNLE_PWM_TOTAL] = {
0,
};
void TaskGpio(void *p)
{
pwm_init(PWM_PERIOD, setDuties, CHANNLE_PWM_TOTAL, pinNum);
//设置相位:具体有什么用? 访问了解 https://blog.csdn.net/xh870189248/article/details/88526251#PWM_143
pwm_set_phases(phase);
//我司安信可出品的 NodeMCU的蓝灯是低电平有效,设置反相低电平有效
pwm_set_channel_invert(1ULL<< 0);
//设置50%亮度
pwm_set_start(50);
vTaskDelete(NULL);
}
6.2 初始化MQTT连接
static void mqtt_app_start(void)
{
esp_mqtt_client_config_t mqtt_cfg = {
.event_handle = mqtt_event_handler,
.host = "xxxxxx.mqtt.iot.gz.baidubce.com",
.username = "xxxxxx/device",
.password = "LXSFzu50zI5ezBrl",
.port = 1883,
.keepalive = 200,
};
esp_mqtt_client_handle_t client = esp_mqtt_client_init(&mqtt_cfg);
esp_mqtt_client_start(client);
}
6.3 接受到服务器下发数据的解析处理动作:
务必看准协议,再敲代码!
ESP_LOGI(TAG, "MQTT_EVENT_DATA");
{
////首先整体判断是否为一个json格式的数据
cJSON *pJsonRoot = cJSON_Parse(event->data);
//如果是否json格式数据
if (pJsonRoot == NULL)
{
break;
}
cJSON *pChange = cJSON_GetObjectItem(pJsonRoot, "change");
cJSON *pValue = cJSON_GetObjectItem(pJsonRoot, "value");
//判断字段是否pChange格式
if (pChange && pValue)
{
//用来打印服务器的topic主题
ESP_LOGI(TAG, "xQueueReceive topic: %.*s ", event->topic_len, event->topic);
//打印用于接收服务器的json数据
ESP_LOGI(TAG, "xQueueReceive payload: %.*s",event->data_len, event->data);
ESP_LOGI(TAG, "esp_get_free_heap_size : %d \n", esp_get_free_heap_size());
//判断字段是否string类型
if (cJSON_IsString(pChange))
printf("get pChange:%s \n", pChange->valuestring);
else
break;
//获取最新的状态,对应的获取温湿度按钮
if (strcmp(pChange->valuestring, "query") == 0)
{
}
//收到服务器的开关灯指令
else if (strcmp(pChange->valuestring, "power") == 0)
{
//开灯
if (strcmp(pValue->valuestring, "true") == 0)
{
pwm_set_start(100);
}
//关灯
else
{
pwm_set_start(0);
}
}
//收到服务器的调节亮度灯指令
else if (strcmp(pChange->valuestring, "pwm") == 0)
{
pwm_set_start(pValue->valueint);
// 主动发送数组到串口
}
//每次下发成功控制都要主动上报给服务器
post_data_to_clouds();
}
else
printf("get pChange failed \n");
//删除cjson,释放内存
cJSON_Delete(pJsonRoot);
6.4 设备上报
/**
* @description: 上报数据给服务器
* @param {type}
* @return:
*/
static void post_data_to_clouds()
{
cJSON *pRoot = cJSON_CreateObject();
uint32_t duty_p = 0;
//获取当前的pwm输出百分比
if (pwm_get_duty(CHANNLE_PWM, &duty_p) != ESP_OK)
{
printf("Error in getting period...\n\n");
}
//是否为0,否则就是开灯状态!
if (duty_p != 0)
cJSON_AddBoolToObject(pRoot, "power", true);
else
cJSON_AddBoolToObject(pRoot, "power", false);
//上报pwm百分比,作为亮度参数给服务器
cJSON_AddNumberToObject(pRoot, "brightNess", duty_p);
//格式化为字符串
char *s = cJSON_Print(pRoot);
//发布消息
esp_mqtt_client_publish(client, MQTT_DATA_PUBLISH, s, strlen(s), 1, 0);
//删除json结构体,释放内存
cJSON_free((void *)s);
cJSON_Delete(pRoot);
}
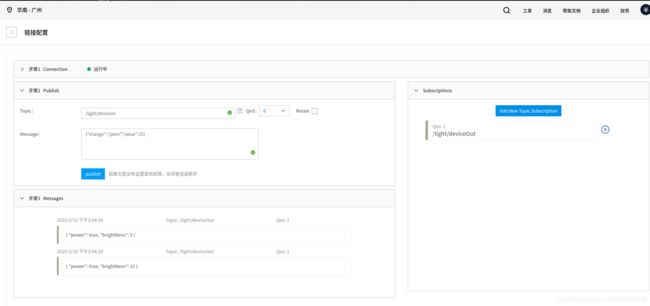
这时候,我们可以在后台模拟小程序连接服务器,从而控制 ESP8266 ;
七、微信小程序 websocket MQTT接入百度天工
上面的设备 ESP8266 是通过TCP MQTT接入天工,而 微信小程序是属于网页前端,因此走 websocket MQTT协议;
这里已有一个开源库,集成了 实现微信小程序连接mqtt服务器,可控制esp8266智能硬件等需求。
https://github.com/xuhongv/WeChatMiniEsp8266
下载之后,导进 微信小程序开发工具,打开文件 WeChatMiniEsp8266/pages/simpleDemo修改连接参数:服务器域名,用户名、密码等参数;
如需,美化UI等操作,请自行修改UI设计或集成代码到您项目去哦!
另外,不要把我的博客作为学习标准,我的只是笔记,难有疏忽之处,如果有,请指出来,也欢迎留言哈!
- 玩转
esp8266带你飞、加群QQ群,不喜的朋友勿喷勿加:434878850 - 个人邮箱:[email protected] 24小时在线,有发必回复!
- esp8266源代码学习汇总(持续更新,欢迎star):https://github.com/xuhongv/StudyInEsp8266
- esp32源代码学习汇总(持续更新,欢迎star):https://github.com/xuhongv/StudyInEsp32
- 关注下面微信公众号二维码,干货多多,第一时间推送!
![]()