【微信小程序控制硬件 第12篇-项目篇】微信小程序蓝牙控制硬件应如何开始动手?为您全面解析微信小程序蓝牙API的使用;(附带demo)
【微信小程序控制硬件第1篇 】 全网首发,借助 emq 消息服务器带你如何搭建微信小程序的mqtt服务器,轻松控制智能硬件!
【微信小程序控制硬件第2篇 】 开始微信小程序之旅,导入小程序Mqtt客户端源码,实现简单的验证和通讯于服务器!
【微信小程序控制硬件第3篇 】 从软件到硬件搭建一个微信小程序控制esp8266的项目,自定义通讯协议,为面试职位和比赛项目加分!
【微信小程序控制硬件第4篇 】 深度剖析微信公众号配网 Airkiss 原理与过程,esp8266如何自定义回调参数给微信,实现绑定设备第一步!
【微信小程序控制硬件第5篇 】理清接下来必须走的架构思想,学习下 JavaScript 的观察者模式,在微信小程序多页面同时接收到设备推送事件!
【微信小程序控制硬件第6篇 】服务器如何集成七牛云存储SDK,把用户自定义设备图片存储在第三方服务器!
【微信小程序控制硬件第7篇 】动起来做一个微信小程序Mqtt协议控制智能硬件的框架,为自己心里全栈工程师梦想浇水!!
【微信小程序控制硬件第8篇 】微信小程序以 websocket 连接阿里云IOT物联网平台mqtt服务器,封装起来使用就是这么简单!
【微信小程序控制硬件第9篇 】巧借阿里云物联网平台的免费连接,从微信小程序颜色采集控制 esp8266 输出七彩灯效果,中秋节来个直播如何?!
【微信公众号控制硬件 第10篇 】如何在微信公众号网页实现连接mqtt服务器教程!!
【微信小程序控制硬件 第11篇 】全网首发,微信小程序ble蓝牙控制esp32,实现无需网络也可以控制亮度开关。
【微信小程序控制硬件 第12篇 】微信小程序蓝牙控制硬件应如何开发?为您全面解析微信小程序蓝牙API的使用。
【微信小程序控制硬件 第13篇 】安信可B站直播学习总结,微信小程序MQTT远程控制ESP8266 NodeMCU,谈谈微信生态那些事。
文章目录
- 一、前言
- 二、材料准备
- 三、实现过程
- 3.1 本人连线实物图
- 3.2 蓝牙模块连线
- 四、蓝牙模块初始化
- 五、微信小程序编程
- 5.1 搜索设备
- 5.2 连接设备
- 5.3 获取服务列表
- 5.4 获取服务下的特征列表
- 5.5 如何接受设备发来的数据
- 5.6 如何发送数据到设备
- 另外,不要把我的博客作为学习标准,我的只是笔记,难有疏忽之处,如果有,请指出来,也欢迎留言哈!
一、前言
近乎一个月没更新知识了,不代表自己没学习一些新的知识或做一些开源项目,人生在于奋斗!
最近最大的感触就是身边的程序员并非有自己如般的强烈学习精神,这3年来我开发领域从嵌入式到前端、后台乃至画电路图,虽不到精通的境界,但单独扛起做一个项目还是可以的。
人对未来是恐惧的,作为程序员的你,不知是否有这样的体验:如果不赶上现时代的技术潮流,就可能比不上新来的应届生,因为他们是年轻的一代充满对未来的好奇,一股加班劲! 这也是验证了为什么大多数公司会 “裁员” 的主要原因:啃老!所以存在这样的一个说法:老板宁愿花4K招一个应届生,也不想为老员工加薪4K!
当真正的为了一件事情去奋斗并且坚持下去你也会成功,不要空有一身理想就可以心安理得的混日子,要脚踏实地的走下去,才是成功最基本的开始,当你迈出第一步的时候你也就不会考虑为什么没有985学历的人往往会有高收入,也不会为什么公司不能够为你加薪而感到苦恼。
我始终觉得存在这样的一个平衡: 技术 = 薪酬 = 尊重。
二、材料准备
这里务必声明一下,硬件对接需要一点成本请自行出资,并不像纯软件就可以搞的!下面推荐的蓝牙模块自行某宝购买哈!本人写技术文章,不是带货写,而是正真分享出来实现过程,不喜勿喷!
本文就是基于 安信可Tb01蓝牙模块上开发,也可用其他的蓝牙模块,比如汇承HC08;注意务必是 4.0ble蓝牙
- ble蓝牙模块一个,可从某宝购买!像 Hc05这种非低功耗蓝牙模块不行哦!我推荐各位使用安信可TB01模块;
- 微信小程序开发账号,自行从微信公众号注册!
三、实现过程
这里不涉及到单片机编程,直接用串口助手模拟单片机;
- 蓝牙模块开启 从机模式,等待连接;
- 微信小程序开始搜索设备,之后成功连接;
- 之后读取设备服务service列表,再读取指定服务的特征列表 characters;
- 根据硬件厂商指定通讯的特征通道来做数据的收、发和通知特性;
注意:一个ble蓝牙设备可拥有多个服务和特征,涉及到读取设备的服务和特征,都是需要需要设备厂商指定的!如果未能列出,那么此特征的权限是 可读可写可通知,一般为一个特征拥有此三个权限;如果不是,那需要具体问设备厂商啦!!
3.1 本人连线实物图
3.2 蓝牙模块连线
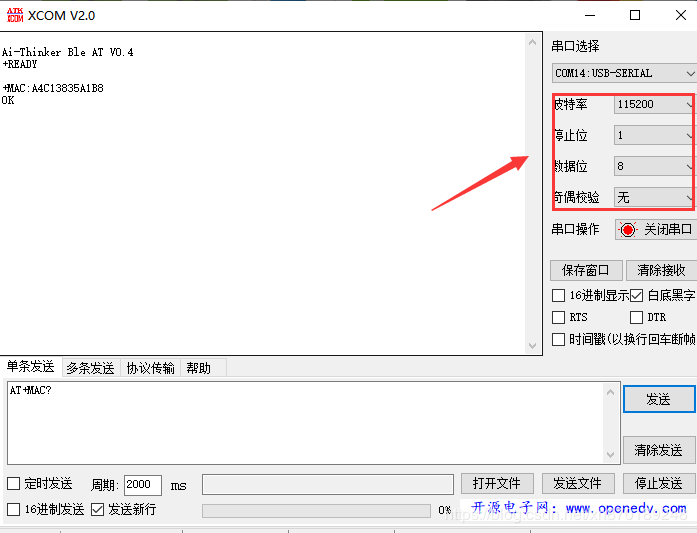
四、蓝牙模块初始化
本人不玩AT指令开发,因做微信小程序,所以需了解此设备的AT指令,如需了解具体的AT指令集,点我:
下面为大家列下主要指令:
| 序号 | 指令 | 功能 |
|---|---|---|
| 1 | AT | 测试 AT |
| 2 | ATE | 开关回显 |
| 3 | AT+GMR | 查询固件版本 |
| 4 | AT+RST | 重启模组 |
| 5 | AT+SLEEP | 深度睡眠 |
| 6 | AT+ RESTORE | 恢复出厂设置 恢复后将重启 |
| 7 | AT+BAUD | 查询或设置波特率 重启后生效 |
| 8 | AT+NAME | 查询或设置蓝牙广播名称 重启后生效 |
| 9 | AT+MAC | 设置或查询模组 MAC 地址 重启后生效 |
| 10 | AT+STATE | 查询蓝牙连接状态 |
| 11 | AT+SEND | AT 模式下发送数据 |
| 12 | +DATA | AT 模式下收到数据 |
五、微信小程序编程
微信小程序开发的API文档还是很齐全的,具体的API使用详情,请移步!点我进去查看!
5.1 搜索设备
第一步肯定是搜索设备,通过 调用 wx.startBluetoothDevicesDiscovery(Object object) 来发现设备,入参可以指定 UUID,注意设备列表的回调是通过 wx.onBluetoothDeviceFound 方法回调。
5.2 连接设备
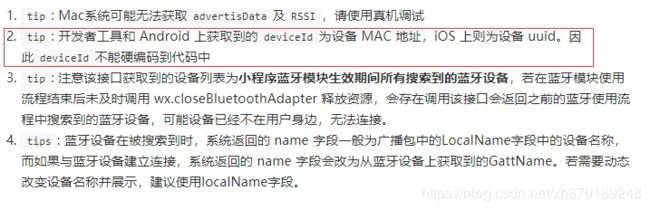
上步我们已经拿到了周围的蓝牙设备列表,那么如何判断哪个是我们想要的呢?一般为名字,TB02的广播名字一般为 Ai-Thinker,于是乎,调用 wx.createBLEConnection() ,入参为搜索到的设备的 deviceID,注意这个参数不是唯一的!同一个设备对于不同手机会有不同而言,对应安卓手机是固定的 蓝牙mac地址,而对于IPhone手机又是不一样的,因为苹果手机不暴露设备的mac地址,再外加了一层!
那么,我们如果做产品,又是如何适配这种多平台的障碍呢?我有个想法,设备在广播时候的数据的 advertisData 字段中加上自定义数据,这样就可以跨平台搜索设备回调时候,通过判断这个字段是否为我想要搜索的设备;

5.3 获取服务列表
上面说了,一个设备可拥有多个服务service,我们在获取时候,是在已连接成功的情况下再获取哦!
下面获取到了服务列表,并通过判断其 uuid 是否和我们一致,从而判断是否Tb01设备,否则,就是连接了其他设备。
也许你会问,如何获取这个uuid是否一致。参考uuid一般是厂商提供的;
wx.getBLEDeviceServices({
deviceId: that.data.connectedDeviceId,
success: function(res) {
var all_UUID = res.services;
var index_uuid = -1;
var UUID_lenght = all_UUID.length;
/* 遍历服务数组 */
for (var index = 0; index < UUID_lenght; index++) {
var ergodic_UUID = all_UUID[index].uuid; //取出服务里面的UUID
/* 判断是否是我们需要的00010203-0405-0607-0809-0A0B0C0D1910*/
if (ergodic_UUID == '00010203-0405-0607-0809-0A0B0C0D1910') {
index_uuid = index;
};
};
if (index_uuid == -1) {
wx.showModal({
title: '提示',
content: '非我方出售的设备',
showCancel: false,
success: function(res) {
that.setData({
searching: false
})
}
})
}
5.4 获取服务下的特征列表
上面已经获取了服务,那么我们下一步就是要获此这个服务下的特征列表;
同样道理,也是要获取到其特征的uuid,在 TB01模块里面的这个服务,只有一个特征好吧。所以只取元素第一个即可!
下面程序中的调用 wx.notifyBLECharacteristicValueChange()方法目的是 主动监听此通道的数值变化,通俗来说就是:设备一旦发送数据在此通道,就会立刻收到通知;
wx.getBLEDeviceCharacteristics({
deviceId: options.connectedDeviceId,
serviceId: res.services[index_uuid].uuid,
success: function(res) {
wx.notifyBLECharacteristicValueChange({
state: true,
deviceId: options.connectedDeviceId,
serviceId: that.data.serviceId,
characteristicId: that.data.characteristics[0].uuid,
success: function(res) {
console.log('启用notify成功')
},
fail(res) {
console.log(res)
}
})
5.5 如何接受设备发来的数据
上一点已经主动监听到了某通道的数值变化,这点必须要做的;
然后,就可以调用下面方法,接收到数据打印出来。注意:接收到的是十六进制格式,还需要转下!
wx.onBLECharacteristicValueChange(function(res) {
console.log('接收到数据:' + app.buf2string(res.value))
})
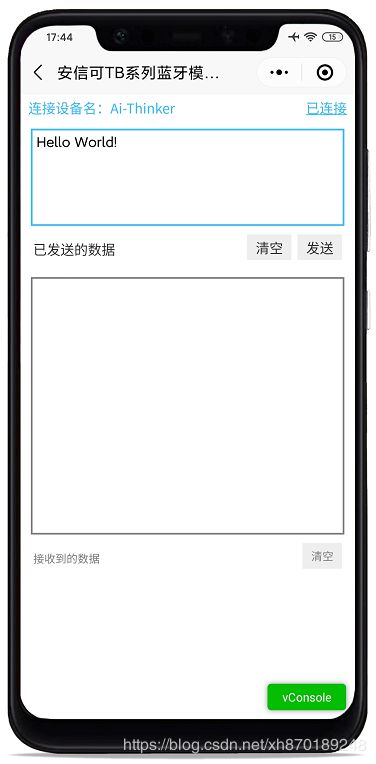
5.6 如何发送数据到设备
发送数据时候,必须确定所在的通道是否可写 write ;发送数据时候,务必转为buffer,再传进去;
var buffer = new ArrayBuffer(that.data.inputText.length)
var dataView = new Uint8Array(buffer)
for (var i = 0; i < that.data.inputText.length; i++) {
dataView[i] = that.data.inputText.charCodeAt(i)
}
wx.writeBLECharacteristicValue({
deviceId: that.data.connectedDeviceId,
serviceId: that.data.serviceId,
characteristicId: that.data.characteristics[0].uuid,
value: buffer,
success: function(res) {
console.log('发送成功')
}
})
最后贴上源码链接:GitHub :https://github.com/Ai-Thinker-Open/AiTBxxForWeChat
有任何疑问联系本人下方邮箱或加qq群或文章留言,不要私信我,我已经屏蔽私信!多多支持!
另外,不要把我的博客作为学习标准,我的只是笔记,难有疏忽之处,如果有,请指出来,也欢迎留言哈!
- 玩转
esp8266带你飞、加群QQ群,不喜的朋友勿喷勿加:434878850 - 个人邮箱:[email protected] 24小时在线,有回必回复!
- esp8266源代码学习汇总(持续更新,欢迎star):https://github.com/xuhongv/StudyInEsp8266
- esp32源代码学习汇总(持续更新,欢迎star):https://github.com/xuhongv/StudyInEsp32
- 关注下面微信公众号二维码,干货多多,第一时间推送!
![]()