Echarts地图使用扩展
Echarts地图使用扩展
本文主要跟大家分享一下对Echarts地图的使用心得
最近由于工作需要,我需要完成一个功能,功能特点如下
1、基础数据:全国各省的主机数量及拓扑关系;
2、技术要求:
1)在中国地图上标注出各省的主机数量及地图颜色要根据主机数量渐变;
2)各省之间存在路由拓扑关系,需要在地图上划线标注出路由拓扑;
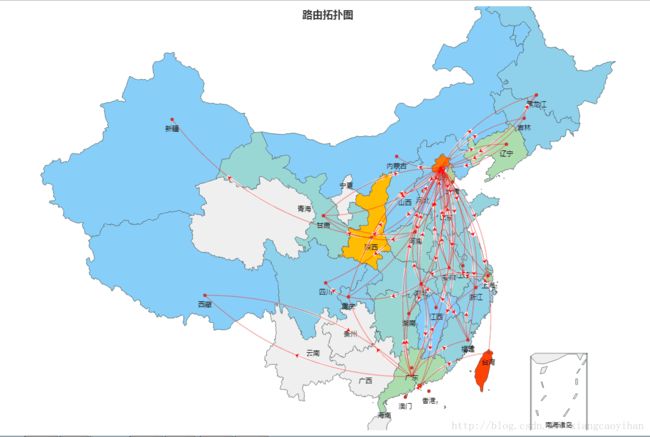
实现效果图
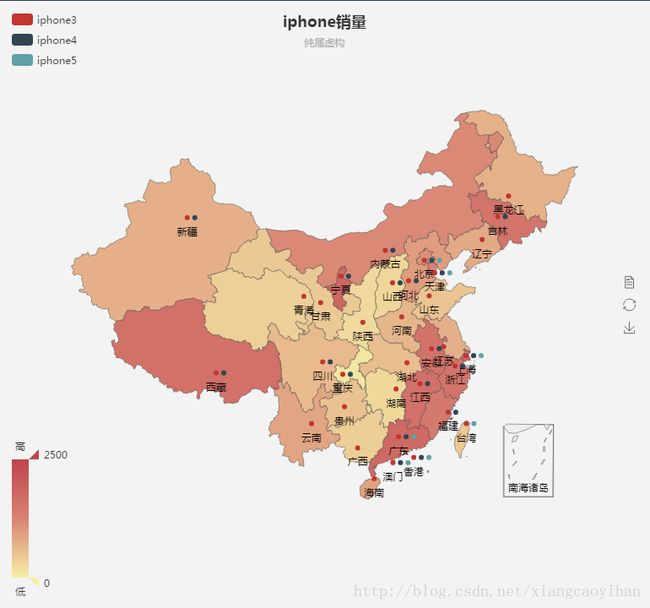
以上图形,就是参考Echarts 3.0 的 以下两个图来完成的:
实现困局
1、使用图2,可以将主机数量标注在地图上;
2、使用图3,可以将各省之间的拓扑关系表示在地图上
3、但是无法使地图颜色渐变;
解决办法
以图3为基准图,用Chrome浏览器,debug模式查看图3的实现其实是画了三个层(canvas),我们只需要把主机数量画在第一个层上,即可实现图1的效果,以下为的我的代码实现过程,大家可以参考一下:
function loadChart(){
var myChart = echarts.init(document.getElementById('chinaMap'));
myChart.showLoading();
//地理位置属性
var geoCoordMap = {};
//从地图文件中读取地理位置
$.getJSON('/../js/china.json', function (json) {
var features = json.features;
$.each(features, function(i, obj){
var properties = obj.properties;
var name = properties.name; //省份
var cp = properties.cp; //地理位置
geoCoordMap[name] = cp;
});
//拓扑节点
var edges = [];
$.get('/../chinaMap/data.xml', function (xml) {
myChart.hideLoading();
//解析xml中node节点
var data = [] ;
var dataMap = {};
$(xml).find("node").each(function() {
var node = $(this);
//展示地图底图用
var obj = new Object();
var name = node.attr("name");
var value = node.attr("size");
data.push({name:name, value:value});
//仅用于遍历value
dataMap[name] = value*20;
});
//解析xml中edge节点
var legendData = [];
var links = [];
var tmp_from = null;
$(xml).find("edge").each(function() {
var edge = $(this);
var from = edge.attr("fromID");
var to = edge.attr("toID");
var linkData = [{name:from},{name:to,value:dataMap[to]}];
if(tmp_from == null){
tmp_from = from;
}
if(tmp_from !=null && tmp_from != from){
legendData.push([tmp_from,links]);
links = [linkData];
}else{
links.push(linkData);
}
tmp_from = from;
});
legendData.push([tmp_from,links]);
// var planePath = 'path://M1705.06,1318.313v-89.254l-319.9-221.799l0.073-208.063c0.521-84.662-26.629-121.796-63.961-121.491c-37.332-0.305-64.482,36.829-63.961,121.491l0.073,208.063l-319.9,221.799v89.254l330.343-157.288l12.238,241.308l-134.449,92.931l0.531,42.034l175.125-42.917l175.125,42.917l0.531-42.034l-134.449-92.931l12.238-241.308L1705.06,1318.313z';
var convertData = function (data) {
var res = [];
for (var i = 0; i < data.length; i++) {
var dataItem = data[i];
var fromCoord = geoCoordMap[dataItem[0].name];
var toCoord = geoCoordMap[dataItem[1].name];
if (fromCoord && toCoord) {
res.push({
fromName: dataItem[0].name,
toName: dataItem[1].name,
coords: [fromCoord, toCoord]
});
}
}
return res;
};
// var color = ['#a6c84c', '#ffa022', '#46bee9'];
var series = [];
series.push( {
name: '主机数量',
type: 'map',
mapType: 'china',
zoom: 1.3, //设置地图的默认大小,注意option中的geo.zoom要设置成相同值
roam: true, //此处设为true,地图可以滚动放大,注意option中的geo.roam要设置成相同值
label: {
normal: {
show: true //控制地图上的省份显示
},
emphasis: {
show: true //高亮显示设置
}
},
data: data
});//根据主机数量,控制地图的颜色渐变,series[0],图例legend.data必须与之对应
//图例
var legend = ['主机数量'];
legendData.forEach(function (item, i) {
legend[i+1] = item[0];
series.push({
// name: item[0],
type: 'lines',
zlevel: 1,
effect: {
show: true,
period: 6,
trailLength: 0.7,
color: 'white',
symbolSize: 5
},
lineStyle: {
normal: {
//color: color[i],
width: 0,
curveness: 0.3 //设置线的弧度
}
},
data: convertData(item[1])
},//对象1:表示箭头后的拖尾
{
// name: item[0],
type: 'lines',
zlevel: 2,
effect: {
show: true,
period: 6,
trailLength: 0,
symbol: 'arrow', //图标为箭头
symbolSize: 6 //设置图标的大小
},
lineStyle: {
normal: {
color: 'red',
width: 1.5,
opacity: 0.4,
curveness: 0.3 //设置线的弧度(必须与对象1一致)
}
},
data: convertData(item[1])
} //对象2:表示地图上连接两个城市之间的连线
/*,
{
// name: item[0],
type: 'effectScatter',
coordinateSystem: 'geo',
zlevel: 2,
rippleEffect: {
brushType: 'stroke'
},
label: {
normal: {
show: true,
position: 'right',
formatter: '{b}'
}
},
symbolSize: 10function (val) {
var value = val[2];
if(val[2]>100){
value = 100;
}
return value / 8;
},
itemStyle: {
normal: {
color: 'red'
}
},
data: item[1].map(function (dataItem) {
var value = dataItem[1].value;
return {
name: dataItem[1].name,
value: geoCoordMap[dataItem[1].name].concat([value])
};
})
} //对象3:表示用于标注所在城市地理位置的点,此处我的地理位置用china.json中的cp属性值来表示了,故注释掉此项 */);
});
var option = {
title: {
text: '路由拓扑图',
// subtext: '纯属虚构',
left: 'center'
},
tooltip: {
trigger: 'item'
},
visualMap: {
show: false,
min: 0,
max: 1000,
left: 'left',
top: 'bottom',
text: ['高','低'], // 文本,默认为数值文本
calculable: true,
inRange: {
color: ['lightskyblue','yellow', 'orangered'] //设置地图颜色渐变
}
},
legend: {
show: false,
orient: 'vertical',
top: 'bottom',
left: 'right',
data: legend,
textStyle: {
color: 'black'
},
selectedMode: 'multiple'
},
geo: {
map: 'china',
show: false,
label: {
emphasis: {
show: false
}
},
zoom: 1.3, //设置地图的默认大小
roam: true, //同series[0].roam值
/*itemStyle: {
normal: {
areaColor: '#323c48',
borderColor: '#404a59'
},
emphasis: {
areaColor: '#2a333d'
}
}*/
},
series: series
};
myChart.setOption(option);
});
});
}细节部分,可以根据自己需求调整;