php web基础教程之表单传递
表单之get提交
前端基于Bootstrap(这样既美观又方便)。
html代码
<form action="controller/index.php" method="GET" >
<div class="form-group">
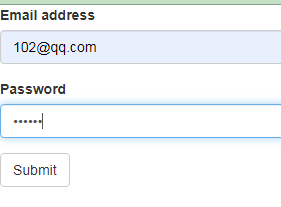
<label for="exampleInputEmail1">Email addresslabel>
<input type="email" class="form-control" id="exampleInputEmail1" name="exampleInputEmail1" placeholder="Email">
div>
<div class="form-group">
<label for="exampleInputPassword1">Passwordlabel>
<input type="password" class="form-control" id="exampleInputPassword1" name="exampleInputPassword1" placeholder="Password">
div>
<button type="submit" class="btn btn-default">Submitbutton>
form>
php代码
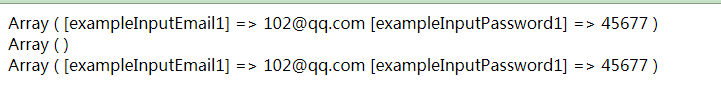
print_r($_GET);
echo '
';
print_r($_POST);
echo '
';
print_r($_REQUEST);
表单之post提交
html代码
<form action="controller/index.php" method="POST" >
<div class="form-group">
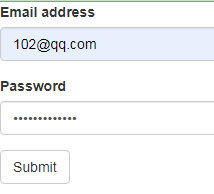
<label for="exampleInputEmail1">Email addresslabel>
<input type="email" class="form-control" id="exampleInputEmail1" name="exampleInputEmail1" placeholder="Email">
div>
<div class="form-group">
<label for="exampleInputPassword1">Passwordlabel>
<input type="password" class="form-control" id="exampleInputPassword1" name="exampleInputPassword1" placeholder="Password">
div>
<button type="submit" class="btn btn-default">Submitbutton>
form>
php代码
print_r($_GET);
echo '
';
print_r($_POST);
echo '
';
print_r($_REQUEST);
表单之ajax提交
这里的ajax通过jq框架来写(既简单又方便记忆)。
get方式:
前端代码:
<body>
<form>
<div class="form-group">
<label for="exampleInputEmail1">Email addresslabel>
<input type="email" class="form-control" id="exampleInputEmail1" name="exampleInputEmail1" placeholder="Email">
div>
<div class="form-group">
<label for="exampleInputPassword1">Passwordlabel>
<input type="password" class="form-control" id="exampleInputPassword1" name="exampleInputPassword1" placeholder="Password">
div>
form>
<button type="submit" class="btn btn-default" onclick="submit()">Submitbutton>
<script src="jquery-3.3.1/jquery-3.3.1.min.js">script>
<script>
function submit(){
var email = $("#exampleInputEmail1").val();//获取id=exampleInputEmail1的值
var passwd = $("#exampleInputPassword1").val();//获取id=exampleInputPassword1的值
var datas = {
userEmail:email,
userPasswd:passwd
};//把获取的值放到一个数组中
$.ajax({
url:'controller/index.php',//目标文件
dataType:'json',//数据类型
type:'get',//传输方式
data:datas,//数据
success:function(result){//返回值
return '123';
}
});
}
script>
<script src="bootstrap-3.3.7/dist/js/bootstrap.min.js">script>
body>
php代码:
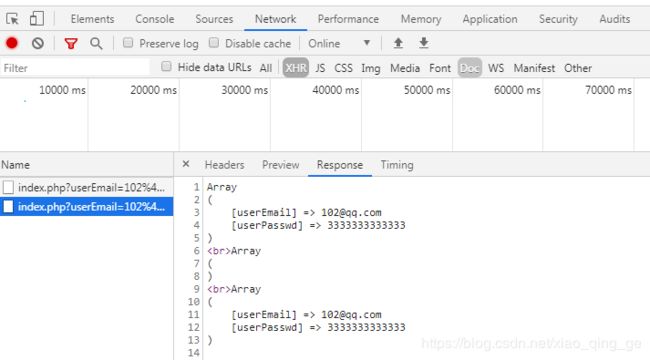
print_r($_GET);
echo '
';
print_r($_POST);
echo '
';
print_r($_REQUEST);
<body>
<form>
<div class="form-group">
<label for="exampleInputEmail1">Email addresslabel>
<input type="email" class="form-control" id="exampleInputEmail1" name="exampleInputEmail1" placeholder="Email">
div>
<div class="form-group">
<label for="exampleInputPassword1">Passwordlabel>
<input type="password" class="form-control" id="exampleInputPassword1" name="exampleInputPassword1" placeholder="Password">
div>
form>
<button type="submit" class="btn btn-default" onclick="submit()">Submitbutton>
<script src="jquery-3.3.1/jquery-3.3.1.min.js">script>
<script>
function submit(){
var email = $("#exampleInputEmail1").val();//获取id=exampleInputEmail1的值
var passwd = $("#exampleInputPassword1").val();//获取id=exampleInputPassword1的值
var datas = {
userEmail:email,
userPasswd:passwd
};//把获取的值放到一个数组中
$.ajax({
url:'controller/index.php',//目标文件
dataType:'json',//数据类型
type:'post',//传输方式
data:datas,//数据
success:function(result){//返回值
return '123';
}
});
}
script>
<script src="bootstrap-3.3.7/dist/js/bootstrap.min.js">script>
body>
php代码:
print_r($_GET);
echo '
';
print_r($_POST);
echo '
';
print_r($_REQUEST);