vue自定义指令的注册方法(Vue全局API之Vue.directive)
1.全局注册
在vue实例前写,如:
Vue.directive('focus',{
inserted:function(el){
el.focus()//添加焦点事件,也可以给dom元素添加其它,比如input标签中用到el.value='请输入内容'
}
})
注意:全局注册是没有directive是没有s,局部注册是有s.
2.局部注册
在vue实例里面写,如:
directives:{
content:{
inserted:el=>{
el.value='请输入内容';
}
}
}
在页面中用v-指令名引用即可.
<input type="text" v-focus v-content/>
全局和局部注册都可以使用箭头函数;
inserted钩子是被绑定元素插入父节点时调用,其它钩子函数还有bind,update,componentUpdated,unbind.这些可以上官网查看,
总结:
1.全局注册自定义指令:它作用在全局,写法是在vue实例之前,用Vue点出来一个directive()方法,directive不用加s,在这个方法里传入两个参数,第一个是指令名,指令名要求是字符串,第二个参数是一个对象,在对象里属性写钩子函数,这很像我们ajax里面的success回调函数,在钩子函数里传入参数(如el,binding,vnode,oldVnode),根据参数来做我们想做的事情.
2.局部注册自定义指令:作用在局部,默认只会在当前页面的vue实例生效,写法跟全局不同,它是写在vue实例里面,里面是用directives,这是要加s变为复数,指令名也不用字符串格式,指令名和directives都是以对象的形式来写,里面的钩子函数写法就跟全局一样了.
3.当指令写好之后,直接在html元素里使用v-指令名即可
传送门:https://cn.vuejs.org/v2/guide/custom-directive.html
附上面完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
</head>
<body>
<div id="app"><input type="text" v-focus v-content /></div>
</body>
</html>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
//自定义指令
// 1.全局注册
Vue.directive('focus',{
inserted:function(el){
el.focus()//添加焦点事件
}
})
let app = new Vue({
el: '#app',
data: {},
//2.局部注册自定义指令
// directives:{
// content:{
// inserted:el=>{
// el.value='请输入内容';
// }
// }
// }
})
</script>
3.注册自定义指令
第二个参数除了传入对象,它还支持传入指令函数.
在官网有介绍:
https://cn.vuejs.org/v2/api/#Vue-directive
4.传入指令函数用法:很多时候,我们想在bind(指令第一次绑定在元素时调用)和update(所在组件的VNode更新时调用)时触发相同的行为,我们就可以如下这样写:
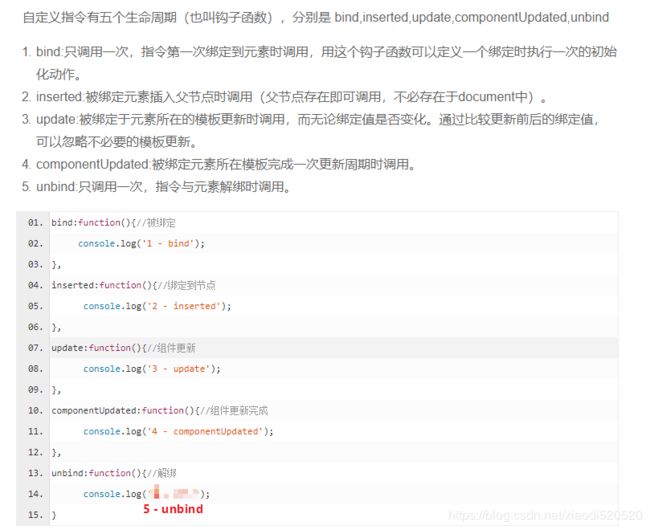
官网总结自定义指令钩子函数有5个:
自定义钩子函数也叫自定义指令的生命周期:
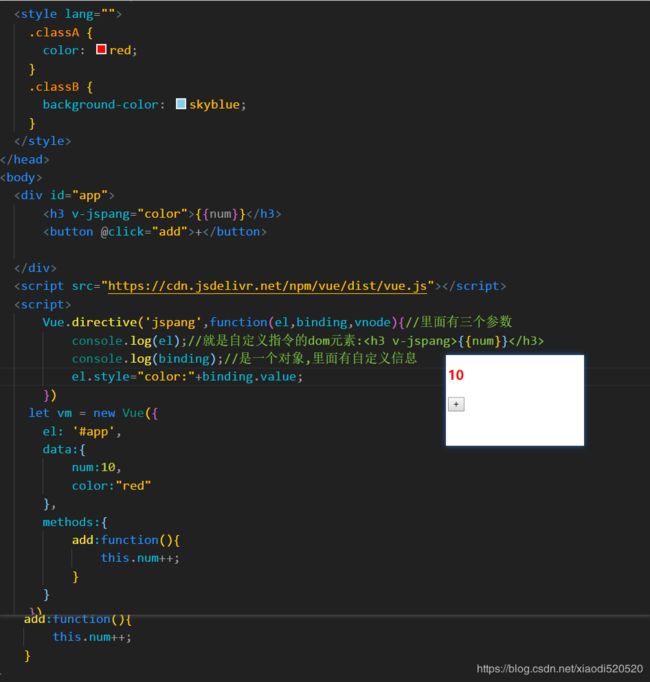
对应的构子函数参数有三个:el,binding,vnode
el:指令所绑定的元素,可以用来直接操作dom;
bingding:是一个对象,里面包含自定义指令的很多信息;
vnode:Vue编译生成的虚拟节点;
详细的构子函数参数如下: