SpringBoot实现vue-admin-template登录接口
vue-admin-template
vue-admin-template是一个简化版的vue-element-admin的模板,
适合vue用来做项目的搭建,虽然官方文档以及花裤衩前端大佬
在博客中已经将大部分的疑难杂症解决了,但当完全自己搭建的
时候才发现多折腾
vue-admin-template登录接口请求详解
要想搞懂一个接口,最好的方式就是
1.去看接口的定义声明的参数
2.发送请求查看返回的数据格式
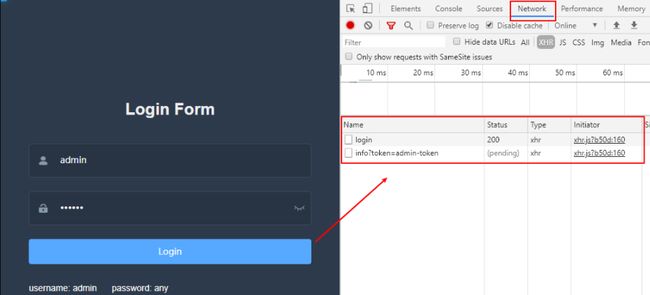
1.在Github拉项目下来运行,Chrome开发者模式调试登录接口

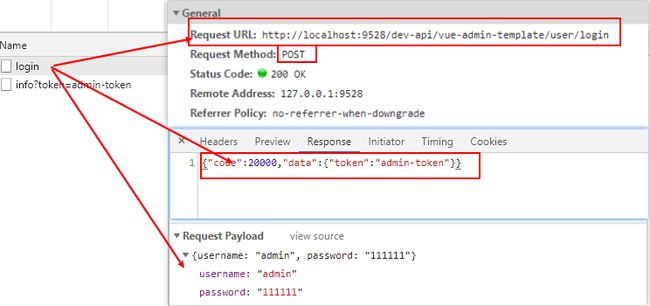
2.查看login请求传参和返回的参数

从上往下看的分别是请求头,响应的数据格式,请求的参数
提取重点信息:POST请求,URL地址
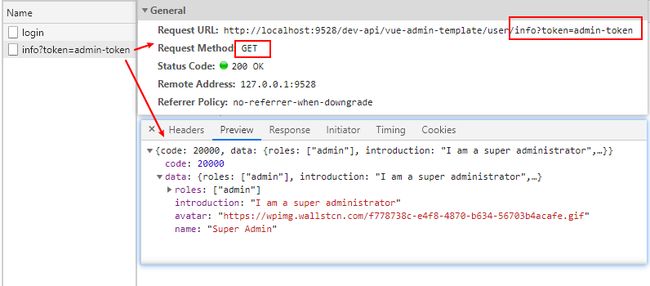
3.查看info请求传参和返回的参数

从上往下看分别是请求头和响应的数据格式
提取重点信息:GET请求,URL地址,URL地址中传递参数
vue-admin-template登录接口代码详解
找到login.vue文件,在点击登录按钮后会触发处理登录的函数

如果通过element ui的表单校验则会进入红色方框的代码块
this.$store.dispatch('user/login', this.loginForm)
这里的代码是Vuex的状态管理模式方法调用,转发到user的login方法下

login请求详解
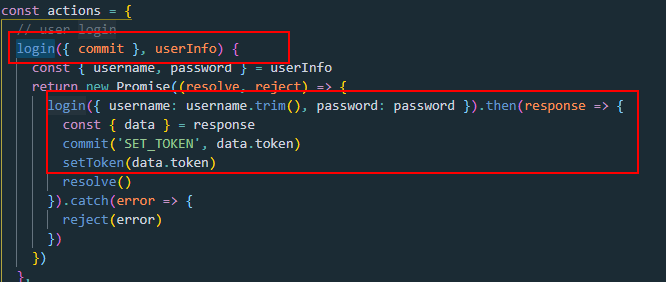
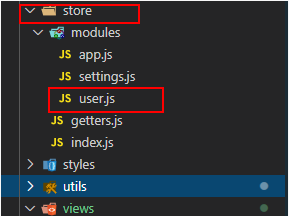
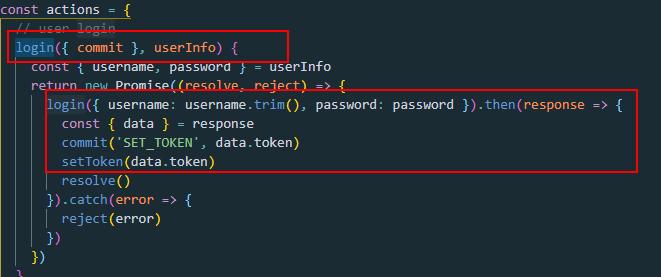
在store文件夹可以找到user.js文件,在里面声明的actions中可以找到具体的方法

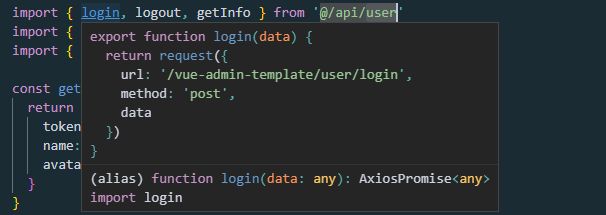
这里有两个login方法,第一个方法是user.js中声明的,第二个方法可以在顶部看到是src目录下的api文件夹中的user.js引入进来的

进入到第二个login方法会发现它其实就是封装axios进行异步请求
从url和请求方式大致和登录请求的详解的图能对上可以猜出是发送异步请求

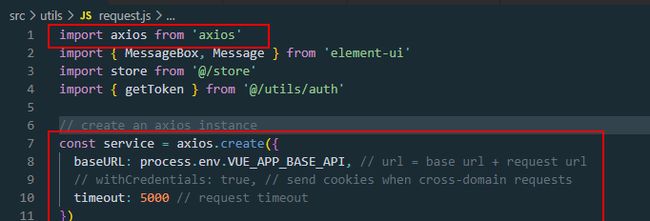
你可以找到顶部request.js点进去看到,你就发现它引入axios

图中的baseURL先圈起来,后面会考(会用到)
看到这里也就不难明白转发(dispatch)的目的
1.发送login请求获取到token值
2.并存储到Vuex状态管理模式中,供多个组件同时识别使用
不懂Vuex状态,可以暂时肤浅的理解为全局的一个变量,能被子组件识别到
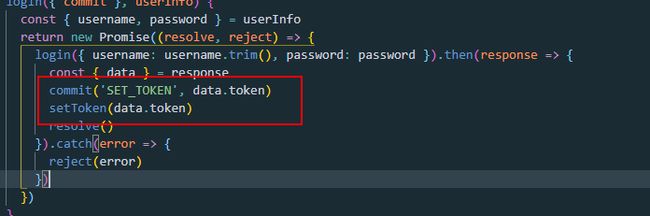
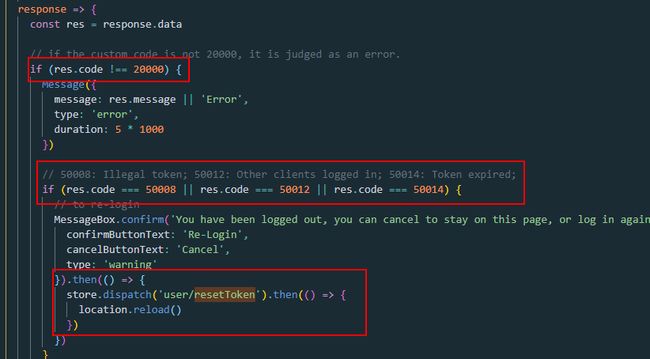
说完大概的发送请求,接下来就是看响应的数据格式,回到login的代码块中
可以看到请求后的数据用response接收,
这个response在这之前就已经经过request.js处理过再返回

途中的res.code!==20000就跟login返回的参数有一点眼熟,
这里应该是把data.code的值设置为20000才能不报错,
同时另外的一个info请求,还涉及到
data.code不能设为50000 ,500012这些,不然也会报错
info请求详解
上面的login请求还有一点收尾没讲,就是要把获取到token
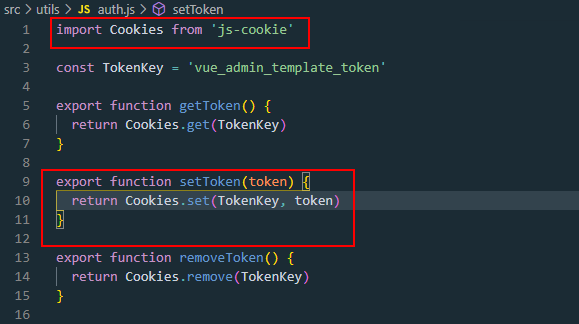
存储cookie中,具体setToken的方法在utils文件夹下auth.js

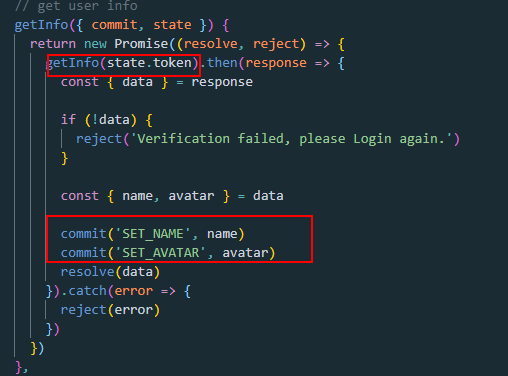
接下来就是info的请求了,这个请求跟login请求类似,稍微提下的参数即可,
这里我没有找到它具体的调用的位置,但是这个请求是一定会发送的
它是用来获取用户的权限的信息,头像信息和名字等的个人信息的

在login获取并设置token后它去store中获取token,放在url中请求接口,
接口需要返回头像(avatar),姓名(name),权限信息(roles)既可
通过校验其中权限是必须要有的,其他可以不返回
登录接口请求头详解
在项目的根目录下有vue.config.js

打开里面的这个文件,就可以看到vue前端的项目端口默认的端口9528
如果在开发的环境中没有改变过端口就会默认使用这个端口

还有before属性是引入mock.js用前端产生假数据来进行前后交互
如果有后端的接口,就需要把这行注释掉
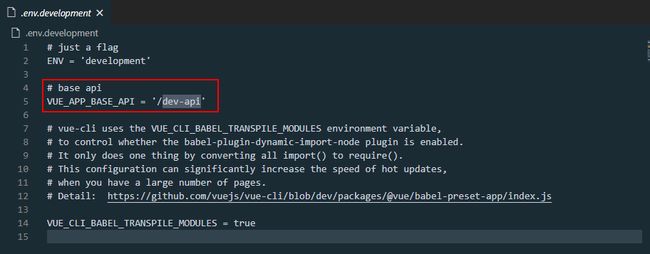
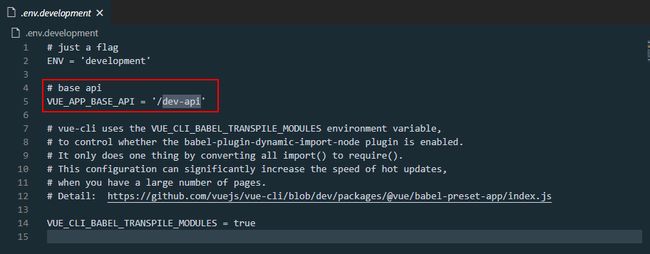
剩下的还有一个dev-api这个请求头信息,它其实在.env.development文件中

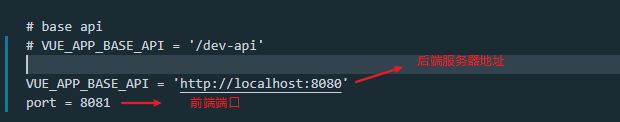
我们要进行后端接口数据交互有时候需要改动这里
至此登录接口的详细解释就全部了解完了,下面就开始用自己简单写一个后端数据接口来进行交互,我这里用的是SpringBoot来进行数据交互
SpringBoot整合vue-admin-template登录接口
这里不会涉及到数据库的操作,只是在后端模拟生成
前端的mock.js里的数据,并按照对应的格式,能成功登录跳转即可,
如果再写数据库操作,博文就很长很臭,以后再另外开一篇
vue.config.js文件改动
1.注释掉mock.js生成数据
2.open属性改为false,这里是为了编译启动项目时不要开两个网页

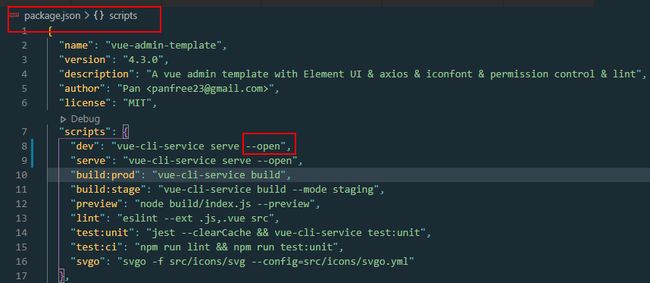
3.如果改了open那么需要在package.json的启动命令中加上 --open(只在完成编译后才启动界面),其中2和3非必须

SpringBoot中代码
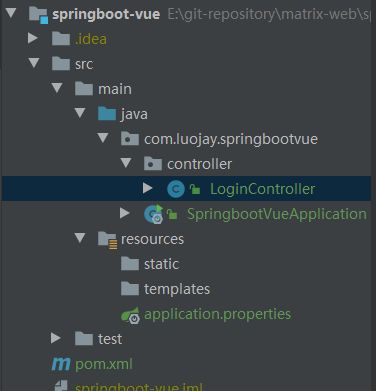
SpringBoot中代码,只需要写一个controller既可以,其他默认自动生成结构如下

@Controller
public class LoginController {
@CrossOrigin
@PostMapping(value = "/vue-admin-template/user/login")
@ResponseBody
public Map login() {
HashMap response = new HashMap<>();
HashMap responseData = new HashMap<>();
responseData.put("token",1);
response.put("code",20000);
response.put("msg","登录成功");
response.put("data",responseData);
return response;
}
@CrossOrigin
@GetMapping(value = "/vue-admin-template/user/info")
@ResponseBody
public Map info() {
HashMap responseInfo = new HashMap<>();
HashMap responseData = new HashMap<>();
responseData.put("roles","admin");
responseData.put("name","Super admin");
responseData.put("avatar","https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif");
responseInfo.put("code",20000);
responseInfo.put("msg","登录成功");
responseInfo.put("data",responseData);
return responseInfo;
}
}