封装一个Form表单组件和Table组件
有关后台管理系统之前写过四遍博客,看这篇之前最好先看下这四篇博客。另外这里只展示关键部分代码,项目代码放在github上: mall-manage-system
1、Vue + Element-ui实现后台管理系统(1) --- 总述
2、Vue + Element-ui实现后台管理系统(2) --- 项目搭建 + ⾸⻚布局实现
3、Vue + Element-ui实现后台管理系统(3) --- 面包屑 + Tag标签切换功能
4、Vue + Element-ui实现后台管理系统(4)---封装一个ECharts组件的一点思路
这篇主要讲解实现图表的功能:
整体效果
图片效果

一、封装一个Form表单组件
1、封装思路
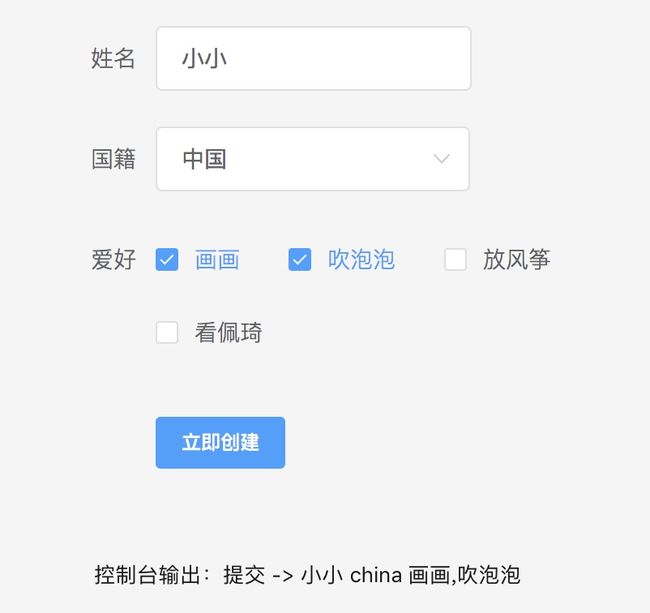
我们需要看下一个基础form组件,需要哪些数据。我们看下官网一个示例 Form 表单
立即创建
运行结果

从这个简单的示例,至少有两份数据是需要父组件传入到表单组件中的:
1、v-model对应的数据,这份数据是用户选择好后给父组件的,所以是双向绑定的。
2、label 对应的数据,这里是写死的,既然要封装成一个控件那么这份数据也需要父组件传过来。
注意 这里需要注意的一点就是标签的类型是input 还是select是需要外面传来过来的数据告知的。同时如果是select那么还需要把option下面的数据返回。
2、封装Form组件
新建一个CommonForm.vue,作为封装Form的组件
这样一个简单的表单公共组件就完成了。
一、封装一个Table组件
1、封装思路
同样我们需要去看下element有关表格最简单的示例。Table 表格
代码示例
运行结果

从这个简单的示例,至少也是两份数据是需要父组件传入到表格组件中的:
1、v-model对应的数据,这份数据是用户选择好后给父组件的。
2、label 对应的数据,这里是写死的,既然要封装成一个控件那么这份数据也需要外面传过来。
注意 这里除了上面这两份数据外,还有一份数据在实际开发中也是需要的,那就是分页信息,因为一般table数据都会比较多所以分页还是非常需要的。
2、封装Table组件
新建一个CommonTable.vue,作为封装Table的组件
{{ (config.page - 1) * 20 + scope.$index + 1 }}
{{ scope.row[item.prop] }}
编辑
删除
三、示例
这里展示用户管理组件(UserManage.vue),它使用了上面两个封装后的组件。
+ 新增
搜索
别人骂我胖,我会生气,因为我心里承认了我胖。别人说我矮,我就会觉得好笑,因为我心里知道我不可能矮。这就是我们为什么会对别人的攻击生气。
攻我盾者,乃我内心之矛(15)