- 【2025年春季】全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!
白帽子凯哥
web安全学习安全CTF夺旗赛网络安全
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包目录一、CTF简介二、CTF竞赛模式三、CTF各大题型简介四、CTF学习路线4.1、初期1、html+css+js(2-3天)2、apache+php(4-5天)3、mysql(2-3天)4、python(2-3天)5、burpsuite(1-2天)4.2、中期1、SQL注入(7-8天)2、文件上传(7-8天)3、其他漏洞(14-15
- 云原生:K8s(Kubernetes)高频典型面试题汇总
老舅的火箭爱扫地
云原生kubernetes容器
1.简述etcd及其特点?答:etcd是CoreOS团队发起的开源项目,是一个管理配置信息和服务发现(servicediscovery)的项目,它的目标是构建一个高可用的分布式键值(key-value)数据库,基于Go语言实现。特点:l简单:支持REST风格的HTTP+JSONAPIl安全:支持HTTPS方式的访问l快速:支持并发1k/s的写操作l可靠:支持分布式结构,基于Raft的一致性算法,R
- 【前端】如何依靠纯前端实现拍照获取/选择文件等文字识别OCR技术
爱上大树的小猪
前端ocr前端框架react.js
本文仅介绍第三方依赖包Tesseract.js,Tesseract.js是一个基于网页的OCR(光学字符识别)引擎,可以识别图像中的文本并将其转换为可供计算机处理的文本数据。支持多框架编译,如Vue、React等,这里展示步骤为React开发。下面直接进入主题:附Tesseract.js官方(https://github.com/naptha/tesseract.js)下载安装依赖包npminst
- 前端 - js - - 防抖和节流
cv高级工程师YKY
vue.js前端javascript
1、防抖短时间内重复执行相同操作时只执行最后一次常见场景:浏览器输入文字后下面会有模糊提示实现思路:延时器控制事件在几秒后执行每次触发事件时都会重置延时器constfn=()=>{//先定义timeout避免第一次触发时clearTimeout报错lettimeout;//每次触发事件重置延时器clearTimeout(timeout)//规定一秒后再执行timeout=setTimeout(()
- 批量检查微信小程序是否被封的Go代码
微信微信小程序
概述:这段Go代码通过请求接口https://api.52an.fun/xcx/checkxcx.php?appid={appid},批量检查多个微信小程序是否被封禁。接口返回的JSON数据中包含code字段,code为1表示小程序正常,code为0表示小程序被封禁,并且会返回封禁原因。程序会根据返回结果输出每个小程序的状态。Go代码示例:packagemainimport("encoding/j
- 批量检查QQ域名是否被封的C++代码示例
qq
概述:此C++代码示例展示了如何批量请求指定的API接口,检查QQ域名的状态。根据API返回的status值,status为1表示域名正常,status为0表示域名被封禁。我们将使用libcurl来进行HTTP请求,使用jsoncpp解析返回的JSON数据。目标:通过C++编写代码,批量请求https://api.52an.fun/qq/api.php?url=接口,检查多个QQ域名的封禁状态,并
- 如何减少跨团队交付摩擦?——基于 DevOps 与敏捷的最佳实践
pythonyaml
摘要在现代软件开发中,跨团队协作的挑战主要体现在需求变更、测试环境不匹配、沟通不畅,这些问题往往导致交付延迟。本文将探讨如何通过DevOps、Scrum以及协作文档来提升跨团队协作效率,并提供可运行的Demo代码模块,帮助读者落地最佳实践。引言在企业软件开发中,产品、开发、测试、运维、设计团队之间的交付摩擦是常见问题。造成这些摩擦的核心原因包括:需求变更频繁:需求文档未同步,开发与产品理解偏差。测
- 前端存储后端响应数据方式详解
z2637305611
前端
在前端存储后端响应数据是常见需求,可以优化性能(减少重复请求)、支持离线访问或提升用户体验。以下是超详细的实现方式和注意事项:一、前端存储后端数据的核心步骤1.获取后端数据使用fetch或axios发送请求://使用fetchfetch('https://api.example.com/data').then(response=>response.json()).then(data=>saveDa
- 33.从入门到精通:Python3 正则表达式 re.match函数 re.search方法 re.match与re.search的区别
摘星月为妆。
Python从入门到精通正则表达式
33.从入门到精通:Python3正则表达式re.match函数re.search方法re.match与re.search的区别Python3正则表达式re.match函数re.search方法re.match与re.search的区别Python3正则表达式在Python3中,可以使用re模块来进行正则表达式的匹配和处理。以下是一个简单的例子,说明如何使用re模块进行正则表达式匹配:import
- 计算机毕业设计springboot教务管理系统 0k1c1源码+系统+程序+lw文档+部署
呦呦网络
springbootjavamysql
计算机毕业设计springboot教务管理系统0k1c1源码+系统+程序+lw文档+部署计算机毕业设计springboot教务管理系统0k1c1源码+系统+程序+lw文档+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5
- 从零到精通:用go+vue语言打造高效多语言博客系统的完整指南
程序员爱钓鱼
golangvue.js开发语言
后端部分(Go)首先创建文章相关的数据模型packagemodelimport(“gorm.io/gorm”)//Article文章主表typeArticlestruct{gorm.ModelStatusuint8json:"status"gorm:"default:1"//状态:0-禁用1-启用Sortintjson:"sort"gorm:"default:0"//排序AuthorIduintj
- 实现拖动无标题栏 CEF的方法三 :创建蒙版层窗口拖动
清水迎朝阳
CEF应用c++CEF无标题栏CEF蒙版WM_MOVE
目录一、蒙版层窗口1、蒙版层窗口类2、在创建CEF窗口后,同时创建蒙版窗口3、蒙版显示时机1)注入JS监听点击触摸事件2)点击或触摸时显示蒙版4、蒙版初始位置5、拖动蒙版时,动态调整CEF窗口位置1)蒙版移动消息2)根据蒙版位置,调整父窗口思路:在CEF窗口之上,创建其子窗口,背景半透明,通过拖动这个子窗口,动态调整CEF窗口位置,从而实现拖动无标题栏CEF窗口的目的。一、蒙版层窗口1、蒙版层窗口
- Julia 日期和时间
jeeper88
julia开发语言
Julia通过Dates模块提供了以下三个函数来处理日期和时间:Date:表示日期,精确到日,只显示日期。DateTime:表示日期和时间,精确到毫秒。DateTime:表示日时间,精确到纳秒,代表一天24小时中的特定时刻。使用前,我们需要先导入Dates模块:importDatesDate和DateTime类型可以通过整数或Period类型解析。Period基于日期值,表示年、月、日等:Peri
- vue3:request.js中请求方法,api封装请求,方法请求
25号底片~
javascript前端vue.js
方法一request.js//封装GET请求exportconstget=(url,params={})=>{returnrequest.get(url,{params});};//封装POST请求exportconstpost=(url,data={})=>{returnrequest.post(url,data);};api封装import{post}from'@/utils/request'
- c# Xml 和 Json 转换方法记录
Greyscarf
linux运维服务器
c#xml转json在C#中,可以使用下面几种方法将XML转换为JSON:使用Newtonsoft.Json库:usingNewtonsoft.Json;usingNewtonsoft.Json.Converters;usingNewtonsoft.Json.Linq;usingSystem.Xml;//从XML字符串转换为JSON字符串stringxmlString="John30";XmlDo
- 面试求助:接口测试用例设计主要考虑哪些方面?
海姐软件测试
lua开发语言
一、基础功能验证1.正常场景覆盖关键点:验证接口在合法输入下的正确响应(状态码、数据结构、业务逻辑)。案例:json复制//用户登录接口输入:{"username":"合法用户","password":"正确密码"}预期:200OK+token返回+数据库登录记录更新2.异常场景覆盖关键点:触发错误码(4xx/5xx)的边界条件。测试维度:参数缺失/类型错误(如整型传字符串)非法参数值(如手机号格
- Vue 3 vs Vue 2:深入解析从性能优化到源码层面的进化
银之夏雪
vue.js性能优化前端
Vue.js是当今前端开发中最受欢迎的框架之一。随着Vue3的发布,它在性能优化、开发体验、响应式系统、构建工具和热更新等多个方面都带来了巨大提升。本文将深入剖析Vue3的进化,包括其源码实现方面的优化,如diff算法、静态标记、编译优化,以及Vue3在热更新、构建工具上的改进。1.性能提升:底层优化的革命1.1响应式系统的改进:从Object.defineProperty到ProxyVue2的响
- Android Dagger2 框架作用域管理模块深度剖析(五)
&有梦想的咸鱼&
AndroidDagger2原理android
一、引言在Android开发中,依赖注入(DependencyInjection,简称DI)是一种重要的设计模式,它能有效降低代码之间的耦合度,提升代码的可测试性和可维护性。Dagger2作为一款强大的依赖注入框架,凭借其在编译时生成依赖注入代码的特性,避免了运行时反射带来的性能开销。而作用域管理模块是Dagger2中极为关键的一部分,它能精准控制依赖对象的生命周期,确保在特定作用域内依赖对象的唯
- mysql创建新表,同步数据
hitsz_syl
mysql数据库
importosimportargparseimportglobimportcv2importnumpyasnpimportonnxruntimeimporttqdmimportpymysqlimporttimeimportjsonfromdatetimeimportdatetimeos.environ[“CUDA_VISIBLE_DEVICES”]=“0”#使用GPU0defget_connec
- Next.js博客项目-快速起步
Ktovoz
nextjsjavascript开发语言react前端
作者:KTO原文:Next.js博客项目-快速起步简介:从nextjs博客模板开始,快速配置搭建自己的博客项目。部署出来的网站样式可以参考原文的网站。Next.js博客项目-快速起步使用的模板我们使用的模板是:tailwind-nextjs-starter-blog该模板有1.0版本和2.0版本。本文以1.0版本为例进行介绍。1.环境配置安装Node.js首先,确保你的机器上已安装Node.js。
- 车载Android音频系统 CarAudioService
Code_onepage
android
CarAudioService是车载音频系统的核心服务,负责管理多音源协调、音频路由、音量策略、硬件控制等关键功能,处理车载环境下特有的音频场景(如倒车提示音、车门状态联动等)。一、核心功能模块1.音频焦点管理焦点栈机制(mFocusStack)使用Stack管理不同音源的优先级处理导航/USB/蓝牙等音源的抢占逻辑//示例:焦点切换时的音频路由switchSource(null,AudioAtt
- Python入门实战:Python的代码重构
AI智能涌现深度研究
DeepSeekR1&大数据AI人工智能大数据人工智能语言模型AILLMJavaPython架构设计
1.背景介绍Python是一种基于社区发展、易用性、生态系统完善、可扩展性强、性能卓越等特点的高级编程语言。作为一门解释型语言,它具有高效率、简洁语法、丰富的库函数、跨平台能力和多种开发范式等优点。但随着项目不断迭代更新,代码量逐渐增加,导致代码结构混乱、缺乏模块化设计、重复逻辑过多、命名不规范等问题。如何有效地组织、管理和维护代码、提升代码质量、更好地实现功能,是一个技术人的日常工作。如何进行代
- 区块链架构、跨链和演进
Omni-Space
区块链(BlockChain)区块链架构跨链演进
本文是基于作者近几年来对各种区块链平台理念和技术的研究,结合作者过去十多年的IT经验,审慎思考的结果,文章仅代表作者个人观点。作者会假设读者对各种区块链平台有一定的认知,不会对具体的区块链平台再做详细的介绍。为了从根本上说清楚区块链的架构内涵,作者先概括出区块链的本质,从区块链的本质出发,以发展的眼光给出一个区块链的详见附件架构,并对高阶的各个模块进行详细的说明。还会从区块链跨链的本质出发,说明区
- 简单工厂模式、工厂方法模式、抽象工厂模式 对比学习笔记
idgoodbye
简单工厂模式工厂方法模式抽象工厂模式
工厂模式架构设计原则开闭原则:是指一个软件实体(如类、模块和函数)应该对扩展开放,对修改关闭。依赖倒置原则:是指设计代码结构时,高层模块不应该依赖低层模块,二者都应该依赖其抽象。抽象不应该依赖细节,细节应该依赖抽象。单一职责:是指一个类只负责一个主要任务,避免因一个类负责两个以上任务时,修改其中一个任务代码导致另一个任务代码受到连带影响。接口隔离原则:是指用多个专门的接口,而不使用单一的总接口,客
- [rust] rust学习
1nv1s1ble
rustrust学习开发语言
rust学习1.项目组织结构工程#创建一个工程cargonewmy-project工作空间在Rust中,工作空间(Workspace)是一个包含多个Rust项目的共享环境,用于管理多个crate(库或可执行文件)。它允许多个Rust项目共享Cargo.lock、依赖项和target/目录,提高编译效率,并且适用于多包管理、模块化开发。为什么使用Rust工作空间?Rust工作空间适用于以下场景:管理
- python记录运行时间_计算python程序运行时间
weixin_39668408
python记录运行时间
本文介绍三种方法用来计算python程序的运行时间,考虑多现在计算机都是多进程执行环境,本文介绍的方法,前两种统计了其它进程的时间,实际上是python程序执行开始和结束的时间,只有最后一个方法,是计算的python程序的独自占用的CPU时间,但是python官方已经不再推荐。各位同学可以根据自己的应用情况选择考虑。1,用datatime模块,秒级精度>>>importdatetime>>>dat
- 京准电钟:体育馆GPS北斗卫星校时钟系统
北京华人开创公司
时钟系统北斗卫星授时NTP时间同步时钟系统子母钟系统NTP时钟卫星校时钟网络授时系统时间同步系统
京准电钟:体育馆GPS北斗卫星校时钟系统京准电钟:体育馆GPS北斗卫星校时钟系统一、系统架构与组成主控系统(母钟)采用GPS/北斗双模接收模块,通过卫星信号获取标准UTC时间,精度可达±100ns14。主备冗余设计:两台母钟互为热备份,故障时自动切换(切换时间<50ms),内置铷原子钟或恒温晶振作为守时源,确保卫星失锁24小时内误差不超过20μs234。支持NTP/SNTP协议,为网络设备提供时间
- Python爬虫 -- re正则+csv存储
小鞠..
Python爬虫python爬虫开发语言
爬取Boss上有关Python的工作。网址链接https://www.zhipin.com/wapi/zpgeek/search/joblist.json?scene=1&query=python&city=100010000&experience=&payType=&partTime=°ree=&industry=&scale=&stage=&position=&jobType=&sala
- Adaptive AUTOSAR之状态管理模块(STM)
weixin_42130902
AdaptiveAUTOSAR架构
1.STM简介状态管理(STM)负责根据从其他AUTOSAR自适应平台应用程序或自适应应用程序接收的信息确定其任何内部状态机的状态。STM使用提供的网络管理字段(NetworkHandle)控制(部分网络)的状态。STM与执行管理(EXM)交互,以请求功能组和机器状态,以输入由项目需求确定的特定状态。功能组状态可能还依赖于网络管理(NM)状态。STM通过ara::com服务提供对其内部状态的访问。
- Adaptive AUTOSAR之诊断模块(DIA)
weixin_42130902
AdaptiveAUTOSAR车载系统
ara::dia简介ara::dia模块是ARA(AUTOSARRuntimeforAdaptiveApplications)中的一个关键模块,用于诊断和故障管理。它提供了一系列功能和服务,帮助开发人员进行故障诊断和故障管理,以确保系统的可靠性和稳定性。ara::dia模块包括以下子模块和服务:ara::com:用于通信的模块,支持诊断通信和故障管理通信。ara::diag:用于故障诊断的模块,提
- Spring4.1新特性——综述
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Schema与数据类型优化
annan211
数据结构mysql
目前商城的数据库设计真是一塌糊涂,表堆叠让人不忍直视,无脑的架构师,说了也不听。
在数据库设计之初,就应该仔细揣摩可能会有哪些查询,有没有更复杂的查询,而不是仅仅突出
很表面的业务需求,这样做会让你的数据库性能成倍提高,当然,丑陋的架构师是不会这样去考虑问题的。
选择优化的数据类型
1 更小的通常更好
更小的数据类型通常更快,因为他们占用更少的磁盘、内存和cpu缓存,
- 第一节 HTML概要学习
chenke
htmlWebcss
第一节 HTML概要学习
1. 什么是HTML
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,它规定了自己的语法规则,用来表示比“文本”更丰富的意义,比如图片,表格,链接等。浏览器(IE,FireFox等)软件知道HTML语言的语法,可以用来查看HTML文档。目前互联网上的绝大部分网页都是使用HTML编写的。
打开记事本 输入一下内
- MyEclipse里部分习惯的更改
Array_06
eclipse
继续补充中----------------------
1.更改自己合适快捷键windows-->prefences-->java-->editor-->Content Assist-->
Activation triggers for java的右侧“.”就可以改变常用的快捷键
选中 Text
- 近一个月的面试总结
cugfy
面试
本文是在学习中的总结,欢迎转载但请注明出处:http://blog.csdn.net/pistolove/article/details/46753275
前言
打算换个工作,近一个月面试了不少的公司,下面将一些面试经验和思考分享给大家。另外校招也快要开始了,为在校的学生提供一些经验供参考,希望都能找到满意的工作。
- HTML5一个小迷宫游戏
357029540
html5
通过《HTML5游戏开发》摘抄了一个小迷宫游戏,感觉还不错,可以画画,写字,把摘抄的代码放上来分享下,喜欢的同学可以拿来玩玩!
<html>
<head>
<title>创建运行迷宫</title>
<script type="text/javascript"
- 10步教你上传githib数据
张亚雄
git
官方的教学还有其他博客里教的都是给懂的人说得,对已我们这样对我大菜鸟只能这么来锻炼,下面先不玩什么深奥的,先暂时用着10步干净利索。等玩顺溜了再用其他的方法。
操作过程(查看本目录下有哪些文件NO.1)ls
(跳转到子目录NO.2)cd+空格+目录
(继续NO.3)ls
(匹配到子目录NO.4)cd+ 目录首写字母+tab键+(首写字母“直到你所用文件根就不再按TAB键了”)
(查看文件
- MongoDB常用操作命令大全
adminjun
mongodb操作命令
成功启动MongoDB后,再打开一个命令行窗口输入mongo,就可以进行数据库的一些操作。输入help可以看到基本操作命令,只是MongoDB没有创建数据库的命令,但有类似的命令 如:如果你想创建一个“myTest”的数据库,先运行use myTest命令,之后就做一些操作(如:db.createCollection('user')),这样就可以创建一个名叫“myTest”的数据库。
一
- bat调用jar包并传入多个参数
aijuans
下面的主程序是通过eclipse写的:
1.在Main函数接收bat文件传递的参数(String[] args)
如: String ip =args[0]; String user=args[1]; &nbs
- Java中对类的主动引用和被动引用
ayaoxinchao
java主动引用对类的引用被动引用类初始化
在Java代码中,有些类看上去初始化了,但其实没有。例如定义一定长度某一类型的数组,看上去数组中所有的元素已经被初始化,实际上一个都没有。对于类的初始化,虚拟机规范严格规定了只有对该类进行主动引用时,才会触发。而除此之外的所有引用方式称之为对类的被动引用,不会触发类的初始化。虚拟机规范严格地规定了有且仅有四种情况是对类的主动引用,即必须立即对类进行初始化。四种情况如下:1.遇到ne
- 导出数据库 提示 outfile disabled
BigBird2012
mysql
在windows控制台下,登陆mysql,备份数据库:
mysql>mysqldump -u root -p test test > D:\test.sql
使用命令 mysqldump 格式如下: mysqldump -u root -p *** DBNAME > E:\\test.sql。
注意:执行该命令的时候不要进入mysql的控制台再使用,这样会报
- Javascript 中的 && 和 ||
bijian1013
JavaScript&&||
准备两个对象用于下面的讨论
var alice = {
name: "alice",
toString: function () {
return this.name;
}
}
var smith = {
name: "smith",
- [Zookeeper学习笔记之四]Zookeeper Client Library会话重建
bit1129
zookeeper
为了说明问题,先来看个简单的示例代码:
package com.tom.zookeeper.book;
import com.tom.Host;
import org.apache.zookeeper.WatchedEvent;
import org.apache.zookeeper.ZooKeeper;
import org.apache.zookeeper.Wat
- 【Scala十一】Scala核心五:case模式匹配
bit1129
scala
package spark.examples.scala.grammars.caseclasses
object CaseClass_Test00 {
def simpleMatch(arg: Any) = arg match {
case v: Int => "This is an Int"
case v: (Int, String)
- 运维的一些面试题
yuxianhua
linux
1、Linux挂载Winodws共享文件夹
mount -t cifs //1.1.1.254/ok /var/tmp/share/ -o username=administrator,password=yourpass
或
mount -t cifs -o username=xxx,password=xxxx //1.1.1.1/a /win
- Java lang包-Boolean
BrokenDreams
boolean
Boolean类是Java中基本类型boolean的包装类。这个类比较简单,直接看源代码吧。
public final class Boolean implements java.io.Serializable,
- 读《研磨设计模式》-代码笔记-命令模式-Command
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.List;
/**
* GOF 在《设计模式》一书中阐述命令模式的意图:“将一个请求封装
- matlab下GPU编程笔记
cherishLC
matlab
不多说,直接上代码
gpuDevice % 查看系统中的gpu,,其中的DeviceSupported会给出matlab支持的GPU个数。
g=gpuDevice(1); %会清空 GPU 1中的所有数据,,将GPU1 设为当前GPU
reset(g) %也可以清空GPU中数据。
a=1;
a=gpuArray(a); %将a从CPU移到GPU中
onGP
- SVN安装过程
crabdave
SVN
SVN安装过程
subversion-1.6.12
./configure --prefix=/usr/local/subversion --with-apxs=/usr/local/apache2/bin/apxs --with-apr=/usr/local/apr --with-apr-util=/usr/local/apr --with-openssl=/
- sql 行列转换
daizj
sql行列转换行转列列转行
行转列的思想是通过case when 来实现
列转行的思想是通过union all 来实现
下面具体例子:
假设有张学生成绩表(tb)如下:
Name Subject Result
张三 语文 74
张三 数学 83
张三 物理 93
李四 语文 74
李四 数学 84
李四 物理 94
*/
/*
想变成
姓名 &
- MySQL--主从配置
dcj3sjt126com
mysql
linux下的mysql主从配置: 说明:由于MySQL不同版本之间的(二进制日志)binlog格式可能会不一样,因此最好的搭配组合是Master的MySQL版本和Slave的版本相同或者更低, Master的版本肯定不能高于Slave版本。(版本向下兼容)
mysql1 : 192.168.100.1 //master mysq
- 关于yii 数据库添加新字段之后model类的修改
dcj3sjt126com
Model
rules:
array('新字段','safe','on'=>'search')
1、array('新字段', 'safe')//这个如果是要用户输入的话,要加一下,
2、array('新字段', 'numerical'),//如果是数字的话
3、array('新字段', 'length', 'max'=>100),//如果是文本
1、2、3适当的最少要加一条,新字段才会被
- sublime text3 中文乱码解决
dyy_gusi
Sublime Text
sublime text3中文乱码解决
原因:缺少转换为UTF-8的插件
目的:安装ConvertToUTF8插件包
第一步:安装能自动安装插件的插件,百度“Codecs33”,然后按照步骤可以得到以下一段代码:
import urllib.request,os,hashlib; h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a30980927
- 概念了解:CGI,FastCGI,PHP-CGI与PHP-FPM
geeksun
PHP
CGI
CGI全称是“公共网关接口”(Common Gateway Interface),HTTP服务器与你的或其它机器上的程序进行“交谈”的一种工具,其程序须运行在网络服务器上。
CGI可以用任何一种语言编写,只要这种语言具有标准输入、输出和环境变量。如php,perl,tcl等。 FastCGI
FastCGI像是一个常驻(long-live)型的CGI,它可以一直执行着,只要激活后,不
- Git push 报错 "error: failed to push some refs to " 解决
hongtoushizi
git
Git push 报错 "error: failed to push some refs to " .
此问题出现的原因是:由于远程仓库中代码版本与本地不一致冲突导致的。
由于我在第一次git pull --rebase 代码后,准备push的时候,有别人往线上又提交了代码。所以出现此问题。
解决方案:
1: git pull
2:
- 第四章 Lua模块开发
jinnianshilongnian
nginxlua
在实际开发中,不可能把所有代码写到一个大而全的lua文件中,需要进行分模块开发;而且模块化是高性能Lua应用的关键。使用require第一次导入模块后,所有Nginx 进程全局共享模块的数据和代码,每个Worker进程需要时会得到此模块的一个副本(Copy-On-Write),即模块可以认为是每Worker进程共享而不是每Nginx Server共享;另外注意之前我们使用init_by_lua中初
- java.lang.reflect.Proxy
liyonghui160com
1.简介
Proxy 提供用于创建动态代理类和实例的静态方法
(1)动态代理类的属性
代理类是公共的、最终的,而不是抽象的
未指定代理类的非限定名称。但是,以字符串 "$Proxy" 开头的类名空间应该为代理类保留
代理类扩展 java.lang.reflect.Proxy
代理类会按同一顺序准确地实现其创建时指定的接口
- Java中getResourceAsStream的用法
pda158
java
1.Java中的getResourceAsStream有以下几种: 1. Class.getResourceAsStream(String path) : path 不以’/'开头时默认是从此类所在的包下取资源,以’/'开头则是从ClassPath根下获取。其只是通过path构造一个绝对路径,最终还是由ClassLoader获取资源。 2. Class.getClassLoader.get
- spring 包官方下载地址(非maven)
sinnk
spring
SPRING官方网站改版后,建议都是通过 Maven和Gradle下载,对不使用Maven和Gradle开发项目的,下载就非常麻烦,下给出Spring Framework jar官方直接下载路径:
http://repo.springsource.org/libs-release-local/org/springframework/spring/
s
- Oracle学习笔记(7) 开发PLSQL子程序和包
vipbooks
oraclesql编程
哈哈,清明节放假回去了一下,真是太好了,回家的感觉真好啊!现在又开始出差之旅了,又好久没有来了,今天继续Oracle的学习!
这是第七章的学习笔记,学习完第六章的动态SQL之后,开始要学习子程序和包的使用了……,希望大家能多给俺一些支持啊!
编程时使用的工具是PLSQL
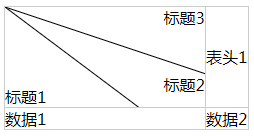
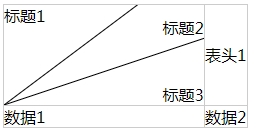
 这个是斜线起始点在左上方的效果,斜线起始位置在左下方的效果如下:
这个是斜线起始点在左上方的效果,斜线起始位置在左下方的效果如下: 大致实现的就是这样的斜线表头功能。
大致实现的就是这样的斜线表头功能。