- 如何从Angularjs 升级到 Angular(译文)
快乐2020
原文:UpgradingfromAngularJStoAngularAuthor:AngularJS官方译者:philoenglish.com团队关键字:AngularjsAngularAngular1.xAngular2.xmigration迁移,升级这里的Angular是指Angular2.x,而AngularJS是指AngularJS1.x版本。Angular(通常是指"Angular2+"
- Angular2.x 组件基础
Accompany呐
创建组件在项目根目录运行nggc文件夹/组件名称nggccomponents/child创建完成后会生成组件文件夹.html模板文件.cssCSS.ts组件类.spc.ts测试文件组件的装饰器@Component({selector:'app-child',//引用的标签templateUrl:'./child.component.html',//组件的模板路径styleUrls:['./chil
- Angular2.x 入门
Accompany呐
Angular是什么?Angular(读音[‘æŋgjʊlə])是一套用于构建用户界面的JavaScript框架。由Google开发和维护,主要被用来开发单页面应用程序。特性MVVM组件化模块化指令服务依赖注入TypeScriptAngular2.x与Angular1.x的区别Angular2.x与Angular1.x的区别类似Java和JavaScript或者说是雷锋与雷峰塔的区别,所以在学习A
- Angular4比较好用的日期插件 --- laydate
it渣渣宇_0518
此文章转载窗外雪儿飞大佬文章在此之上补充一点点附链接:https://www.jianshu.com/p/573c9b135505第一步:上官网下载独立版本的日期与时间组件文件包:http://www.layui.com/laydate/(本人现在用的是v5.0.9)01第二步:Angular2.x之后推荐将资源文件放到src\assets目录下,所以将下载好的文件laydate文件夹下的them
- 「1.8W字」2020不可多得的 TS 学习指南
hzbooks
编程语言pythonxhtmljava人工智能
阿宝哥第一次使用TypeScript是在Angular2.x项目中,那时候TypeScript还没有进入大众的视野。而现在学习TypeScript的小伙伴越来越多了,本文阿宝哥将从16个方面入手,带你一步步学习TypeScript,感兴趣的小伙伴不要错过。一、TypeScript是什么TypeScript是一种由微软开发的自由和开源的编程语言。它是JavaScript的一个超集,而且本质上向这个语
- Typescript初学者入门指南
frontend_frank
编程语言pythonjava大数据人工智能
第一次使用TypeScript是在Angular2.x项目中,那时候TypeScript还没有进入大众的视野。而现在学习TypeScript的小伙伴越来越多了,本文阿宝哥将从16个方面入手,带你一步步学习TypeScript,感兴趣的小伙伴不要错过。一、TypeScript是什么TypeScript是一种由微软开发的自由和开源的编程语言。它是JavaScript的一个超集,而且本质上向这个语言添加
- 硬干货!1.8W字TS 学习指南,我不信你一口气能读完(建议收藏)
晓衡的成长日记
编程语言pythonjava大数据人工智能
阿宝哥第一次使用TypeScript是在Angular2.x项目中,那时候TypeScript还没有进入大众的视野。而现在学习TypeScript的小伙伴越来越多了,本文阿宝哥将从16个方面入手,带你一步步学习TypeScript,感兴趣的小伙伴不要错过。一、TypeScript是什么TypeScript是一种由微软开发的自由和开源的编程语言。它是JavaScript的一个超集,而且本质上向这个语
- 快速入门Angular4.0
凉雨_ce28
一、序章关于Angular版本,Angular官方已经统一命名Angular1.x统称为AngularJS;Angular2.x及以上统称Angular后续练习的源码地址都会上传到github库上,源码下载地址回顾前端框架学习历程最早开始是对AngularJS比较熟悉,2015年那时候部门选择了比较热门的AngularJS结合ionic1.x加上codova平台进行混合式的webAPP开发,那时候
- angular2.x设置打包去除console
前端angular
在main.ts里进行设置;environment.production为true代表生产环境,在里面添加console内容即可
- ionic4 Hybrid App开发(二)
nl不分_84fd
一、angular2基本语法ionic使用了google公司的angular作为前端框架。需要注意的是,由于版本更新,目前angular专指angular2.x以后的版本,而angularJS则是指angular1.x版本。这两个版本属于完全不同的框架,angularJS使用的是javascript语言,而angular则是使用的微软开发的typescript语言。Angular2.x使用的是es
- 「1.8W字」一份不可多得的 TS 学习指南
阿宝哥
前端javascripttypescript
阿宝哥第一次使用TypeScript是在Angular2.x项目中,那时候TypeScript还没有进入大众的视野。然而现在学习TypeScript的小伙伴越来越多了,本文阿宝哥将从16个方面入手,带你一步步学习TypeScript,感兴趣的小伙伴不要错过。一、TypeScript是什么TypeScript是一种由微软开发的自由和开源的编程语言。它是JavaScript的一个超集,而且本质上向这个
- Angular2.x 的学习笔记及实现TodoList
YG青松
导语:如果是新手的话建议去这个网站看看:快速入门Angular一、环境好的工具能让开发更加简单快捷。我这里使用的IDEAngularCLI是一个命令行界面工具,它可以创建项目、添加文件以及执行一大堆开发任务,比如测试、打包和发布。在开始工作之前,需要电脑上安装node.js注意:node版本是8.x以上npm版本是5.x以上版本越老越容易出错,更新的版本则没有问题安装完成node后,全局安装Ang
- Angular CLI 安装和使用
weixin_40982944
Angular
一、背景介绍:两个概念:关于Angular版本,Angular官方已经统一命名Angular1.x同一为AngularJS;Angular2.x及以上统称Angular;CLI是CommandLineInterface的简写,是一种命令行接口,实现自动化开发流程,比如:ioniccli、vuecli等;它可以创建项目、添加文件以及执行一大堆开发任务,比如测试、打包和发布。二、安装AngularCL
- Angular学习之发展历程和环境配置
用户1188758
前端
发展历程Angular指Angular2.x及以上版本(包括了2、4、5、6、7各版本),被统称为Angular2,使用TypeScript语言。2.x以后的版本在核心概念上是一致的,只是往后支持的特性越来越多而已,没有核心的变化。1.x版本使用Javascript,因此被称为AngularJS。Angular1和Angular2的称呼不能只理解为版本号,只是对新老Angular的区别称呼。Ang
- angular-cli
小小人生很糟糕
一、背景介绍:两个概念:关于Angular版本,Angular官方已经统一命名Angular1.x同一为AngularJS;Angular2.x及以上统称Angular;CLI是CommandLineInterface的简写,是一种命令行接口,实现自动化开发流程,比如:ioniccli、vuecli等;它可以创建项目、添加文件以及执行一大堆开发任务,比如测试、打包和发布。二、安装AngularCL
- 在Angular 6中使用ngx-echarts 组件的地图(map)图表
zhy前端攻城狮
前端框架Angular2
首先,贴出官网ngx-echarts官方文档ngx-echarts官方demongx-echarts是根据echarts插件开发的,适用于Angular2.x及以上,另外不同版本的ngx-echarts也适用于不同版本的Angular,主要划分版本是Angular6.v4.0.0forAngular>=6v2.3.1forAngulartsimport{Component,OnInit}from'
- Angular5.x引入第三方库
王秦
WEB前端开发
此博客内容适用于Angular2.x~Angular5.x范围。Angular引用第三方JS库:1、通过静态资源引入ng项目中,在index页面上引入script路径例:/assets/js/test.js,需要在.angular-cli.json中声明文件路径,在需要的component中使用declarevarJsName:any;//声明JsName即可在项目中使用插件2、直接通过cdn的方
- Angular 从0到1 (六)
接灰的电子产品
第一节:初识Angular-CLI第二节:登录组件的构建第三节:建立一个待办事项应用第四节:进化!模块化你的应用第五节:多用户版本的待办事项应用第六节:使用第三方样式库及模块优化用第七节:给组件带来活力Rx--隐藏在Angular2.x中利剑Redux你的Angular2应用第八节:查缺补漏大合集(上)第九节:查缺补漏大合集(下)第六节:使用第三方样式库及模块优化生产环境初体验用angular-c
- 为什么有Angular1.x、Angular2.x和Angular4.x,没听说Angular3.x?
林宇风
分享
Angular一、起源和版本1)Augular1.x近年来,Web开发技术的发展日新月异,各种框架层出不穷。在这样的大背景之下,2010年10月,Google首次发布了自己的Web开发框架,名为AngularJS,也叫Angular,或者简称为ng。在Angular框架中,提出很多新的思想和概念,比如受到众多开发者喜爱和热议的“双向数据绑定”,在同时期以及之后的web框架中也都出现了“数据绑定”概
- AngularJS与Angular的区别
我叫曾小牛
前端技术
指同一事物,版本的区别,叫法不同Angular2.0之前的版本(1.x)叫做AngularJS1.x的使用是引入AngularJS的js文件到网页。2.0之后,就是完全不同了。Angular2.x与Angular1.x的区别类似Java和JavaScript或者说是雷锋与雷峰塔的区别,所以在学习Angular2.x时大家需要做好重新学习一门语言的心里准备。---------------------
- Angular 中的响应式编程 -- 浅淡 Rx 的流式思维
接灰的电子产品
在Rx--隐藏在Angular2.x中利剑一文中我们已经初步的了解了Rx和Rx在Angular的应用。今天我们一起通过一个具体的例子来理解响应式编程设计的思路。最后会看看刚刚发布的Angular4的新特性给响应式编程带来了什么新鲜的元素。为什么要做响应式编程?我给出的答案很简单:响应式编程可以让你把程序逻辑想的很清楚。为什么这么说呢?让我们先来看一个小例子,比如我们有这样一个需求,在生日的控件之前
- angular2.x 实现滑动拼图验证码功能
lorena0928
angular2
angular2.x实现滑动拼图验证码功能滑动拼图验证码功能请参考原文链接,感谢作者分享!-http://www.cnblogs.com/huanglei-/p/8568405.html-下面举例说明在angular2版本及以上版本怎么实现此功能。引入js首先将封装好的js插件引入到项目目录下配置js全局配置第一种方法是:找到配置文件angular-cli.json配置里边的script第二种方法
- Angular2.x学习笔记
csboyty
Angular2.x学习笔记angular
--------------------------------------基础部分------------------------------------------在进行数据更改时,注意对象传递的是地址,在改动数据后,即使取消了,也会影响这个对象,应该使用对象的深拷贝对象数据渲染/component/pipes/directive/component通信等:https://angular.io
- Angular2.x引入font-awesome探讨
csboyty
font-awesoneangular
一般引入font-awesome有两种方式,一种是直接在style.css中采用import的方式引入font-awesome的css,一种是在angular.json种直接引入直接在style.css中采用import的方式引入@importurl("../node_modules/font-awesome/css/font-awesome.css");通过angular.json引入,是在bu
- Angular2.x/tsconfig配置
csboyty
tsconfiges5es2015angular
tsconfig这个文件是typescript的配置文件,详细的具体内容在https://www.tslang.cn/docs/handbook/tsconfig-json.html这个地址。本文只讲一个点,就是compilerOptions这个的target问题,这个有很多个选项,在创建angular的时候可能使用的es2015,这个是新一代的标准,浏览器并不能很好的支持,所以在build的时候
- AngularJS2 学习(一)---学习前提
博为峰51Code教研组
Angular2.x是Angular1.x的版本升级,但二者的区别绝不是简简单单的更新一些功能,二者的区别类似Java和JavaScript,所以在学习Angular2.x时大家需要做好重新学习一门语言的心里准备。学习Angular2.x需要有一些知识的学习基础:1、HTML2、CSS33、JavaScript(ES6标准)4、NPM5、TypeScript。首先来学习一下AngularJS2的运
- Angular2.x Form
csboyty
FormFormGroupFormControlangular
表单的创建1、Reactiveforms响应式表单,使用显式和不可变的方法来管理表单在给定时间点的状态,对表单状态的每个更改都返回一个新状态,该状态在更改之间维护模型的完整性。几个关键词:FormControl/[formControl];FormGroup/[formGroup];[formControlName];FormBuilder;响应式的表单最主要的是formcontrolname=n
- Angular CLI 安装和使用以及安装失败的解决方法
落魂灬
1.背景介绍:两个概念:关于Angular版本,Angular官方已经统一命名Angular1.x同一为AngularJS;Angular2.x及以上统称Angular;CLI是CommandLineInterface的简写,是一种命令行接口,实现自动化开发流程,比如:ioniccli、vuecli等;它可以创建项目、添加文件以及执行一大堆开发任务,比如测试、打包和发布。2.安装AngularCL
- Angular2.x APP_INITIALIZER
csboyty
PromiseAPP_INITIALIZERangular
APP_INITIALIZER是在Angular2.x程序启动之前执行的一个函数,可以在这个里面进行自动登录,判断登录token,阻止启动等一系列操作,可以在AppModule类的providers中以factory的形式来配置,factory是一个返回值为promise的函数。import{BrowserModule}from'@angular/platform-browser';import{
- Angular2.x/Typescript模块引入解析
csboyty
angular模块angular
首先,模块引入的时候有两种方式:1、相对导入:importEntryfrom"./components/Entry";import{DefaultHeaders}from"../constants/http";import"/mod";相对导入在解析时是相对于导入它的文件,并且不能解析为一个外部模块声明,你应该为你自己写的模块使用相对导入,这样能确保它们在运行时的相对位置。2、非相对导入:impo
- 如何用ruby来写hadoop的mapreduce并生成jar包
wudixiaotie
mapreduce
ruby来写hadoop的mapreduce,我用的方法是rubydoop。怎么配置环境呢:
1.安装rvm:
不说了 网上有
2.安装ruby:
由于我以前是做ruby的,所以习惯性的先安装了ruby,起码调试起来比jruby快多了。
3.安装jruby:
rvm install jruby然后等待安
- java编程思想 -- 访问控制权限
百合不是茶
java访问控制权限单例模式
访问权限是java中一个比较中要的知识点,它规定者什么方法可以访问,什么不可以访问
一:包访问权限;
自定义包:
package com.wj.control;
//包
public class Demo {
//定义一个无参的方法
public void DemoPackage(){
System.out.println("调用
- [生物与医学]请审慎食用小龙虾
comsci
生物
现在的餐馆里面出售的小龙虾,有一些是在野外捕捉的,这些小龙虾身体里面可能带有某些病毒和细菌,人食用以后可能会导致一些疾病,严重的甚至会死亡.....
所以,参加聚餐的时候,最好不要点小龙虾...就吃养殖的猪肉,牛肉,羊肉和鱼,等动物蛋白质
- org.apache.jasper.JasperException: Unable to compile class for JSP:
商人shang
maven2.2jdk1.8
环境: jdk1.8 maven tomcat7-maven-plugin 2.0
原因: tomcat7-maven-plugin 2.0 不知吃 jdk 1.8,换成 tomcat7-maven-plugin 2.2就行,即
<plugin>
- 你的垃圾你处理掉了吗?GC
oloz
GC
前序:本人菜鸟,此文研究学习来自网络,各位牛牛多指教
1.垃圾收集算法的核心思想
Java语言建立了垃圾收集机制,用以跟踪正在使用的对象和发现并回收不再使用(引用)的对象。该机制可以有效防范动态内存分配中可能发生的两个危险:因内存垃圾过多而引发的内存耗尽,以及不恰当的内存释放所造成的内存非法引用。
垃圾收集算法的核心思想是:对虚拟机可用内存空间,即堆空间中的对象进行识别
- shiro 和 SESSSION
杨白白
shiro
shiro 在web项目里默认使用的是web容器提供的session,也就是说shiro使用的session是web容器产生的,并不是自己产生的,在用于非web环境时可用其他来源代替。在web工程启动的时候它就和容器绑定在了一起,这是通过web.xml里面的shiroFilter实现的。通过session.getSession()方法会在浏览器cokkice产生JESSIONID,当关闭浏览器,此
- 移动互联网终端 淘宝客如何实现盈利
小桔子
移動客戶端淘客淘寶App
2012年淘宝联盟平台为站长和淘宝客带来的分成收入突破30亿元,同比增长100%。而来自移动端的分成达1亿元,其中美丽说、蘑菇街、果库、口袋购物等App运营商分成近5000万元。 可以看出,虽然目前阶段PC端对于淘客而言仍旧是盈利的大头,但移动端已经呈现出爆发之势。而且这个势头将随着智能终端(手机,平板)的加速普及而更加迅猛
- wordpress小工具制作
aichenglong
wordpress小工具
wordpress 使用侧边栏的小工具,很方便调整页面结构
小工具的制作过程
1 在自己的主题文件中新建一个文件夹(如widget),在文件夹中创建一个php(AWP_posts-category.php)
小工具是一个类,想侧边栏一样,还得使用代码注册,他才可以再后台使用,基本的代码一层不变
<?php
class AWP_Post_Category extends WP_Wi
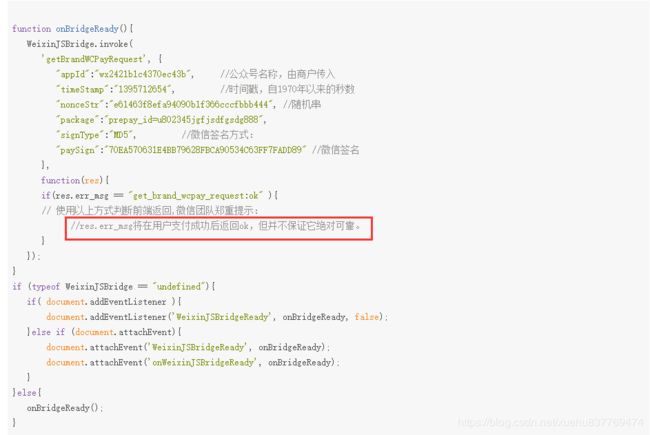
- JS微信分享
AILIKES
js
// 所有功能必须包含在 WeixinApi.ready 中进行
WeixinApi.ready(function(Api) {
// 微信分享的数据
var wxData = {
&nb
- 封装探讨
百合不是茶
JAVA面向对象 封装
//封装 属性 方法 将某些东西包装在一起,通过创建对象或使用静态的方法来调用,称为封装;封装其实就是有选择性地公开或隐藏某些信息,它解决了数据的安全性问题,增加代码的可读性和可维护性
在 Aname类中申明三个属性,将其封装在一个类中:通过对象来调用
例如 1:
//属性 将其设为私有
姓名 name 可以公开
- jquery radio/checkbox change事件不能触发的问题
bijian1013
JavaScriptjquery
我想让radio来控制当前我选择的是机动车还是特种车,如下所示:
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"><
- AngularJS中安全性措施
bijian1013
JavaScriptAngularJS安全性XSRFJSON漏洞
在使用web应用中,安全性是应该首要考虑的一个问题。AngularJS提供了一些辅助机制,用来防护来自两个常见攻击方向的网络攻击。
一.JSON漏洞
当使用一个GET请求获取JSON数组信息的时候(尤其是当这一信息非常敏感,
- [Maven学习笔记九]Maven发布web项目
bit1129
maven
基于Maven的web项目的标准项目结构
user-project
user-core
user-service
user-web
src
- 【Hive七】Hive用户自定义聚合函数(UDAF)
bit1129
hive
用户自定义聚合函数,用户提供的多个入参通过聚合计算(求和、求最大值、求最小值)得到一个聚合计算结果的函数。
问题:UDF也可以提供输入多个参数然后输出一个结果的运算,比如加法运算add(3,5),add这个UDF需要实现UDF的evaluate方法,那么UDF和UDAF的实质分别究竟是什么?
Double evaluate(Double a, Double b)
- 通过 nginx-lua 给 Nginx 增加 OAuth 支持
ronin47
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGeek 在过去几年中取得了发展,我们已经积累了不少针对各种任务的不同管理接口。我们通常为新的展示需求创建新模块,比如我们自己的博客、图表等。我们还定期开发内部工具来处理诸如部署、可视化操作及事件处理等事务。在处理这些事务中,我们使用了几个不同的接口来认证:
&n
- 利用tomcat-redis-session-manager做session同步时自定义类对象属性保存不上的解决方法
bsr1983
session
在利用tomcat-redis-session-manager做session同步时,遇到了在session保存一个自定义对象时,修改该对象中的某个属性,session未进行序列化,属性没有被存储到redis中。 在 tomcat-redis-session-manager的github上有如下说明: Session Change Tracking
As noted in the &qu
- 《代码大全》表驱动法-Table Driven Approach-1
bylijinnan
java算法
关于Table Driven Approach的一篇非常好的文章:
http://www.codeproject.com/Articles/42732/Table-driven-Approach
package com.ljn.base;
import java.util.Random;
public class TableDriven {
public
- Sybase封锁原理
chicony
Sybase
昨天在操作Sybase IQ12.7时意外操作造成了数据库表锁定,不能删除被锁定表数据也不能往其中写入数据。由于着急往该表抽入数据,因此立马着手解决该表的解锁问题。 无奈此前没有接触过Sybase IQ12.7这套数据库产品,加之当时已属于下班时间无法求助于支持人员支持,因此只有借助搜索引擎强大的
- java异常处理机制
CrazyMizzz
java
java异常关键字有以下几个,分别为 try catch final throw throws
他们的定义分别为
try: Opening exception-handling statement.
catch: Captures the exception.
finally: Runs its code before terminating
- hive 数据插入DML语法汇总
daizj
hiveDML数据插入
Hive的数据插入DML语法汇总1、Loading files into tables语法:1) LOAD DATA [LOCAL] INPATH 'filepath' [OVERWRITE] INTO TABLE tablename [PARTITION (partcol1=val1, partcol2=val2 ...)]解释:1)、上面命令执行环境为hive客户端环境下: hive>l
- 工厂设计模式
dcj3sjt126com
设计模式
使用设计模式是促进最佳实践和良好设计的好办法。设计模式可以提供针对常见的编程问题的灵活的解决方案。 工厂模式
工厂模式(Factory)允许你在代码执行时实例化对象。它之所以被称为工厂模式是因为它负责“生产”对象。工厂方法的参数是你要生成的对象对应的类名称。
Example #1 调用工厂方法(带参数)
<?phpclass Example{
- mysql字符串查找函数
dcj3sjt126com
mysql
FIND_IN_SET(str,strlist)
假如字符串str 在由N 子链组成的字符串列表strlist 中,则返回值的范围在1到 N 之间。一个字符串列表就是一个由一些被‘,’符号分开的自链组成的字符串。如果第一个参数是一个常数字符串,而第二个是type SET列,则 FIND_IN_SET() 函数被优化,使用比特计算。如果str不在strlist 或st
- jvm内存管理
easterfly
jvm
一、JVM堆内存的划分
分为年轻代和年老代。年轻代又分为三部分:一个eden,两个survivor。
工作过程是这样的:e区空间满了后,执行minor gc,存活下来的对象放入s0, 对s0仍会进行minor gc,存活下来的的对象放入s1中,对s1同样执行minor gc,依旧存活的对象就放入年老代中;
年老代满了之后会执行major gc,这个是stop the word模式,执行
- CentOS-6.3安装配置JDK-8
gengzg
centos
JAVA_HOME=/usr/java/jdk1.8.0_45
JRE_HOME=/usr/java/jdk1.8.0_45/jre
PATH=$PATH:$JAVA_HOME/bin:$JRE_HOME/bin
CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar:$JRE_HOME/lib
export JAVA_HOME
- 【转】关于web路径的获取方法
huangyc1210
Web路径
假定你的web application 名称为news,你在浏览器中输入请求路径: http://localhost:8080/news/main/list.jsp 则执行下面向行代码后打印出如下结果: 1、 System.out.println(request.getContextPath()); //可返回站点的根路径。也就是项
- php里获取第一个中文首字母并排序
远去的渡口
数据结构PHP
很久没来更新博客了,还是觉得工作需要多总结的好。今天来更新一个自己认为比较有成就的问题吧。 最近在做储值结算,需求里结算首页需要按门店的首字母A-Z排序。我的数据结构原本是这样的:
Array
(
[0] => Array
(
[sid] => 2885842
[recetcstoredpay] =&g
- java内部类
hm4123660
java内部类匿名内部类成员内部类方法内部类
在Java中,可以将一个类定义在另一个类里面或者一个方法里面,这样的类称为内部类。内部类仍然是一个独立的类,在编译之后内部类会被编译成独立的.class文件,但是前面冠以外部类的类名和$符号。内部类可以间接解决多继承问题,可以使用内部类继承一个类,外部类继承一个类,实现多继承。
&nb
- Caused by: java.lang.IncompatibleClassChangeError: class org.hibernate.cfg.Exten
zhb8015
maven pom.xml关于hibernate的配置和异常信息如下,查了好多资料,问题还是没有解决。只知道是包冲突,就是不知道是哪个包....遇到这个问题的分享下是怎么解决的。。
maven pom:
<dependency>
<groupId>org.hibernate</groupId>
<ar
- Spark 性能相关参数配置详解-任务调度篇
Stark_Summer
sparkcachecpu任务调度yarn
随着Spark的逐渐成熟完善, 越来越多的可配置参数被添加到Spark中来, 本文试图通过阐述这其中部分参数的工作原理和配置思路, 和大家一起探讨一下如何根据实际场合对Spark进行配置优化。
由于篇幅较长,所以在这里分篇组织,如果要看最新完整的网页版内容,可以戳这里:http://spark-config.readthedocs.org/,主要是便
- css3滤镜
wangkeheng
htmlcss
经常看到一些网站的底部有一些灰色的图标,鼠标移入的时候会变亮,开始以为是js操作src或者bg呢,搜索了一下,发现了一个更好的方法:通过css3的滤镜方法。
html代码:
<a href='' class='icon'><img src='utv.jpg' /></a>
css代码:
.icon{-webkit-filter: graysc
![]()
![]()