- 根据Excel生成建表语句sql——源码设计说明
忙碌的菠萝
java环境搭建sqljava数据库
根据Excel生成建表语句sql设计的人跟开发的人总不是同一个,这就导致了设计是设计的思路,开发是开发的思路,表也是一样,开发给加了字段不同步给设计人员,设计加了字段开发可能这个环境加了,另一个没加。为了避免比对和扯皮,以设计为准!序号内容连接地址1工具使用说明https://blog.csdn.net/qq_21271511/article/details/1219010642工具下载地址htt
- 【目录】PMP项目管理—基础认知篇—十五至尊图
洛北辰南
PMPPMP项目管理目录
笔者已经3A通过PMP考试,近期抽空会把上网课记录的笔记腾到博客中,以此文为目录链接全部内容,欢迎订阅关注。已整理完成基础认知篇、整合管理篇。持续更新中…知识领域启动过程组规划过程组执行过程组监控过程组收尾过程组项目整合管理4.1制定项目章程4.2制定项目管理计划4.3指导和管理项目工作4.4管理项目知识4.5监控项目工作4.6实施整体变更控制4.7结束项目或阶段项目范围管理5.1规划范围管理5.
- SpringBoot + vue 管理系统
m0_74825565
面试学习路线阿里巴巴springbootvue.js后端
SpringBoot+vue管理系统文章目录SpringBoot+vue管理系统1、成品效果展示2、项目准备3、项目开发3.1、部门管理3.1.1、前端核心代码3.1.2、后端代码实现3.2、员工管理3.2.1、前端核心代码3.2.2、后端代码实现3.3、班级管理3.3.1、前端核心代码3.3.2、后端代码实现3.4、学生管理3.4.1、前端核心代码3.4.2、后端代码实现3.5、数据统计3.5.
- Spring 核心技术解析【纯干货版】- XII:Spring 数据访问模块 Spring-R2dbc 模块精讲
m0_74825003
面试学习路线阿里巴巴springjava后端
在现代应用架构中,高并发、低延迟的需求推动了响应式编程的发展,而传统的JDBC由于其同步阻塞机制,在高吞吐场景下可能成为瓶颈。R2DBC(ReactiveRelationalDatabaseConnectivity)作为响应式关系型数据库访问标准,正是为了解决这一问题而诞生的。SpringR2DBC作为Spring生态对R2DBC的封装,提供了非阻塞、异步的数据库访问能力,并与SpringWebF
- 类和对象——const修饰的类的对象和函数
Darkwanderor
c++学习c++const
const修饰的类的对象和函数const成员函数和const对象1const成员函数2调用关系3const在成员函数中的位置4取地址&及const取地址操作符重载const成员函数和const对象1const成员函数将const修饰的“成员函数”称之为const成员函数,const修饰类成员函数,实际修饰该成员函数隐含的this指针,表明在该成员函数中不能对类的任何成员进行修改。例如:#inclu
- 类和对象——static修饰类的成员
Darkwanderor
c++学习c++
static修饰类的成员static成员1static成员的概念2特性static成员有时会有这样的需求:计算程序中创建出了多少个类的对象,以及多少个正在使用的对象。因为构造函数和析构函数都只会调用一次,所以可以通过设置生命周期和main函数一致的计数变量进行统计。计数变量用全局变量还会有别的问题:c++讲究封装,用全局变量可能会被不明因素修改。#include#includeintn,m;cla
- 网络安全工具 AWVS 与 Nmap:原理、使用及代码示例
阿贾克斯的黎明
网络安全安全web安全网络
目录网络安全工具AWVS与Nmap:原理、使用及代码示例AWVS:Web漏洞扫描的利器1.工具概述2.工作原理3.使用方法4.代码示例(Python调用AWVSAPI进行扫描)Nmap:网络探测与端口扫描的神器1.工具概述2.工作原理3.使用方法4.代码示例(Python调用Nmap进行扫描)总结在网络安全领域,AWVS(AcunetixWebVulnerabilityScanner)和Nmap是
- 深入剖析 Weblogic、ThinkPHP、Jboss、Struct2 历史漏洞
阿贾克斯的黎明
网络安全web安全
目录深入剖析Weblogic、ThinkPHP、Jboss、Struct2历史漏洞一、Weblogic漏洞(一)漏洞原理(二)漏洞利用代码(Python示例)(三)防范措施二、ThinkPHP漏洞(一)漏洞原理(二)漏洞利用代码(示例,假设存在漏洞的代码片段)(三)防范措施三、Jboss漏洞(一)漏洞原理(二)漏洞利用代码(Java示例,用于构造恶意序列化数据)(三)防范措施四、Struct2漏洞
- 2024年BCSP-X小学低年级组初赛测试题(模拟题解析)
天秀信奥编程培训
#BCXP-X模拟题北京BCSP-X试题讲解专栏BCXP-X信息学奥赛c++
一、单项选择(共15题,每题2分,共计30分,每题有且仅有一个正确选项)以下是题目和解析的完整格式:不可以作为c++中的变量名的是()。A.I以下loveChinaB.I_loveChinaC.I_love_ChinaD.i_loveChina正确答案:A.I以下loveChina解析:在C++中,变量名命名需要遵循一定的规则。变量名可以由字母、数字和下划线组成,但是第一个字符不能是数字。此外,变
- 【2000NOIP普及组】T4.单词接龙 试题解析
宏阳李老师
CSP/NOIP-J组试卷解析算法数据结构c++蓝桥杯青少年编程
【2000NOIP普及组】T4.单词接龙试题解析时间限制:1000ms内存限制:65536KB【题目描述】单词接龙是一个与我们经常玩的成语接龙相类似的游戏,现在我们己知一组单词,且给定一个开头的字母,要求出以这个字母开头的最长的“龙”(每个单词都最多在“龙"中出现两次),在两个单词相连时,其重合部分合为一部分,例如beast和astonish,如果接成一条龙则变为beastonish,另外相邻的两
- 冒泡排序原理及C++的实现方法
小鹏编程
c++排序算法算法
冒泡排序是一种简单的排序算法,通过重复遍历列表并交换相邻元素来排序。一、算法原理核心思想:每次遍历将当前未排序部分的最大元素"冒泡"到正确位置。操作方式:比较相邻元素顺序错误则交换位置每轮遍历减少一次比较次数二、模拟示例以下用4个数据的数组[4,3,2,1]详细演示冒泡排序过程:初始数组[4,3,2,1]第一轮遍历(确定最大值)目标:将最大的数移动到最右侧比较与交换:比较4和3→交换→[3,4,2
- HC32F460_SCI驱动(一)
嵌入式老牛
HC32F460驱动库HC32F460C语言嵌入式硬件驱动库串口
在开始介绍HC32F460的SCI驱动之前,先重点说明一下功能组与串口相关参数,以便于更好的描述SCI驱动。1.功能组1.1基本概念HC32F460的引脚功能复用机制通过Func_Grp(功能组)实现,其灵活性显著高于传统单片机(如STM32系列)。每个引脚支持多种外设功能,具体功能通过选择对应的Func_Grp编号配置。该方案的灵活度极高,户可自由分配外设到指定引脚,无需遵循固定映射规则,极大提
- NX二次开发-UFUN重新分配内存UF_reallocate_memory
阿飞2018
UG二次开发(C++)c++
版本NX9+VS2012例子说明关于这个分配内存UF_allocate_memory和重新分配内存UF_reallocate_memory,我之前是在唐工的视频中学过。但是我做了这两年开发,虽然没开发过多少东西。但是还真的从来都没用过分配内存和重新分配内存。都忘记有这个东西的存在了快。这东西也就在C语言开发中,才会有,要是用C#开发的话,都不会有指针这些东西。也不用那么麻烦。我试过想自己单独写一个
- 【数组】- 如何用C++数组统计相同数字出现的次数?
小鹏编程
C++c++算法
统计数字出现次数数组是C++语言重要的数据结构,对它的一些基本操作要熟练掌握。那么,今天我们就来讨论,怎么使用数组统计一组数中每个数字出现的次数?案例题目描述有50个数(0-19),求这50个数中相同数字出现的最多次数为几次?输入50个数字。样例输入110201581270315015181671716911916121712431111421114611464111318703231819216
- 前端开发中的常见问题与疑惑:解析与应对策略
lina_mua
javascriptvue.jshtml前端es6
1.引言1.1前端开发的复杂性前端开发涉及HTML、CSS、JavaScript等多种技术,同时还需要考虑性能优化、跨浏览器兼容性、用户体验等问题。随着前端技术的快速发展,开发者面临的挑战也越来越多。1.2本文的目标本文旨在总结前端开发中常见的问题与疑惑,并提供相应的解决方案和应对策略,帮助开发者更好地应对挑战。2.HTML/CSS常见问题2.1布局问题:如何实现复杂的页面布局?问题描述:实现复杂
- Transformer 代码剖析2 - 模型训练 (pytorch实现)
lczdyx
Transformer代码剖析transformerpytorch深度学习人工智能python
一、模型初始化模块参考:项目代码1.1参数统计函数defcount_parameters(model):returnsum(p.numel()forpinmodel.parameters()ifp.requires_grad)遍历模型参数筛选可训练参数统计参数数量返回总数技术解析:numel()方法计算张量元素总数requires_grad筛选需要梯度更新的参数统计结果反映模型复杂度,典型Tran
- 【C++设计模式】工厂方法设计模式:深入解析从基础到进阶
老猿讲编程
C++编程c++设计模式开发语言
1.引言在软件开发的世界里,设计模式如同巧妙的建筑蓝图,为解决常见问题提供了行之有效的方案。工厂方法模式作为一种广受欢迎的创建型设计模式,以其独特的优势在众多项目中得到广泛应用。它不仅能够为对象的创建提供通用且灵活的方式,还能有效隐藏实现细节,提升代码的可维护性和可扩展性。本文将全方位深入探讨工厂方法模式,从基础定义、实现过程,到进阶优化和功能扩展,带领读者全面掌握这一重要的设计模式。2.工厂方法
- [NOIP2007 提高组] 矩阵取数游戏 题解
◥༺ʚ 无聊鸭本鸭 ɞ༻◤
洛谷刷题(C/C++)矩阵算法深度优先线性代数图论开发语言
题目描述帅帅经常跟同学玩一个矩阵取数游戏:对于一个给定的n×mn×m的矩阵,矩阵中的每个元素ai,jai,j均为非负整数。游戏规则如下:每次取数时须从每行各取走一个元素,共nn个。经过mm次后取完矩阵内所有元素;每次取走的各个元素只能是该元素所在行的行首或行尾;每次取数都有一个得分值,为每行取数的得分之和,每行取数的得分=被取走的元素值×2i×2i,其中ii表示第ii次取数(从11开始编号);游戏
- Stable diffusion 3.5本地运行环境配置记录
寸先生的牛马庄园
扩散模型stablediffusion
1.环境配置创建虚环境condacreate-nsd3.5python=3.10Pytorch(>2.0)condainstallpytorch==2.2.2torchvision==0.17.2torchaudio==2.2.2pytorch-cuda=12.1-cpytorch-cnvidiaJupyter能使用Anaconda虚环境condainstallipykernelpython-mi
- 游戏开放经济系统的部分思考
ArimaMisaki
大数据人工智能
游戏内的经济系统设计确实与现实中的宏观经济调控有相似逻辑,而现实中的对抗“非法经济组织”(如黑市、洗钱集团、垄断企业)的策略,经过适当改造后可以迁移到游戏内对抗工作室。下文是具体对比与可借鉴方案:一、现实中的“工作室”类比与应对手段1.打击非法金融活动(类比游戏内黑市交易)现实手段:央行监控大额资金流动(如反洗钱系统)。对异常账户冻结调查(如频繁跨行转账、多账户资金归集)。游戏借鉴:交易链路追踪:
- Llama.cpp 服务器安装指南(使用 Docker,GPU 专用)
田猿笔记
AI高级应用llama服务器dockerllama.cpp
前置条件在开始之前,请确保你的系统满足以下要求:操作系统:Ubuntu20.04/22.04(或支持Docker的Linux系统)。硬件:NVIDIAGPU(例如RTX4090)。内存:16GB+系统内存,GPU需12GB+显存(RTX4090有24GB)。存储:15GB+可用空间(用于源码、镜像和模型文件)。网络:需要互联网连接以下载源码和依赖。软件:已安装并运行Docker。已安装NVIDIA
- 文心一言产品拆解调研报告
Charlues.k
AI产品经理文心一言ai
目录一、产品概述二、目标用户与市场定位三、核心功能分析1.功能列表2.功能使用流程3.交互体验四、用户体验评估1.用户视角1.1学习曲线1.2操作流畅度1.3用户心理预期满足程度2.情感设计2.1细节设计与用户情感体验2.2界面与交互符合用户预期3.使用场景3.1高频场景下的操作体验3.2低频或紧急场景下的操作便利性总结五、数据和技术分析1.技术架构1.1技术架构概述1.2核心功能支持与稳定性1.
- 第14天:C++异常处理实战指南 - 构建安全的文件解析系统
JuicyActiveGilbert
C++教程c++安全开发语言
第14天:C++异常处理实战指南-构建安全的文件解析系统一、今日学习目标掌握C++异常处理的核心语法与流程️理解RAII在资源管理中的关键作用创建自定义文件解析异常体系实现安全的文件解析器原型二、C++异常处理核心机制1.异常处理基础语法#include#include#includevoidparseConfiguration(conststd::string&path){std::ifstre
- Java微服务的注册中心Nacos
铁锤学代码
微服务java微服务开发语言
文章目录Nacos的主要作用Nacos实现动态配置更新的技术Nacos实现CAPNacos实现CAP原理Nacos使用Distro和Raft分别干什么用?ZAB与Raft的区别Nacos的主要作用配置中心:可以将微服务中的一些配置信息放到Nacos进行统一管理,也可以通过Nacos实现动态配置管理。也可以将不同环境的配置放在不同的Namespace下的group下,实现动态选择配置发布部署。服务注
- PyTorch使用常见异常和解决办法汇总
东哥说AI
机器学习与深度学习实战PyTorch异常解决办法
文章目录1.使用conda安装PyTorch后同时在Jupyter导入失败Nomodulenamed'torch'2.PyTorch使用张量时报错expectedscalartypeDoublebutfoundFloat3.PyTorch创建Embedding时报错IndexError:indexoutofrangeinself1.使用conda安装PyTorch后同时在Jupyter导入失败No
- spring cloud alibaba版本对应表(2024/6/26)
翻身仗
springcloudspringboot中间件
毕业版本依赖关系(推荐使用)由于SpringBoot3.0,SpringBoot2.7~2.4和2.4以下版本之间变化较大,目前企业级客户老项目相关SpringBoot版本仍停留在SpringBoot2.4以下,为了同时满足存量用户和新用户不同需求,社区以SpringBoot3.0和2.4分别为分界线,同时维护2022.x、2021.x、2.2.x三个分支迭代。如果不想跨分支升级,如需使用新特性,
- Spark技术系列(一):初识Apache Spark——大数据处理的统一分析引擎
数据大包哥
#Spark大数据
Spark技术系列(一):初识ApacheSpark——大数据处理的统一分析引擎1.背景与核心价值1.1大数据时代的技术演进MapReduce的局限性:磁盘迭代计算、中间结果落盘导致的性能瓶颈Spark诞生背景:UCBerkeleyAMPLab实验室为解决复杂迭代计算需求研发(2010年开源)技术定位:基于内存的通用分布式计算框架(支持批处理、流计算、机器学习、图计算等)1.2Spark内置模块S
- ArrayList 源码分析
2401_85327573
java开发语言
ArrayList简介ArrayList的底层是数组队列,相当于动态数组。与Java中的数组相比,它的容量能动态增长。在添加大量元素前,应用程序可以使用ensureCapacity操作来增加ArrayList实例的容量。这可以减少递增式再分配的数量。ArrayList继承于AbstractList,实现了List,RandomAccess,Cloneable,java.io.Serializabl
- C++ 游戏开发入门
安年CJ
C++游戏c++开发语言c#游戏
一、为什么选择C++进行游戏开发C++在游戏开发领域具有独特的地位。它兼具高效性与对底层硬件的良好控制能力,这使得它非常适合开发对性能要求极高的游戏核心引擎部分。许多知名的大型游戏,如《使命召唤》系列、《虚幻竞技场》等,其底层架构都是基于C++构建的。C++能够直接操作内存,在处理复杂的游戏逻辑、大规模数据运算(如物理模拟、图形渲染中的大量计算)以及优化游戏性能方面有着卓越的表现。同时,丰富的类库
- pytorch基础-比较矩阵是否相等
yuweififi
pytorch人工智能
1、使用NumPy库NumPy是Python中用于科学计算的常用库,它提供了array_equal和allclose函数来判断矩阵是否相等。array_equal用于精确比较,allclose用于考虑一定误差范围的近似比较,适合浮点数矩阵。importnumpyasnp#创建示例矩阵matrix_a=np.array([[1,2,3],[4,5,6]])matrix_b=np.array([[1,
- Java序列化进阶篇
g21121
java序列化
1.transient
类一旦实现了Serializable 接口即被声明为可序列化,然而某些情况下并不是所有的属性都需要序列化,想要人为的去阻止这些属性被序列化,就需要用到transient 关键字。
- escape()、encodeURI()、encodeURIComponent()区别详解
aigo
JavaScriptWeb
原文:http://blog.sina.com.cn/s/blog_4586764e0101khi0.html
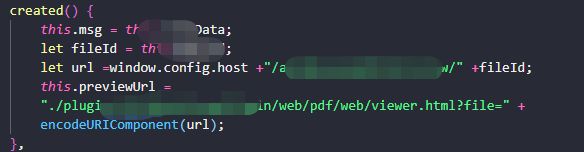
JavaScript中有三个可以对字符串编码的函数,分别是: escape,encodeURI,encodeURIComponent,相应3个解码函数:,decodeURI,decodeURIComponent 。
下面简单介绍一下它们的区别
1 escape()函
- ArcgisEngine实现对地图的放大、缩小和平移
Cb123456
添加矢量数据对地图的放大、缩小和平移Engine
ArcgisEngine实现对地图的放大、缩小和平移:
个人觉得是平移,不过网上的都是漫游,通俗的说就是把一个地图对象从一边拉到另一边而已。就看人说话吧.
具体实现:
一、引入命名空间
using ESRI.ArcGIS.Geometry;
using ESRI.ArcGIS.Controls;
二、代码实现.
- Java集合框架概述
天子之骄
Java集合框架概述
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- 旗正4.0页面跳转传值问题
何必如此
javajsp
跳转和成功提示
a) 成功字段非空forward
成功字段非空forward,不会弹出成功字段,为jsp转发,页面能超链接传值,传输变量时需要拼接。接拼接方式list.jsp?test="+strweightUnit+"或list.jsp?test="+weightUnit+&qu
- 全网唯一:移动互联网服务器端开发课程
cocos2d-x小菜
web开发移动开发移动端开发移动互联程序员
移动互联网时代来了! App市场爆发式增长为Web开发程序员带来新一轮机遇,近两年新增创业者,几乎全部选择了移动互联网项目!传统互联网企业中超过98%的门户网站已经或者正在从单一的网站入口转向PC、手机、Pad、智能电视等多端全平台兼容体系。据统计,AppStore中超过85%的App项目都选择了PHP作为后端程
- Log4J通用配置|注意问题 笔记
7454103
DAOapachetomcatlog4jWeb
关于日志的等级 那些去 百度就知道了!
这几天 要搭个新框架 配置了 日志 记下来 !做个备忘!
#这里定义能显示到的最低级别,若定义到INFO级别,则看不到DEBUG级别的信息了~!
log4j.rootLogger=INFO,allLog
# DAO层 log记录到dao.log 控制台 和 总日志文件
log4j.logger.DAO=INFO,dao,C
- SQLServer TCP/IP 连接失败问题 ---SQL Server Configuration Manager
darkranger
sqlcwindowsSQL ServerXP
当你安装完之后,连接数据库的时候可能会发现你的TCP/IP 没有启动..
发现需要启动客户端协议 : TCP/IP
需要打开 SQL Server Configuration Manager...
却发现无法打开 SQL Server Configuration Manager..??
解决方法: C:\WINDOWS\system32目录搜索framedyn.
- [置顶] 做有中国特色的程序员
aijuans
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有些技术书读得可
- document.domain 跨域问题
avords
document
document.domain用来得到当前网页的域名。比如在地址栏里输入:javascript:alert(document.domain); //www.315ta.com我们也可以给document.domain属性赋值,不过是有限制的,你只能赋成当前的域名或者基础域名。比如:javascript:alert(document.domain = "315ta.com");
- 关于管理软件的一些思考
houxinyou
管理
工作好多看年了,一直在做管理软件,不知道是我最开始做的时候产生了一些惯性的思维,还是现在接触的管理软件水平有所下降.换过好多年公司,越来越感觉现在的管理软件做的越来越乱.
在我看来,管理软件不论是以前的结构化编程,还是现在的面向对象编程,不管是CS模式,还是BS模式.模块的划分是很重要的.当然,模块的划分有很多种方式.我只是以我自己的划分方式来说一下.
做为管理软件,就像现在讲究MVC这
- NoSQL数据库之Redis数据库管理(String类型和hash类型)
bijian1013
redis数据库NoSQL
一.Redis的数据类型
1.String类型及操作
String是最简单的类型,一个key对应一个value,string类型是二进制安全的。Redis的string可以包含任何数据,比如jpg图片或者序列化的对象。
Set方法:设置key对应的值为string类型的value
- Tomcat 一些技巧
征客丶
javatomcatdos
以下操作都是在windows 环境下
一、Tomcat 启动时配置 JAVA_HOME
在 tomcat 安装目录,bin 文件夹下的 catalina.bat 或 setclasspath.bat 中添加
set JAVA_HOME=JAVA 安装目录
set JRE_HOME=JAVA 安装目录/jre
即可;
二、查看Tomcat 版本
在 tomcat 安装目
- 【Spark七十二】Spark的日志配置
bit1129
spark
在测试Spark Streaming时,大量的日志显示到控制台,影响了Spark Streaming程序代码的输出结果的查看(代码中通过println将输出打印到控制台上),可以通过修改Spark的日志配置的方式,不让Spark Streaming把它的日志显示在console
在Spark的conf目录下,把log4j.properties.template修改为log4j.p
- Haskell版冒泡排序
bookjovi
冒泡排序haskell
面试的时候问的比较多的算法题要么是binary search,要么是冒泡排序,真的不想用写C写冒泡排序了,贴上个Haskell版的,思维简单,代码简单,下次谁要是再要我用C写冒泡排序,直接上个haskell版的,让他自己去理解吧。
sort [] = []
sort [x] = [x]
sort (x:x1:xs)
| x>x1 = x1:so
- java 路径 配置文件读取
bro_feng
java
这几天做一个项目,关于路径做如下笔记,有需要供参考。
取工程内的文件,一般都要用相对路径,这个自然不用多说。
在src统计目录建配置文件目录res,在res中放入配置文件。
读取文件使用方式:
1. MyTest.class.getResourceAsStream("/res/xx.properties")
2. properties.load(MyTest.
- 读《研磨设计模式》-代码笔记-简单工厂模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 个人理解:简单工厂模式就是IOC;
* 客户端要用到某一对象,本来是由客户创建的,现在改成由工厂创建,客户直接取就好了
*/
interface IProduct {
- SVN与JIRA的关联
chenyu19891124
SVN
SVN与JIRA的关联一直都没能装成功,今天凝聚心思花了一天时间整合好了。下面是自己整理的步骤:
一、搭建好SVN环境,尤其是要把SVN的服务注册成系统服务
二、装好JIRA,自己用是jira-4.3.4破解版
三、下载SVN与JIRA的插件并解压,然后拷贝插件包下lib包里的三个jar,放到Atlassian\JIRA 4.3.4\atlassian-jira\WEB-INF\lib下,再
- JWFDv0.96 最新设计思路
comsci
数据结构算法工作企业应用公告
随着工作流技术的发展,工作流产品的应用范围也不断的在扩展,开始进入了像金融行业(我已经看到国有四大商业银行的工作流产品招标公告了),实时生产控制和其它比较重要的工程领域,而
- vi 保存复制内容格式粘贴
daizj
vi粘贴复制保存原格式不变形
vi是linux中非常好用的文本编辑工具,功能强大无比,但对于复制带有缩进格式的内容时,粘贴的时候内容错位很严重,不会按照复制时的格式排版,vi能不能在粘贴时,按复制进的格式进行粘贴呢? 答案是肯定的,vi有一个很强大的命令可以实现此功能 。
在命令模式输入:set paste,则进入paste模式,这样再进行粘贴时
- shell脚本运行时报错误:/bin/bash^M: bad interpreter 的解决办法
dongwei_6688
shell脚本
出现原因:windows上写的脚本,直接拷贝到linux系统上运行由于格式不兼容导致
解决办法:
1. 比如文件名为myshell.sh,vim myshell.sh
2. 执行vim中的命令 : set ff?查看文件格式,如果显示fileformat=dos,证明文件格式有问题
3. 执行vim中的命令 :set fileformat=unix 将文件格式改过来就可以了,然后:w
- 高一上学期难记忆单词
dcj3sjt126com
wordenglish
honest 诚实的;正直的
argue 争论
classical 古典的
hammer 锤子
share 分享;共有
sorrow 悲哀;悲痛
adventure 冒险
error 错误;差错
closet 壁橱;储藏室
pronounce 发音;宣告
repeat 重做;重复
majority 大多数;大半
native 本国的,本地的,本国
- hibernate查询返回DTO对象,DTO封装了多个pojo对象的属性
frankco
POJOhibernate查询DTO
DTO-数据传输对象;pojo-最纯粹的java对象与数据库中的表一一对应。
简单讲:DTO起到业务数据的传递作用,pojo则与持久层数据库打交道。
有时候我们需要查询返回DTO对象,因为DTO
- Partition List
hcx2013
partition
Given a linked list and a value x, partition it such that all nodes less than x come before nodes greater than or equal to x.
You should preserve the original relative order of th
- Spring MVC测试框架详解——客户端测试
jinnianshilongnian
上一篇《Spring MVC测试框架详解——服务端测试》已经介绍了服务端测试,接下来再看看如果测试Rest客户端,对于客户端测试以前经常使用的方法是启动一个内嵌的jetty/tomcat容器,然后发送真实的请求到相应的控制器;这种方式的缺点就是速度慢;自Spring 3.2开始提供了对RestTemplate的模拟服务器测试方式,也就是说使用RestTemplate测试时无须启动服务器,而是模拟一
- 关于推荐个人观点
liyonghui160com
推荐系统关于推荐个人观点
回想起来,我也做推荐了3年多了,最近公司做了调整招聘了很多算法工程师,以为需要多么高大上的算法才能搭建起来的,从实践中走过来,我只想说【不是这样的】
第一次接触推荐系统是在四年前入职的时候,那时候,机器学习和大数据都是没有的概念,什么大数据处理开源软件根本不存在,我们用多台计算机web程序记录用户行为,用.net的w
- 不间断旋转的动画
pangyulei
动画
CABasicAnimation* rotationAnimation;
rotationAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
rotationAnimation.toValue = [NSNumber numberWithFloat: M
- 自定义annotation
sha1064616837
javaenumannotationreflect
对象有的属性在页面上可编辑,有的属性在页面只可读,以前都是我们在页面上写死的,时间一久有时候会混乱,此处通过自定义annotation在类属性中定义。越来越发现Java的Annotation真心很强大,可以帮我们省去很多代码,让代码看上去简洁。
下面这个例子 主要用到了
1.自定义annotation:@interface,以及几个配合着自定义注解使用的几个注解
2.简单的反射
3.枚举
- Spring 源码
up2pu
spring
1.Spring源代码
https://github.com/SpringSource/spring-framework/branches/3.2.x
注:兼容svn检出
2.运行脚本
import-into-eclipse.bat
注:需要设置JAVA_HOME为jdk 1.7
build.gradle
compileJava {
sourceCompatibilit
- 利用word分词来计算文本相似度
yangshangchuan
wordword分词文本相似度余弦相似度简单共有词
word分词提供了多种文本相似度计算方式:
方式一:余弦相似度,通过计算两个向量的夹角余弦值来评估他们的相似度
实现类:org.apdplat.word.analysis.CosineTextSimilarity
用法如下:
String text1 = "我爱购物";
String text2 = "我爱读书";
String text3 =
![]()