dubbo分布式框架中swagger环境的搭建
一、swagger环境搭建
1.安装node.js
首先去nodejs官网(https://nodejs.org/en/download/)下载最新版本的nodejs进行安装。安装成功后,我们在之前创建的swagger文件夹下打开cmd命令窗口(当然也可以在其它目录下打开命令窗口),输入命令:node -v和npm -v,查看是否安装成功,如图1所示。
图1
2.安装http-server
由于swagger-editor的安装需要依赖http-server,因此在cmd窗口执行命令: npm install -g http-server,来完成http-server的安装。
3.安装swagger-editor
首先去swagger-editor官网(https://swagger.io/download-page/)下载最新版本的swagger-editor,解压得到一个名为swagger-editor-master的文件夹(视具体情况而定,有些解压后的文件名为swagger-editor)。把该文件夹放在之前创建的swagger文件夹下,然后在swagger文件夹下打开cmd窗口,输入命令:http-server swagger-editor-master,来启动swagger-editor,默认端口为8080。若想更换端口则使用命令:http-server -p 9999 swagger-editor-master,启动成功如图2所示。
图2
4.安装swagger-ui
首先去swagger-ui官网(https://swagger.io/swagger-ui/)下载最新版本的swagger-ui,解压得到一个名为swagger-ui-master的文件夹,同样把该文件夹放在之前创建的swagger文件夹下。我们进入swagger-ui-master的文件夹下的dist目录,打开index.html看下界面,可以发现基本的模式还是有了,只不过是静态的页面。接下配置一个node脚本,使其可以进行端口访问。
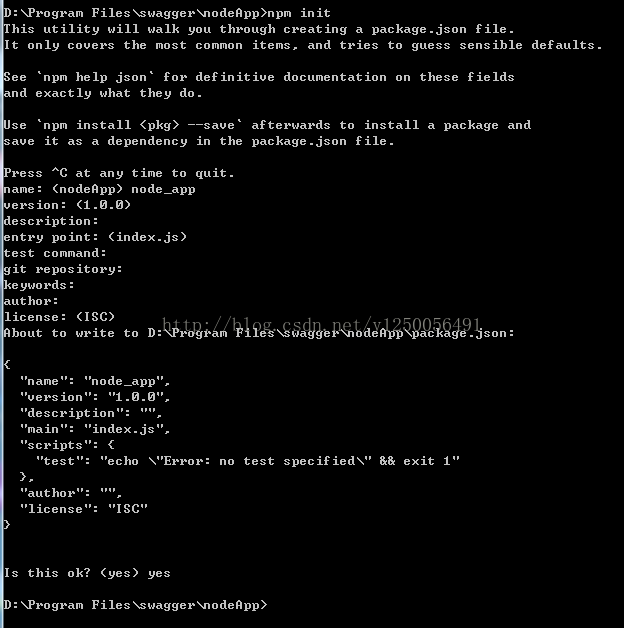
在swagger文件夹下新建nodeApp文件夹,并在该文件夹下打开命令窗口,输入命令:npm init,来初始化node,期间会有需要填写信息的地方,可以随便写,也可以不写(注意:如果需要填写,那么name不能有大写字母),填完后按enter键直到结束,最后输入yes确认,如图3所示。
图3
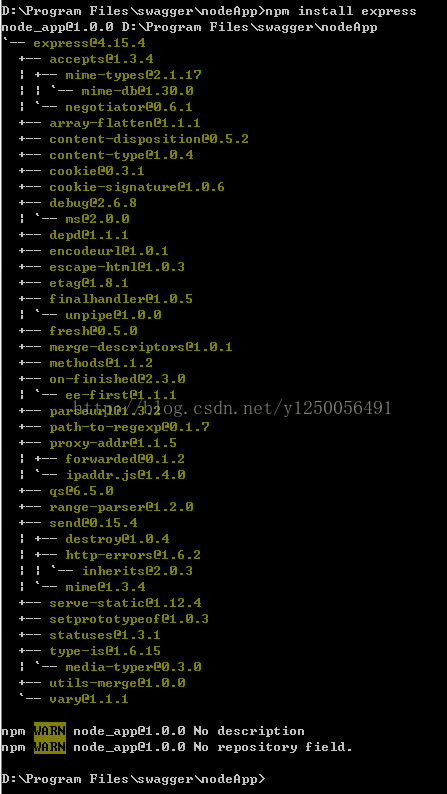
此时我们可以看到nodeApp文件加下多了一个package.json的文件。接下来我们需要安装express,首先将swagger-ui-master中的dist文件夹复制到nodeApp文件夹下,然后在nodeApp文件夹下打开命令窗口,输入命令:npm install express,如图4所示。
图4
此时,我们可以发现nodeApp文件夹下多了一个叫node_modules的文件夹。接下来我们需要创建index.js,在nodeApp文件夹下打开命令窗口,输入命令:echo.>index.js,如图5所示。
图5
此时,我们发现nodeApp文件夹下多了一个index.js的脚本文件。为了能我们配置的swagger能被其它主机访问,我们需要先安装http-proxy-middleware做代理。在nodeApp文件夹下打开cmd命令窗口,输入命令:npm install http-proxy-middleware --save-dev,如图6所示。
图6
然后我们在index.js文件中写入如下代码。
var express = require('express');
var app = express();
var proxy = require('http-proxy-middleware');
app.use('/', express.static('dist'));
app.use('/basePath', proxy({
target: 'http://localhost:8888', changeOrigin: true}));
app.get('/', function (req, res) {
res.send('Hello World!');
});
app.listen(9090, function () {
console.log('Example app listening on port 9090!');
}); 上述代码中,basePath要与swaggerService配置文件(下文将详细说明)中的basePath一致,target的内容为dubbo服务所暴露的主机地址和端口。app.listen中的9090端口必须与swaggerService配置文件中的端口号一致,同时我们还需要将swagger-ui-master中的dist文件夹中的index.html修改url如下。
window.onload = function() {
// Build a system
const ui = SwaggerUIBundle({
url: "http://localhost:8888/bathPath/dubboxswagger/swagger",
dom_id: '#swagger-ui',
deepLinking: true,
presets: [
SwaggerUIBundle.presets.apis,
SwaggerUIStandalonePreset
],
plugins: [
SwaggerUIBundle.plugins.DownloadUrl
],
layout: "StandaloneLayout"
})
window.ui = ui
}二、dubbo集成swagger
由于dubbo不能很好的支持swagger,因此需要修改swagger-jaxrs包的源码来适配dubbox。稍后给出修改的代码。1.maven配置中添加依赖
org.jboss.resteasy
resteasy-spring
3.0.7.Final
io.swagger
swagger-core
1.5.7
io.swagger
swagger-**-jaxrs
1.5.7
compile
2.swaggerService.xml配置文件
3.源码修改
上述代码中的swaggerService实现类需要继承BaseApiListingResource类并实现DubboxSwaggerService接口,具体代码如下。
package io.swagger.jaxrs.listing;
import javax.servlet.ServletConfig;
import javax.servlet.ServletContext;
import javax.ws.rs.core.Application;
import javax.ws.rs.core.Context;
import javax.ws.rs.core.HttpHeaders;
import javax.ws.rs.core.Response;
import javax.ws.rs.core.UriInfo;
import org.springframework.stereotype.Service;
@Service
public class DubboxAcceptHeaderApiListingResource extends BaseApiListingResource implements DubboxSwaggerService {
@Context
ServletContext context;
@Override
public Response getListingJson(Application app, ServletConfig sc,
HttpHeaders headers, UriInfo uriInfo) {
// TODO Auto-generated method stub
Response rsp = getListingJsonResponse(app, context, sc, headers, uriInfo);
return rsp;
}
}
其中DubboxSwaggerService接口代码如下。
package io.swagger.jaxrs.listing;
import javax.servlet.ServletConfig;
import javax.ws.rs.Consumes;
import javax.ws.rs.GET;
import javax.ws.rs.Path;
import javax.ws.rs.Produces;
import javax.ws.rs.core.Application;
import javax.ws.rs.core.Context;
import javax.ws.rs.core.HttpHeaders;
import javax.ws.rs.core.MediaType;
import javax.ws.rs.core.Response;
import javax.ws.rs.core.UriInfo;
@Path("dubboxswagger")
@Consumes({MediaType.APPLICATION_JSON, MediaType.TEXT_XML})
@Produces({MediaType.APPLICATION_JSON + "; " + "charset=UTF-8", MediaType.TEXT_XML + "; " + "charset=UTF-8"})
public interface DubboxSwaggerService {
@GET
@Path("swagger")
public Response getListingJson(
@Context Application app,
@Context ServletConfig sc,
@Context HttpHeaders headers,
@Context UriInfo uriInfo);
}
由上述代码可以发现,为什么dist文件夹中的index.html的url为:http://localhost:8888/bathPath/ dubboxswagger/swagger,也就不足为怪了。
三、启动swagger
在完成上述配置之后,我们就可以启动swagger了。在nodeApp文件夹下打开cmd命令窗口,输入命令:node index.js,如图7所示。图7
至此,我们便可以在浏览器中输入localhost:9090进行swagger API接口的查看和调用了,由于采用了代理模式,其它主机也可访问我们定义的swagger接口。