把学习iOS过程中的一些知识整理出来,方便大家互相交流.同时希
望可以给予我一些帮助和指导.谢谢大家啦!
其实.在我们手机应用上面,也会经常见到UIPickerView,但是是以加载了数据的方式展现在我们的面前.
今天.做个UIPickerView的Demo,这个小项目主要是体现UIPickerView的基本用法.
-
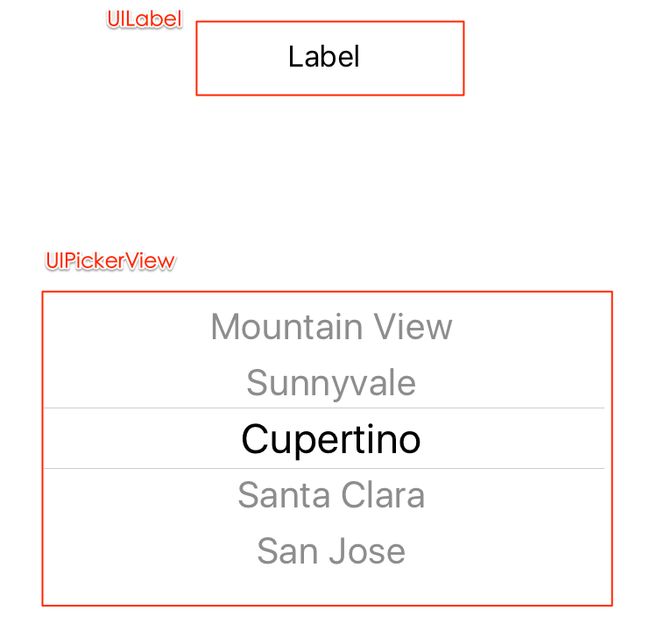
新建工程后,在Main.storyboard中拖入UIPickerView和UILabel两个控件.
2.之后要对控件进行数据设置,我们要通过拖线的方式,将控件和控制器进行连接,这样可以通过属性来访问控件对象.
3.为了监听控件发生的行为,我们需要对控件设置代理,而UIPickerView不仅要设置代理,也要设置数据源.是因为之后要通过数据来确定UIPickerView有多少行,多少列.
- (void)viewDidLoad {
[super viewDidLoad];
self.pickerView.delegate = self;
self.pickerView.dataSource = self;
}
4.说到设置代理,不仅仅只是设置完就可以了.它还要经过其他的两个步骤之后才可对控件进行真正的监听.那么其他两个步骤是什么呢?不着急,待我细细道来.
设置代理的三步骤:
1.设置代理者.
2.代理者必须遵守代理协议.
3.实现代理方法.
代理,其实就是众多方法声明的集合,那么这么多的方法,都需要我们去实现吗?当然不啦!
那样.我们岂不是要拥有记忆魔法面包才可以.那么开健身房,确实是个好主意.好了不打岔,我们继续.
那么在这么多的方法中如何来区分什么方法需要去实现,而什么方法可实现也可不实现呢?
其实,是根据标示符来进行判断.那么是哪几个标示符呢?
@required
`这个范围内的方法必须实现,如果不实现,编译器会报错`
@end
@optional(声明的方法可实现可不实现)
`这个范围内的方法可实现也可不实现,编译器不会报错`
@end
5.那么刚才我们已经实现了第一步,而且是让控制器作为代理,那么我们就一起完成接下来的两步吧.
- 让控制器遵守代理协议,数据源协议
- 实现协议方法
- 数据源协议中有必须要实现的两个方法,协议中没有需要实现的方法,大家有的时候,不太清楚这些,其实可以选中方法名,然后按住
command,点到这个方法里面去看看,我也是初学者,我平时要么勤学好问,要么就进去看一看,虽然都是英文满天飞,但是我认为,只要你肯努力,就可以学好.
- 数据源协议中有必须要实现的两个方法,协议中没有需要实现的方法,大家有的时候,不太清楚这些,其实可以选中方法名,然后按住
- (NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView
{
`为了说明,在UIPickerView中有多少列`
}
- (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component
{
`为了说明每列有多少行`
}
`为什么一定要实现这两个方法呢?我个人理解,如果不实现这两个方法的话,
不能精准定位数据在哪个位置,那么UIPickerView根本就没法放置数据啊`
OK,刚才实现了数据源协议里面必须实现的方法,按习惯,我们也会想,那
代理协议里面有没有必须要实现的方法,那我们点进协议看下,发现没有
必须要实现的方法,那不写啦.停!!!等等啊,我
之前是使用了两个控件,一个是UIPickerView,另一个是
UILabel,那么UIPickerView的功能大家大概了解啦,那么UILabel是为了做什么?
当然是现实数据啦!如果不把数据显示出来,咱们看着UIPickerView上面
的数据,然后滑来滑去,滑来滑去,滑来滑去....
那么,怎么让UILable显示出UIPickerView滑动之后确定的数据呢?
那我们就要用到代理协议里面的方法啦
- 代理方法
-(NSString*)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component
{
`每行每列显示的内容
(NSString*) -- 返回一个字符串;
系统一运行,就会调用这个方法;
`
}
-(void)pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component
{
`选中UIPickerView中的哪行哪列
通过这个方法,可以将选中的数据赋值给UILabel上,让其显示出来
(void) -- 无返回值
当你只要一滑动UIPickerView,就会调用这个方法;
`
}
6.讲到这里啦,那么我们就要来加载数据啦,因为之前我说过了,数据源协议里面的方法需要用到数据来实现,所以接下来我们要导入数据啦.
- 我用懒加载的方法加载数据,这样可以避免重复导入,提高效率,如果这个数组中没有值,就进行赋值;如果里面有值,就直接返回这个数组.
- 加载.plist文件,来进行数据的导入.
-(NSArray *)foodNameArray
{
if (_foodNameArray == nil) {
NSString *path =[[NSBundle mainBundle]pathForResource:@"foods" ofType:@"plist"];
_foodNameArray=[NSArray arrayWithContentsOfFile:path];
}
return _foodNameArray;
}
7.将数据导入之后,我们就马上要完成整个项目了.期待最后的结果的展现吧.只需要在那些方法里面添加一些东东就可以啦.这些东东,代表你想通过这个方法实现的事情.
- (NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView
{
return self.foodNameArray.count;
}
- (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component
{
NSArray *countArray =self.foodNameArray[component];
return countArray.count;
}
-(NSString*)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component
{
NSArray *countArray =self.foodNameArray[component];
NSString *rowString =countArray[row];
return rowString;
}
-(void)pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component
{
self.nameLabel.text =self.foodNameArray[component][row];
}
8.当程序一加载,可以让UIPickerView选中第0列第0行.这样比较规范,当然啊,我们也可以设定别的值.
- (void)viewDidLoad {
[super viewDidLoad];
self.pickerView.delegate = self;
self.pickerView.dataSource = self;
[pickView ]
-
选中第0列第0行
-
设定别的值
9.展示最后的效果喽.