了解css中伪元素 before和after的用法
层叠样式表(CSS)主要用于将样式应用于HTML标签,但是在某些情况下,向文档添加额外标签元素是多余的或不可能的,CSS中实际上有一个特性允许我们在不中断实际文档的情况下添加额外标签,即伪元素。
你听说过这个术语,尤其是当你一直在学习我们的一些教程时。
实际上,有一些CSS族成员被归类为伪元素,例如::first-line, :first-letter, ::selection, :before 和:after,我们将把覆盖范围限制为:before和:after,这里的“伪元素”专门指这两个元素。我们将从基础的角度来研究这个特殊的主题。
语法和浏览器支持
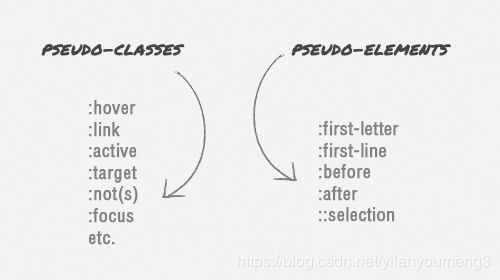
伪元素实际上从css1开始就存在了,但是在css2.1中发布了:befor和:after我们讨论的内容。在开始时,伪元素使用单冒号作为语法,然后随着Web的发展,在CSS3中,伪元素被修改为使用::before & ::after-以将其与伪类(即:hover、:active等)区分开来。
如下图

然而,当您使用单引号格式或双引号列格式时,浏览器仍然能支持识别它。ie浏览器8只支持单引号格式,如果你想要了解更多浏览器兼容性,请点击。
它是做什么的?
简而言之,伪元素将在内容元素之前或之后插入一个额外的元素,因此当我们同时添加这两个元素时,它们在技术上是相等的,标签如下。
:before
This the main content.
:after
但这些元素实际上不是在文档上生成的。它们在表面上仍然可见,但在文档源中找不到它们,因此实际上它们是假的元素。
使用伪元素
使用伪元素相对容易;以下语法选择器:before将在内容选择器之前添加元素,而此语法选择器:after将在内容选择器之后添加元素,若要在其中添加内容,可以使用content属性。
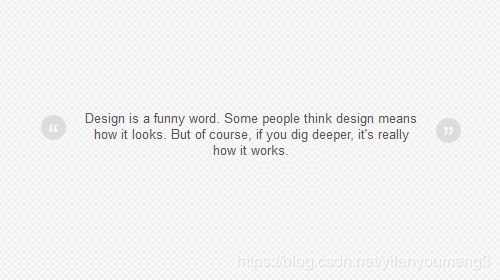
blockquote:before {
content: open-quote;
}
blockquote:after {
content: close-quote;
}
设置伪元素的样式
blockquote:before {
content: open-quote;
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
background: #ddd;
float: left;
position: relative;
top: 30px;
}
blockquote:after {
content: close-quote;
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
background: #ddd;
float: right;
position: relative;
bottom: 40px;
}
指定维度
默认情况下,生成的元素是一个内联级别的元素,因此当我们要指定高度和宽度时,必须首先使用display:block声明将其定义为一个块元素。
blockquote:before {
content: open-quote;
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
background: #ddd;
float: left;
position: relative;
top: 30px;
border-radius: 25px;
/** define it as a block element **/
display: block;
height: 25px;
width: 25px;
}
blockquote:after {
content: close-quote;
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
background: #ddd;
float: right;
position: relative;
bottom: 40px;
border-radius: 25px;
/** define it as a block element **/
display: block;
height: 25px;
width: 25px;
}
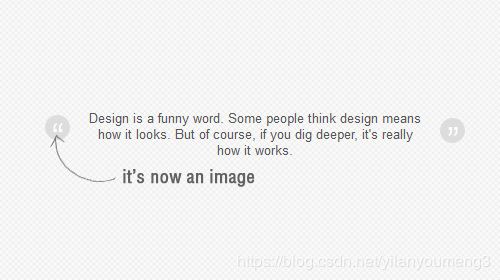
附加背景图
我们还可以用图像替换内容,而不仅仅是纯文本。虽然content属性提供了一个url()字符串来插入图像,但在大多数情况下,我更喜欢使用background属性来对附加的图像进行更多的控制。
blockquote:before {
content: " ";
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
float: left;
position: relative;
top: 30px;
border-radius: 25px;
background: url(images/quotationmark.png) -3px -3px #ddd;
display: block;
height: 25px;
width: 25px;
}
blockquote:after {
content: " ";
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
float: right;
position: relative;
bottom: 40px;
border-radius: 25px;
background: url(images/quotationmark.png) -1px -32px #ddd;
display: block;
height: 25px;
width: 25px;
}
但是,正如您从上面的代码片段中看到的,我们仍然在声明Content属性,而这次是用一个空字符串。内容属性是一项要求,应该始终应用;否则伪元素将不起作用。
与伪类组合使用
尽管它们是不同类型的伪,但是我们可以在一个css规则中同时使用伪类和伪元素,例如,如果我们希望在块引号上方悬停时将引号背景变暗一点。
blockquote:hover:after, blockquote:hover:before {
background-color: #555;
}
添加过渡效果
我们甚至可以将过渡属性应用于它们,以创建优美的颜色过渡效果。
transition: all 350ms;
-o-transition: all 350ms;
-moz-transition: all 350ms;
-webkit-transition: all 350ms;
但不幸的是,过渡效果似乎只在Internet Explorer 10、Firefox、Opera 和 Chrome 支持 transition 属性。希望将来有更多的浏览器能够赶上,允许在伪元素中应用转换属性。
原文地址:https://www.hongkiat.com/blog/pseudo-element-before-after/