- unity3d————Mathf.Lerp() 函数详解
无敌最俊朗@
Unity四部曲之基础篇unityc#学习开发语言游戏引擎
Mathf.Lerp()是Unity中的一个非常有用的数学函数。它的名字来自于“LinearInterpolation”的缩写,意思是“线性插值”。想象一下,你有两个点,一个点叫A,另一个点叫B。现在,你想在A和B之间找到一个新的点,这个点不是随便找的,而是根据一定的比例来确定的。这个比例我们称之为t,t的范围是从0到1。当t=0时,新点就是A点。当t=1时,新点就是B点。当t在0和1之间时,新点
- 【Unity Shaders】Reflecting Your World —— Unity3D中的遮罩反射(Masking Reflections)
妈妈说女孩子要自立自强
UnityShadersUnityShaders
本系列主要参考《UnityShadersandEffectsCookbook》一书(感谢原书作者),同时会加上一点个人理解或拓展。这里是本书所有的插图。这里是本书所需的代码和资源(当然你也可以从官网下载)。==========================================分割线==========================================写在前面有时候,我们
- 【Unity Shaders】Reflecting Your World —— Unity3D中的法线贴图和反射
妈妈说女孩子要自立自强
UnityShadersUnityShaders
本系列主要参考《UnityShadersandEffectsCookbook》一书(感谢原书作者),同时会加上一点个人理解或拓展。这里是本书所有的插图。这里是本书所需的代码和资源(当然你也可以从官网下载)。==========================================分割线==========================================写在前面有很多情况你
- 【Unity Shaders】Reflecting Your World —— 在Unity3D中创建Cubemaps
妈妈说女孩子要自立自强
UnityShadersUnityShaders图形Shader游戏unityunity3d
本系列主要参考《UnityShadersandEffectsCookbook》一书(感谢原书作者),同时会加上一点个人理解或拓展。这里是本书所有的插图。这里是本书所需的代码和资源(当然你也可以从官网下载)。==========================================分割线==========================================写在前面为了在Sha
- Unity “菜单栏”&&“快捷键”详解
妙·缘
Unity3Dunity游戏
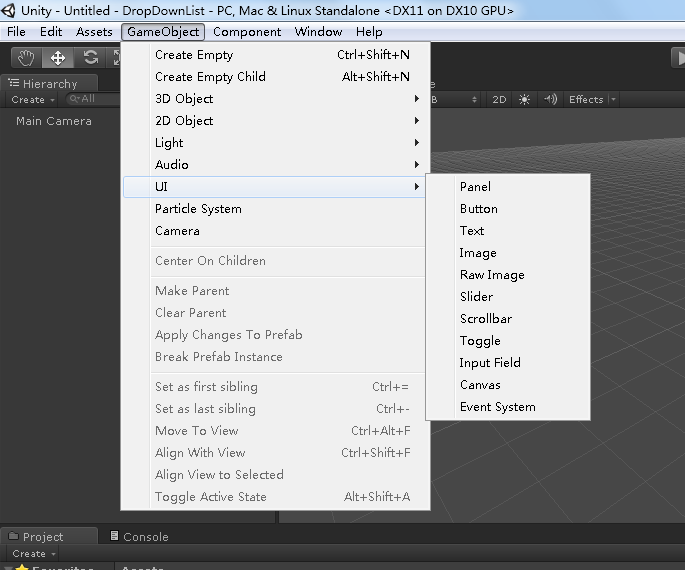
目录Unity3D菜单栏及快捷键详解File菜单Edit菜单Assets菜单GameObject菜单Component菜单Window菜单Help菜单其他快捷键Unity3D菜单栏及快捷键详解File菜单File菜单主要用于打开和保存场景项目,同时也可以创建场景,具体功能及快捷键如下表所示。命令功能快捷键NewScene(新建场景)创建一个新的场景Ctrl+NOpenScene(打开场景)打开一个
- Unity3D 光栅化 vs 光线追踪:技术详解
Thomas_YXQ
开发语言系统架构Unity3Dunity
前言在实时渲染领域,Unity3D提供了两种主要的渲染技术:光栅化和光线追踪。两者各有优劣,适用于不同的场景和需求。本文将深入探讨这两种技术的原理、优缺点,并通过代码示例展示如何在Unity3D中实现它们。对惹,这里有一个游戏开发交流小组,大家可以点击进来一起交流一下开发经验呀!一、光栅化(Rasterization)1.1原理光栅化是实时渲染中最常用的技术。它的核心思想是将3D场景中的几何体投影
- Unity3D 布料模拟(Cloth Simulation)详解
Thomas_YXQ
数码相机Unity3D职场和发展游戏开发Unity
1.引言布料模拟是计算机图形学中的一个重要领域,广泛应用于游戏开发、电影特效、虚拟现实等领域。Unity3D提供了内置的布料模拟系统,开发者可以轻松地在游戏中实现逼真的布料效果。本文将详细介绍Unity3D中的布料模拟技术,并通过代码示例展示如何实现一个简单的布料模拟。对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交流一下开发经验呀!2.Unity3D布料模拟概述Unity3D的布料模
- Unity3D 图形渲染(Graphics & Rendering)详解
Thomas_YXQ
图形渲染unityUnity3DShader开发语言Unity
前言Unity3D是一款广泛使用的游戏引擎,其图形渲染系统是开发者创建高质量视觉效果的核心。本文将深入探讨Unity3D的图形渲染管线、渲染技术、以及如何通过代码实现自定义渲染效果。对惹,这里有一个游戏开发交流小组,大家可以点击进来一起交流一下开发经验呀!1.Unity3D渲染管线概述Unity3D的渲染管线负责将3D场景转换为2D图像,最终显示在屏幕上。Unity支持多种渲染管线,包括:内置渲染
- Unity3D 资源加载与卸载策略详解
Thomas_YXQ
开发语言Unityunity
前言在Unity3D开发中,资源加载与卸载(AssetLoading&Unloading)是优化游戏性能、减少内存占用、提升用户体验的关键环节。本文将详细探讨Unity3D中的资源加载与卸载策略,并提供相关的技术详解和代码实现。对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交流一下开发经验呀!1.资源加载与卸载的重要性在游戏运行时,资源(如纹理、模型、音频等)的加载和卸载直接影响游戏的
- 开源游戏服务器框架NFShmServer 简介(一)
gaoyi445
游戏C++游戏服务器共享内存游戏服务器lua游戏服务器插件游戏服务器
一、NFShmServer是什么?NFShmServer是一个使用C++开发的轻量级,敏捷型,弹性的,分布式的共享内存(C++热更)/多进程lua(lua热更)的插件开发框架,让你更快更简单的开发服务端应用.部分思路来自UE4和Ogre.(当前主要用在游戏领域).实现了一款unity3d捕鱼demo游戏和一个MMO(目前还在完善中)游戏,有兴趣的可以加群762414765学习二、特征可以做到分布式
- 【Unity3D小技巧】Unity3D中实现对InputField的自定义输入限制实例
恬静的小魔龙
#Unity3D之实用功能及技巧unity编辑器游戏引擎
推荐阅读CSDN主页GitHub开源地址Unity3D插件分享简书地址QQ群:398291828大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。一、前言InputField是UGUI的文本输入框,自带的有输入类型控制。一共有以下几种类型:类型功能
- Unity3D-UI--Layout组件
superlinmeng
Unity3Dunity
Layout组件自动排版LayoutGroupVerticalLayoutGroup垂直布局【垂直布局组】组件将其子布局元素彼此重叠。它们的高度由各自的最小高度,首选高度和柔性高度决定,具体取决于以下模型:VerticalLayoutGroup表格布局ContentSizeFitter宽高适配组件AspectRatioFitter根据比例控制当前的宽高AspectMode:控制的模式:Layout
- Unity3D中UI层级改变详解
Thomas_YXQ
uiUnity3D架构Unity游戏开发
在Unity3D开发中,UI层级的调整是常见的需求,它直接关系到用户界面(UI)元素的显示顺序。在Unity的UI系统中,主要使用UGUI(Unity'sGraphicalUserInterface)来实现界面布局和元素展示。本文将详细讲解Unity3D中如何改变UI层级的技术方法以及给出具体的代码实现。对惹,这里有一个游戏开发交流小组,大家可以点击进来一起交流一下开发经验呀!技术详解1.层级设置
- preview窗口 unity_Unity3D 在Inspector中预览场景
weixin_39957186
preview窗口unity
在Project窗口中点击模型,可以在Preview窗口中进行预览(见下图),但是场景却不能预览。当项目中有比较多的场景,而场景中内容多的时候,我们需要双击每一个打开它才能查看内容,比较耗时。今天我们来实现一下类似3D物体预览的场景预览。当单击场景的时候,可以直接快速的在Inspector中显示他们的内容。效果如下:创建一个ScenePreview.cs文件,将下面代码复制进去。完整代码如下:us
- unity3d 使用存档图片_Unity3d 截屏保存到相册,并且刷新相册
Frozen Tilapia
unity3d使用存档图片
要做一个截图的功能,并且玩家可以在相册中看到。做的时候遇到了三个问题:1、unity自带的截图API,Application.CaptureScreenshot在Android上不生效2、图片保存的路径获取3、保存的图片可以在手机的文件管理中找到,但是相册中没有。解决方案:1、这个问题查了半天没有说原因,大多数人都给出了新方案用File.WriteAllBytes去实现,代码如下:IEnumera
- Unity3D实现编辑器截屏Preview窗口,并生成图片PNG
心疼你的一切
Unity工具编辑器java开发语言unity心疼你的一切c#游戏引擎
系列文章目录unity工具文章目录系列文章目录前言一、Preview窗口二、手动选择预制体截屏二、自动选择预制体截屏壁纸分享总结前言想要在Unity编辑器中截取Preview窗口的截图,并生成图片的代码。有时候可能会需要此模型的图片,又不想P图,所以只有最快的解决办法,那就是用此模型的预览图,当做模型的图片,如果你非要美工画,或者建模的渲染图,也都是可以的。Unity的编辑器窗口有不同的类型,例如
- Unity(游戏)中五种数据存储的方法
别皱眉inging
unity3d游戏存储存储方式
Unity(游戏)中五种数据存储的方法一、PlayerPrefsunity3d提供了一个用于本地持久化保存与读取的类-------PlayerPrefs.工作原理很简单,以键值对的形式将数据保存在文件中,然后程序可以根据这个名称取出上次保存的数值(注:PlayerPrefs运用起来很方便,随时都可以存取与读取)。Playerprefs类支持3中数据类型的保存和读取,分别是浮点型、整型和字符串型:P
- 基于SpringBoot+Vue驾校理论课模拟考试系统源码(自动化部署)
.whl
Java学习进阶毕设源码springbootvue.js自动化
DrivingTestSimulationUnity3DProject,subjecttwo,simulateddrivingtest【更新信息】更新时间-2021-1-17解决了方向盘不同机型转动轴心偏离更新时间-2021-2-18加入了手刹系统待更新-2021-6-19(工作太忙少有时间更新,先指出问题)解决了在REC回放下偶然出现的物体回放错位BUG(每一个挂ReplayEntity.cs的
- Unity3D 实现骨骼动画的 GPU Skinning 详解
Thomas_YXQ
nginx运维游戏开发Unity3D3d架构ui
引言在游戏开发中,骨骼动画是一种常见的动画技术,它通过骨骼的变换来驱动模型的顶点变化,从而实现角色的动画效果。传统的骨骼动画通常在CPU上进行计算,但随着硬件的发展,GPU的计算能力越来越强,GPUSkinning技术逐渐成为优化骨骼动画性能的重要手段。本文将详细介绍如何在Unity3D中实现GPUSkinning,并提供相关的代码实现。对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交
- Unity3D 对象实例化详解
Thomas_YXQ
java开发语言Unity3DShaderUnity前端
前言在Unity3D中,对象的实例化是游戏开发中非常常见的操作。无论是生成敌人、道具,还是动态创建UI元素,实例化都是实现这些功能的核心技术之一。本文将详细介绍Unity3D中对象实例化的原理、技术细节以及代码实现。对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交流一下开发经验呀!1.什么是对象实例化?在Unity3D中,实例化(Instantiation)是指在运行时动态创建一个游戏
- Unity3D制作MMORPG所需知识点详解
Thomas_YXQ
开发语言Unity3D游戏UnityMMORPG
前言在制作一款大型多人在线角色扮演游戏(MMORPG)时,Unity3D引擎提供了丰富的功能和工具,但开发者需要掌握一系列关键技术和知识点。本文将详细介绍使用Unity3D制作MMORPG所需的关键知识点和技术细节。对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交流一下开发经验呀!1.引擎基础与编程语言Unity3D引擎基础:项目创建与管理:熟悉UnityHub的使用,创建并管理Uni
- Unity3D ARPG(动作角色扮演游戏)设计与实现详解
Thomas_YXQ
博毅创为游戏栖息地游戏开发语言Unity3D架构Unity
引言动作角色扮演游戏(ActionRole-PlayingGame,ARPG)结合了传统角色扮演游戏(RPG)的深度与动作游戏(ActionGame)的即时反应和流畅战斗体验。Unity3D作为一款强大的跨平台游戏开发引擎,为开发者提供了丰富的工具和资源来创建高质量的ARPG游戏。本文将详细介绍如何使用Unity3D设计和实现一个基本的ARPG游戏,包括技术选型、游戏架构、关键系统实现以及部分代码
- Unity3D C#中的GetComponent详解
Thomas_YXQ
c#java前端Unity游戏开发开发语言Unity3D
前言在Unity3D开发中,GetComponent是一个非常基础且强大的方法,它允许你访问并操作附加到GameObject上的组件(Component)。无论是获取脚本组件、渲染组件、物理组件还是其他任何类型的组件,GetComponent都是实现这一目的的关键工具。本文将详细解析GetComponent的用法,包括其技术细节、注意事项以及代码实现。对惹,这里有一个游戏开发交流小组,希望大家可以
- Unity3D-DynamicBone动力学骨骼插件-详解
GarFe-Liu
Unity应用及扩展unity游戏引擎
动力学骨骼插件DynamicBone:文章最后有插件地址。1.把DynamicBone脚本放到角色上。2.Root放入要进行动力学的根骨骼。3.Colliders放入要进行碰撞的骨骼数组,该骨骼上要放上DynamicBoneCollider组建。其他的参数都很简单,一看就知道怎么用了,这个插件东西不多但是效果不错,很好用。UpdateRate:更新数率damping:阻尼系数Elasticty:弹
- Unity3D 实用技巧 - 理解骨骼动画原理 & 在Unity3D中使用
Unity官方开发者社区
其实我们在游戏中,会常会应用到动画。所以今天小编与大家一起来深入了解“动画”,其实动画主要分为关节动画、骨骼动画、单一网格模型动画(关键帧动画)。1)关节动画:把角色分成若干独立部分,一个部分对应一个网格模型,部分的动画连接成一个整体的动画,角色比较灵活,Quake2中使用这种动画;2)骨骼动画:广泛应用的动画方式,集成了以上两个方式的优点,骨骼按角色特点组成一定的层次结构,有关节相连,可做相对运
- Unity3D使用鼠标旋转缩放平移视角
肚皮朝上的刺猬
unity3DUnity3D视角变换实现
Unity使用鼠标旋转缩放平移视角用代码在Game界面完美实现Scene界面的操作方法。使用方法:把脚本挂在相机上,把跟踪的target拖到脚本上。视角跟踪的是一个空物体,当然如果你是做RPG游戏需要跟踪某一角色的视角,那就不需要中键平移功能,把空物体换成角色就行。代码主要是分三部分功能进行实现。右键拖动控制视角的旋转;滚轮旋转控制视角的缩放;中键拖动控制视角的平移。右键拖动控制旋转主要是用Get
- 【虚拟仿真】Unity3D中如何实现让3D模型显示在UI前面
恬静的小魔龙
#Unity3DVR/AR开发unity3dui
推荐阅读CSDN主页GitHub开源地址Unity3D插件分享简书地址我的个人博客QQ群:1040082875大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。一、前言最近有小伙伴在群里问我,如何将3D模型显示在UI前面,比如这样:
- YIUI Unity UI框架安装与使用教程
翟培任Lame
YIUIUnityUI框架安装与使用教程YIUIUnity3DUGUIFramework项目地址:https://gitcode.com/gh_mirrors/yi/YIUI1.项目目录结构及介绍YIUI项目的目录结构如下:YIUI/├──YIUIFramework/│├──Assets/││├──Scripts/││├──Resources/││├──Scenes/││├──Shaders/││
- ch02离散仿真引擎基础——Unity3D学习
yesor_not
3D游戏学习c#unity游戏游戏策划
ch02离散仿真引擎基础——Unity3D学习一、简答题1.解释游戏对象(GameObjects)和资源(Assets)的区别与联系游戏对象(GameObjects):一般为玩家,敌人,环境等资源(Assets):一般包括声音,脚本,材质等区别与联系:对象一般是一些资源的集合体资源可以被多个对象使用资源作为模版,可实例化游戏中具体的对象。2、下载几个游戏案例,分别总结资源、对象组织的结构(指资源的
- unity3d:ugui 长按按钮
四夕立羽
UGUIUnity3d技术笔记unity3dugui长按按钮
usingUnityEngine;usingSystem.Collections;usingUnityEngine.EventSystems;usingUnityEngine.Events;publicclassRepeatButton:MonoBehaviour,IPointerDownHandler,IPointerUpHandler,IPointerExitHandler{publicboo
- scala的option和some
矮蛋蛋
编程scala
原文地址:
http://blog.sina.com.cn/s/blog_68af3f090100qkt8.html
对于学习 Scala 的 Java™ 开发人员来说,对象是一个比较自然、简单的入口点。在 本系列 前几期文章中,我介绍了 Scala 中一些面向对象的编程方法,这些方法实际上与 Java 编程的区别不是很大。我还向您展示了 Scala 如何重新应用传统的面向对象概念,找到其缺点
- NullPointerException
Cb123456
androidBaseAdapter
java.lang.NullPointerException: Attempt to invoke virtual method 'int android.view.View.getImportantForAccessibility()' on a null object reference
出现以上异常.然后就在baidu上
- PHP使用文件和目录
天子之骄
php文件和目录读取和写入php验证文件php锁定文件
PHP使用文件和目录
1.使用include()包含文件
(1):使用include()从一个被包含文档返回一个值
(2):在控制结构中使用include()
include_once()函数需要一个包含文件的路径,此外,第一次调用它的情况和include()一样,如果在脚本执行中再次对同一个文件调用,那么这个文件不会再次包含。
在php.ini文件中设置
- SQL SELECT DISTINCT 语句
何必如此
sql
SELECT DISTINCT 语句用于返回唯一不同的值。
SQL SELECT DISTINCT 语句
在表中,一个列可能会包含多个重复值,有时您也许希望仅仅列出不同(distinct)的值。
DISTINCT 关键词用于返回唯一不同的值。
SQL SELECT DISTINCT 语法
SELECT DISTINCT column_name,column_name
F
- java冒泡排序
3213213333332132
java冒泡排序
package com.algorithm;
/**
* @Description 冒泡
* @author FuJianyong
* 2015-1-22上午09:58:39
*/
public class MaoPao {
public static void main(String[] args) {
int[] mao = {17,50,26,18,9,10
- struts2.18 +json,struts2-json-plugin-2.1.8.1.jar配置及问题!
7454103
DAOspringAjaxjsonqq
struts2.18 出来有段时间了! (貌似是 稳定版)
闲时研究下下! 貌似 sruts2 搭配 json 做 ajax 很吃香!
实践了下下! 不当之处请绕过! 呵呵
网上一大堆 struts2+json 不过大多的json 插件 都是 jsonplugin.34.jar
strut
- struts2 数据标签说明
darkranger
jspbeanstrutsservletScheme
数据标签主要用于提供各种数据访问相关的功能,包括显示一个Action里的属性,以及生成国际化输出等功能
数据标签主要包括:
action :该标签用于在JSP页面中直接调用一个Action,通过指定executeResult参数,还可将该Action的处理结果包含到本页面来。
bean :该标签用于创建一个javabean实例。如果指定了id属性,则可以将创建的javabean实例放入Sta
- 链表.简单的链表节点构建
aijuans
编程技巧
/*编程环境WIN-TC*/ #include "stdio.h" #include "conio.h"
#define NODE(name, key_word, help) \ Node name[1]={{NULL, NULL, NULL, key_word, help}}
typedef struct node { &nbs
- tomcat下jndi的三种配置方式
avords
tomcat
jndi(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。命名服务将名称和对象联系起来,使得我们可以用名称
访问对象。目录服务是一种命名服务,在这种服务里,对象不但有名称,还有属性。
tomcat配置
- 关于敏捷的一些想法
houxinyou
敏捷
从网上看到这样一句话:“敏捷开发的最重要目标就是:满足用户多变的需求,说白了就是最大程度的让客户满意。”
感觉表达的不太清楚。
感觉容易被人误解的地方主要在“用户多变的需求”上。
第一种多变,实际上就是没有从根本上了解了用户的需求。用户的需求实际是稳定的,只是比较多,也比较混乱,用户一般只能了解自己的那一小部分,所以没有用户能清楚的表达出整体需求。而由于各种条件的,用户表达自己那一部分时也有
- 富养还是穷养,决定孩子的一生
bijian1013
教育人生
是什么决定孩子未来物质能否丰盛?为什么说寒门很难出贵子,三代才能出贵族?真的是父母必须有钱,才能大概率保证孩子未来富有吗?-----作者:@李雪爱与自由
事实并非由物质决定,而是由心灵决定。一朋友富有而且修养气质很好,兄弟姐妹也都如此。她的童年时代,物质上大家都很贫乏,但妈妈总是保持生活中的美感,时不时给孩子们带回一些美好小玩意,从来不对孩子传递生活艰辛、金钱来之不易、要懂得珍惜
- oracle 日期时间格式转化
征客丶
oracle
oracle 系统时间有 SYSDATE 与 SYSTIMESTAMP;
SYSDATE:不支持毫秒,取的是系统时间;
SYSTIMESTAMP:支持毫秒,日期,时间是给时区转换的,秒和毫秒是取的系统的。
日期转字符窜:
一、不取毫秒:
TO_CHAR(SYSDATE, 'YYYY-MM-DD HH24:MI:SS')
简要说明,
YYYY 年
MM 月
- 【Scala六】分析Spark源代码总结的Scala语法四
bit1129
scala
1. apply语法
FileShuffleBlockManager中定义的类ShuffleFileGroup,定义:
private class ShuffleFileGroup(val shuffleId: Int, val fileId: Int, val files: Array[File]) {
...
def apply(bucketId
- Erlang中有意思的bug
bookjovi
erlang
代码中常有一些很搞笑的bug,如下面的一行代码被调用两次(Erlang beam)
commit f667e4a47b07b07ed035073b94d699ff5fe0ba9b
Author: Jovi Zhang <
[email protected]>
Date: Fri Dec 2 16:19:22 2011 +0100
erts:
- 移位打印10进制数转16进制-2008-08-18
ljy325
java基础
/**
* Description 移位打印10进制的16进制形式
* Creation Date 15-08-2008 9:00
* @author 卢俊宇
* @version 1.0
*
*/
public class PrintHex {
// 备选字符
static final char di
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 利用cmd命令将.class文件打包成jar
chenyu19891124
cmdjar
cmd命令打jar是如下实现:
在运行里输入cmd,利用cmd命令进入到本地的工作盘符。(如我的是D盘下的文件有此路径 D:\workspace\prpall\WEB-INF\classes)
现在是想把D:\workspace\prpall\WEB-INF\classes路径下所有的文件打包成prpall.jar。然后继续如下操作:
cd D: 回车
cd workspace/prpal
- [原创]JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
comsci
eclipse设计模式算法工作swing
JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
&nb
- SecureCRT右键粘贴的设置
daizj
secureCRT右键粘贴
一般都习惯鼠标右键自动粘贴的功能,对于SecureCRT6.7.5 ,这个功能也已经是默认配置了。
老版本的SecureCRT其实也有这个功能,只是不是默认设置,很多人不知道罢了。
菜单:
Options->Global Options ...->Terminal
右边有个Mouse的选项块。
Copy on Select
Paste on Right/Middle
- Linux 软链接和硬链接
dongwei_6688
linux
1.Linux链接概念Linux链接分两种,一种被称为硬链接(Hard Link),另一种被称为符号链接(Symbolic Link)。默认情况下,ln命令产生硬链接。
【硬连接】硬连接指通过索引节点来进行连接。在Linux的文件系统中,保存在磁盘分区中的文件不管是什么类型都给它分配一个编号,称为索引节点号(Inode Index)。在Linux中,多个文件名指向同一索引节点是存在的。一般这种连
- DIV底部自适应
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- Centos6.5使用yum安装mysql——快速上手必备
dcj3sjt126com
mysql
第1步、yum安装mysql
[root@stonex ~]# yum -y install mysql-server
安装结果:
Installed:
mysql-server.x86_64 0:5.1.73-3.el6_5 &nb
- 如何调试JDK源码
frank1234
jdk
相信各位小伙伴们跟我一样,想通过JDK源码来学习Java,比如collections包,java.util.concurrent包。
可惜的是sun提供的jdk并不能查看运行中的局部变量,需要重新编译一下rt.jar。
下面是编译jdk的具体步骤:
1.把C:\java\jdk1.6.0_26\sr
- Maximal Rectangle
hcx2013
max
Given a 2D binary matrix filled with 0's and 1's, find the largest rectangle containing all ones and return its area.
public class Solution {
public int maximalRectangle(char[][] matrix)
- Spring MVC测试框架详解——服务端测试
jinnianshilongnian
spring mvc test
随着RESTful Web Service的流行,测试对外的Service是否满足期望也变的必要的。从Spring 3.2开始Spring了Spring Web测试框架,如果版本低于3.2,请使用spring-test-mvc项目(合并到spring3.2中了)。
Spring MVC测试框架提供了对服务器端和客户端(基于RestTemplate的客户端)提供了支持。
&nbs
- Linux64位操作系统(CentOS6.6)上如何编译hadoop2.4.0
liyong0802
hadoop
一、准备编译软件
1.在官网下载jdk1.7、maven3.2.1、ant1.9.4,解压设置好环境变量就可以用。
环境变量设置如下:
(1)执行vim /etc/profile
(2)在文件尾部加入:
export JAVA_HOME=/home/spark/jdk1.7
export MAVEN_HOME=/ho
- StatusBar 字体白色
pangyulei
status
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
/*you'll also need to set UIViewControllerBasedStatusBarAppearance to NO in the plist file if you use this method
- 如何分析Java虚拟机死锁
sesame
javathreadoracle虚拟机jdbc
英文资料:
Thread Dump and Concurrency Locks
Thread dumps are very useful for diagnosing synchronization related problems such as deadlocks on object monitors. Ctrl-\ on Solaris/Linux or Ctrl-B
- 位运算简介及实用技巧(一):基础篇
tw_wangzhengquan
位运算
http://www.matrix67.com/blog/archives/263
去年年底写的关于位运算的日志是这个Blog里少数大受欢迎的文章之一,很多人都希望我能不断完善那篇文章。后来我看到了不少其它的资料,学习到了更多关于位运算的知识,有了重新整理位运算技巧的想法。从今天起我就开始写这一系列位运算讲解文章,与其说是原来那篇文章的follow-up,不如说是一个r
- jsearch的索引文件结构
yangshangchuan
搜索引擎jsearch全文检索信息检索word分词
jsearch是一个高性能的全文检索工具包,基于倒排索引,基于java8,类似于lucene,但更轻量级。
jsearch的索引文件结构定义如下:
1、一个词的索引由=分割的三部分组成: 第一部分是词 第二部分是这个词在多少