StateOfJS: 2018年JavaScript生态圈趋势报告
前言
作为前端开发者,及时了解行业动态对我们的工作、学习方向起到至关重要的作用,毕竟知识太多,选择对的学习方向才能既省力又能紧跟技术发展潮流。近期,StateOfJS发布了刚刚过去的2018年JavaScript趋势报告,让我们一起来看看吧。
2018 年的报告,总共有来自 153 个不同的国家共 20,000 多名 JavaScript 开发者参与调查(中国占总数的 0.37%,共 75 个开发者)。我们通过这个调查,来确定这些开发者正在使用什么技术,他们喜欢哪些技术,以及他们对哪些技术感兴趣。希望这个报告能帮助你在 JavaScript 生态之中找到适合自己的技术栈。
今年的报告和前两年不同,取消了 CSS 部分。因为组织者认为 CSS 是一个庞大的话题,几乎可以作为一个独立的调查去做。所以这一次的报告就专注于 JavaScript。
除了没有 CSS 之外,今年的报告主要围绕着 Flavors、前端框架/库、数据层、服务端框架、测试框架、Mobile & Desktop和其他工具这几个方向进行展开调查,我们接下来就分别来看看各个方面的情况是怎么样的。
JavaScript Flavors (语言选择)
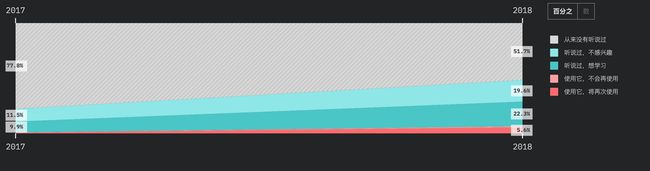
从上图中我们可以看到,除了 ES6 之外,TypeScript 是最受欢迎的,远远超过其他几个同类型的。

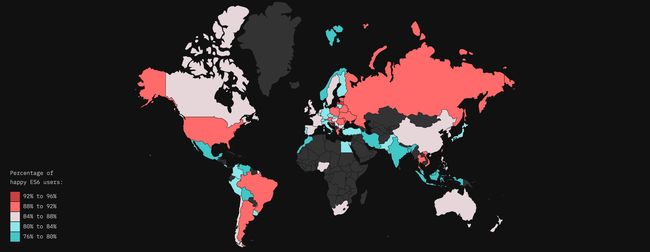
平均而言,85.9%的受访者使用过ES6,并乐于再次使用它。
此比率较高的国家/地区显示为红色,较低的国家/地区显示为蓝色(调查受访者总数少于20的国家/地区将被省略)。

46.5%的受访者使用过TypeScript,并乐于再次使用它。

Reason 也同样值得大家关注,在2018年逐渐被越来越多人了解使用。因为 Reason 背后有 Facebook 的支持,并且满意度也很高。
Front-end Frameworks(前端框架)
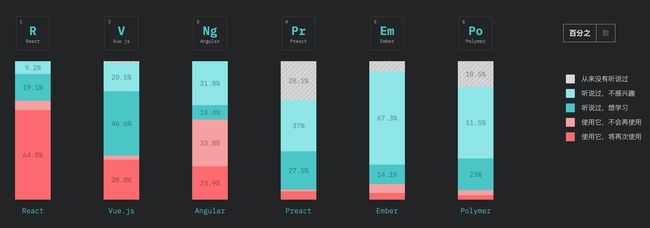
在我们的日常开发工作中,前端框架/库都是不可或缺的,目前我们经常能够听到的就是 React、Vue、Angular,除此之外还有其他一些框架/库,那他们的情况又是怎么样的呢?我们一起来看看:

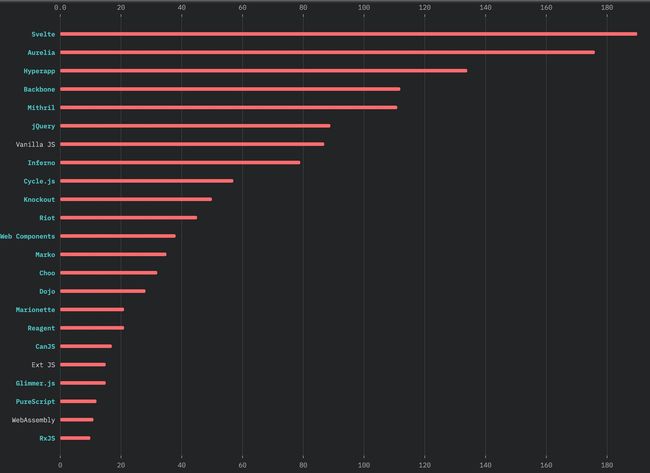
通过上图,我们可以看出,React 还是最受欢迎的,Vue 排名第二,对比去年数据我们可以得出,框架战场已经由去年“三足鼎立”变成今年的“两强相争”。但是从“使用过并且将再次使用”的比例来看,Vue还是相去甚远,不过接受这个报告的开发者更多是国外的,国内也许这个数据会有所不同。Stateofjs 的数据显示,两年前有 27%的受访者表示从未听过 Vue,现在这个数据已经降到了 1.3%,在 GitHub 上,Vue 的 star 数已经超越了 React,其未来不可限量。而 Angular 虽然拥有庞大的用户群,但逐渐被开发者抛弃,已被 Vue 超越,除非 Google 出大招“相救”,否则 Angular 很难再重返冠亚军宝座。
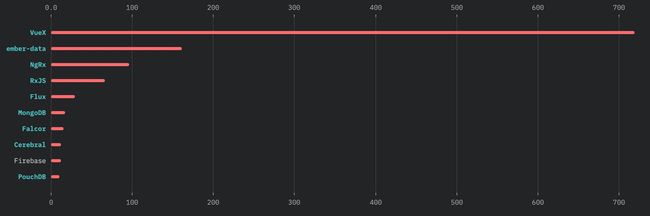
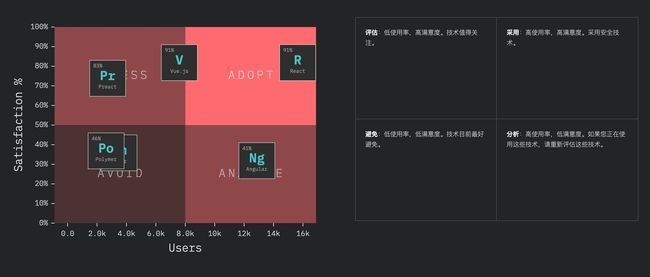
下面这张图表描绘了开发人员对前端库的满意程度,以及它们拥有的用户数量之间的关系:

当然还有一些其他库,有兴趣的同学可以自己了解一下:

Data Layer(数据层)
从上图我们可以看到,虽然 Redux 在原始数量方面占据主导地位,但我们认为这种趋势更有利于 GraphQL 及相关技术。
当然,从理论上讲,你可以将 Redux 和 GraphQL 结合使用,但实际上,这种组合最终可能会被特定于 GraphQL 的工具所取代,GraphQL 的客户端选择倾向于 Apollo,值得一提的是,最新版的 Apollo 发布,让 Redux 变得可有可无,所以明年这个排名可能会有大变化。
Back-end Frameworks(后端框架)
我们知道,Express 和 Koa 都是同一个作者 TJ 发起的,但是我们从上图可以看到,“使用它,并将再次使用”的比例来看,Express 还是最受欢迎的,并且远超于其他框架,值得一提的是 Next.js,虽然它仍无法比拟功能齐备的 Node 后端,但它专注于解决 React 应用的服务器渲染问题的特性,使之受到很多开发者的关注。
Testing(测试)

从上图的报告中我们可以看出,Jest 和 Mocha在受欢迎程度上基本差不多,但是 Jest 还是更受欢迎一些,也许是因为 React 和 Facebook 的原因,因为 Jest 可以说是 React 的标配啦,我们看到有 8.4% 的开发者曾经使用过 Mocha,但是以后将不再使用它。
Mobile & Desktop (移动端和桌面应用)
“任何可以用 JavaScript 编写的应用程序最终都会用 JavaScript 编写。”JavaScript 不仅仅局限于浏览器了。
React Native 和 Electron 是使用 Web 技术构建移动和桌面应用程序的两个主要解决方案。巧合的是,他们在满意度和用户数量上具有相似的数据。Electron 的多功能性(它可以与任何 UI 框架一起使用)可以解释它获得如此超高满意度的原因。
Other Tools(其他工具)
JavaScript生态系统不仅限于库和框架。我们每天都在使用所有这些小工具,包括用于代码打包的工具和用于编写代码的文本编辑器。
此外,我们还想知道哪些新浏览器API正在获得吸引力; 是的,听起来很疯狂,事实证明我们中的一些人也使用不是 JavaScript的语言!
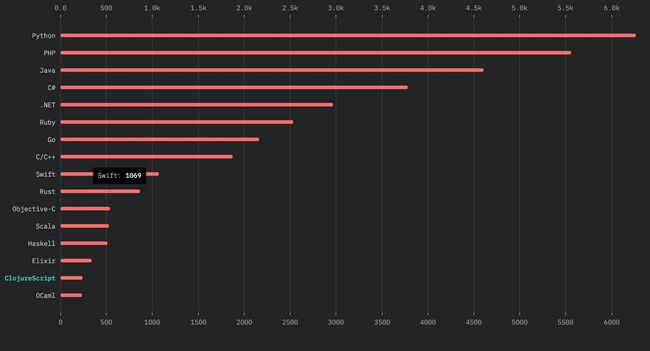
Other Languages (其他语言)
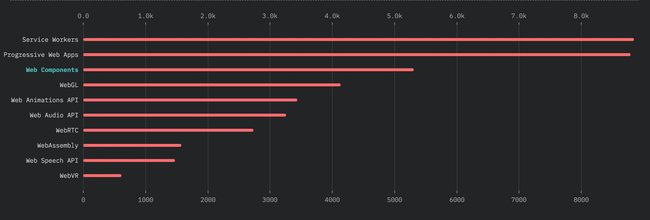
Browser APIs (浏览器API)
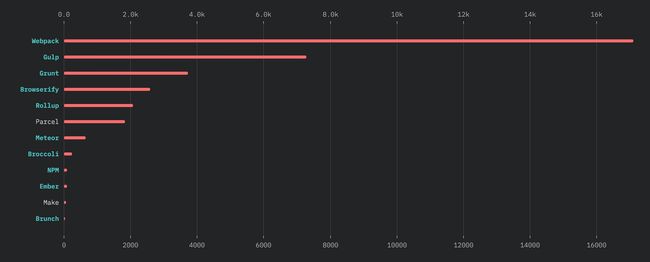
Build Tools (构建工具)
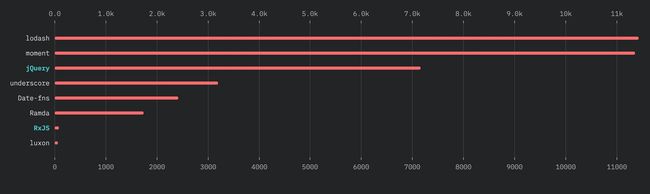
Utility Libraries (实用程序库)
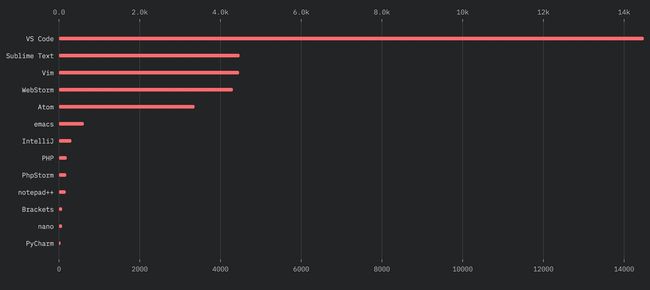
Text Editors (编辑器)
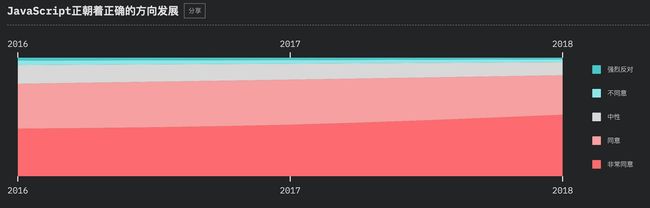
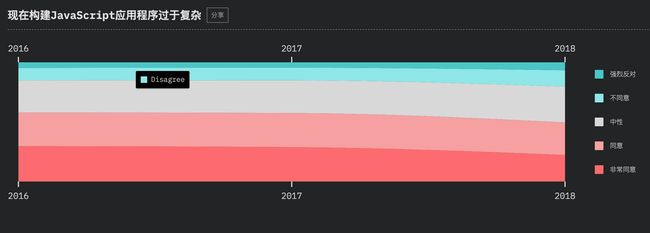
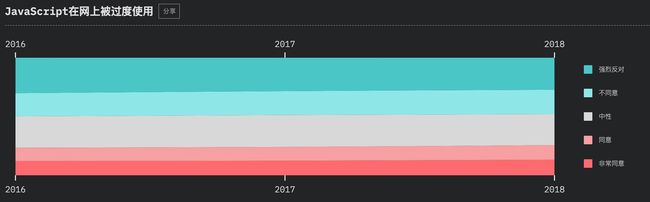
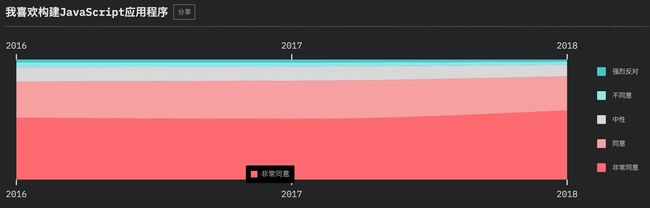
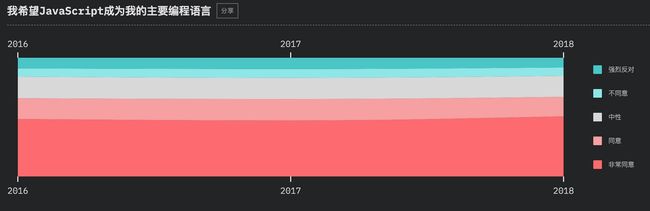
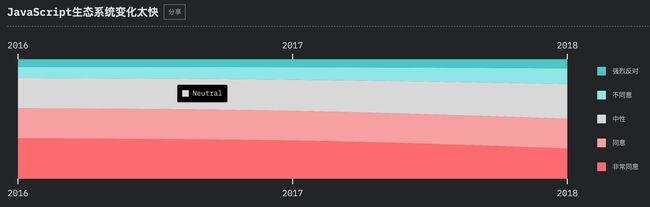
最后我们再来看看受访者们的看法
结论
2018年大部分是2017年已经观察到的趋势的延续。
这对我们来说是个好消息,因为这意味着我们可以花更少的时间来担心使用什么,然后用更多时间实际使用它!
但今年可能会再次变化。虽然前端的所有目前都很平静,但是如何从数据库获取数据到客户端的问题还远未解决,GraphQL肯定会开始在该领域制造越来越大的波浪。随着针对后端和状态管理层的GraphQL定制解决方案的出现,我们可能很快就会感觉到JavaScript再次在我们的脚下移动。
但就目前而言,没有必要恐慌。现在是成为JavaScript开发人员的最佳时机,而且我们愿意打赌,2019年会更加清晰!