vueThink访问原理
装了vueThink以后,挺郁闷不懂这东西到底是怎么运作的,看了半天大概懂个原理,主要是没有想关的文档说明,官方的文档也比较懒,就各自链接到各个框架的文档了,没有这个组合项目的文档。
0.基本概念
外部的目录结构大概如下:
vue
-frontEnd
-php
-tp5_1
…
主要是这三个文件夹,其中要知道frontEnd是用来写前端的,php是tp5文件夹,里面是用来写php后端的。
1.前端是怎么传数据给后端的?
当然既然是前端,我先翻了frontEnd文件夹,很郁闷的是,没有找到类似.html的文件,没办法,一个个翻。

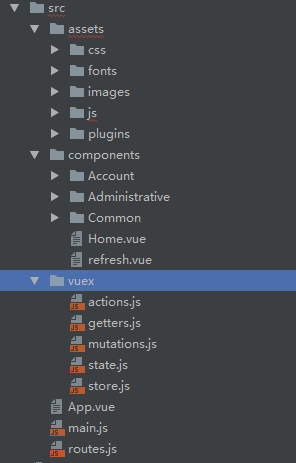
先看build和config目录,这些都写着xx.js,我们知道,js文件是不能独立于网页存在的,那么可以跳过了;然后看node_modules,后面都写了库的根目录注释了,应该不是,那么,排除了不可能的,应该就是src文件夹了,这个名称和java的主文件目录也是一样的,那么我们再把这个目录打开看看。

这个图里可以看到,assets文件夹就是纯粹资源文件,装着css,font,images之类的,vuex也是一堆js,应该不是,官网有提到vuex,这东西应该纯粹是框架一部分,和页面没什么关系。
components这个文件夹装的都是一些vue文件,然后打开Account目录下有个login,内容大概是登录,和网页对照了一下有用户名密码,登录按钮,大概就是这个了(此处纯蒙,后面看到前端路由,等下再说)
登录其实没什么好看的,关键是,怎么登录的?
登录按钮有这么一段:
<el-form-item style="width:100%;">
<el-button type="primary" style="width:100%;" v-loading="loading" @click.native.prevent="handleSubmit2('form')">登录</el-button>
</el-form-item>这里告诉我们,是通过handleSubmit2登录的,在同一页面继续看,找到:
this.apiPost('admin/base/login', data).then((res) => {
if (res.code != 200) {
this.loading = !this.loading
this.handleError(res)
} else {
this.refreshVerify()
if (this.checked) {
Cookies.set('rememberPwd', true, { expires: 1 })
}
this.resetCommonData(res.data)
_g.toastMsg('success', '登录成功')
}
})所以是通过admin/base/login登录的,查到/php/application/admin/controller/Base/login()
这里找到回调。
在父类common中找到:
$param = Request::instance()->param(); 在/php/application/admin/model/User找到获取菜单代码:
$dataList = $this->getMenuAndRule($userInfo['id']);根据此函数,找到数据库oa_admin_menu表,里面/home/users/list就是主页。
那么问题来了,这个/home/user/list地址是怎样访问的?
2.前端路由访问
这里需要查/frontEnd/src/routes.js,这里配置了全部的路由规则。
这里举例子,比如根目录:
{ path: '/', component: Login, name: 'Login' },注意,这里第一个表示前端访问目录,第二个表示页面地址,查一下routes.js,发现有:
import Home from './components/Home.vue'所以此目录指向前端网页就是这一个。看到最后一组:
{
path: '/home',
component: Home,
children: [
{ path: 'users/list', component: usersList, name: 'usersList', meta: { hideLeft: false, module: 'Administrative', menu: 'users' }},
{ path: 'users/add', component: usersAdd, name: 'usersAdd', meta: { hideLeft: false, module: 'Administrative', menu: 'users' }},
{ path: 'users/edit/:id', component: usersEdit, name: 'usersEdit', meta: { hideLeft: false, module: 'Administrative', menu: 'users' }}
]
}这个我就解释一下/home/user/list,首先,主结构用home的结构(上方栏和左边栏),然后子页面由userList对应的目录,即
import usersList from './components/Administrative/personnel/users/list.vue'替代,对应可看到模块名是Administrative,目录对应此目录下两个级别目录,即users目录,或者可以说module对应当前页面的上上上级目录,menu对应当前页面的上级目录。
3.总结
- 前端通过路由,设置访问界面;后端数据库提供点击效果后的访问链接;
- 前端通过vue文件进行显示,并把数据通过后端接口获取,从而进行跳转更新。
- 后端只提供接口,前端只负责获取数据,两者实现分离。